In the past, D2C solutions in the industry were more concentrated on C-side scenarios. What is the key difference between the B-side and the C-side for converting design drafts into codes?
- For C-end pages, the weekly/monthly throwing type pages account for a very high proportion, most of which are display types, and the interaction is relatively simple. The requirements for component identification are not strong, and only the final visual restoration effect is high. Absolute layout and other methods can be used. The requirements for code maintainability are not as strict as those of B-end pages.
- The B side focuses on interaction and code maintainability. It must be able to realize real component identification and identify the design layer as a module of a specific lib to ensure subsequent maintainability. It belongs to the core-level ability, and if it cannot achieve this, it cannot be truly applied
As a design system for mid- and back-end scenarios, Semi's capabilities must meet the baseline of the B-side scenario in order to truly implement the business. The following three points are the biggest differences between Semi D2C and other solutions:
Does not rely on annotations, natively provides Semi UI component-level recognition capabilities, connects with the design system, applies to B-side scenarios at a lower cost, and supports Semi theme customization & transcoding
The Semi D2C solution provides accurate component-level props identification capabilities, and provides identification capabilities for all design forms of all Semi basic components, without the need for R&D to manually label components.
In other words, the designer uses this set of UI Kit to build the design draft, and all the components on the design draft can be transferred into real component codes, not just meaningless divs that look the same as the design draft after rendering.

