简介
Semi 设计稿转代码(Semi Design to Code,或简称 Semi D2C),是由抖音前端 Semi Design 团队推出的全新的提效工具。
Semi D2C 可以一键将 Figma 设计稿转为前端代码,帮助研发侧快速实现 UI 还原工作,提升研发侧需求交付速度。
我们提供了什么能力?
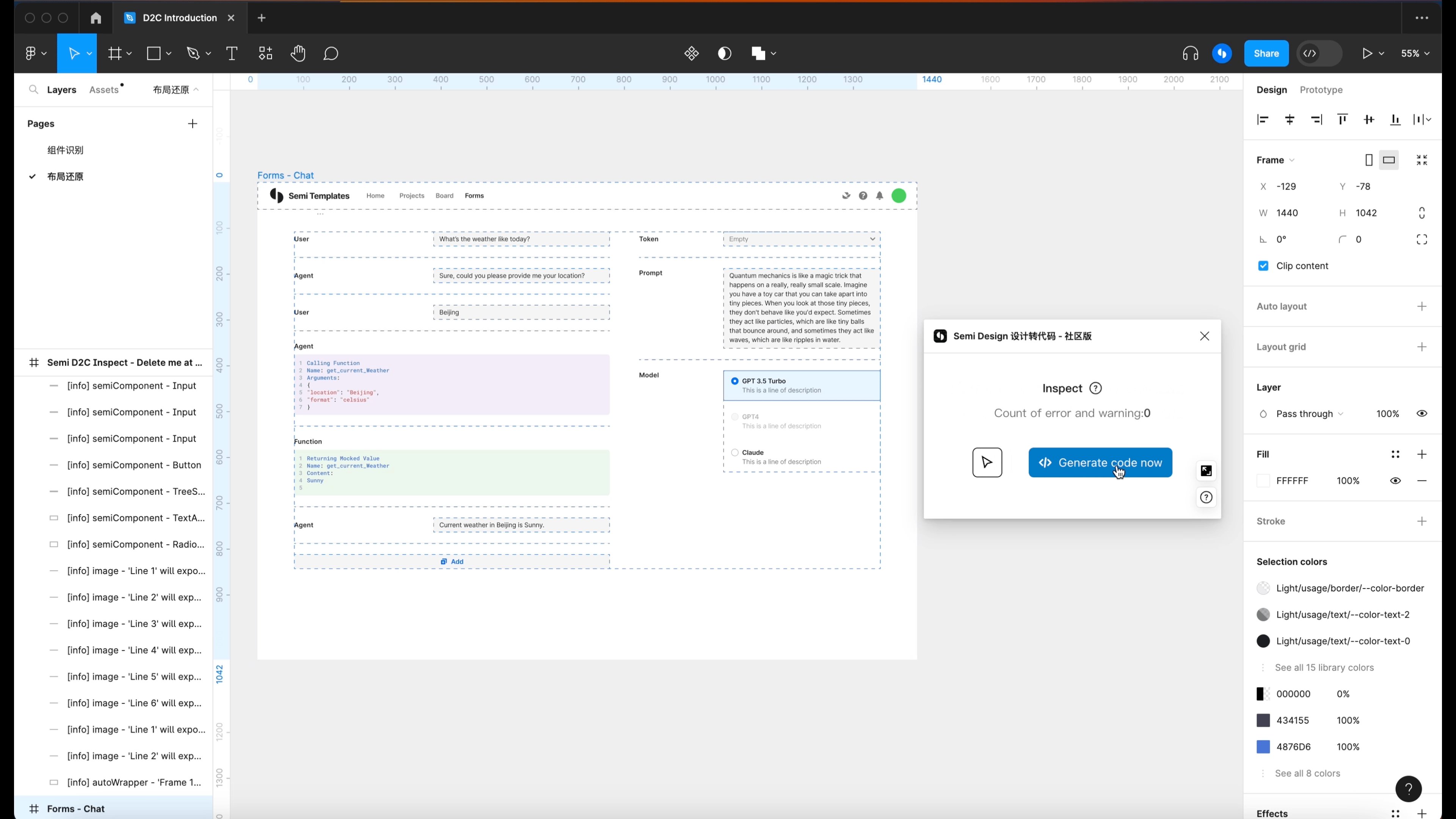
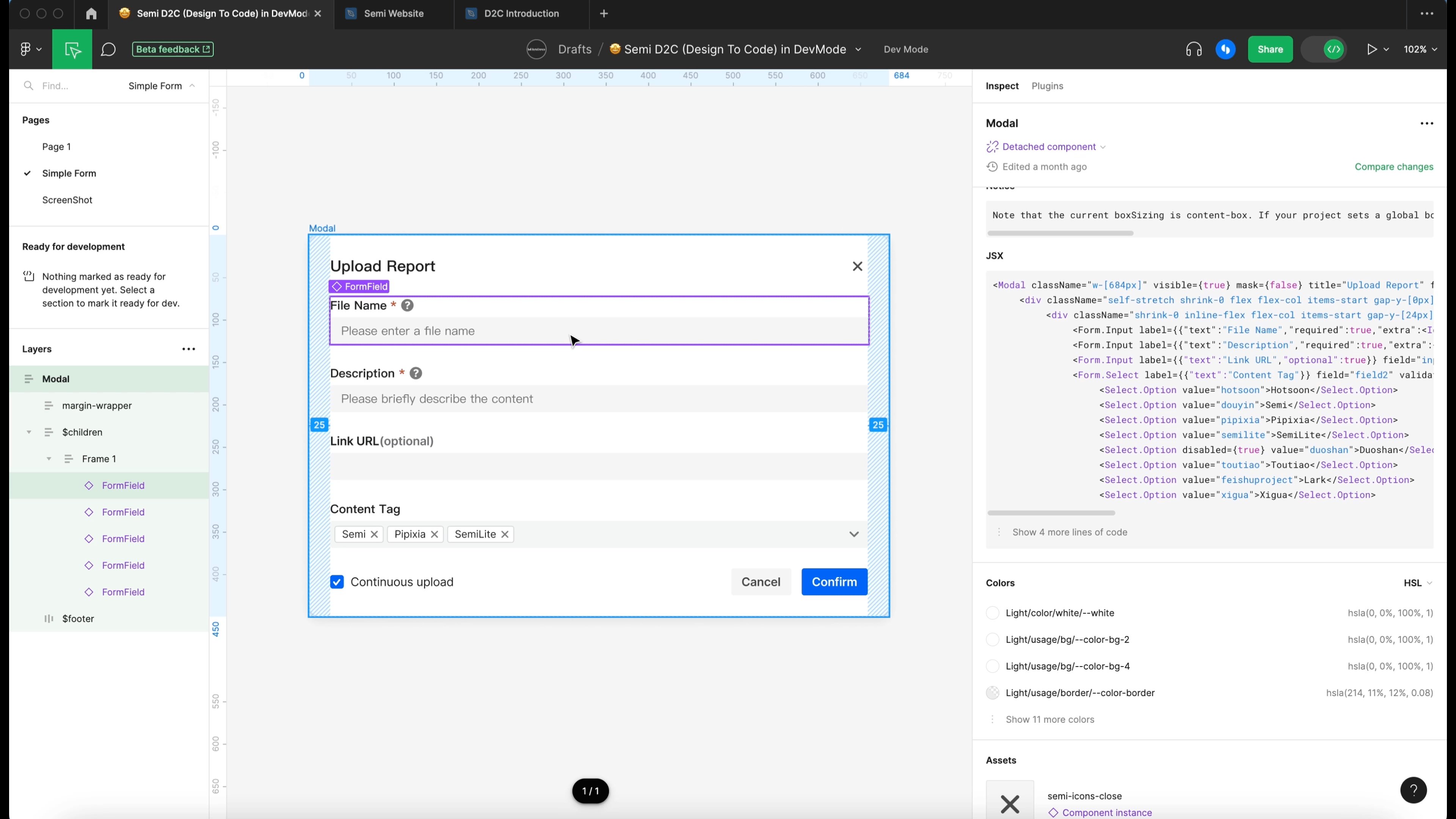
组件识别
一键识别设计稿内的 Semi 组件,快捷预览组件属性,支持转译为 JSX 和 CSS 代码

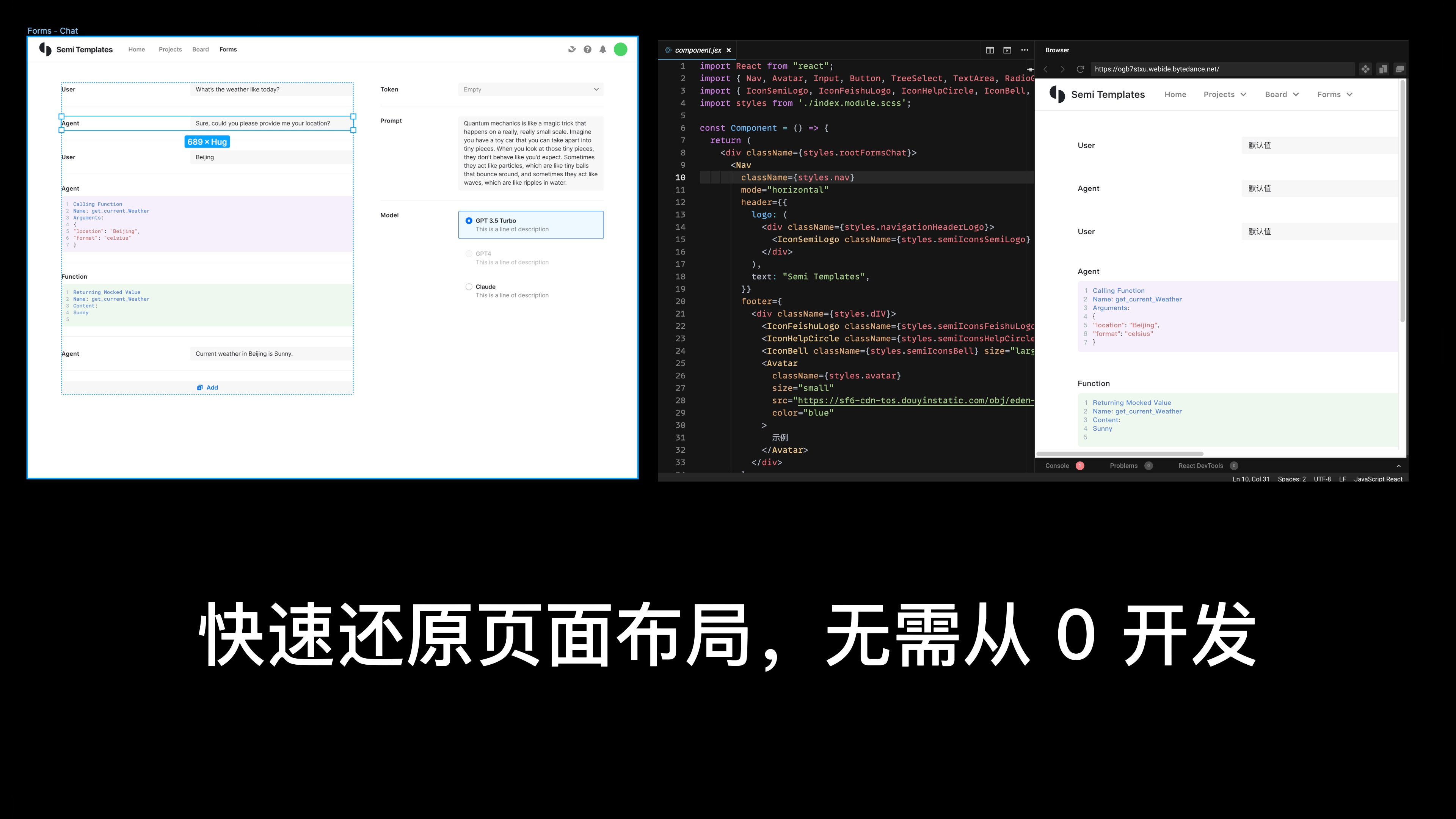
