Introduction
Semi Design to Code (Semi Design to Code, or Semi D2C for short), is a new efficiency-enhancing tool launched by the Semi Design team at the front end of Douyin.
Semi D2C can convert Figma design drafts into front-end codes with one click, helping the R&D side to quickly realize the UI restoration work, and speeding up the delivery of requirements on the R&D side.
What capabilities do we provide?
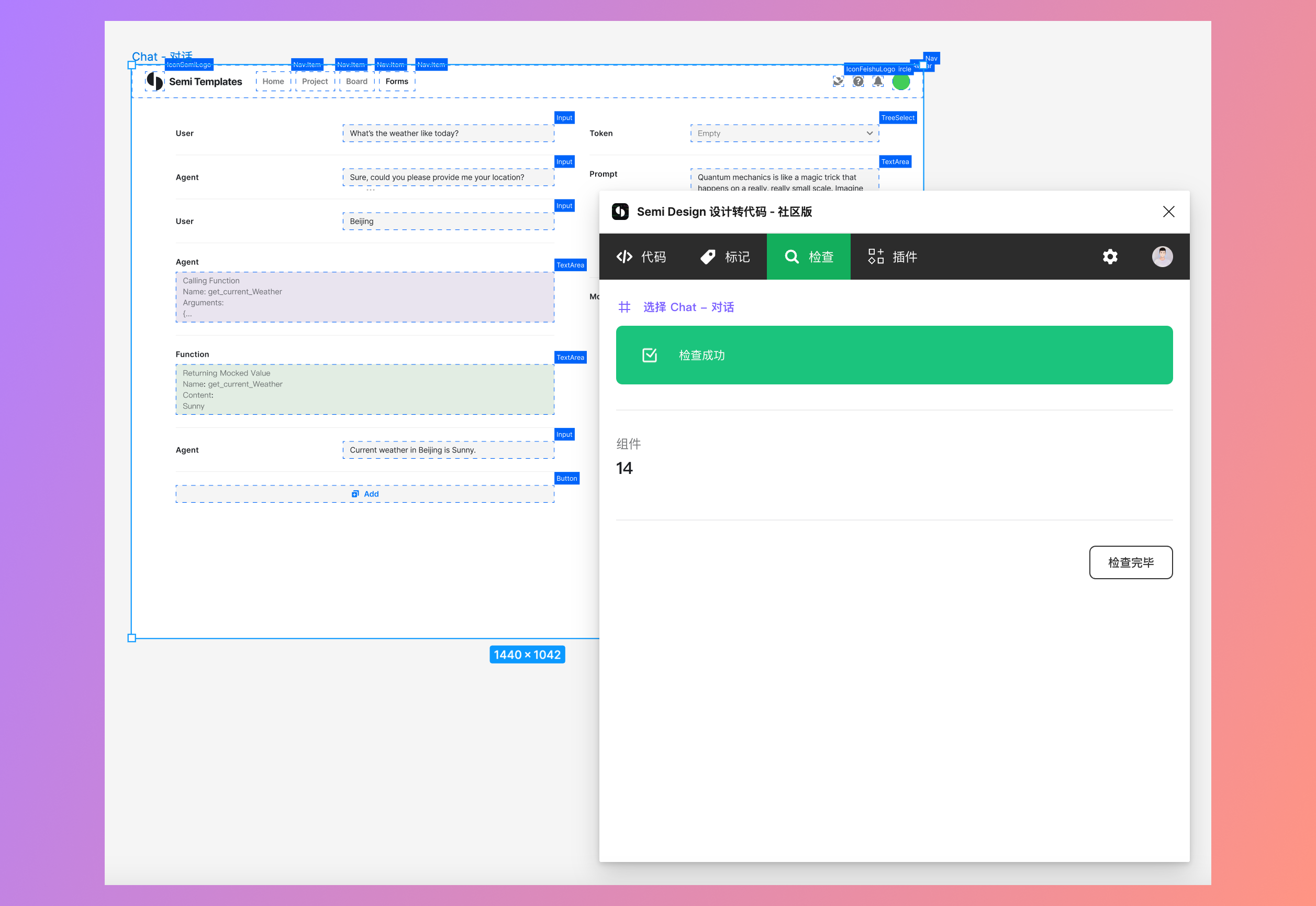
Component Identification
One-click identification of Semi components