基础 · Button
按钮
用户使用按钮来触发一个操作或者进行跳转。
代码演示
如何引入
按钮类型
按钮支持以下类型:
- 主按钮("primary",默认)
- 次要按钮("secondary")
- 第三按钮("tertiary")
- 警告按钮("warning")
- 危险按钮("danger")
关于类型字体色值
按钮的字体色值使用的都是 CSS Variables,分别为:
var(--semi-color-primary):主要var(--semi-color-secondary):次要var(--semi-color-tertiary):第三var(--semi-color-warning):警告var(--semi-color-danger):危险
你可以直接使用这些主题色定义你的元素。
按钮主题
目前可用的主题(theme)为:
light:浅色背景solid:深色背景borderless:无背景outline: 边框模式
默认的主题为
light浅色背景
深色背景
无背景
边框模式
尺寸
默认定义了三种尺寸:
- 大:"large"
- 默认:"default"
- 小:"small"
块级按钮
块级按钮具有预先定义好的宽度,它的宽度与按钮里面内容的宽度无关。
图标按钮
可定义按钮的图标。
链接按钮
我们推荐使用 Typography 的 link 属性来实现链接型的文字按钮,具体用法详见Typography
禁用状态
加载状态
按钮支持加载状态,通过设置 loading 参数值为 true 即可,注意:disabled 状态优先级高于 loading 状态。
AI 风格 - 多彩按钮
设置
colorful 即可获得多彩按钮,多彩按钮支持所有的 theme , type 仅支持 primary 及 tertiary。按钮组合
可以将多个按钮放入
ButtonGroup的容器中,通过设置size,disabled,type可统一设置按钮组合中的按钮尺寸,是否禁用和类型。组合尺寸
组合禁用
组合类型
分裂按钮组合
在
Button和Dropdown结合的场景下,可以使用分裂按钮,分裂按钮添加了按钮之间的间隔,并改变了按钮的边框圆角基础使用
API 参考
Button
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| aria-label | 按钮的标签 | string | - |
| block | 将按钮设置为块级按钮 | bool | false |
| className | 类名 | string | |
| contentClassName | 内容区域 className | string | 无 |
| colorful | 多彩按钮,自 2.86.0 版本开始支持 | boolean | false |
| disabled | 禁用状态 | boolean | false |
| htmlType | 设置 button 原生的 type 值,可选值:button、reset、submit | string | "button" |
| icon | 图标 | ReactNode | |
| iconPosition | 图标位置,可选值:left|right | string | left |
| loading | 加载状态 | boolean | false |
| noHorizontalPadding | 设置水平方向是否去掉内边距,只对设置了 icon 的 Button 有效。可选值:true(等效于 ["left", "right"]),"left","right",["left", "right"] | boolean|string|Array<string> | false |
| size | 按钮大小,可选值:large、default、small | string | "default" |
| style | 自定义样式 | CSSProperties | |
| theme | 按钮主题,可选值:solid(有背景色)、 borderless(无背景色)、 light(浅背景色)、outline(边框模式) | string | "light" |
| type | 类型,可选值:primary、secondary、tertiary、warning、 danger | string | "primary" |