There are also some D2C tools in the industry that also provide powerful component labeling capabilities, but because they are not well connected with the Design System, in actual use, components and component attributes need to be manually marked, and there is still a certain cost of use. At the same time, due to the lack of control over the underlying component library and scene construction, there are many restrictions on usage scenarios.

Do not change the designer's usage habits, no need to re-learn
We have investigated the publicly available C2D tools on the Figma platform from 2021 to 2022. They basically choose to draw the component as an instance on the canvas. After that, whether to create an instance or switch the shape of the component, it needs to be operated through a Figma plug-in.
However, in the actual design process, designers may not be used to opening a plug-in to create and update components, which will affect the efficiency of designers. At the same time, examples are not the way designers are accustomed to consumption. They are more accustomed to using Figma Variant variants to switch component forms.

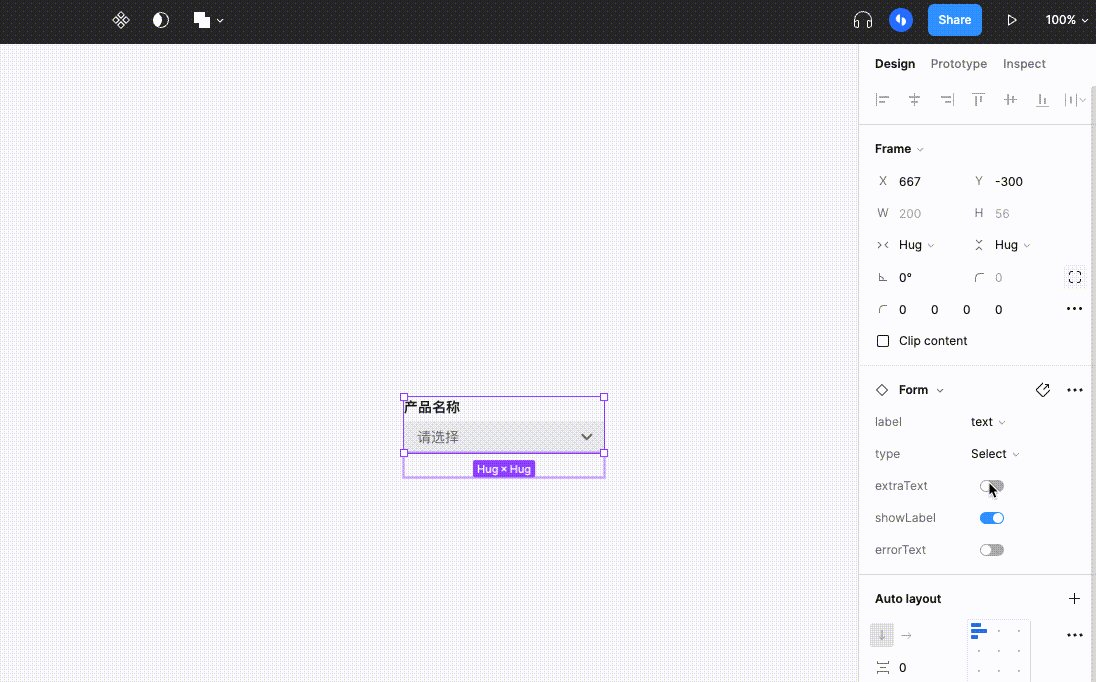
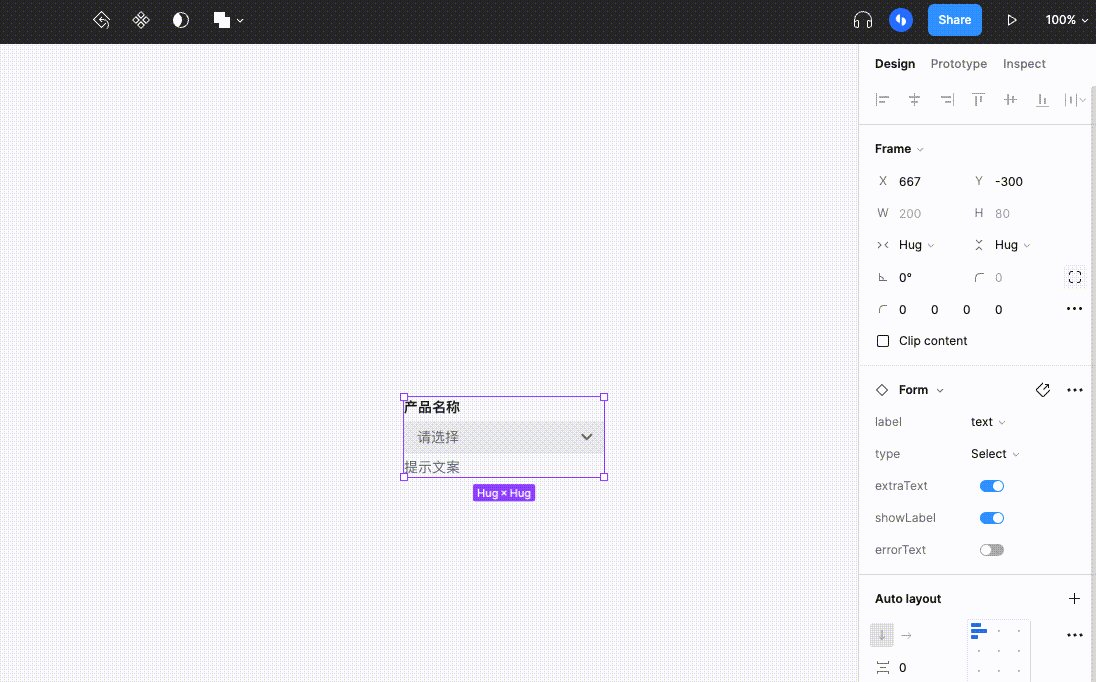
(Picture above - the process of designers using Figma Variant to switch component forms)
The solution provided by Semi allows designers to continue to use components through Figma variants, consistent with the original design process. For designers, there is no need to install additional plug-ins to operate, and it is consistent with the original habits and is as efficient as ever.
Highly Available Design Components (For Designer)
C2D is not the first production method of Semi. There have been some pioneering products in the industry that have been explored before, and they support the import of third-party component libraries to convert them into design components.
