此步骤依赖于上一步,导入到设计稿需要您的 Variants 已发布
发布 Semi Variants
社区用户
社区用户可通过 Semi design library 使用 Semi Variants。
Step1. 复制 Semi Design Library
点击 Open in Figma 按钮即可复制 Semi Design Library。

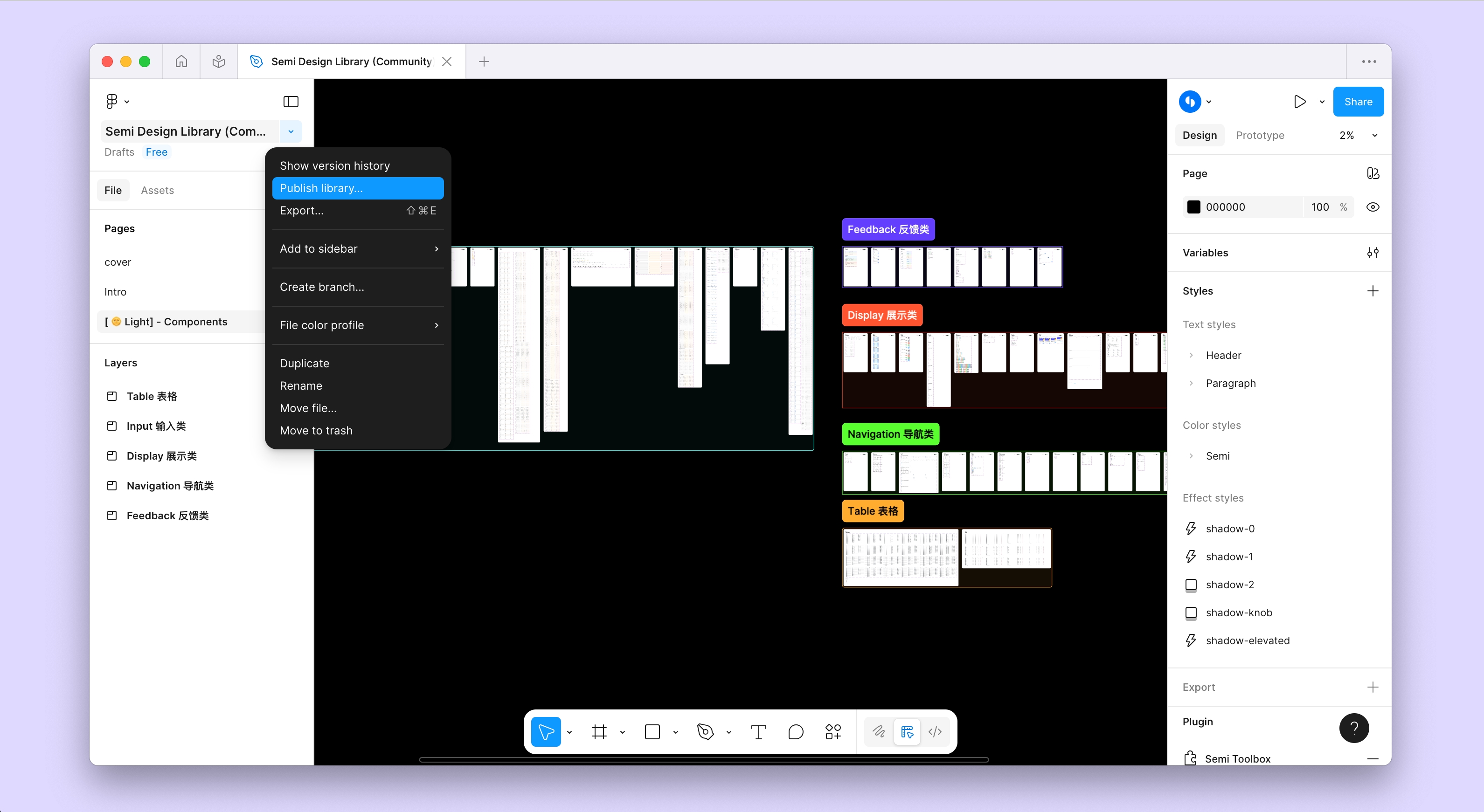
Step2: 发布为共享资源库
将 Variants 发布到您所在的组织下。

如您没有发布权限(不是 Figma 专业版用户),也可以通过复制粘贴的方式使用这套组件。
字节跳动内部用户
字节跳动内部用户无需发布 Variants,Semi 团队已将 Variants 发布到组织下,设计师只需要确认使用的是最新版 Semi Variants 即可。

