You need to log in to Figma for the first time use
Install the plugin
Community User:Semi Design 设计转代码 - 社区版
ByteDance User:D2C Service
Click Try it out to open the plug-in. After the plug-in is opened, there will be a playground for you to experience the transcoding function.


Or select the sample design draft below to transcode.
start using
🧙🏻♂️ I am a designer
- For designers, if they want their own design to support Design to Code and correctly identify the Semi components and their configuration parameters, they only need to import the latest Asset to use
- The rest of the production process is no different from the Figma process you are familiar with before
🧑🏻💻 I am R&D
- We have prepared some Figma sample designs and their corresponding Codesandbox links using the Semi D2C plugin
- After installing the plugin, you can quickly experience the capabilities of D2C based on these existing design drafts
If you do not have the permission to edit the design draft and cannot open the plug-in, you can copy the design draft or use the plug-in to transcode in Dev Mode.
copy design draft

or in Dev Mode use

| Screenshot & Figma URL | Draft Type | Desciption | Codesandbox |
|---|---|---|---|
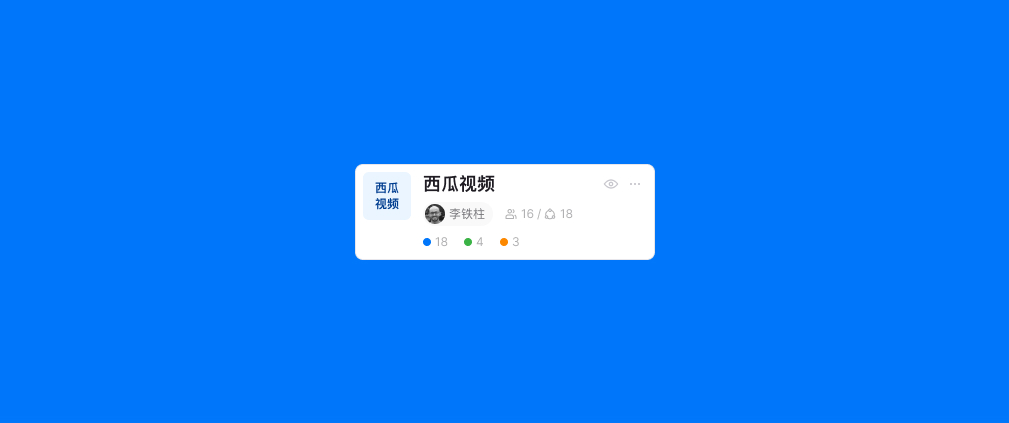
 | A module with simple content without components | Can be used to quickly restore layout and content | Link |
 | A module with simple content without component | Can be used to quickly restore layout and content | Link |
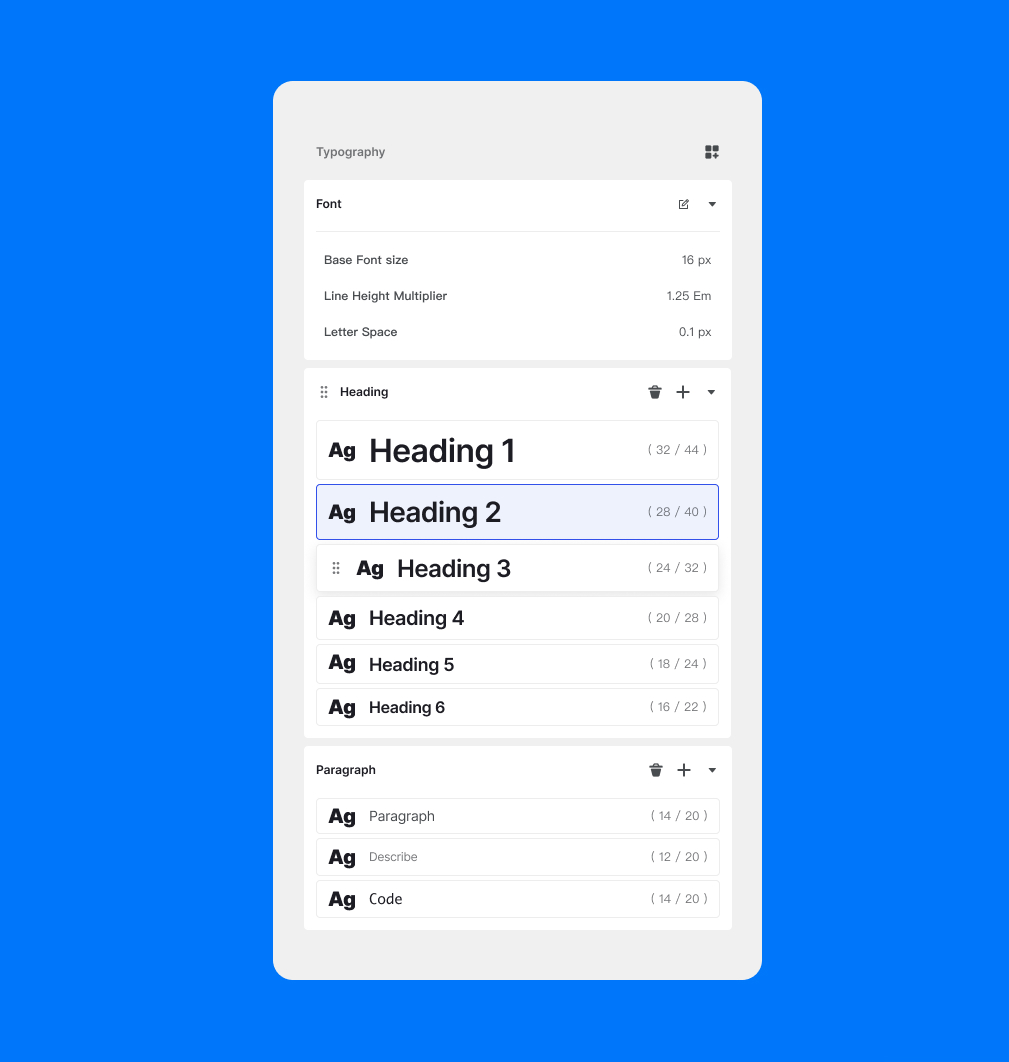
 | Modules that do not contain components, have more content, or have a slightly more complex layout | Can be used to quickly restore layout and content | Link |
 | Modules that do not contain components, have more content, or have a slightly more complex layout | Can be used to quickly restore layout and content | Link |
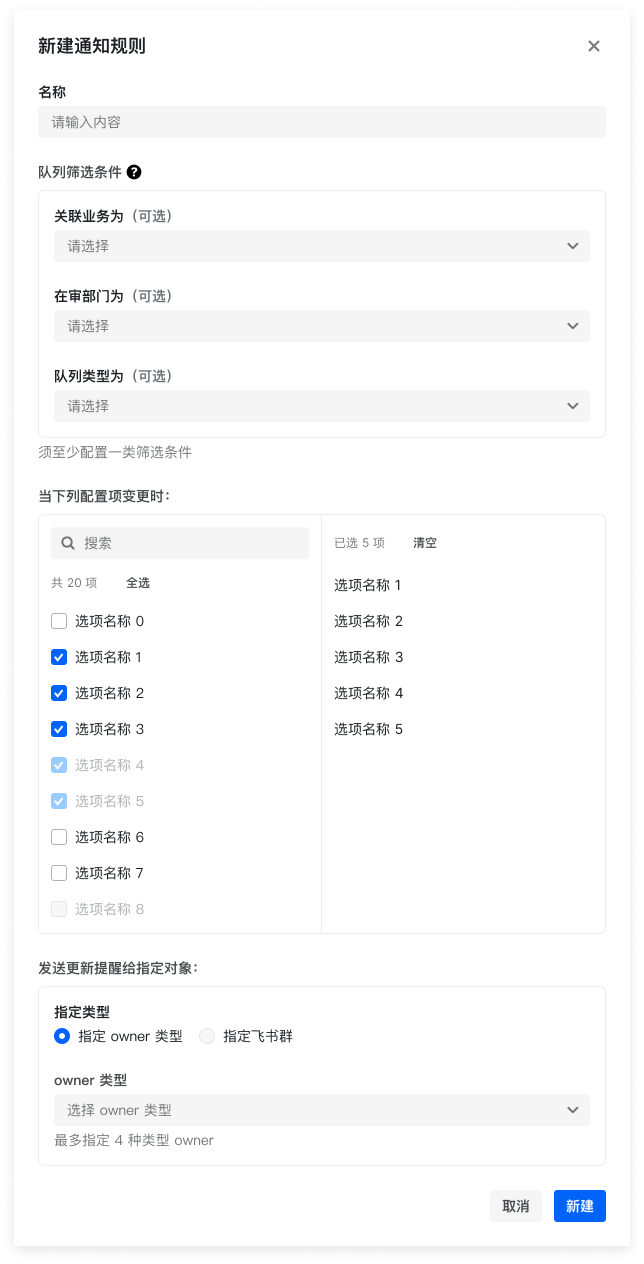
 | Module with Semi Form Components | Can be used to quickly restore the layout and content, and identify the Props of the Semi component | Link |
 | Module with Semi Form Components | Can be used to quickly restore the layout and content, and identify the Props of the Semi component | Link |
 | Full landing page | Can be used to quickly restore layout and content | Link |
 | Module with Semi Table Components | Can be used to quickly identify table columns, create Table | Link |