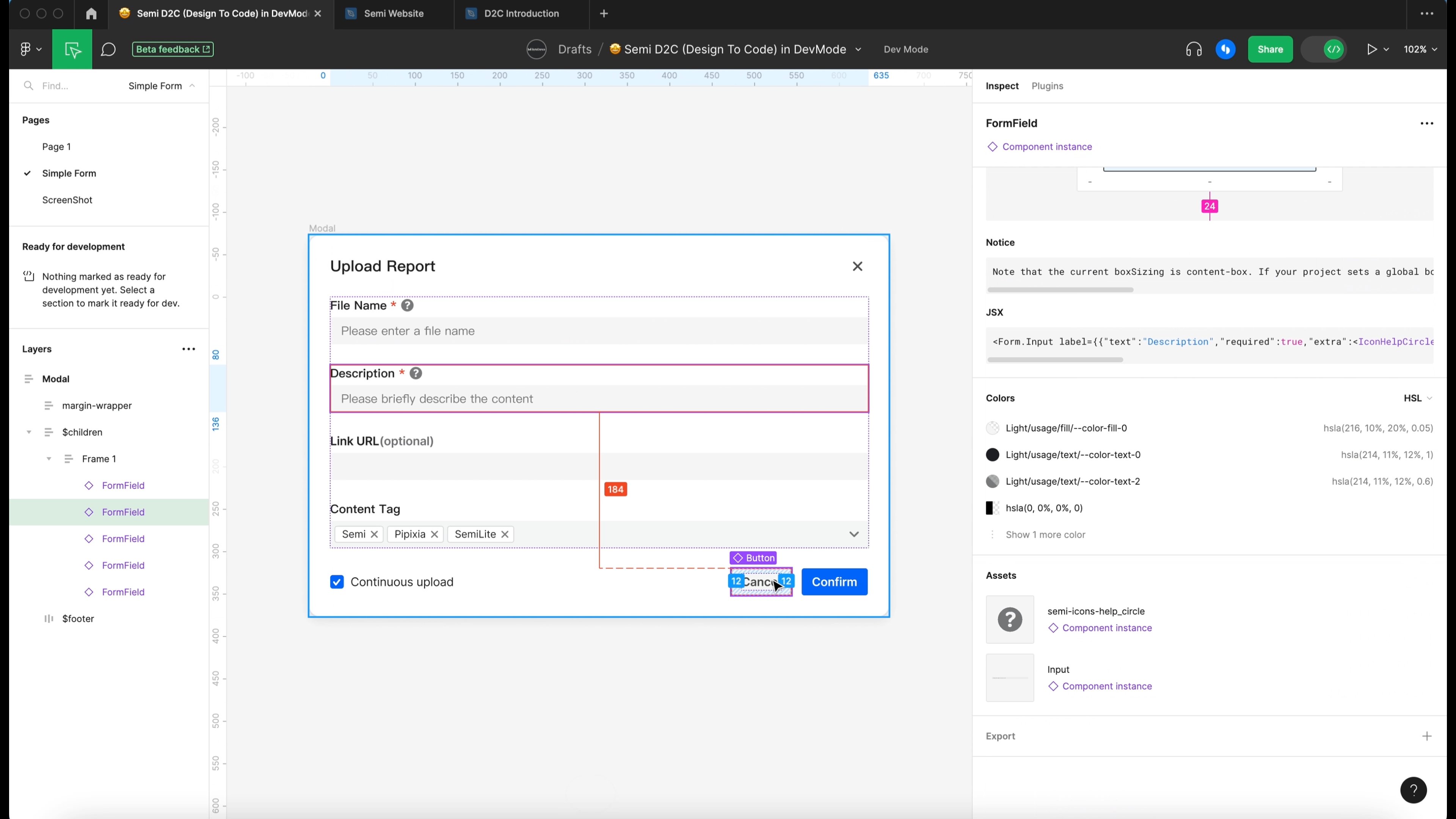
布局还原
一键识别 Figma 页面中图层布局,快速还原页面布局,无需从 0 开发

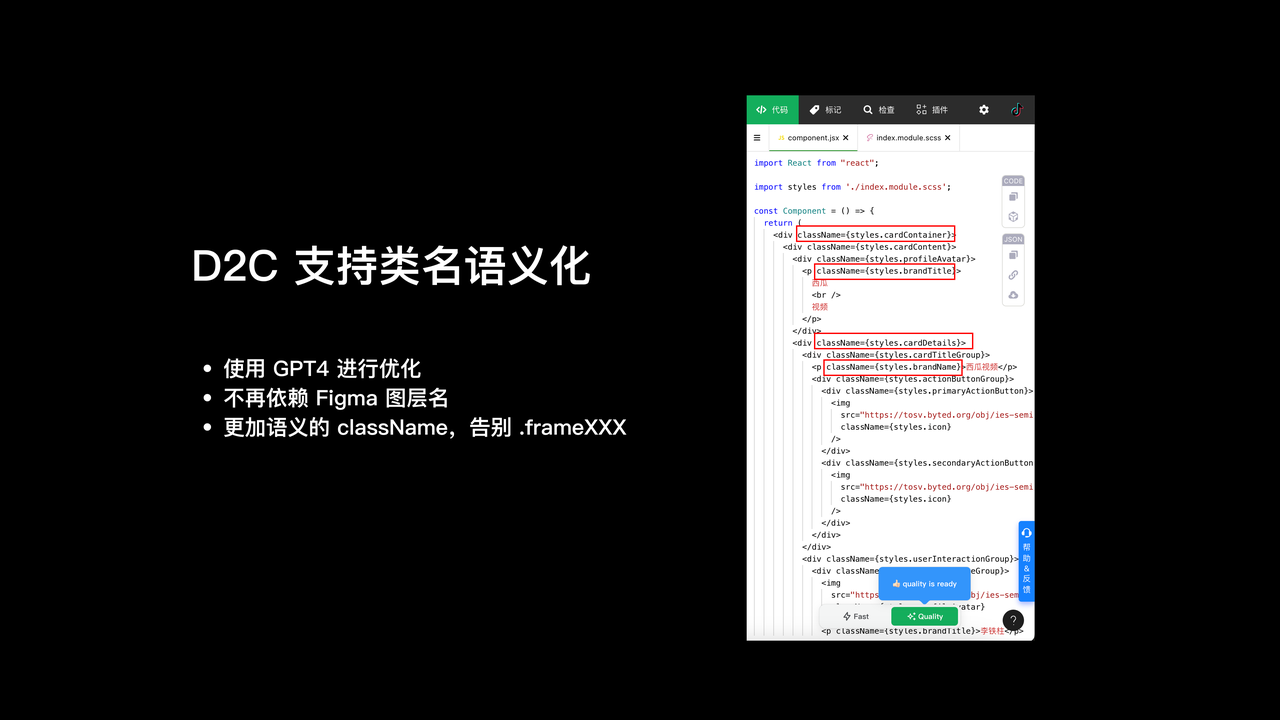
AI 代码优化 (Beta)
