输入类 · DatePicker
日期选择器
日期选择器用于帮助用户选择一个符合要求的、格式化的日期(时间)或日期(时间)范围
代码演示
如何引入
基本使用
小尺寸
使用 density 可以控制日期面板的尺寸,
compact 为小尺寸,default 为默认尺寸。多个日期选择
将
multiple 设为 true,可以多选日期日期与时间选择
将
版本V2.22.0开始,我们将 TimePicker 内的 ScrollItem 的默认模式从 wheel 变更为了 normal, 若想应用回无限滚动的效果,可以通过 timePickerOpts 传入特定配置开启。
type 设定为 dateTime,可以选择日期时间。版本V2.22.0开始,我们将 TimePicker 内的 ScrollItem 的默认模式从 wheel 变更为了 normal, 若想应用回无限滚动的效果,可以通过 timePickerOpts 传入特定配置开启。
日期范围选择
将
type 设定为 dateRange,可以选择日期范围注意事项
type=dateRange 或 dateTimeRange 时,只有开始日期和结束日期都被选择后才会触发 onChange。
日期范围时间选择
将
当未传入 defaultValue 或 value时,底部面板默认时间为当前时间。如果你有特殊需求(如指定默认时分秒),可以通过 defaultPickerValue 指定
type 设定为 dateTimeRange, 可以选择日期时间范围当未传入 defaultValue 或 value时,底部面板默认时间为当前时间。如果你有特殊需求(如指定默认时分秒),可以通过 defaultPickerValue 指定
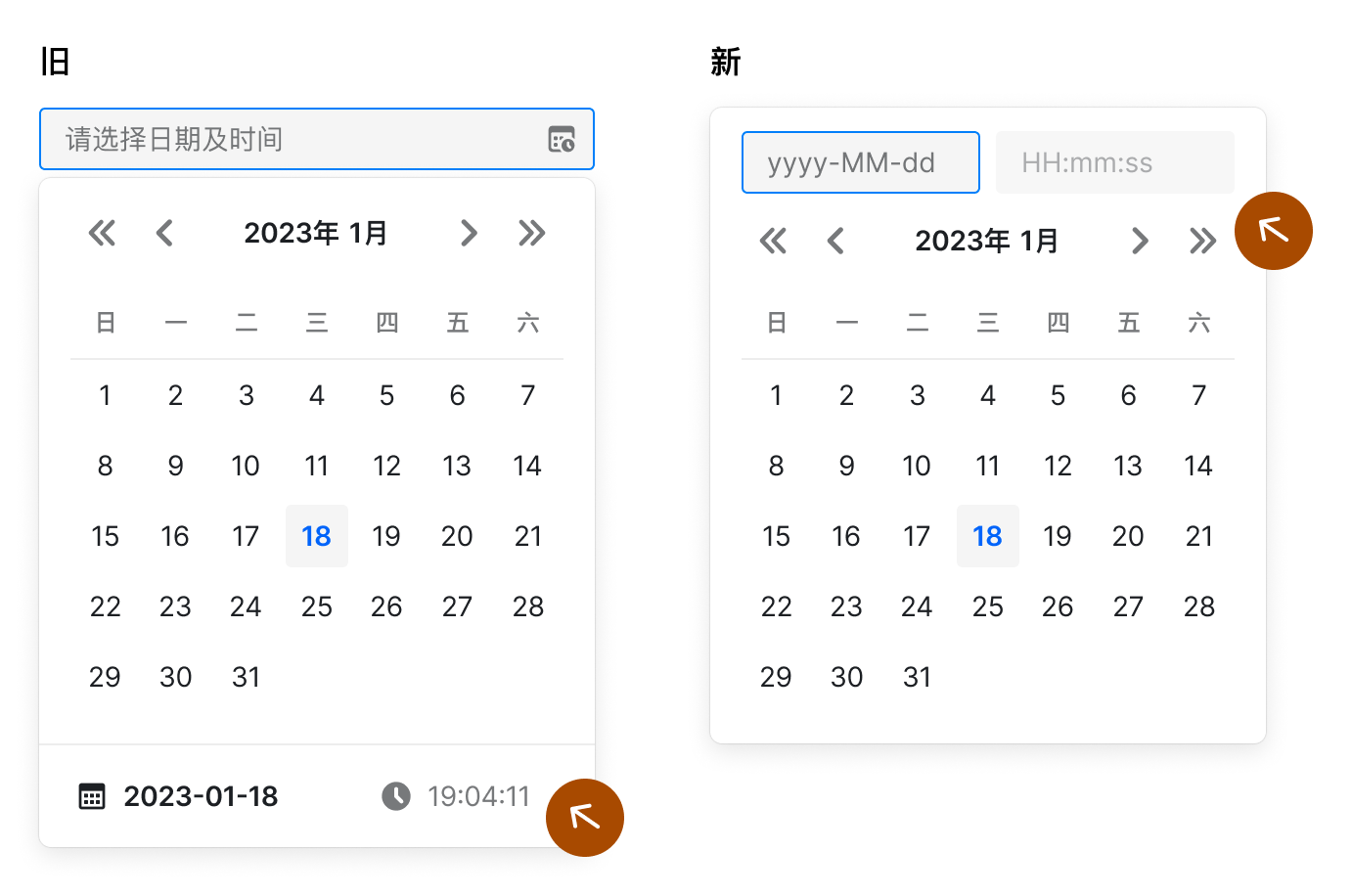
内嵌输入框
使用 insetInput 可以控制日期面板是否展示内嵌输入框,默认为 false。v2.7.0 后支持。内嵌输入框适用于以下场景:
- 日期时间选择,可以直接通过内嵌输入框单独修改时间,无须通过滚轮选择时间
- 自定义触发器时 + 范围选择,使用内嵌输入框可以单独对开始和结束日期进行修改
insetInput 开启后包括以下功能:
- 点击触发器后,面板默认在原有位置弹出。你可以通过 position 自定义弹出位置
- 点击内嵌日期输入框,面板切换到日期选择;点击内嵌时间输入框,面板切换到时间选择
- 和外部的输入框一致,如果输入了非法日期,面板关闭后日期会回到之前的合法日期
注意事项
注意,开启后会对组件做一些调整和限制:
1. 触发器样式:未打开面板时触发器只读,打开时触发器禁用
2. 面板样式:type 包括 time 时,隐藏底部的切换按钮
3. 开启 insetInput 后 format 只支持 `dateFormat[ timeFormat]` 格式,使用其他格式会影响内嵌输入框 placeholder 和触发器文本的展示
同步切换双面板月份
在范围选择的场景中, 开启
syncSwitchMonth 则允许双面板同步切换。默认为 false。Note:点击年份按钮也会同步切换两个面板,从滚轮里面切换年月不会同步切换面板,这保证了用户选择非固定间隔月份的能力。
切换面板日期的回调
onPanelChange 回调函数会在面板的月份或年份切换改变时被调用。周选择
dateRange 搭配 startDateOffset 和 endDateOffset 可以进行单击范围选择,如周选择、双周选择。
年月选择
将
type 设定为 month,可以进行年月选择。年月范围选择
版本: >= 2.32.0
将
type 设定为 monthRange,可以进行年月范围选择。暂不支持小尺寸与快捷面板。确认日期时间选择
对于“日期时间”(type="dateTime")或“日期时间范围”(type="dateTimeRange")的选择,可以进行确认后才将值写入输入框内,你可以通过传递 needConfirm=true 来开启这种行为。
同时支持 “确认”(onConfirm) 和 “取消”(onCancel) 两个按钮的点击回调。
下面这个例子绑定了 onChange、onConfirm、onCancel 三种回调,你可以打开控制台查看打印信息的区别。
注意:开启确认选择时,需要点击取消按钮关闭面板,点击空白区域不再关闭面板(v2.2.0)