in the design draft, quick preview of component properties, and support for translation into JSX and CSS codes

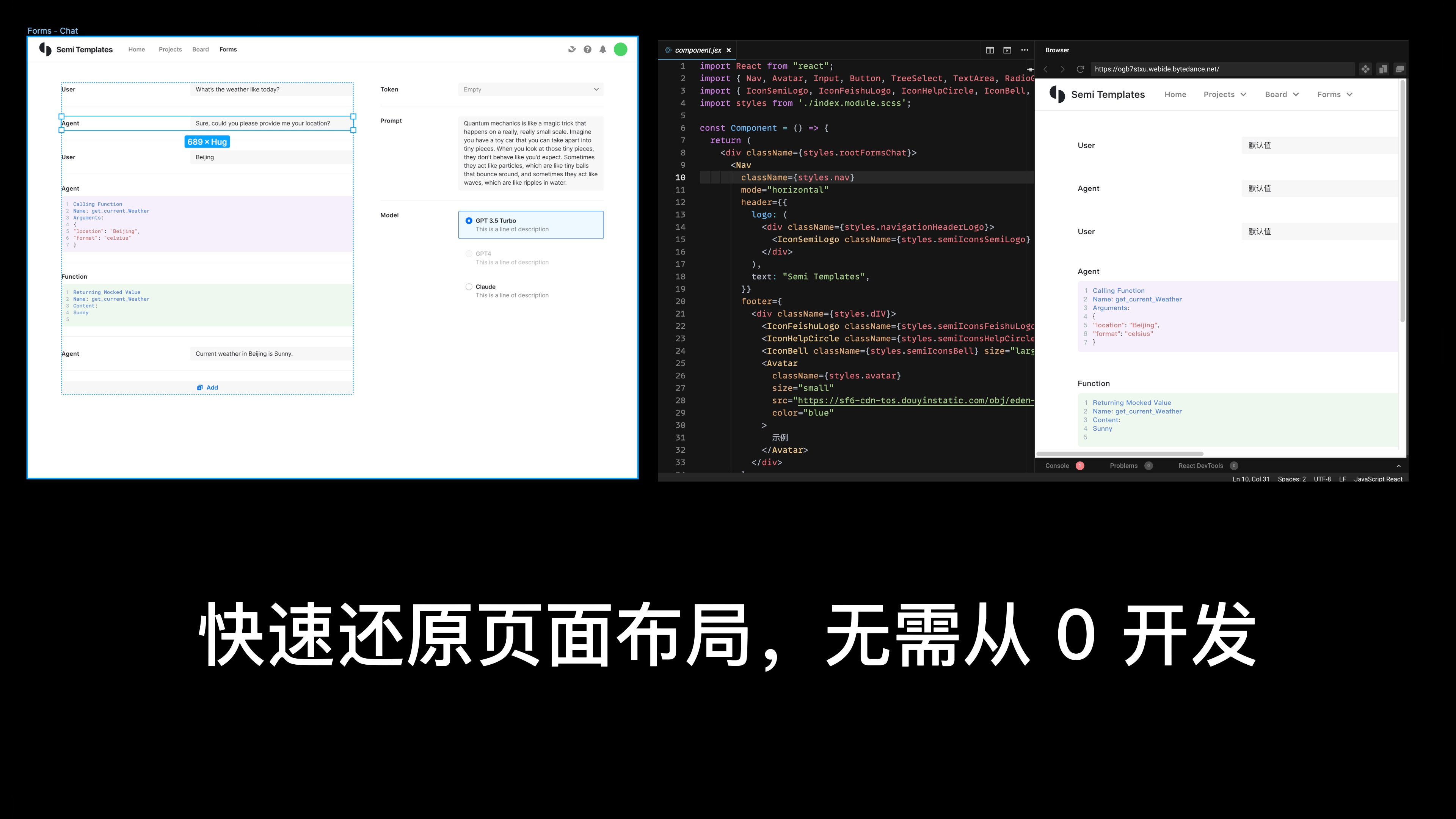
Layout Restoration
One-click recognition of the layer layout in the Figma page, quickly restore the page layout, no need to develop from 0