支持使用 GPT 模型将代码产物进行优化,可将 className 进行语义化。后续会提供相似模块识别,子组件拆分等能力。目前仅支持字节内网使用。

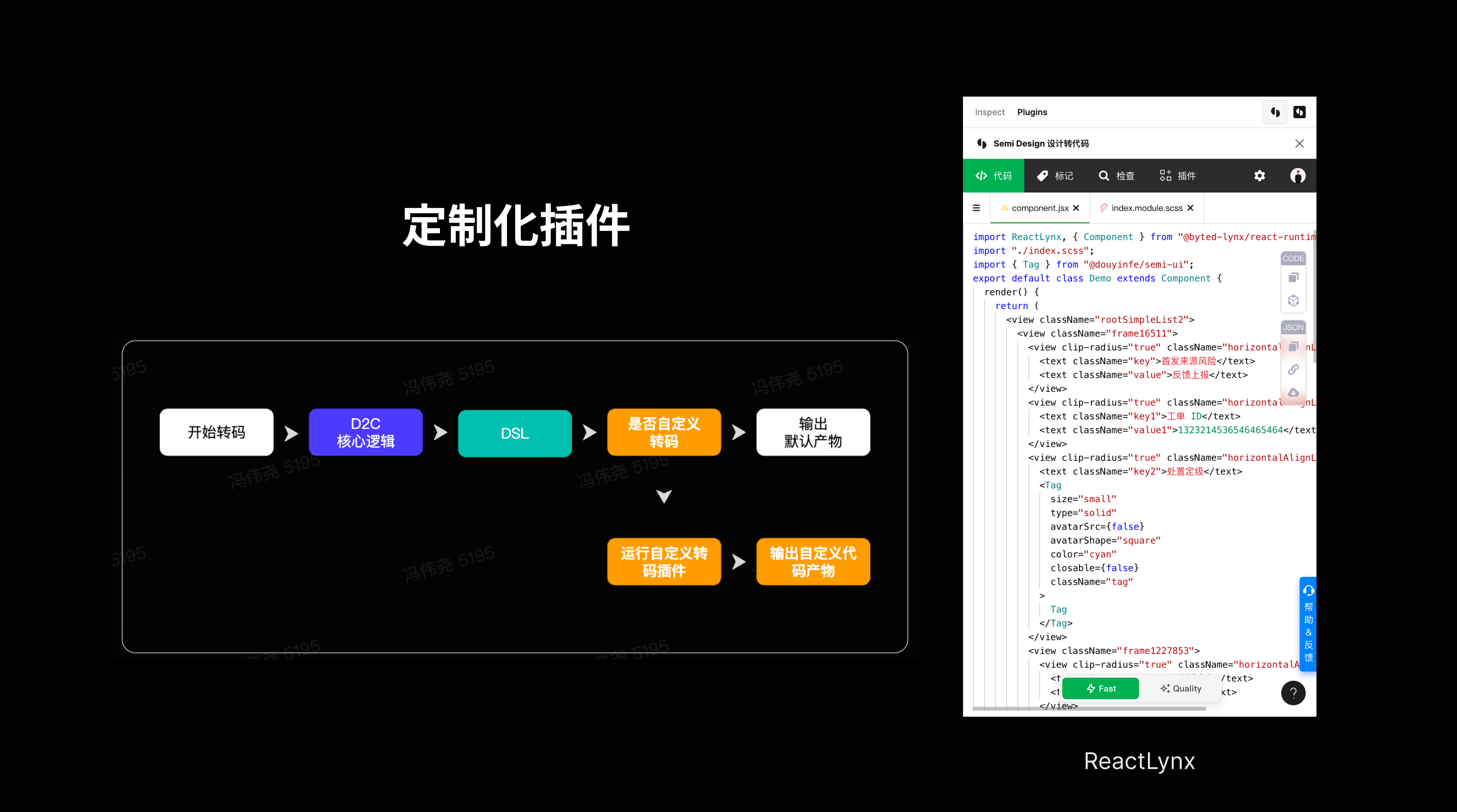
定制化插件
目前提供了中间产物 DSL 和 19+ 钩子函数,支持用户定制化转码结果,比如转码为 Lynx 代码,自定义模板代码等。更多可查看定制化插件