Semi icon 是在单独文件维护的,同时也支持转代码。如您需要使用,可按照相同方式使用下面这两个文件。
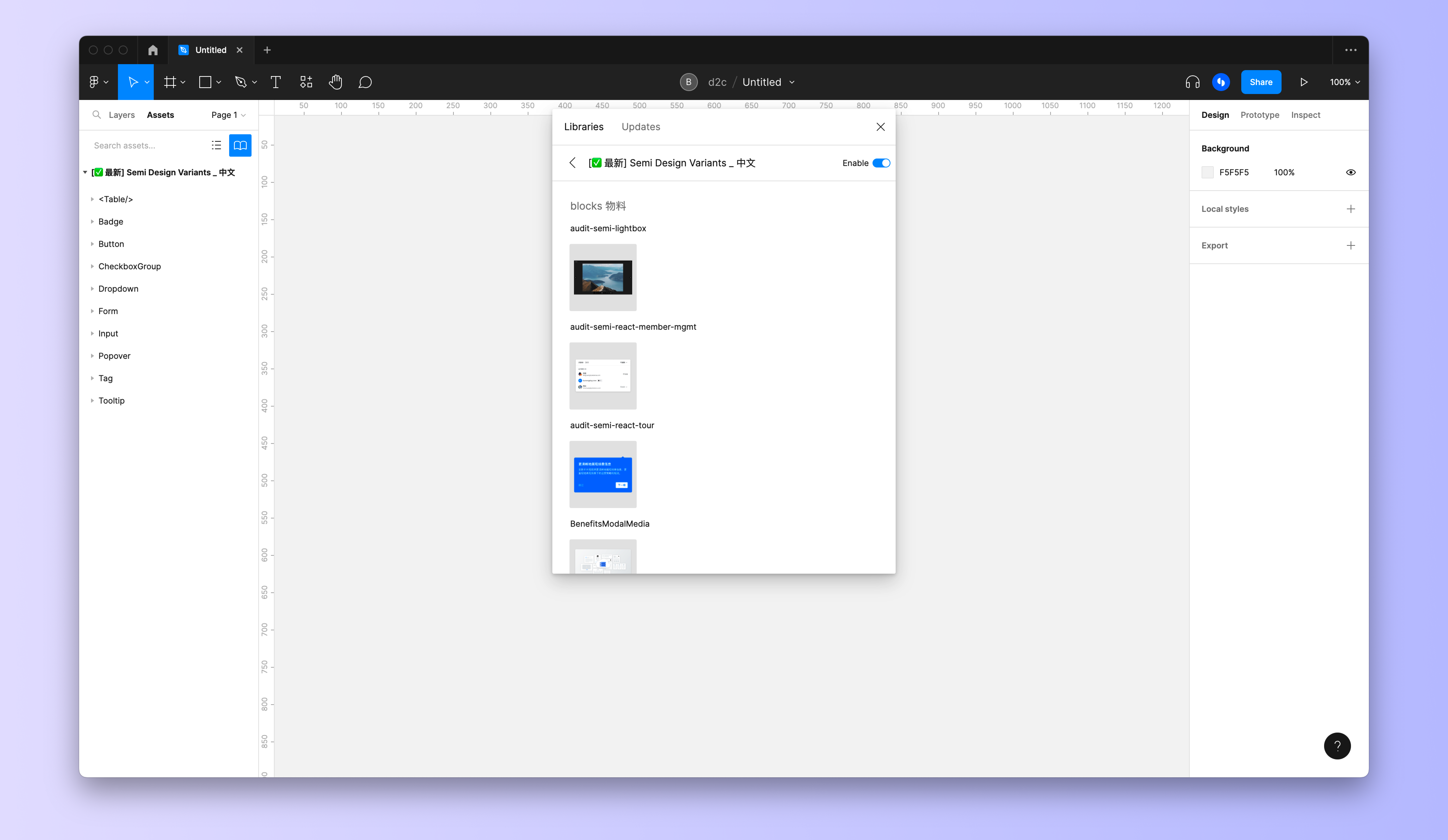
导入到设计稿
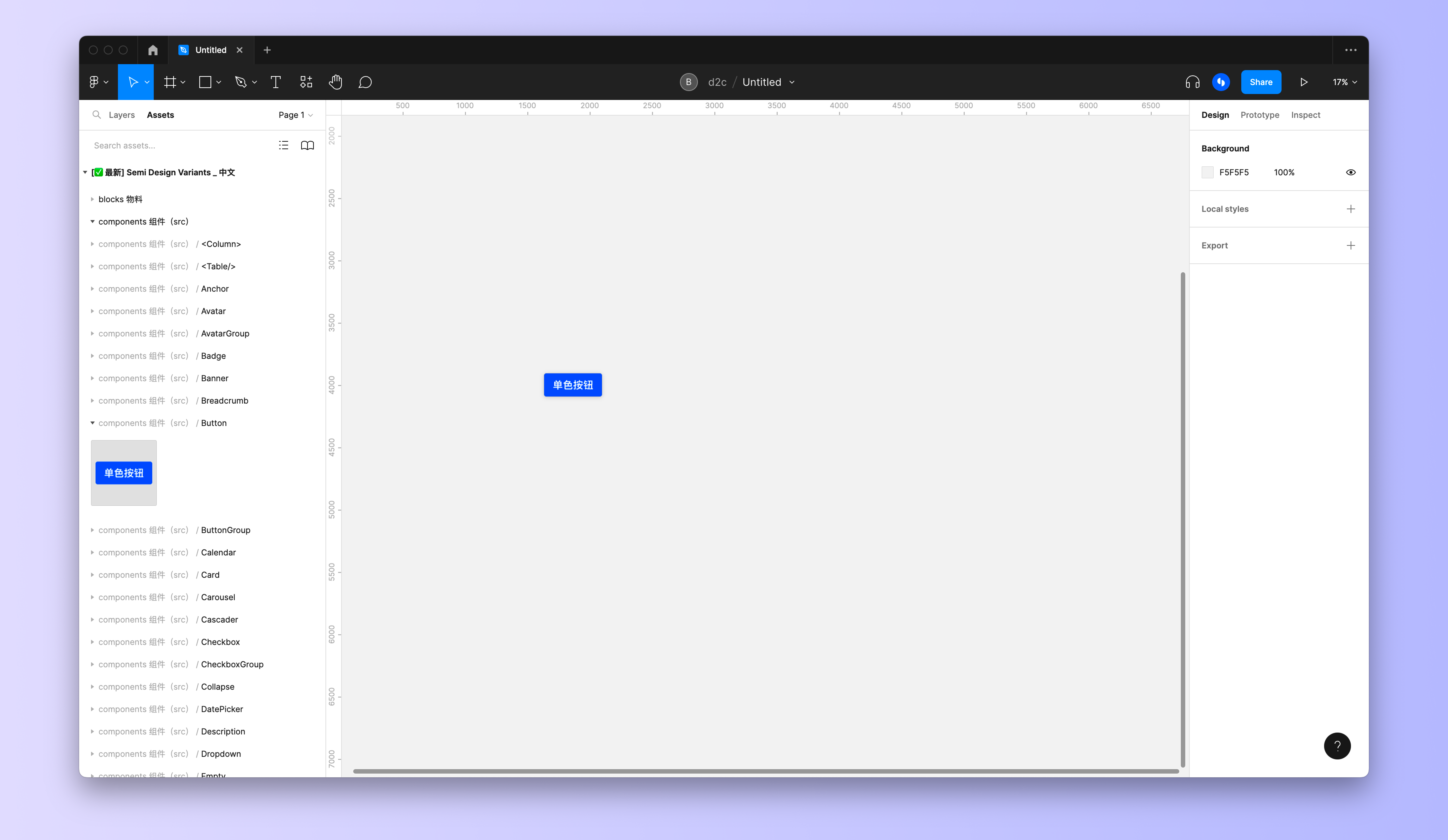
在您的设计稿左侧面板的 Assets 中打开 Semi Variants 开关。

绘制设计稿
使用 Semi Variants 完成你的设计稿。

使用新版本 Semi Variants 的好处
- ✅ 更加丰富的变体类型,与代码组件一一对应的变体属性
- ✅ 更合理的图层结构、支持嵌套组件和 auto layout
- ✅ 让设计稿具有转代码能力
- ✅ 无需改变使用习惯,直接用
有自定义需求?
如果你的团队有不同于 Semi Variants 默认的主题,可以 自定义 Variants,轻松创建一套自定义主题的 Variants。