This step depends on the previous step, importing to the design draft requires your Variants to be published
Release Semi Variants
Community Users
Design resources with Semi Figma: https://www.figma.com/@semi
If you are using it for the first time, you only need to use the component file Semi Design - Components (Figma Community).
We also define style in the component file. Other files like icon, light style, dark style, text style are available when you need.

Step1. Copy Semi Design - Components (Figma Community)

Step2: Publish as a shared resource library
Publish Variants to your organization.

If you do not have publishing rights (not a Figma Pro user), you can also use this set of components by copying and pasting.
ByteDance users
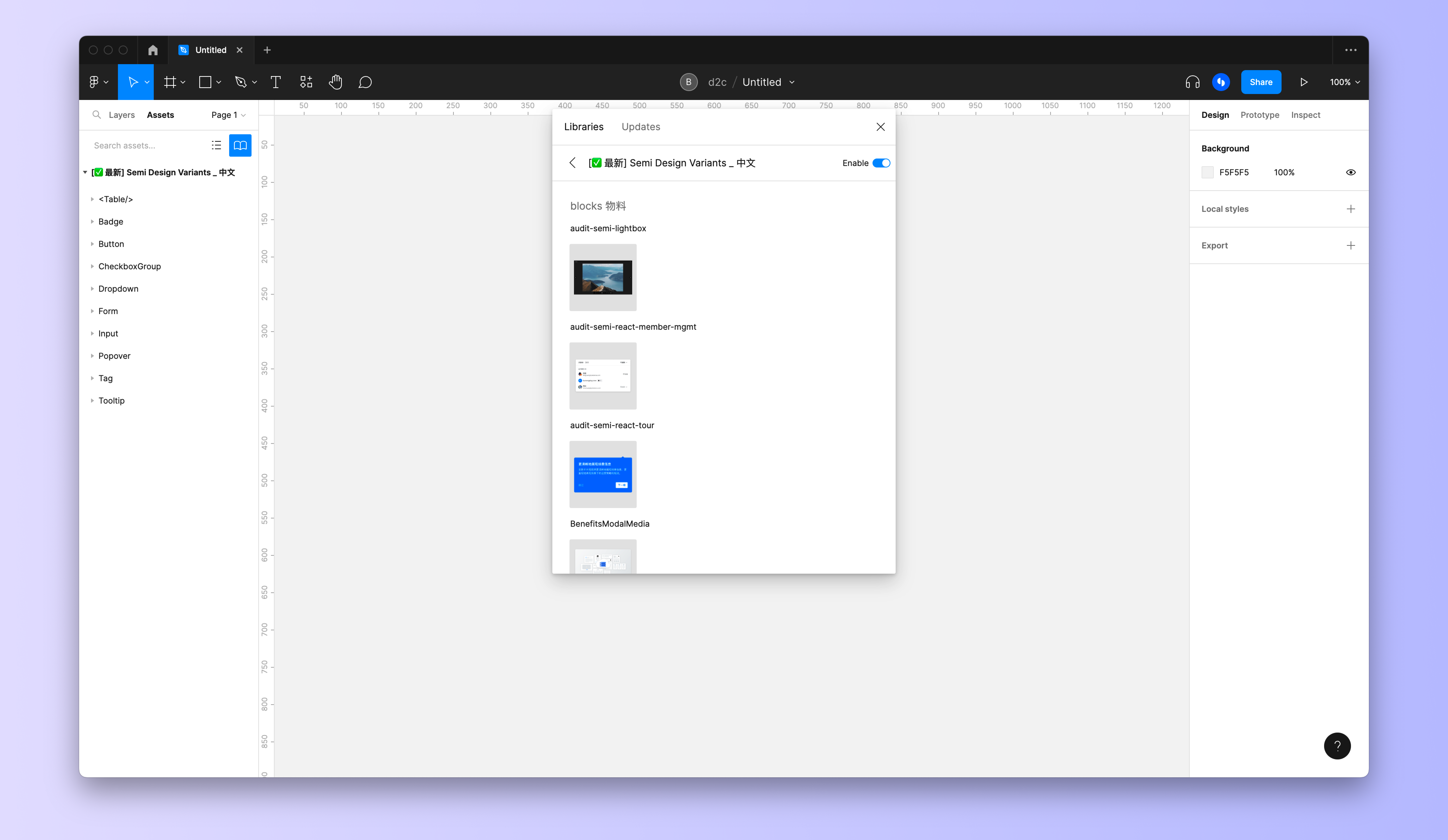
ByteDance users do not need to publish Variants, the Semi team has released Variants to the organization, designers only need to confirm that they are using the latest version [Semi Variants](https://www.figma.com/file/pLnKJW5xyf8fNnMVfXjcsQ/%5B% E2%9C%85-%E6%9C%80%E6%96%B0%5D-Semi-Design-Variants-_-%E4%B8%AD%E6%96%87) is enough.