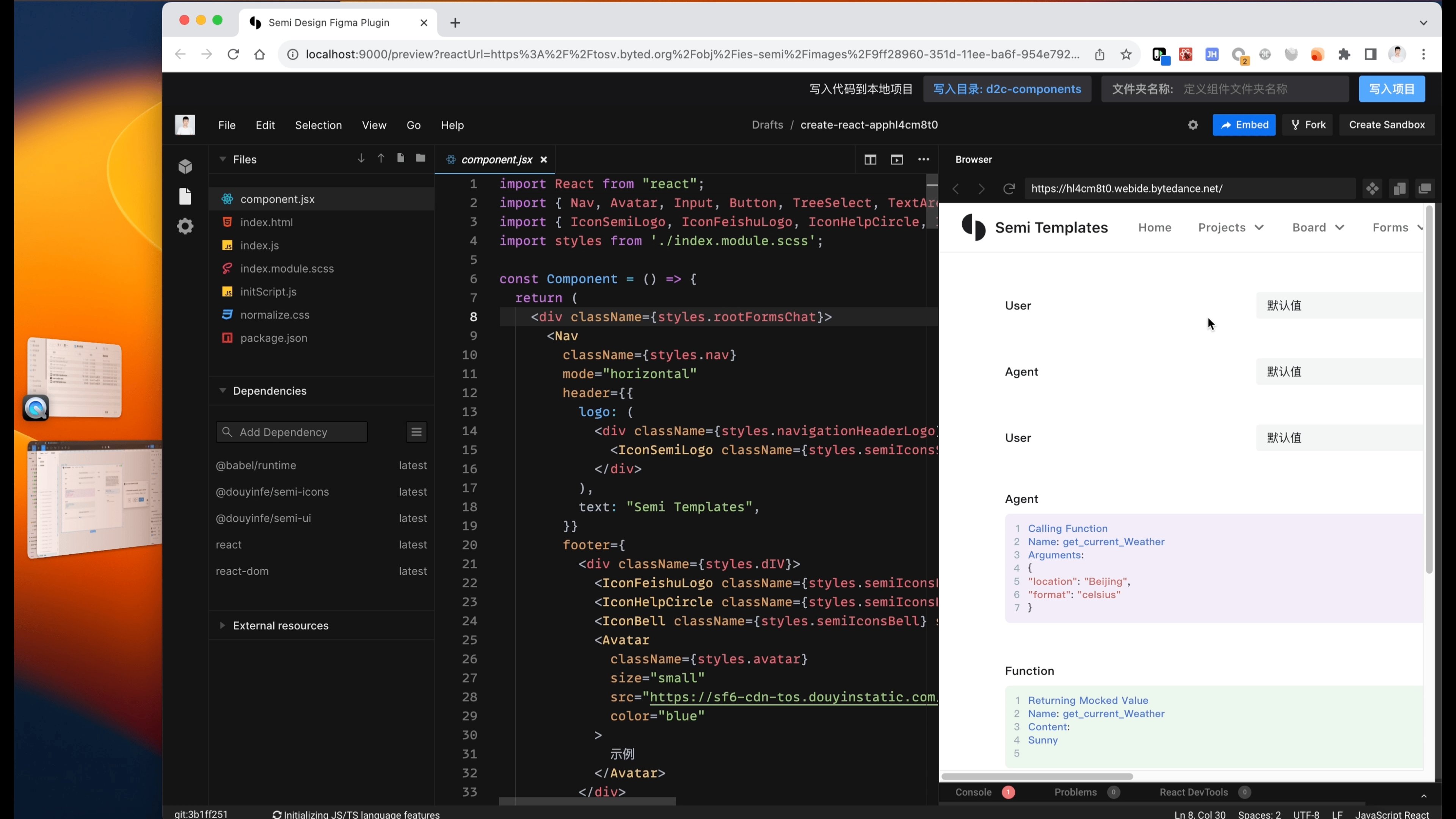
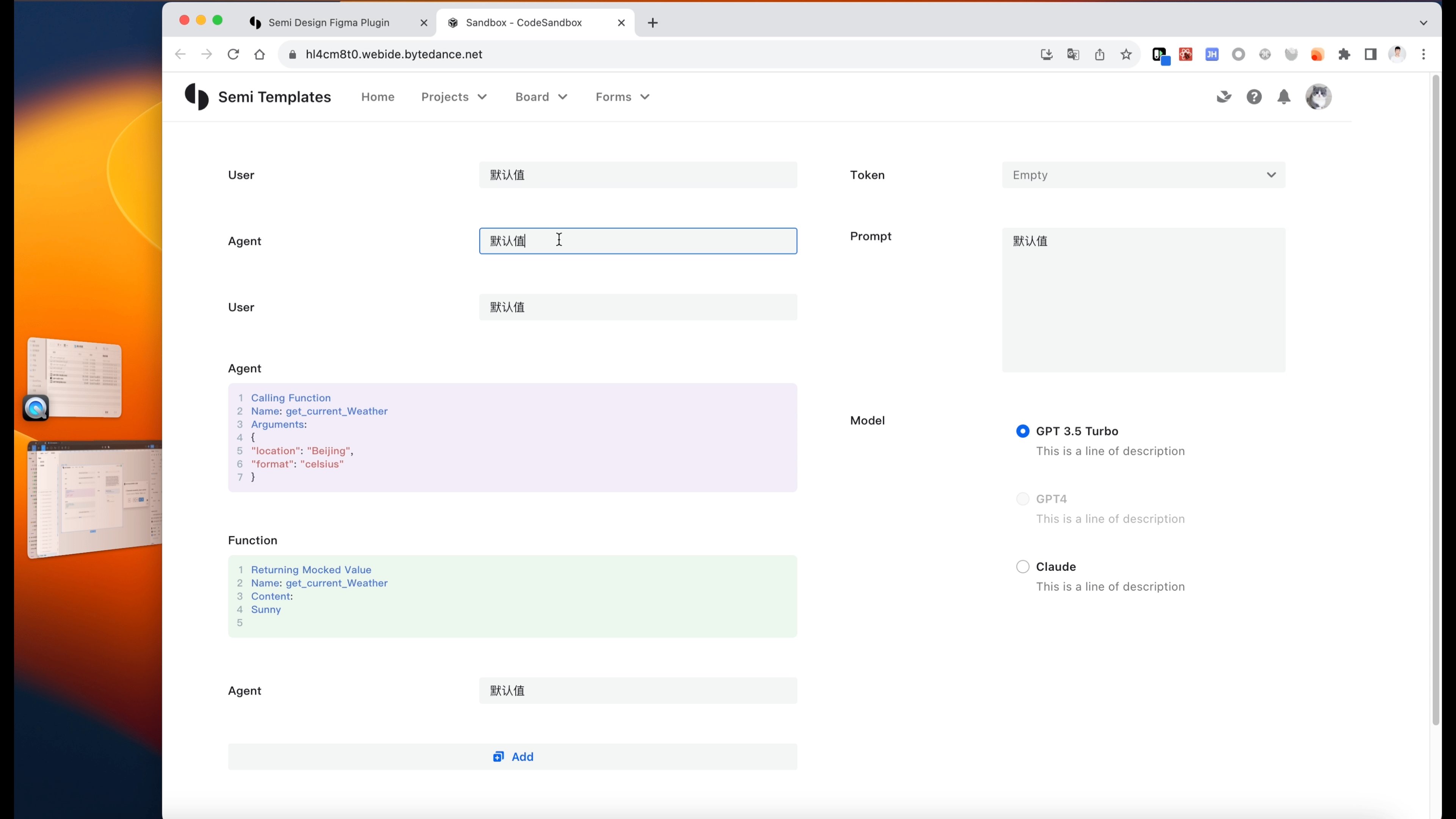
代码预览
在 CodeSandbox 中查看转码效果

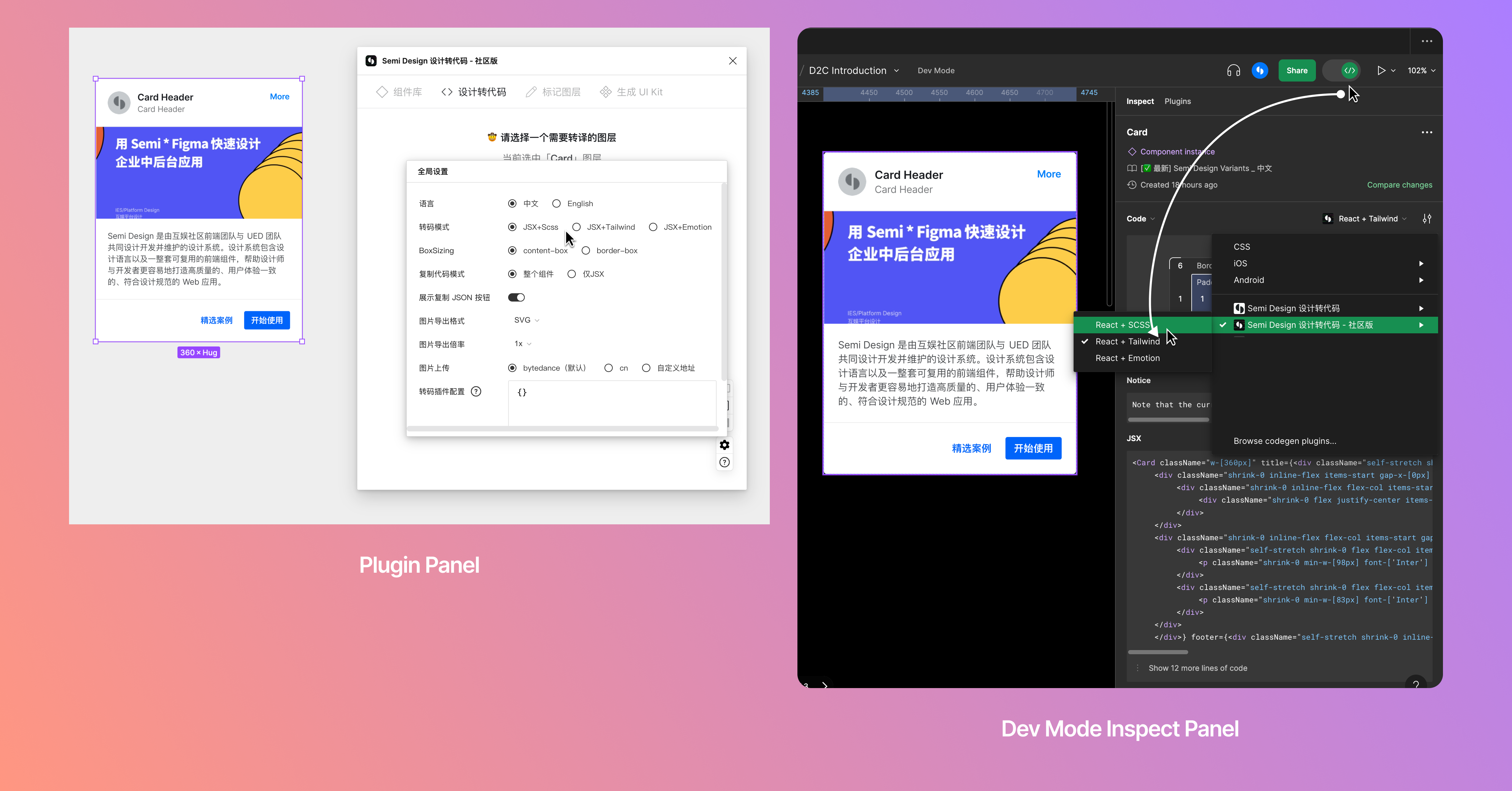
