过往业界的 D2C 方案,更多集中在 C 端场景。B 端 与 C 端做设计稿转代码的关键区别是什么呢?
- C 端页面,周抛/月抛型页面占比非常高,多为展示类,交互较为简单。 对组件识别的诉求不强烈,仅对最终视觉还原效果要求高,可采用绝对布局等方式,对代码可维护性要求不如 B 端页面苛刻
- B 端重交互,同时看重代码可维护性,必须能实现真实组件识别,将设计图层识别为具体某个 lib 的 某个 module,才可保证后续可维护性。属于核心级能力,做不到这一点则无法真实落地应用
Semi 作为中后台场景的设计系统,能力必须满足 B 端场景的基线,才能真实落地业务。以下有三点是 Semi D2C 与其他方案最大的区别:
不依赖标注,原生提供 Semi UI 组件级识别能力,与设计系统打通,更低成本应用于 B 端场景,支持 Semi 主题定制 & 转码
Semi D2C 方案提供了精准到组件级 props 的识别能力,对全部 Semi 基础组件的全部设计形态,都提供了识别能力,不需要研发手动对组件进行标注。
换句话说,设计师使用这套 UI Kit 搭建出的设计稿,设计稿上的组件全部都能被转移成真实的组件代码,不再仅仅是渲染后跟设计稿长得一样的无意义 div。

业界也有一些 D2C 工具也提供了强大的组件标注能力,但由于没有与 Design System 做很好的打通,所以在实际的使用中需要人工将组件以及组件属性进行标注,依然存在一定的使用成本。同时由于缺乏对底层组件库的掌控以及场景建设,对使用场景中有较多限制。

不改变设计师使用习惯,无需重新学习
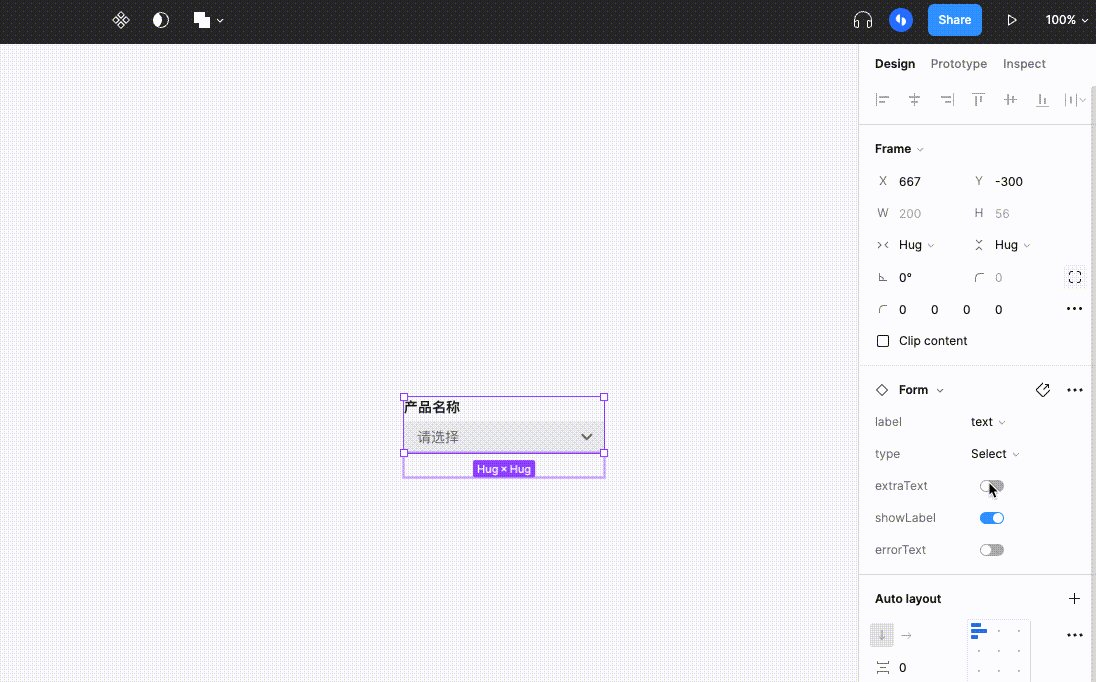
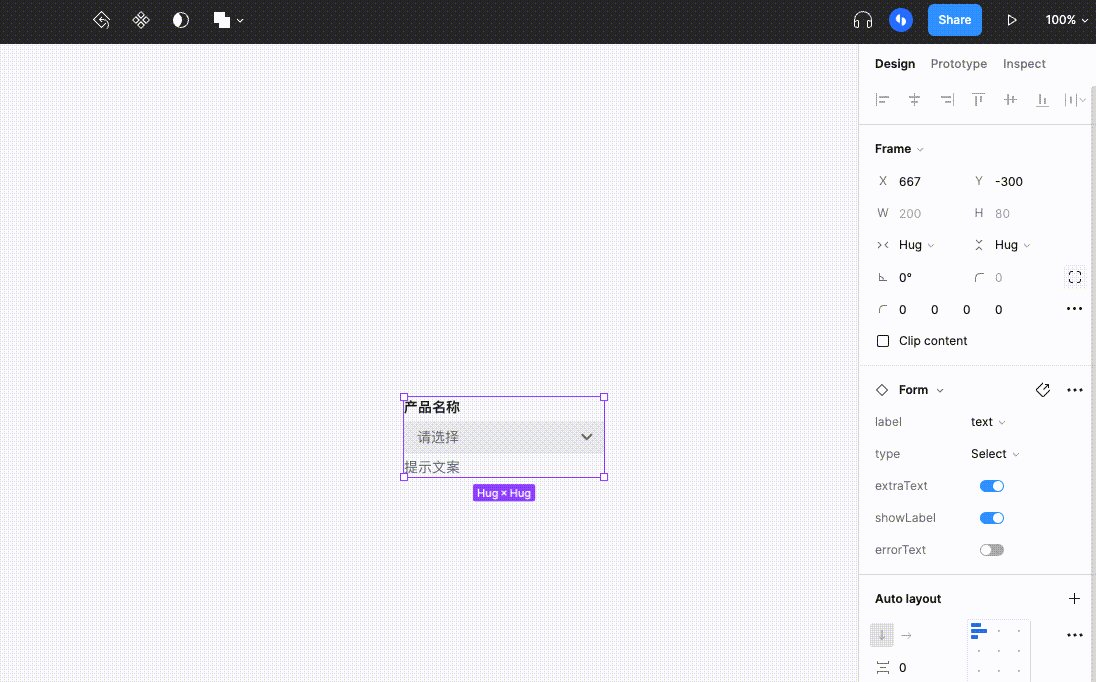