| onClick | 单击事件 | function(MouseEvent) | |
| onMouseDown | 鼠标按下事件 | function(MouseEvent) | |
| onMouseEnter | 鼠标移入事件 | function(MouseEvent) | |
| onMouseLeave | 鼠标移出事件 | function(MouseEvent) |
ButtonGroup
| 属性 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| aria-label | 按钮组的标签 | string | - | |
| className | 自定义类名 | string | - | |
| colorful | 多彩按钮,自 2.86.0 版本开始支持 | boolean | false | |
| disabled | 禁用状态 | boolean | false | |
| size | 按钮大小,可选值:large、default、small | string | "default" | |
| style | 自定义样式 | CSSProperties | - | 2.20.0 |
| theme | 按钮主题,可选值:solid(有背景色)、 borderless(无背景色)、 light(浅背景色)、outline(边框模式) | string | "light" | |
| type | 类型,可选值:primary、secondary、tertiary、warning、 danger | string | "primary" |
SplitButtonGroup V1.12.0新增
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| aria-label | 分裂按钮组的标签 | string | - |
| className | 自定义类名 | string | - |
| style | 自定义样式 | CSSProperties | - |
Accessibility
ARIA
aria-label用于表示按钮的作用,对于图标按钮,我们推荐使用此属性aria-disabled与 disabled 属性同步,表示按钮禁用
键盘和焦点
- Button 的焦点管理与原生 button 一致,键盘用户可以使用 Tab 及 Shift + Tab 切换焦点
- Button 的触发与原生 button 一致,当按钮聚焦时,可以通过 Enter 或 Space 键激活
- ButtonGroup 中的按钮与单个按钮的焦点管理方式一致,可以通过 Tab 以及 Shift + Tab 进行切换
文案规范
- 按钮需要清晰可预测,用户应该能够预测他们点击按钮时会发生什么
- 按钮应该总是以鼓励行动的强动词开头
- 为了给用户提供足够的上下文,在按钮上使用 {动词}+{名词} 内容公式;除了常见的动作,如“Done”、“Close”、“Cancel”或“OK”
| ✅ 推荐用法 | ❌ 不推荐用法 |
|---|---|
No permission to view this page | No permission to view this page |
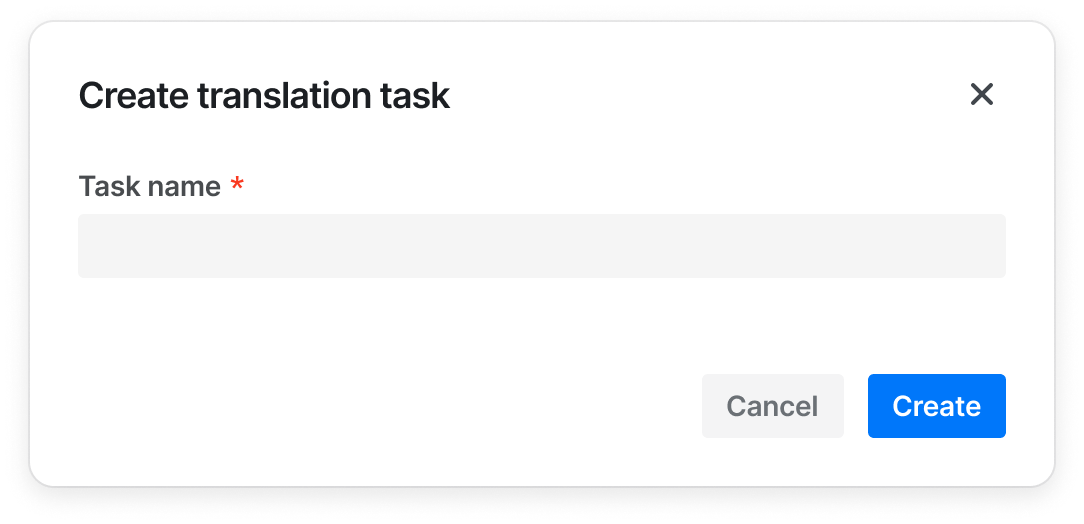
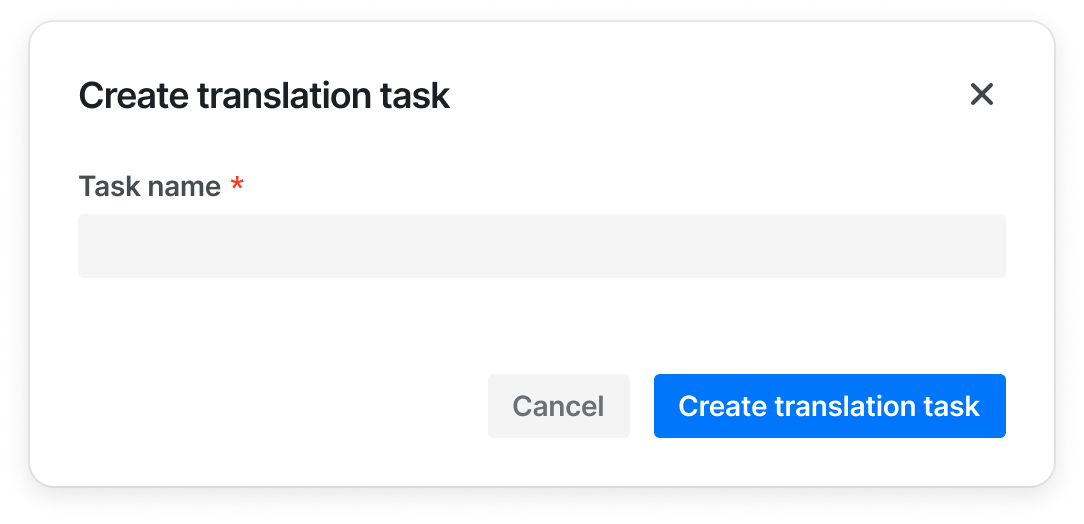
- 当按钮和其他组件一起时候,如果其他组件(比如 Modal 和Sidesheet)已经提供了足够信息的上下文的话,按钮可以只展示 {动词},如“Add”、“Create”;
| ✅ 推荐用法 | ❌ 不推荐用法 |
|---|---|
 |  |
- 始终按句子大小写(Sentence case)原则书写
| ✅ 推荐用法 | ❌ 不推荐用法 |
|---|---|
| Create project | Create Create a project |
| Edit profile | Edit |
设计变量
FAQ
为什么Button中的icon属性不起作用?
请检查你的Button import路径,正确的import路径应该为import { Button } from '@douyinfe/semi-ui;',如果你错误地从 @douyinfe/semi-ui/button/button中import的话,获取到的是不带icon功能的基础Button组件