支持导出不同框架代码
- 支持 JSX + SCSS
- 支持 JSX + Tailwind
- 支持 JSX + @emotion/css
- 支持 JSON Schema

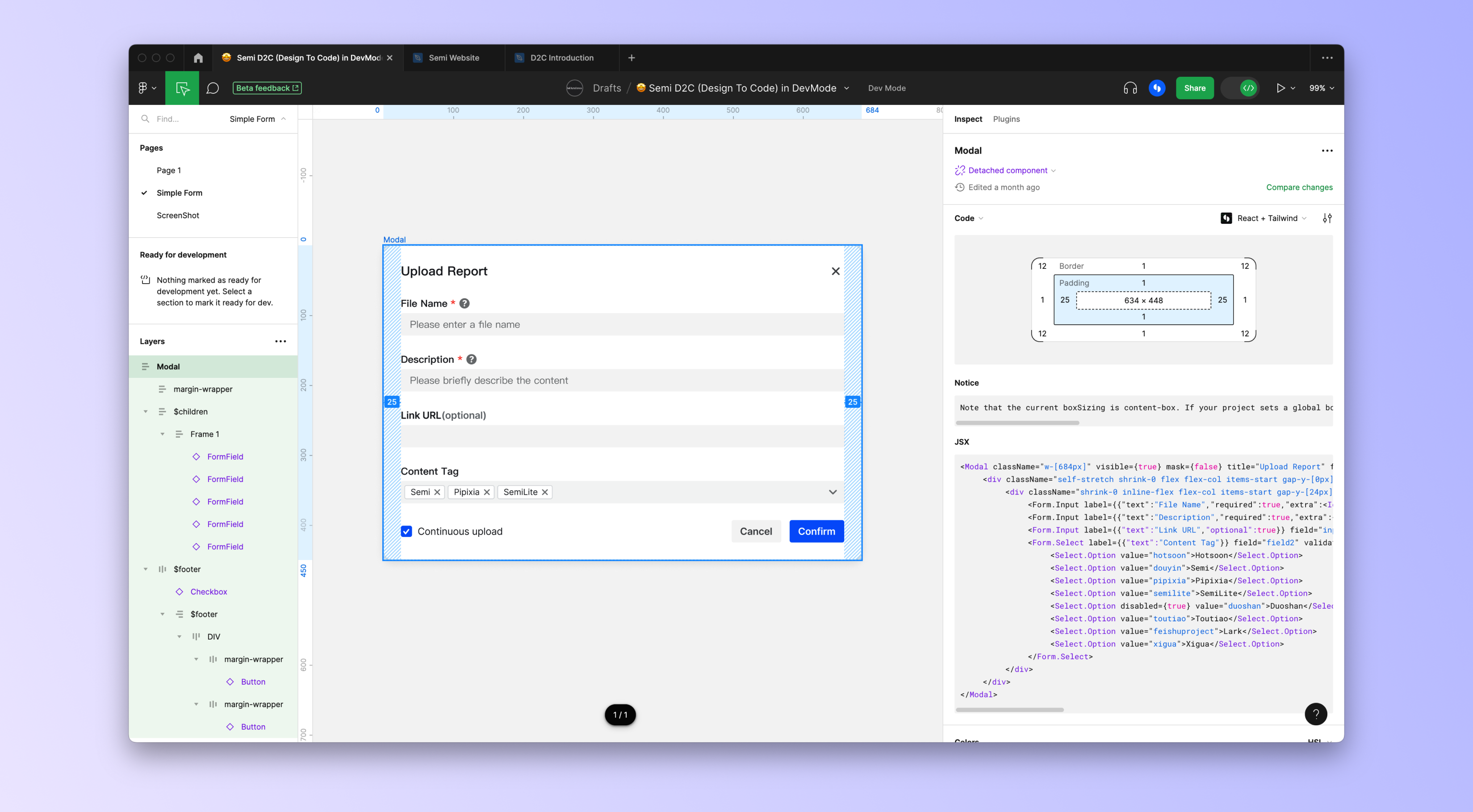
支持 Dev Mode