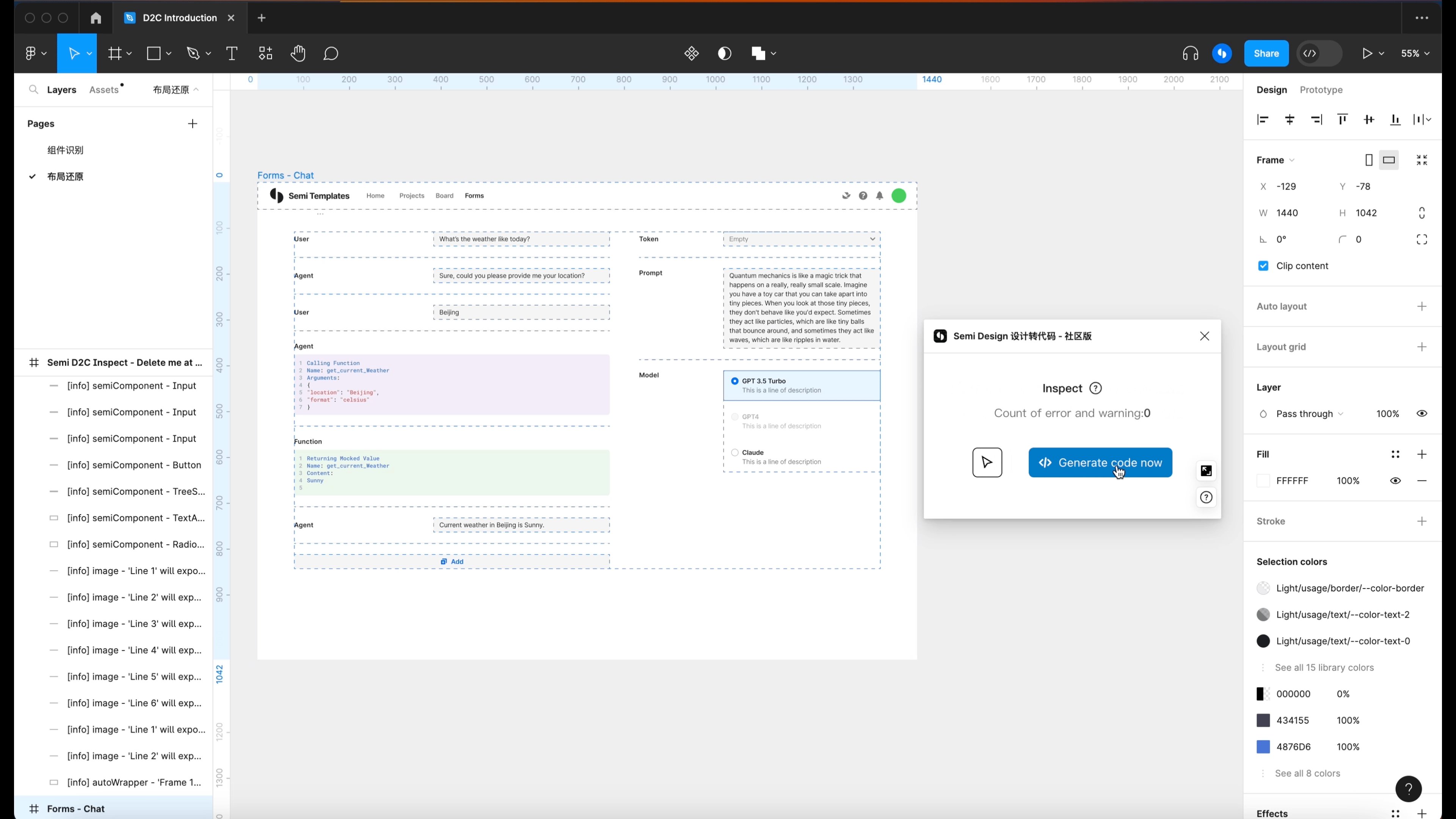
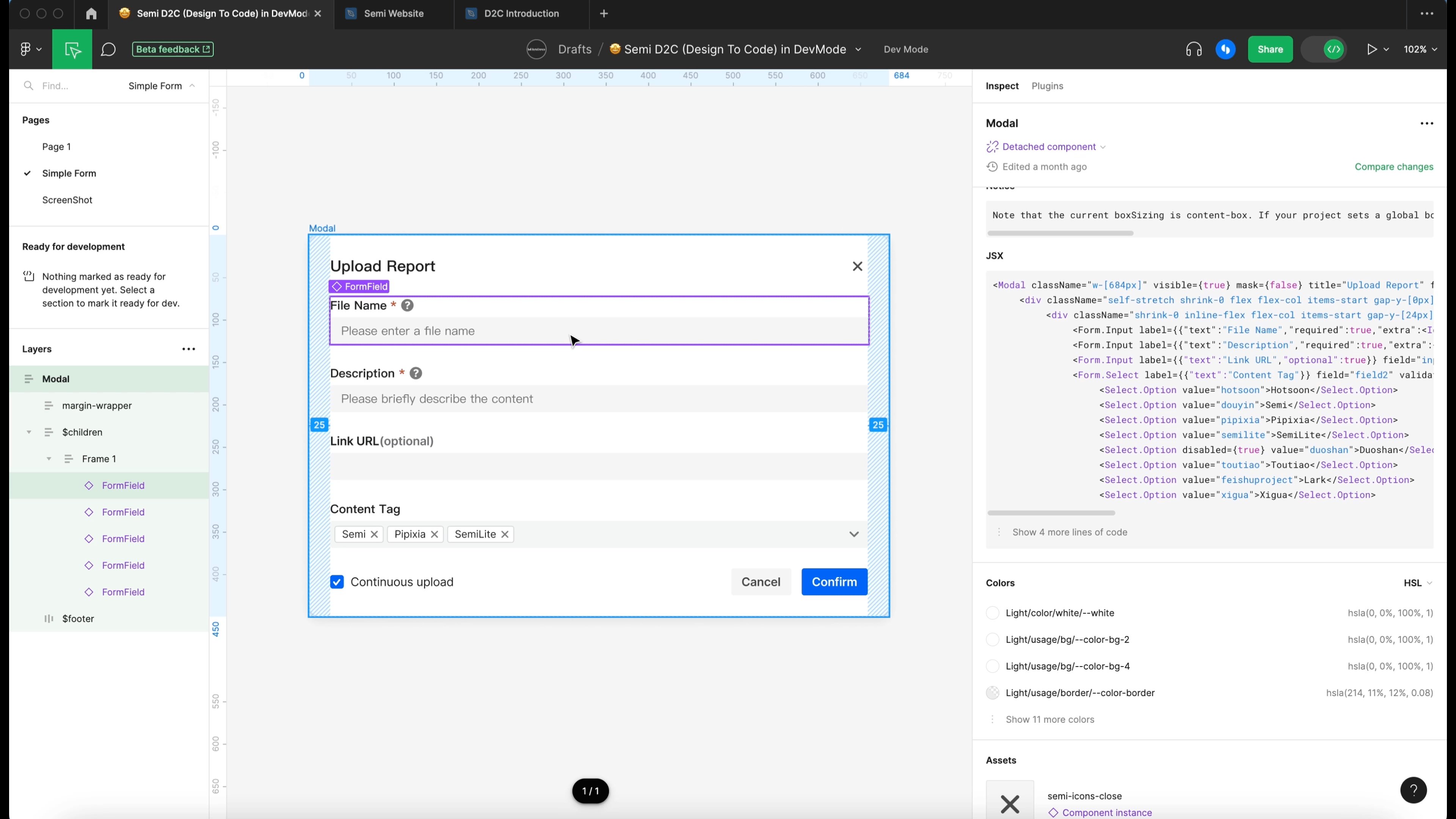
Design Draft Inspect
See components used in design sketches for real components, and more inspection capabilities

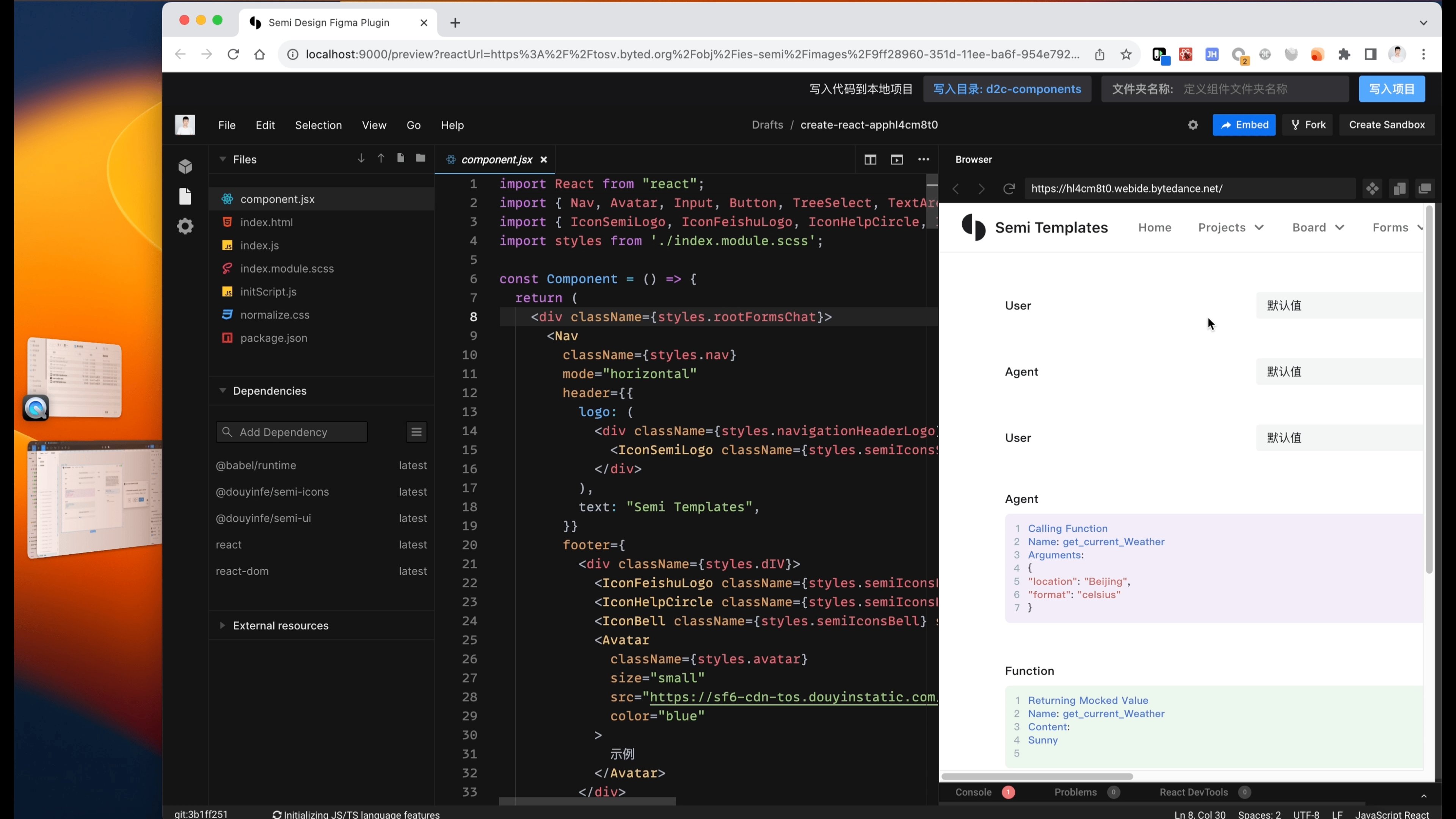
