Show · Data Visualization
Data Visualization
Semi DV is a data visualization solution for Semi design systems.
Semi DV is a data visualization solution built on top of ByteDance's open-source library VChart, packaged with styles that match the Semi Design system.
VChart itself is built using the visualization grammar library VGrammar and the rendering engine VRender. VChart not only supports high-quality data presentation, but also provides animation sequencing for storytelling, rich interactive capabilities, and customizable chart styles. On top of this, Semi DV supports chart theme configuration, helping users maintain a consistent UI while enabling flexible and personalized data visualization.
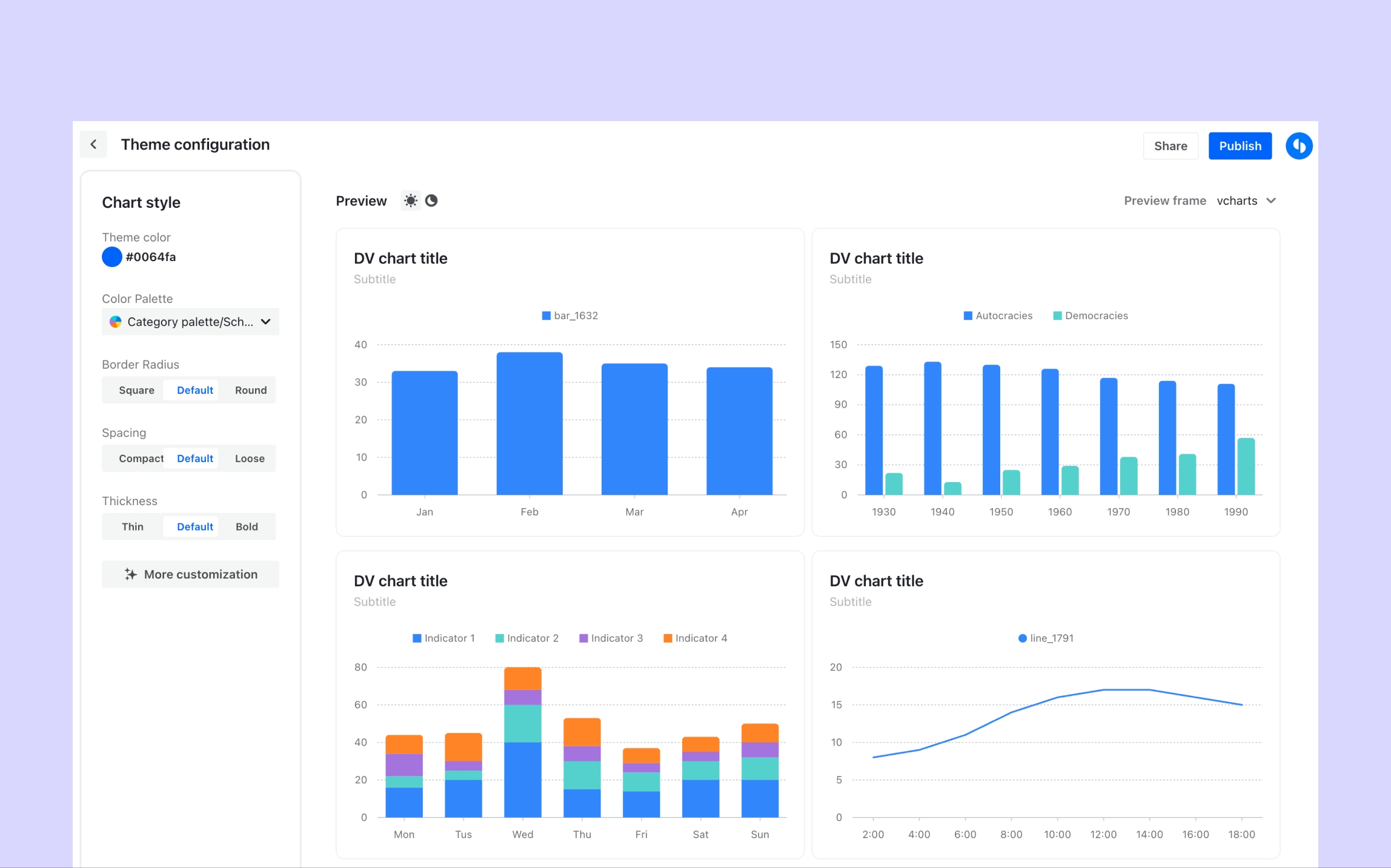
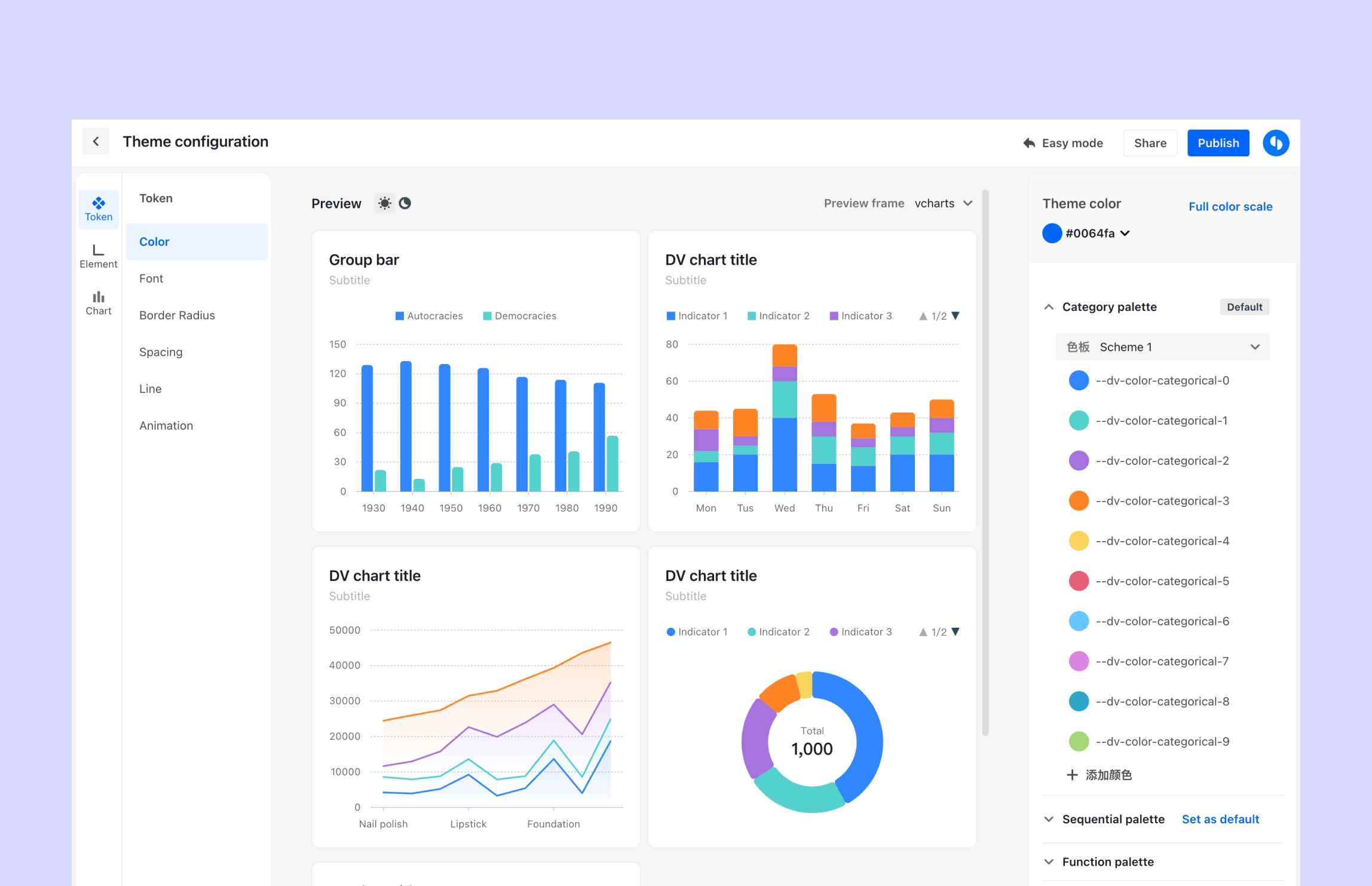
Semi DV supports two configuration modes:
- Simple Mode: Easily customize a chart theme by setting theme colors, choosing a palette, and adjusting corner radius, spacing, and line thickness.
- Advanced Mode: Fine-tune your chart from the ground up, customizing tokens (color, font, radius, spacing, lines, animations), elements (title, axes, legend, interactive elements), and charts (bar, line, area, pie, funnel, etc.) for full control and precision.
Create a Chart Theme
Go to Design System Creation and click the "Create a chart design system" Button. After finishing your configuration, with a single click, you can publish the theme to npm.



For more detailed documentation on customizing themes, see Theme Creation Guide
Using a Theme
Install VChart
The theme package will be published by your designer via Semi DV. Please check with the designer for the correct package name. Assuming the package is called
@ies/semi-vchart-theme-test, you can install it as follows:Import the Theme
Register the Theme
Using Chart Themes in Figma
Install the Figma plugin to select a theme and draw themed charts directly within your designs.