带有快捷方式的日期时间选择
通过
presets 设定快捷日期选择渲染顶部/底部额外区域
通过
通过
topSlot 和 bottomSlot 可以自定义渲染顶部和底部额外区域通过
leftSlot 和 rightSlot 可以自定义渲染左侧和右侧额外区域(v2.65.0后支持)禁用日期选择
禁用部分日期或时间
传入
disabledDate 可以禁用指定日期,传入 disabledTime 可以禁用指定时间,配合 defaultPickerValue 可以指定面板打开时所处的年月。注意事项
当你使用 timeZone 时,第一个参数为你选择的时区下时间(与onChange的第一个返回值类似)
在 type 包含 range 时,可以根据当前选择动态禁止日期。options 参数 1.9.0 后支持。
范围选择时,可以根据 focus 状态禁用日期。focus 状态通过 options 中的 rangeInputFocus 参数传递。
自定义显示格式
可以通过
format 自定义显示格式自定义触发器
默认情况下我们使用
Input 组件作为 DatePicker 组件的触发器,通过传递 triggerRender 方法你可以自定义这个触发器。自定义触发器是对触发器的完全自定义,默认的清除按钮将不生效,如果你需要清除功能,请自定义一个清除按钮。
注意事项
范围选择时,面板打开后默认选择的日期为开始日期,选择后会切到结束日期选择。面板关闭后焦点会重置。
我们建议提供一个清除按钮,当你给 DatePicker 传入空值时,DatePicker 内部也会重置焦点。这样用户可以在清除后重新选择日期范围。(from v2.15)
自定义日期显示内容
renderDate: (dayNumber: number, fullDate: string) => ReactNode,自定义日期内容。dayNumber:当前日。如13。fullDate:当前日的完整日期。如2020-08-13。
自定义日期格子渲染
renderFullDate: (dayNumber: number, fullDate: string, dayStatus: object) => ReactNode, 自定义日期格子的渲染内容。dayStatus 表示当前格子的状态,包括的 key 有:API 参考
| 属性 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| autoAdjustOverflow | 浮层被遮挡时是否自动调整方向 | boolean | true | |
| autoFocus | 自动获取焦点 | boolean | false | |
| autoSwitchDate | 通过面板上方左右按钮、下拉菜单更改年月时,自动切换日期。仅对 date type 生效。 | boolean | true | |
| borderless | 无边框模式 | boolean | 2.33.0 | |
| bottomSlot | 渲染底部额外区域 | ReactNode | ||
| className | 类名 | string | - | |
| clearIcon | 可用于自定义清除按钮, showClear为true时有效 | ReactNode | 2.25.0 | |
| defaultOpen | 面板默认显示或隐藏 | boolean | false | |
| defaultPickerValue | 默认面板日期 | ValueType | ||
| defaultValue | 默认值 | ValueType | ||
| density | 面板的尺寸,可选值:default, compact | string | default | |
| disabled | 是否禁用 | boolean | false | |
| disabledDate | 日期禁止判断方法,返回为 true 时禁止该日期,options 参数 1.9.0 后支持,其中 rangeEnd 1.29 后支持,rangeInputFocus 2.22 后支持 | (date, options) => boolean | () => false | |
| disabledTime | 时间禁止配置,返回值将会作为参数透传给 TimePicker | (date, panelType) => object | () => false | |