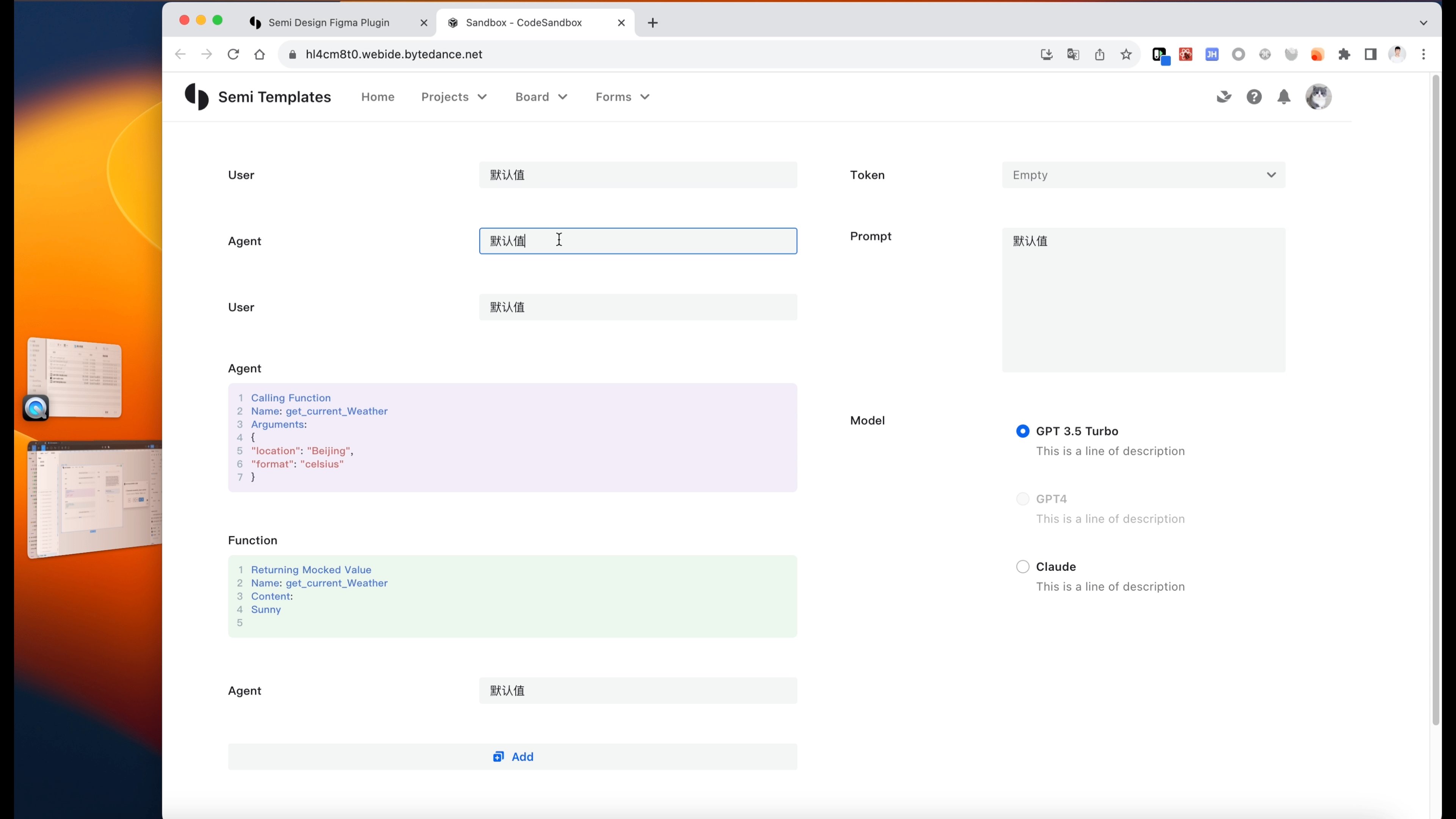
Sandbox Preview
View transcoding effect in CodeSandbox

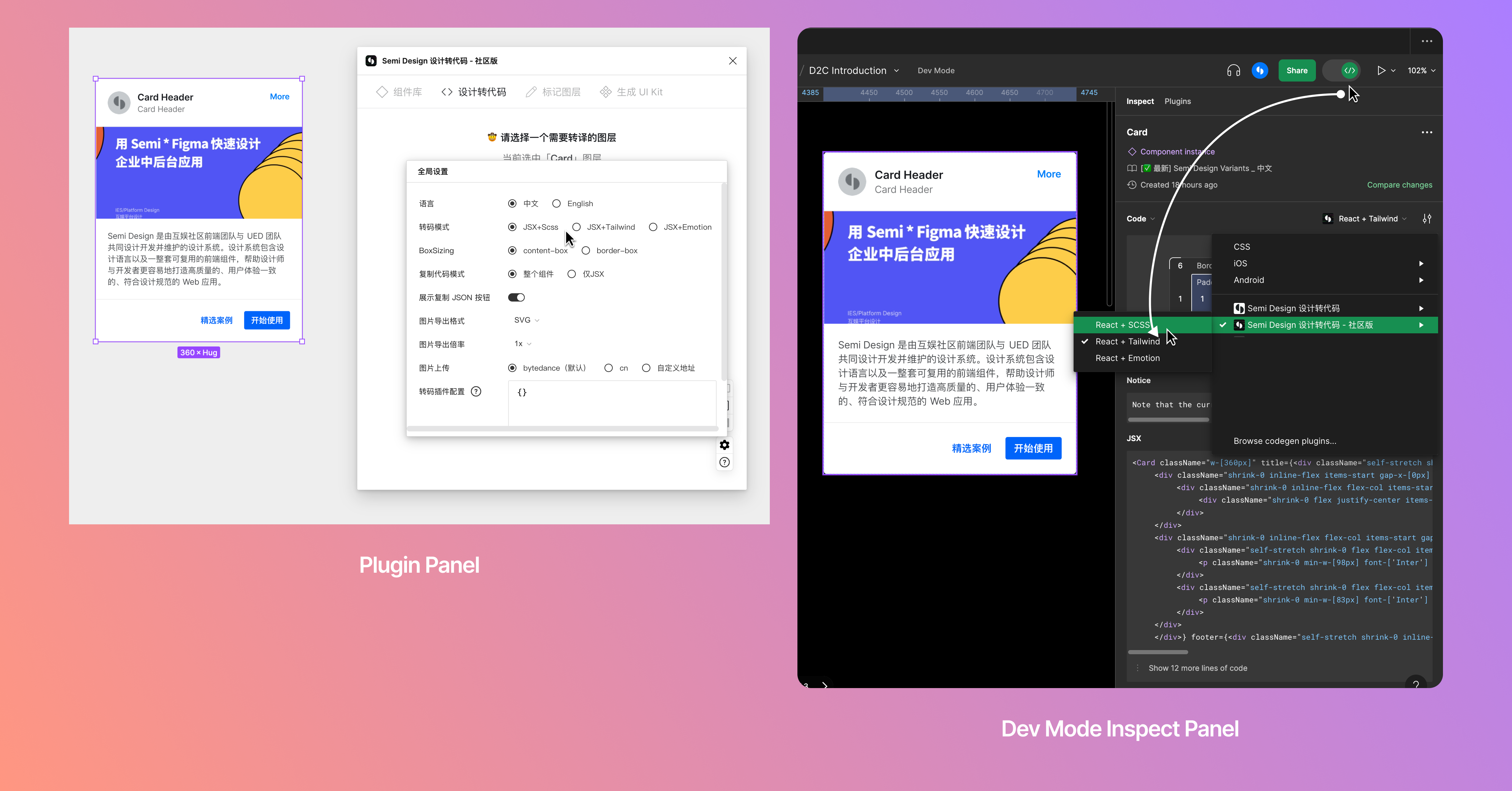
Support exporting different framework codes
- Support JSX + SCSS
- Support JSX + Tailwind
- Support JSX + @emotion/css