可在 Figma Dev Mode 下快速查看组件代码,避免反复查看组件文档

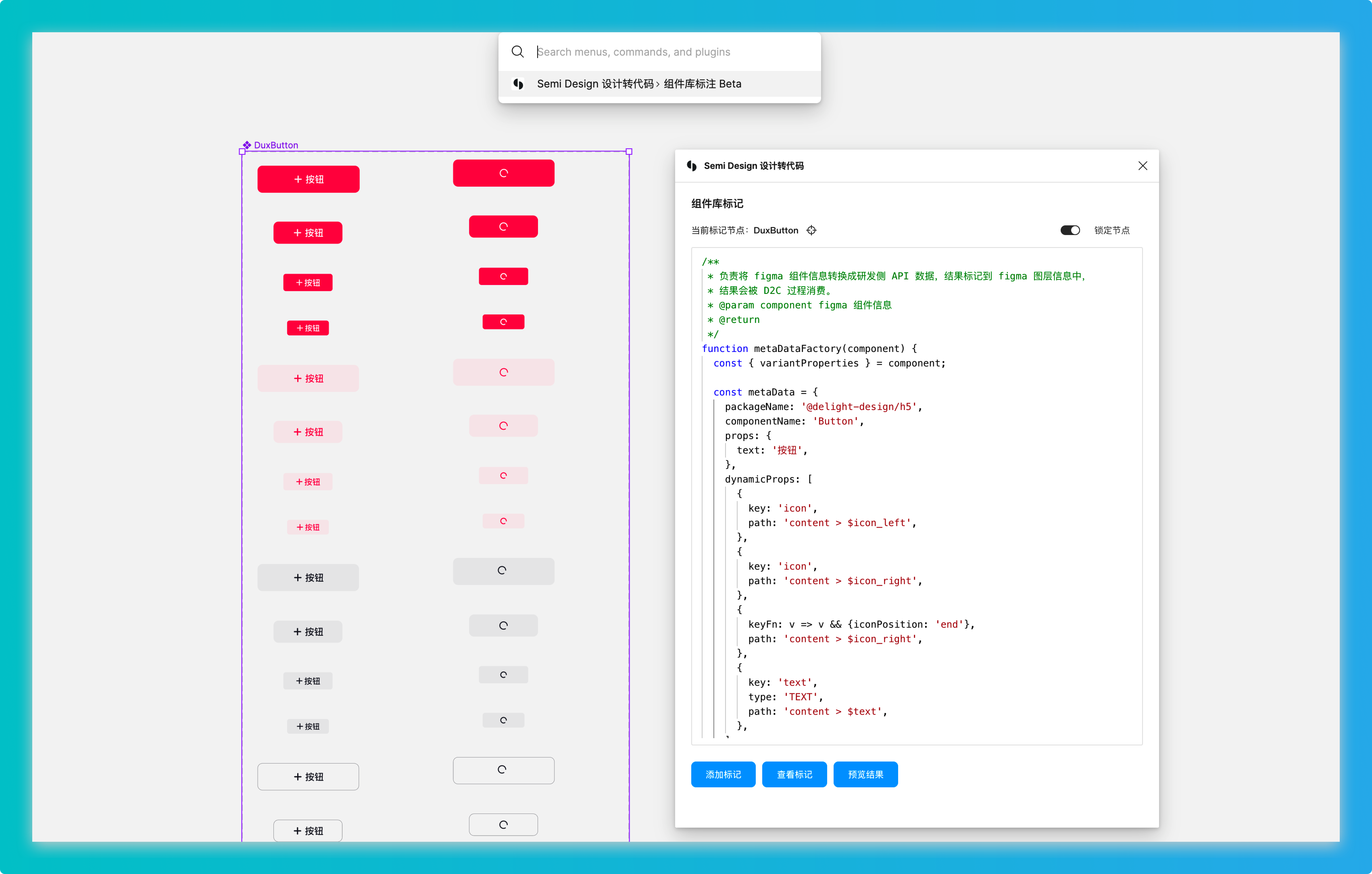
支持接入第三方组件库
通过组件库标记让第三方组件具有转代码能力

支持接入第三方平台
JSON Schema 保留了转码后的抽象语法树,您可以导出它到第三方平台进行后续的开发流程,如绑定点击事件、发布上线