| disabledTimePicker | 是否禁止时间选择 | boolean | ||
| dropdownClassName | 下拉列表的 CSS 类名 | string | ||
| dropdownStyle | 下拉列表的内联样式 | object | ||
| dropdownMargin | 下拉列表算溢出时的增加的冗余值,详见issue#549,作用同 Tooltip margin | object|number | 2.25.0 | |
| endDateOffset | type 为 dateRange 时,设置单击选择范围的结束日期 | (selectedDate?: Date) => Date; | - | |
| format | 在输入框内展现的日期串格式 | string | 与 type 对应:详见日期时间格式 | |
| getPopupContainer | 指定父级 DOM,弹层将会渲染至该 DOM 中,自定义需要设置 position: relative 这会改变浮层 DOM 树位置,但不会改变视图渲染位置。 | function():HTMLElement | () => document.body | |
| hideDisabledOptions | 隐藏禁止选择的时间 | boolean | false | |
| insetInput | 面板中是否嵌入输入框,InsetInputProps 类型 v2.29 支持 | boolean | InsetInputProps | false | 2.7.0 |
| inputReadOnly | 文本框是否 readonly | boolean | false | |
| inputStyle | 输入框样式 | object | ||
| leftSlot | 渲染左侧额外区域 | ReactNode | 2.65.0 | |
| max | multiple 为 true 时,多选的数目,不传或者值为 null|undefined 的话无限制 | number | - | |
| motion | 是否开启面板展开的动画 | boolean | true | |
| multiple | 是否可以选择多个,仅支持 type="date" | boolean | false | |
| needConfirm | 是否需要“确认选择”,仅 type="dateTime"|"dateTimeRange" 时有效 | boolean | ||
| open | 面板显示或隐藏的受控属性 | boolean | ||
| placeholder | 输入框提示文字 | string|string[] | 'Select date' | |
| position | 浮层位置,可选值同Popover#API 参考·position 参数 | string | 'bottomLeft' | |
| prefix | 前缀内容 | string|ReactNode | ||
| presets | 日期时间快捷方式, start 和 end 在 v2.52 版本支持函数类型 | Array | [] | |
| preventScroll | 指示浏览器是否应滚动文档以显示新聚焦的元素,作用于组件内的 focus 方法 | boolean | ||
| presetPosition | 日期时间快捷方式面板位置, 可选值'left', 'right', 'top', 'bottom' | string | 'bottom' | 2.18.0 |
| rangeSeparator | 自定义范围类型输入框的日期分隔符 | string | '~' | |
| renderDate | 自定义日期显示内容 | (dayNumber, fullDate) => ReactNode | - | |
| renderFullDate | 自定义显示日期格子内容 | (dayNumber, fullDate, dayStatus) => ReactNode | - | |
| rightSlot | 渲染右侧额外区域 | ReactNode | 2.65.0 | |
| showClear | 是否显示清除按钮 | boolean | true | |