我们在 2021 ~ 2022 年调研过 Figma 平台上公开可用的 C2D 工具,它们基本都选择了将组件作为一个实例绘制在画布上,之后无论是创建实例还是切换组件形态都需要通过一个 Figma 插件操作。
然而,在实际的设计流程中,设计师可能并不习惯打开一个插件创建和更新组件,这会影响设计师的使用效率,同时实例也并非是设计师习惯的消费方式,他们更习惯于通过 Figma Variant 变体的方式切换组件形态。

(上图-设计师使用 Figma Variant 切换组件形态的过程)
Semi 提供的方案允许设计师继续通过 Figma 变体的方式使用组件,与原有的设计流程一致。对设计师而言,无需通过额外安装插件操作,与原有习惯保持一致,如以往般高效。
高度可用的设计组件 (For Designer)
C2D 并非 Semi 首创的生产方式,在之前业内已经有一些先驱产品进行过探索,他们支持导入第三方组件库转为设计组件。
但这类通用型的方案,在抖音团队的应用场景中,无法完全满足我们的诉求。主要存在以下方面的局限:
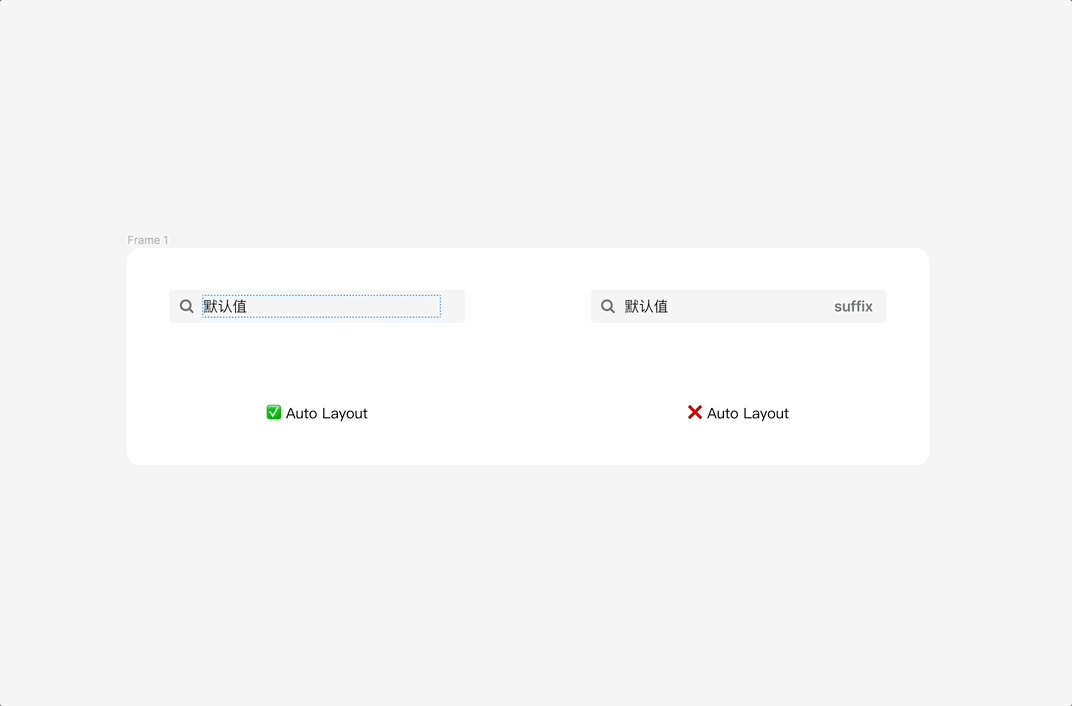
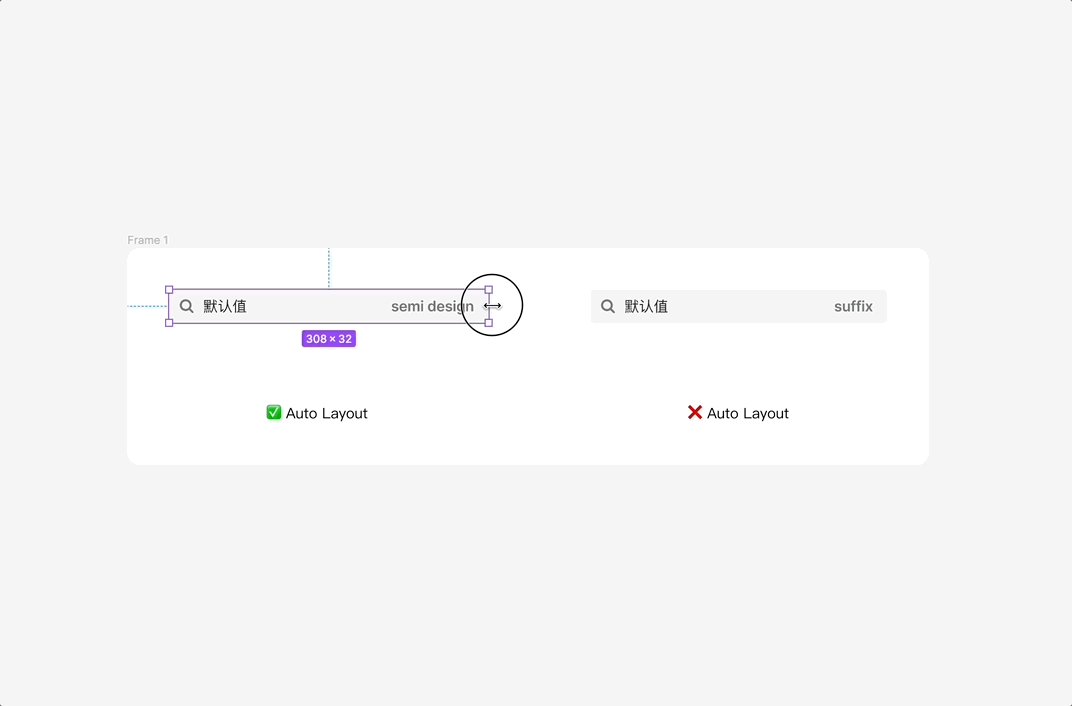
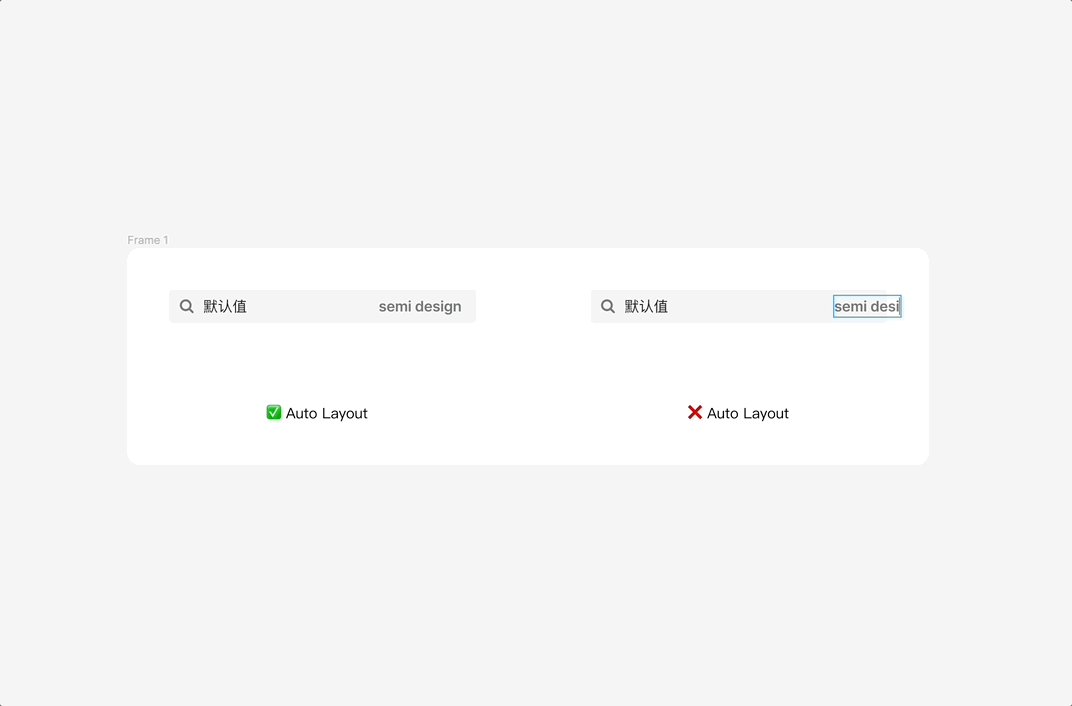
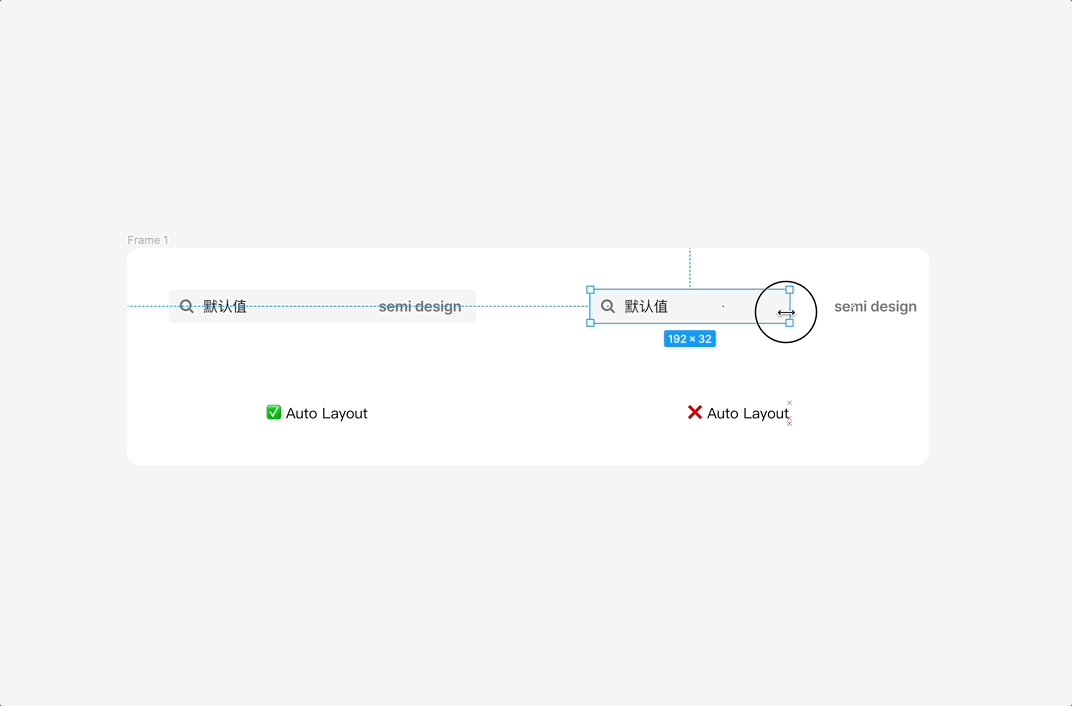
- 转出的 UI Kit 大多不具有 Auto Layout 能力,在内容发生变更后,往往需要费时费力地再进行宽高度、位置等细节的调整,无法达到设计师可用的标准。在设计稿的生产流程,会给设计师带来剧增的使用成本。本质上属于成本转移,牺牲设计角色的工作习惯或者效率去换取研发效率的提升,方案本身是不够合理的,在推广落地过程中也注定会有很大的阻力。
- 同时,由于定位是通用型工具,无法感知设计系统的细节,缺少定制化支持,对于组件内的某些特殊 CSS 写法(如某些情况下伪类、伪元素、绝对定位等),无法很好地兼顾,导致 C2D 的产物与代码实际渲染效果可能有偏差。并且也无法很好地支持组件嵌套,组件内的自定义内容识别等实用功能。
- 另外它们的组件也没有使用设计变量,这导致设计师很难通过 design token 自定义这套组件的主题(部分设计师需要基于基础组件维护一套具有业务风格的设计组件)。一旦设计师定制了主题样式,就没法继续直接使用这类工具转化出的 UI Kit。
与通用型方案相比,Semi 由于自身掌控底层组件库资产,可针对性做迭代适配修改。对 Semi 组件的支持天然可以做到更全,更合理,我们 C2D 的产物,可以产出更合理的图层结构,以及 Auto Layout 支持,同时还能兼顾主题定制等业务真实场景。设计师使用成本不会有明显变化。