支持复制 Schema 到粘贴板、复制 Schema 链接、另存为文件
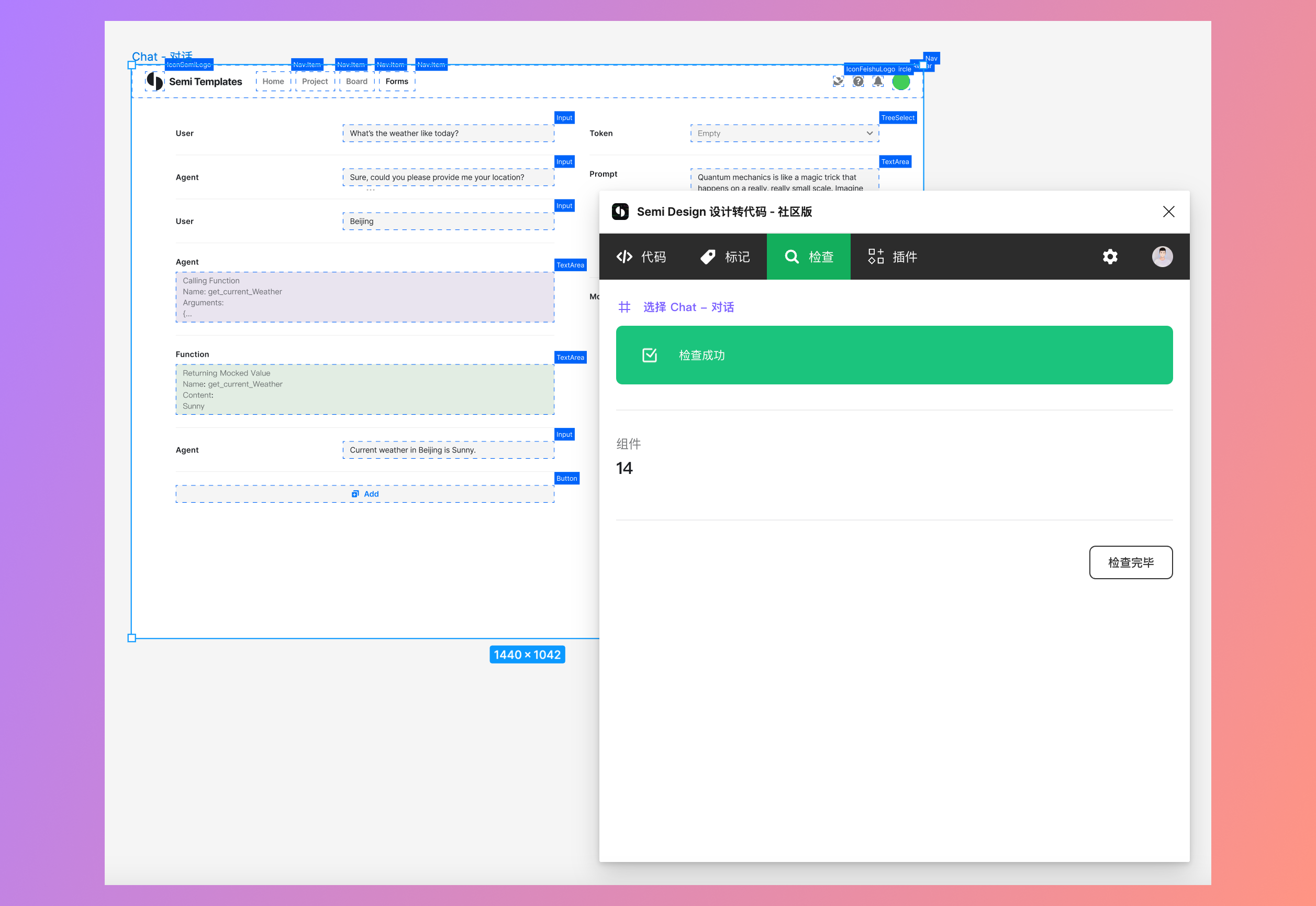
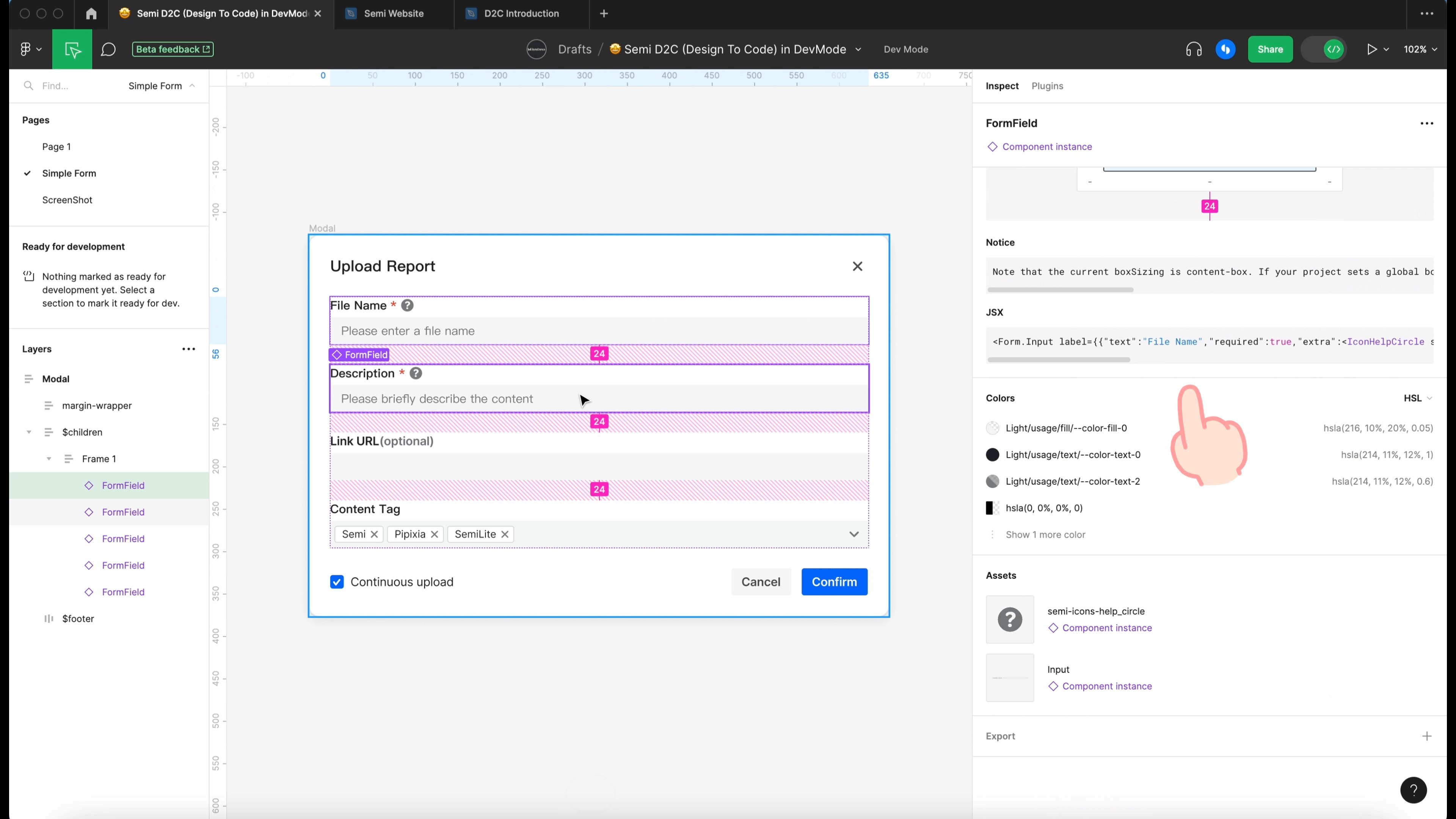
设计稿检查
查看设计稿中使用的组件以获得真实组件,以及更多检查能力