| size | 尺寸,可选值:"small", "default", "large" | string | 'default' | |
| spacing | 浮层与 trigger 的距离 | number | 4 | |
| startDateOffset | type 为 dateRange 时,设置单击选择范围的开始日期 | (selectedDate) => Date | - | |
| startYear | 滚轮的开始年 | number | 当前年前 100 年 | 2.36.0 |
| endYear | 滚轮的结束年,结束年需要大于开始年 | number | 当前年后 100 年 | 2.36.0 |
| stopPropagation | 是否阻止弹出层上的点击事件冒泡 | boolean | true | |
| style | 自定义样式 | CSSProperties | ||
| syncSwitchMonth | 在范围选择的场景中,支持同步切换双面板的月份 | boolean | false | |
| timePickerOpts | 其他可以透传给时间选择器的参数,详见 TimePicker·API 参考 | object | ||
| topSlot | 渲染顶部额外区域 | ReactNode | ||
| triggerRender | 自定义触发器渲染方法,第一个参数是个 Object,详情看下方类型定义 | (props) => ReactNode | ||
| type | 类型,可选值:"date", "dateRange", "dateTime", "dateTimeRange", "month", "monthRange" | string | 'date' | |
| validateStatus | 校验状态,可选值 default、error、warning,默认 default。仅影响展示样式 | string | ||
| value | 受控的值 | ValueType | ||
| weekStartsOn | 以周几作为每周第一天,0 代表周日,1 代表周一,以此类推 | number | 0 | |
| zIndex | 弹出面板的 zIndex | number | 1030 | |
| onBlur | 失去焦点时的回调,范围选择时不推荐使用 | (e: event) => void | () => {} | |
| onCancel | 取消选择时的回调,入参为上次确认选择的值,仅 type="dateTime"|"dateTimeRange" 且 needConfirm=true 时有效。 0.x版本入参顺序与新版有所不同 | (date, dateString) => void | ||
| onChange | 值变化时的回调。 0.x版本入参顺序与新版有所不同 | (date, dateString) => void | ||
| onChangeWithDateFirst | 0.x 中 onChange(string, Date), 1.0 后(Date, string)。此开关设为 false 时,入参顺序将与 0.x 版本保持一致 | boolean | true | |
| onClear | 点击 clear 按钮时触发 | (e: event) => void | () => {} | |
| onClickOutSide | 当弹出层处于展示状态,点击非弹出层、触发器的回调, event 参数自 2.68.0 支持 | (event: React.mouseEvent) => void | () => {} | 2.31.0 |
| onConfirm | 确认选择时的回调,入参为当前选择的值,仅 type="dateTime"|"dateTimeRange" 且 needConfirm=true 时有效。 0.x版本入参顺序与新版有所不同 | (date, dateString) => void | ||
| onFocus | 获得焦点时的回调,范围选择时不推荐使用 | (e: event) => void | () => {} | |
| onOpenChange | 面板显示或隐藏状态切换的回调 | (isOpen) => void | ||
| onPanelChange | 切换面板的年份或者日期时的回调 | (date, dateStr) => void | function | |