- Support JSON Schema

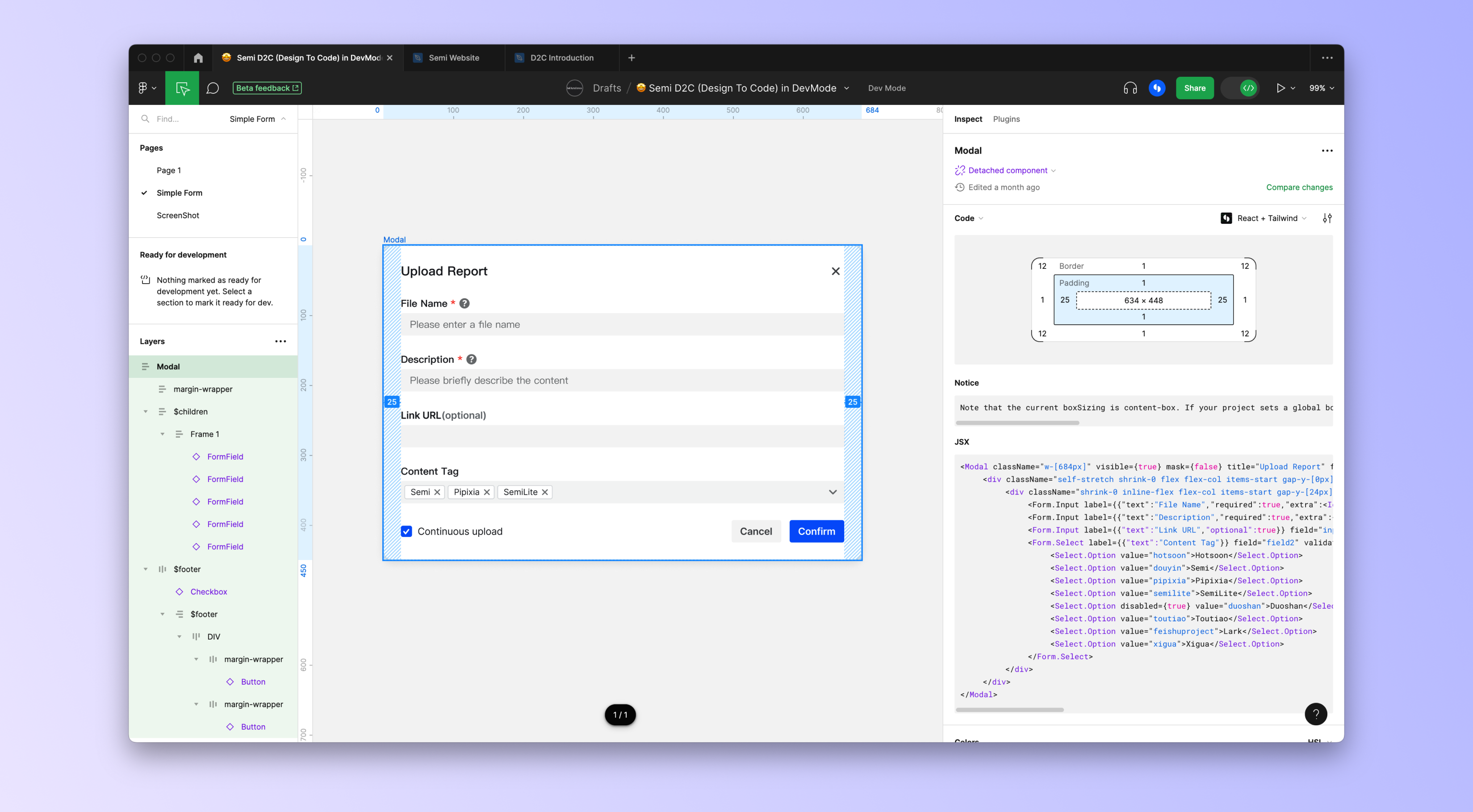
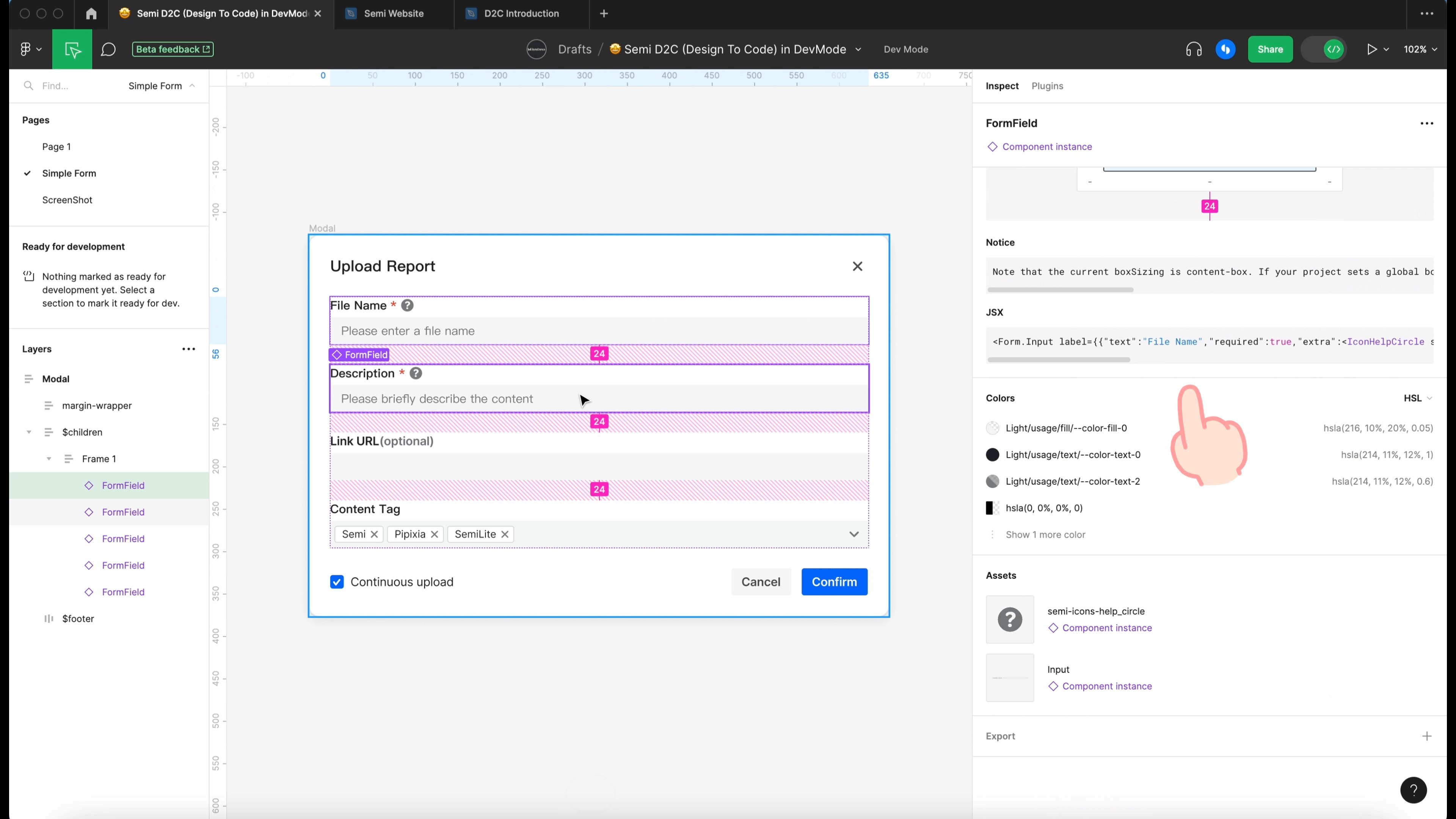
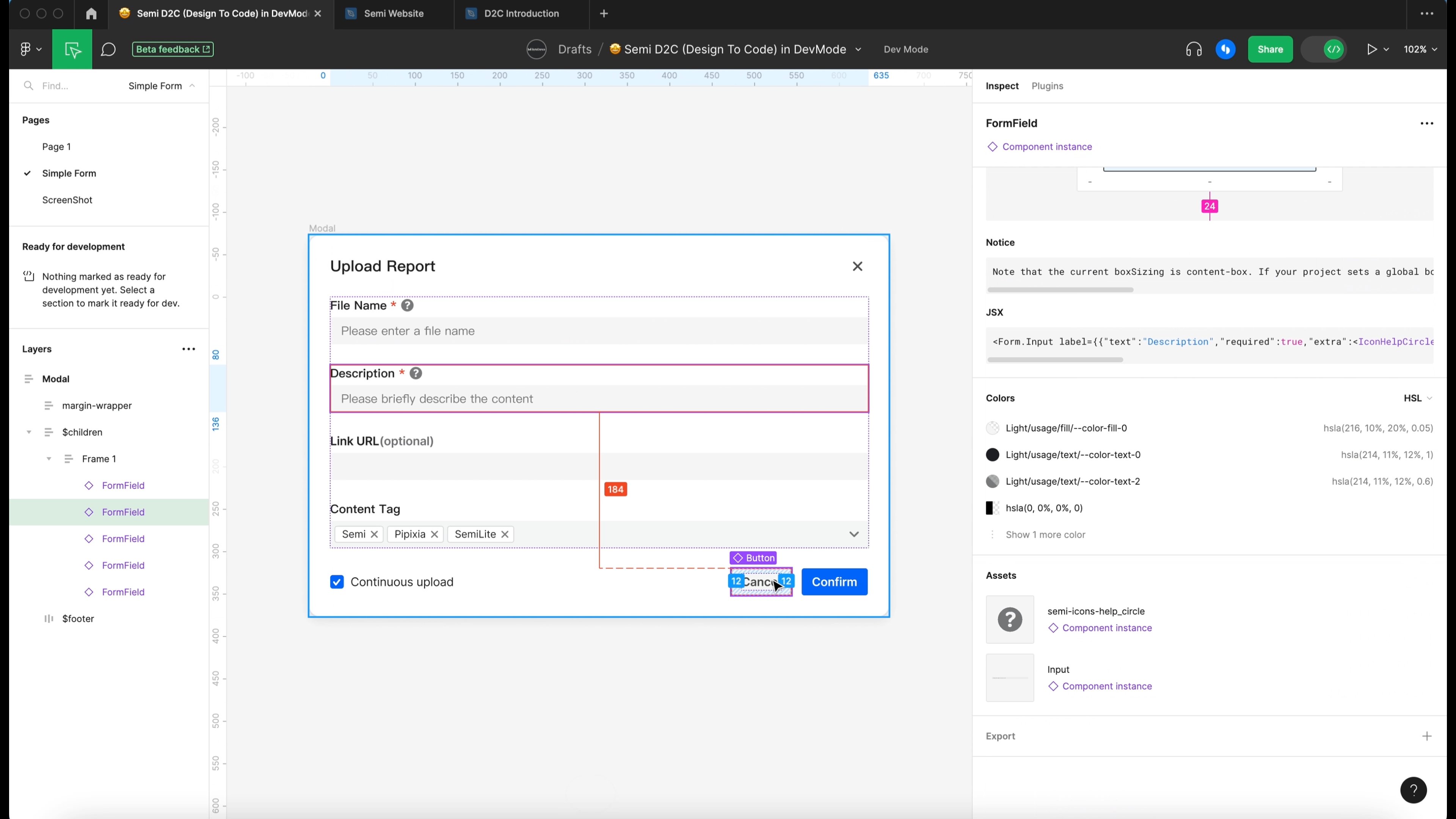
Support Dev Mode
You can quickly view the component code in Figma Dev Mode to avoid repeatedly viewing the component documentation