However, this kind of general-purpose solution cannot fully meet our demands in the application scenario of the Douyin team. There are mainly limitations in the following aspects:
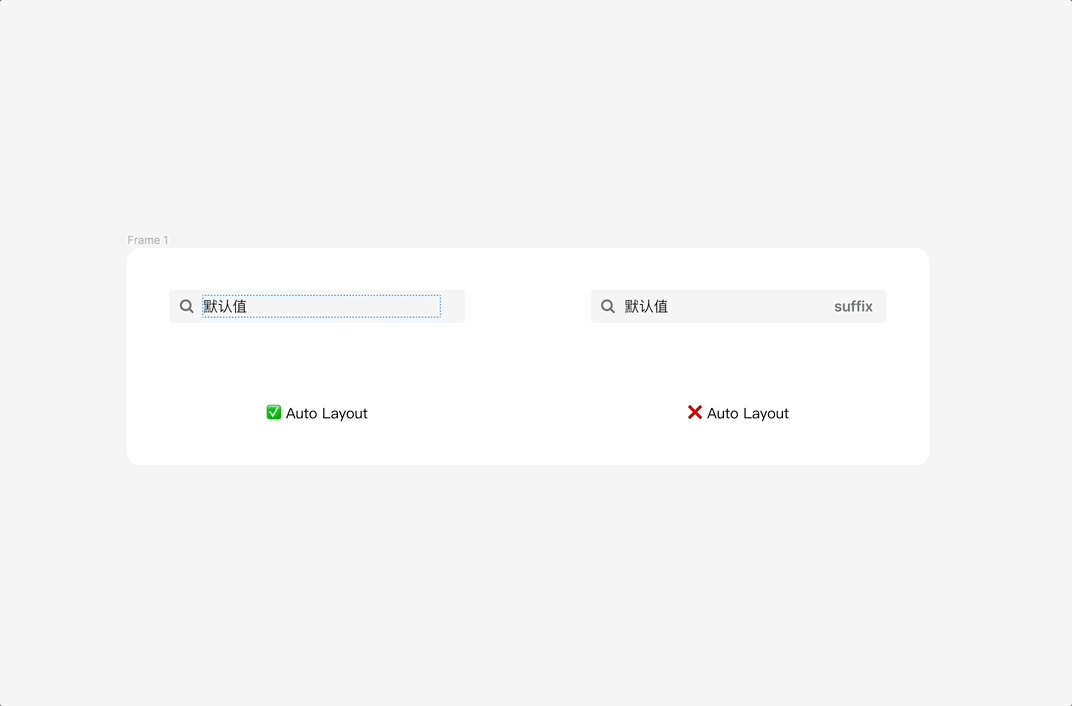
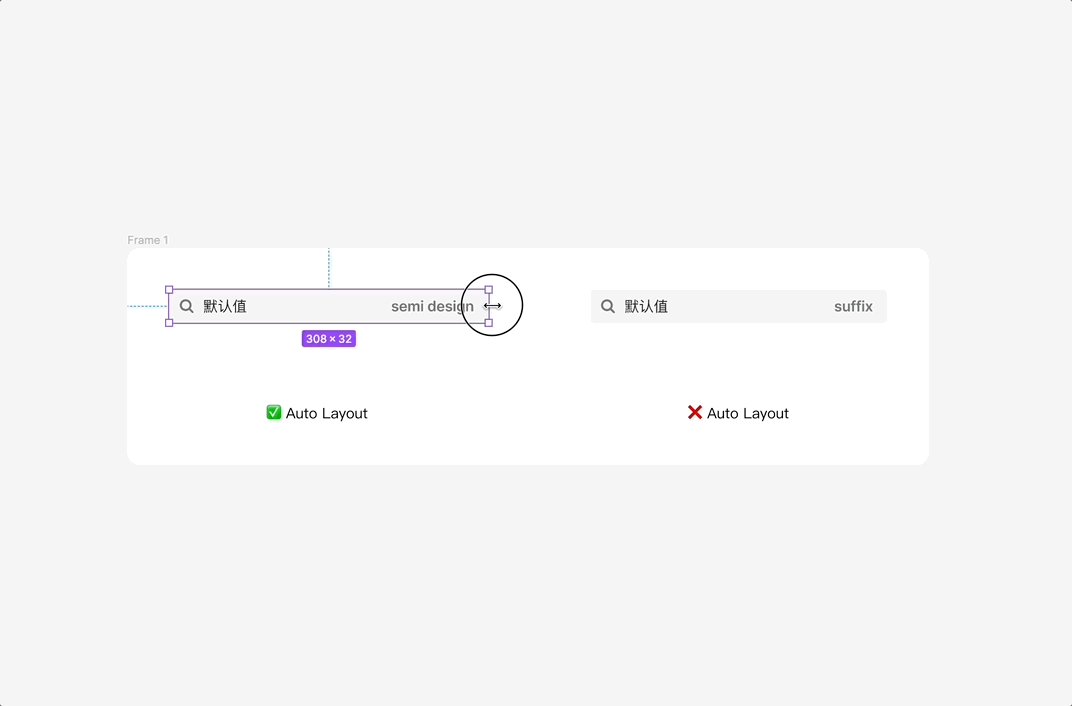
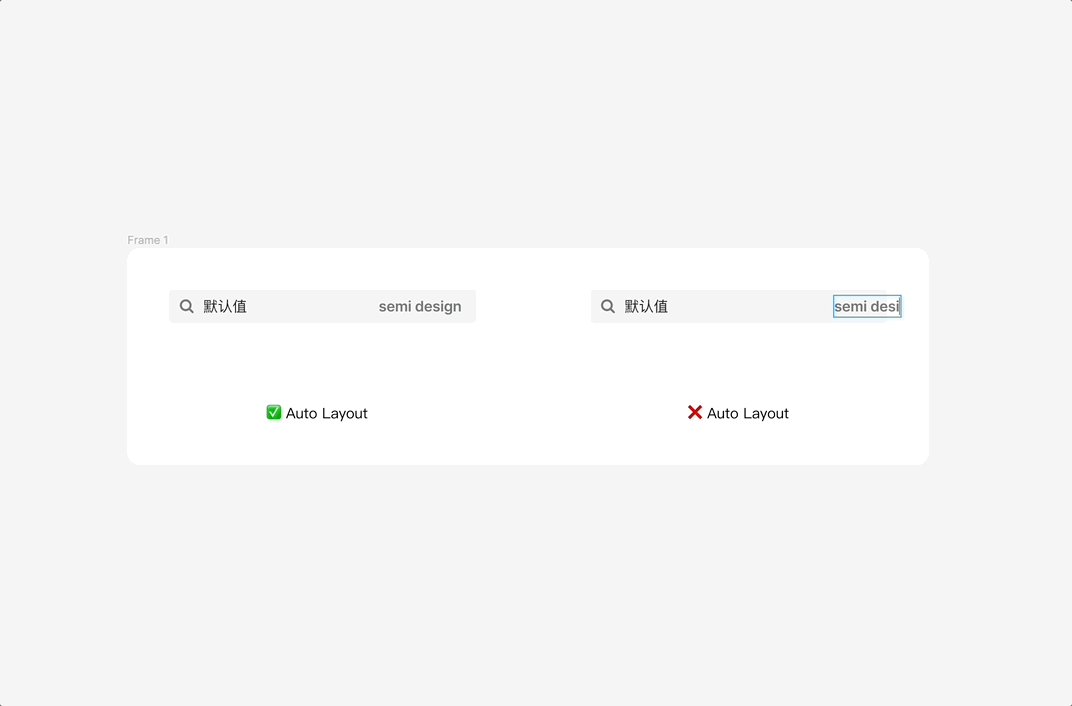
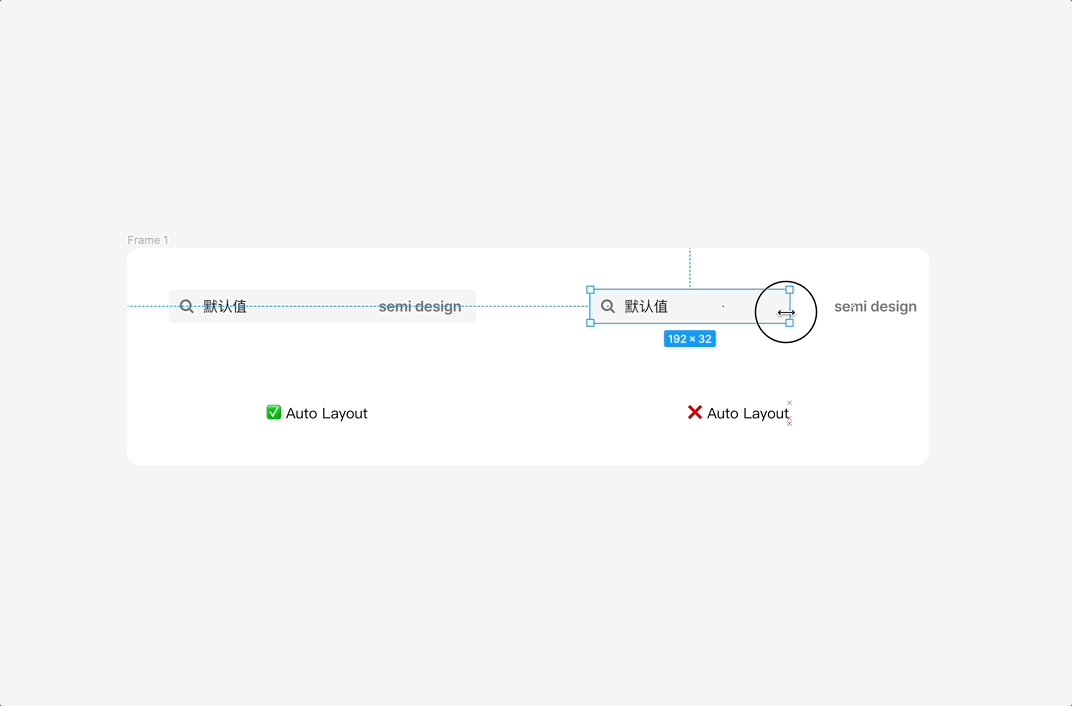
- Most of the exported UI Kits do not have the Auto Layout capability. After the content is changed, it often takes time and effort to adjust details such as width, height, and position, which cannot meet the standards available to designers. In the production process of the design draft, it will bring a sharp increase in the use cost to the designer. In essence, it is a cost transfer, sacrificing the work habits or efficiency of the design role in exchange for the improvement of R&D efficiency. The plan itself is not reasonable enough, and it is bound to have great resistance in the process of promotion and implementation.
- At the same time, because positioning is a general-purpose tool, it cannot perceive the details of the design system and lacks customization support. For some special CSS writing methods in components (such as pseudo-classes, pseudo-elements, absolute positioning, etc. in some cases), it cannot Well taken into account, there may be deviations between the C2D product and the actual rendering effect of the code. And it can't well support component nesting, custom content recognition and other practical functions in components.
- In addition, their components do not use design variables, which makes it difficult for designers to customize the theme of this set of components through design tokens (some designers need to maintain a set of design components with business style based on basic components). Once the designer customizes the theme style, he cannot continue to directly use the UI Kit converted by such tools.
Compared with general-purpose solutions, Semi can be iteratively adapted and modified in a targeted manner due to its own control of the underlying component library assets. The support for Semi components can naturally be more comprehensive and reasonable. Our C2D product can produce a more reasonable layer structure and Auto Layout support, while also taking into account real business scenarios such as theme customization. Designer usage costs will not change significantly.