| onPresetClick | 点击快捷选择按钮的回调 | (item, e) => void | () => {} | |
| yearAndMonthOpts | 其他可以透传给年月选择器的参数,详见 ScrollList#API | object | 2.20.0 |
Methods
| 方法 | 说明 | 类型 | 版本 |
|---|---|---|---|
| open | 调用时可以手动展开下拉列表 | () => void | 2.31.0 |
| close | 调用时可以手动关闭下拉列表 | () => void | 2.31.0 |
| focus | 调用时可以手动聚焦输入框 | (focusType?: 'rangeStart' | 'rangeEnd') => void | 2.31.0 |
| blur | 调用时可以手动失焦输入框 | () => void | 2.31.0 |
类型定义
Accessibility
ARIA
- 未选中日期时,触发器的
aria-label为Choose date,选中日期时,触发器的aria-label为Change date - 日期面板中月的 role 为
grid,周的 role 设置为row,日期格子设置为gridcell - 日期和时间禁用时对应选项的
aria-disabled为 true - 多选时,月的
aria-multiselectable为 true,选中时日期格子的aria-selected为 true - 面板中一些装饰作用的 icon,它们的
aria-hidden为 true
文案规范
- 日期选择器建议搭配标签使用
- 使用简洁的标签来表明日期选择所指的内容
- 日期选择器中日期格式请参考日期与时间的规范
设计变量
日期时间格式
semi-ui 组件库中采用 date-fns(v2.9.0) 作为日期时间引擎,格式化 token 含义如下:
"y":年"M":月"d":日"H":小时"m":分钟"s":秒
下面以
new Date('2023-12-09 08:08:00') 和 [new Date('2023-12-09 08:08:00'), new Date('2023-12-10 10:08:00')] 为例说明不同 format 值对展示值的影响:| 类型 | format | 展示值 |
|---|---|---|
| date | yyyy-MM-dd | 2023-12-09 |
| dateTime | yyyy-MM-dd HH:mm:ss | 2023-12-09 08:08:00 |
| month | yyyy-MM | 2023-12 |
| dateRange | yyyy-MM-dd | 2023-12-09 ~ 2023-12-10 |
| dateTimeRange | yyyy-MM-dd HH:mm:ss | 2023-12-09 08:08 ~ 2023-12-10 10:08 |
多个日期或时间默认使用
"," (英文逗号)分隔。更多 token 可以查阅 date-fns 官网
FAQ
- 日期时间选择器,时分秒选择时想要无限滚动效果如何实现?
版本V2.22.0开始,我们将 TimePicker 内的 ScrollItem 的默认模式从 wheel 变更为了 normal, 若想应用回无限滚动的效果,可以通过 timePickerOpts 中的特定开关控制该行为,即 timePickerOpts={{ scrollItemProps: { mode: "wheel", cycled: true } }}。 - 如何设置面板打开时默认显示的时间?
可通过 defaultPickerValue 属性。 - 日期时间选择、范围日期选择,输入部分日期后,面板没有回显日期?输入框需要输入完整后才会回显到面板上。比如,日期时间选择,完整要求日期和时间都已输入。范围日期选择,完整要求开始日期和结束日期都已输入。
- 日期时间选择面板底部的展示的时间是什么?未选择时间时,它为 defaultPickerValue 中时间的值,如果没有设置则是面板打开时的时间。选择时间后,它为已选择的时间。由于设计上它有隐含两层含义,可能会导致歧义,建议使用内嵌样式,通过
insetInput打开。使用前推荐阅读相关 文档。