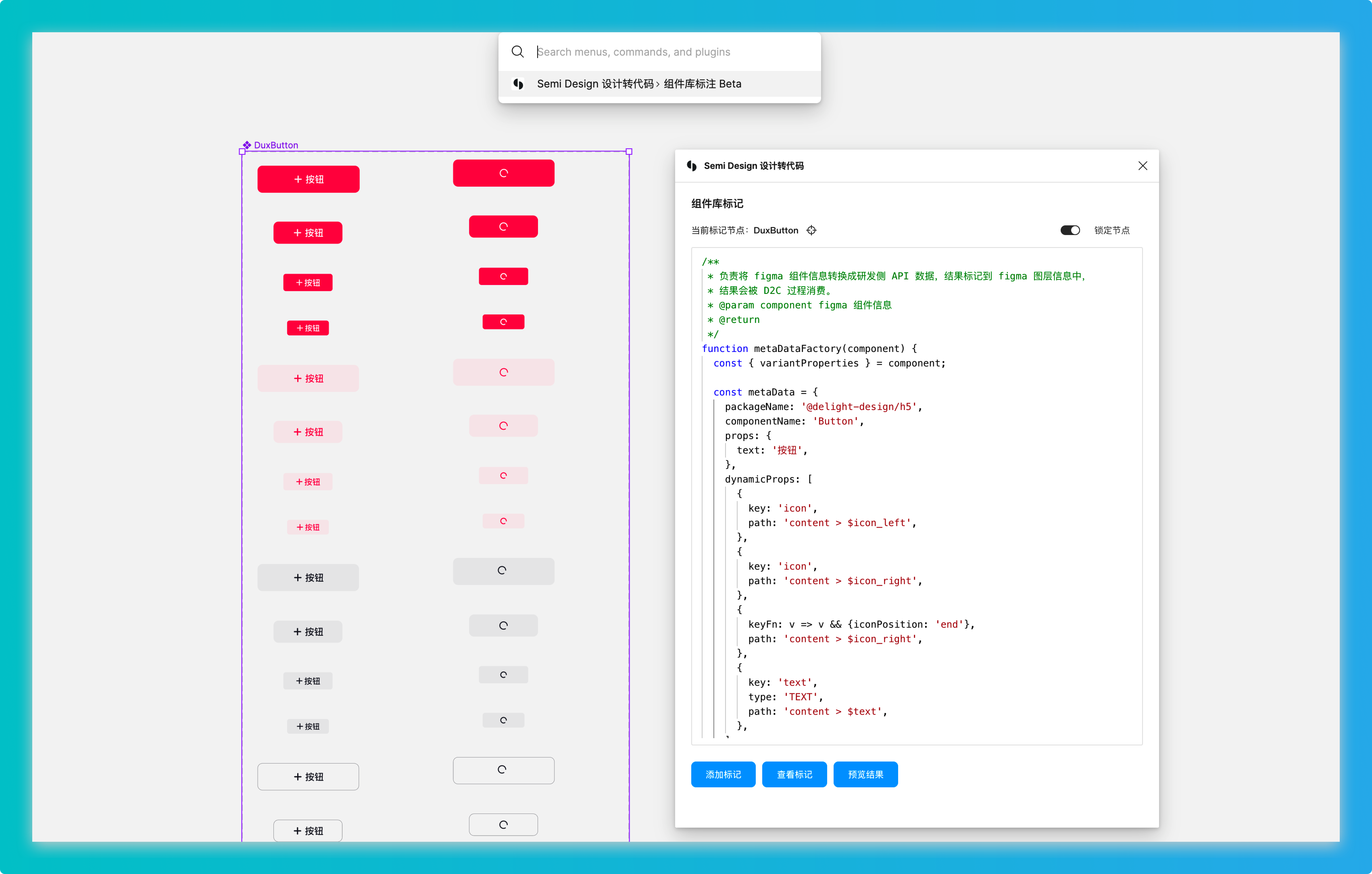
Support access to third-party component libraries
Make third-party components have the ability to transcode through component library tags

Support access to third-party platforms
JSON Schema retains the transcoded abstract syntax tree, and you can export it to a third-party platform for subsequent development processes, such as binding click events, publishing and launching
Support copying Schema to clipboard, copying Schema link, saving as file