首次使用需要登录 Figma
安装插件
字节跳动用户:D2C 服务
点击 Try it out 打开插件,插件打开后有 playground 供您体验转码功能。


或选择下方的示例设计稿,打开插件后进行转码。
开始使用
🧙🏻♂️ 我是设计师
- 对于设计师而言,如果希望自己生产的设计稿能支持 Design to Code 并能正确识别其中的 Semi 组件及其配置参数,仅需要引入最新 Asset 使用即可
- 其他生产流程与之前你所熟悉的 Figma 流程并无区别
🧑🏻💻 我是研发
- 我们准备了一些 Figma 示例设计稿及其对应的使用 Semi D2C 插件转译后的代码 Codesandbox 链接
- 在安装插件后,你可以基于这些现有设计稿,快速体验 D2C 的能力
如您没有设计稿编辑权限,无法打开插件,可以复制设计稿或在 Dev Mode 下使用插件转码。
复制设计稿

或在 Dev Mode 下使用

示例设计稿
| 截图 & Figma URL(点击跳转到设计稿) | 类型 | 说明 | Codesandbox |
|---|---|---|---|
 | 不含组件,内容较简单的模块 | 可用于快速还原布局及内容 | Link |
 | 不含组件,内容较简单的模块 | 可用于快速还原布局及内容 | Link |
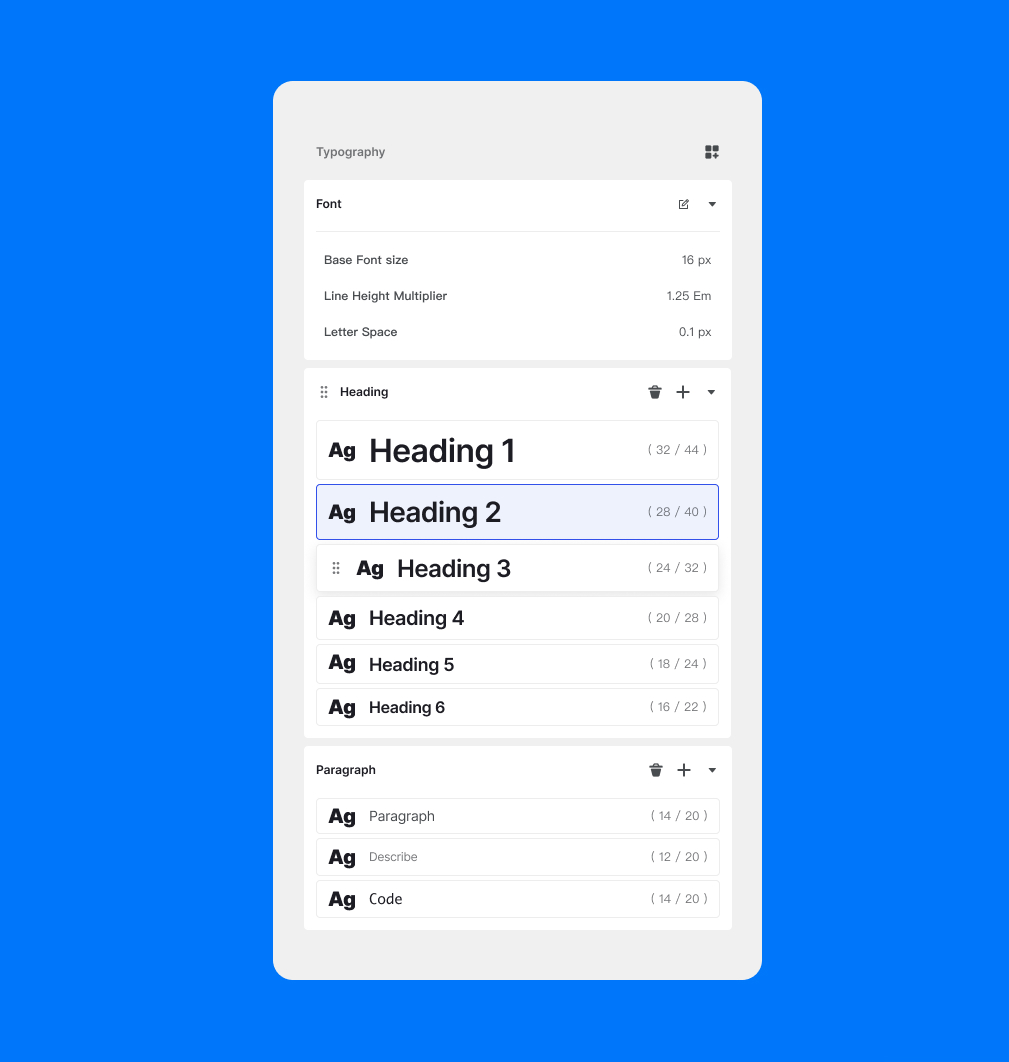
 | 不含组件,内容较多或布局稍复杂的模块 | 可用于快速还原布局及内容 | Link |
 | 不含组件,内容较多或布局稍复杂的模块 | 可用于快速还原布局及内容 | Link |
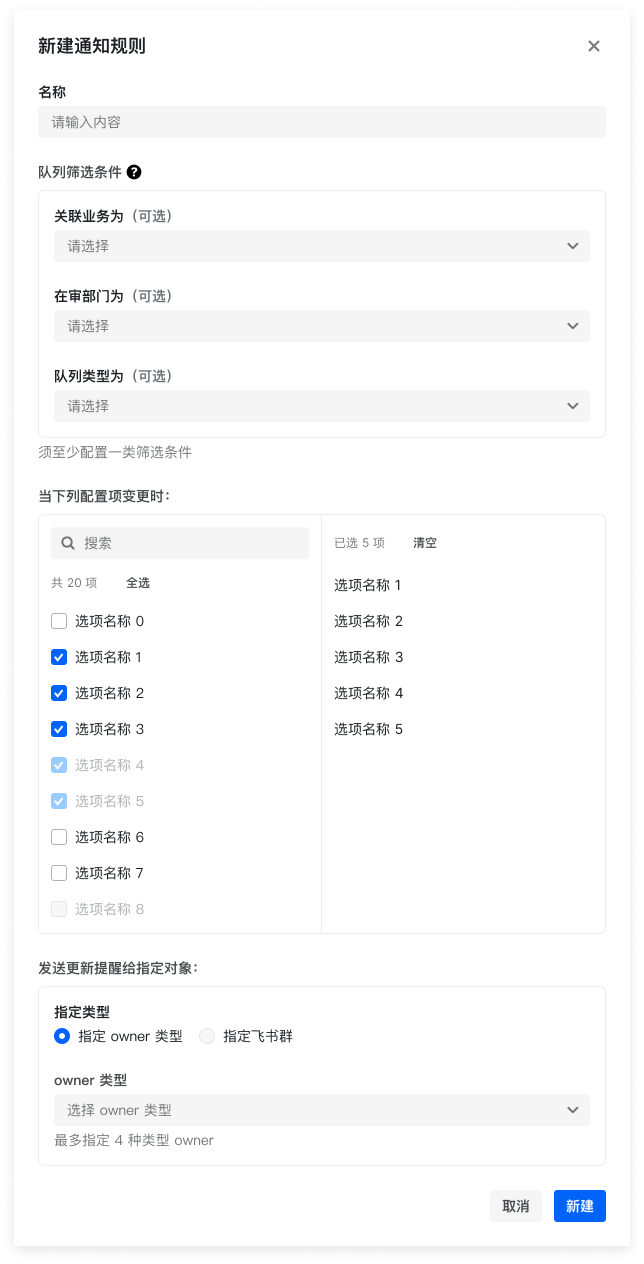
 | 含 Semi 表单组件的模块 | 可用于快速还原布局及内容,并识别出 Semi 组件的 Props | Link |
 | 含 Semi 表单组件的模块 | 可用于快速还原布局及内容,并识别出 Semi 组件的 Props | Link |
 | 整页 Landing Page | 可用于快速还原布局及内容 | Link |
 | 含 Semi Table 组件 | 可用于快速识别表格列、创建 Table | Link |