Semi icon is maintained in a separate file and also supports transcoding. If you need to use, you can use the following two files in the same way.
Import to design draft
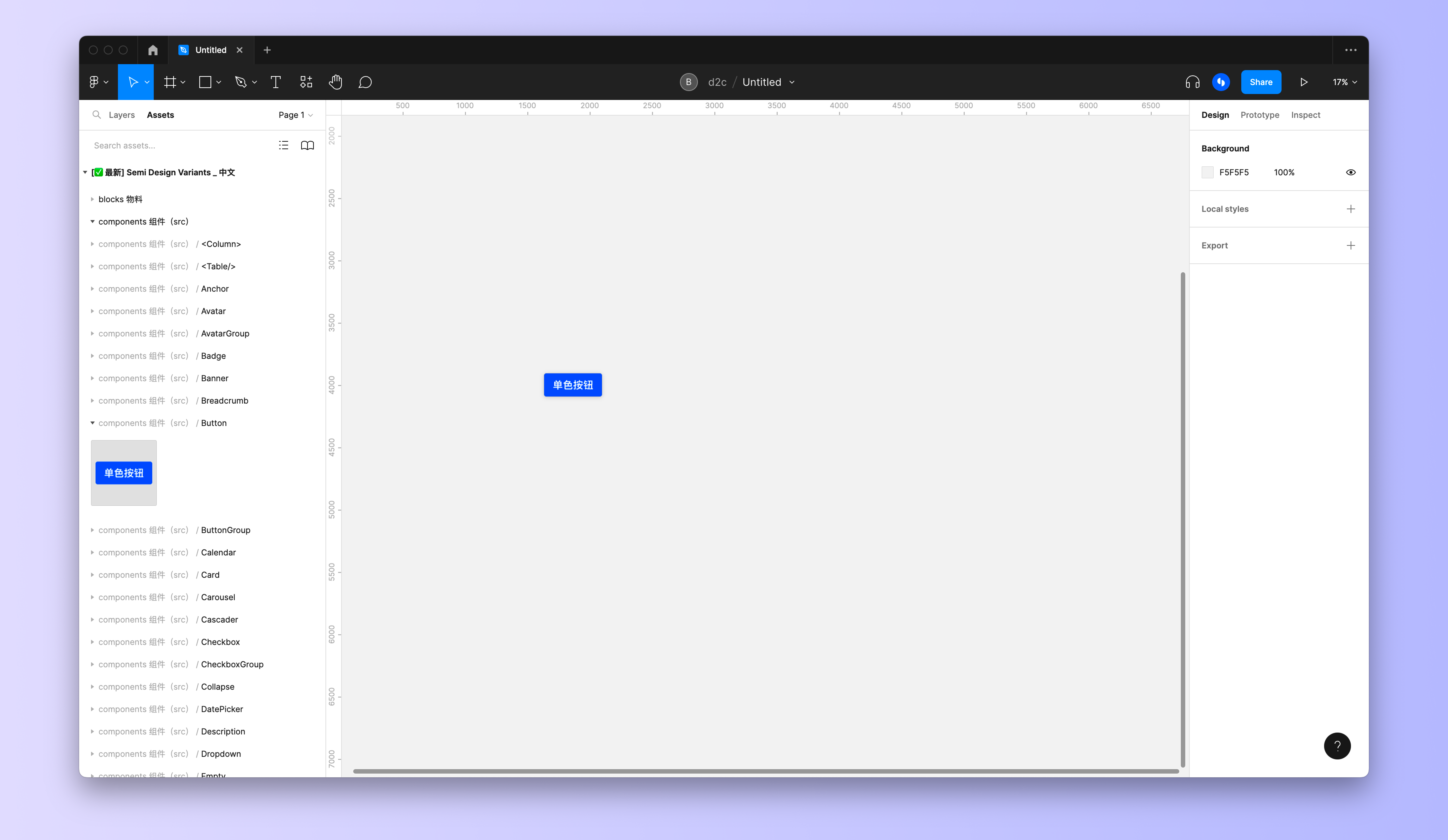
Turn on the Semi Variants switch in Assets in the left panel of your sketch.

Draw the design draft
Complete your design with Semi Variants.

Benefits of using the new version of Semi Variants
- ✅ Richer variant types, one-to-one variant attributes corresponding to code components
- ✅ More reasonable layer structure, support for nested components and auto layout
- ✅ Let the design draft have the ability to convert code
- ✅ No need to change usage habits, use directly
Have custom requirements?
If your team has a theme different from the default Semi Variants, you can Customize Variants to easily create a set of Variants with a custom theme.