This function is used for front-end research and development.
Add some component-related attributes to the Table through the tag function, and these tag information will be used during transcoding, or you can directly transcode the Table without the tag.
For the basic transcoding of the table, you can directly transcode the Table without marking, the plug-in will automatically identify the attribute information of the table((see below), after the transcoding is completed, in your project Make secondary modifications to the table in the code editor.
Tag content (optional)
For Table Column, we can mark the following attributes:
- title
- dataIndex
- Other attributes: transparently passed to column props
In addition, you can check Semi Table Documentation for more information about table properties.
How to use
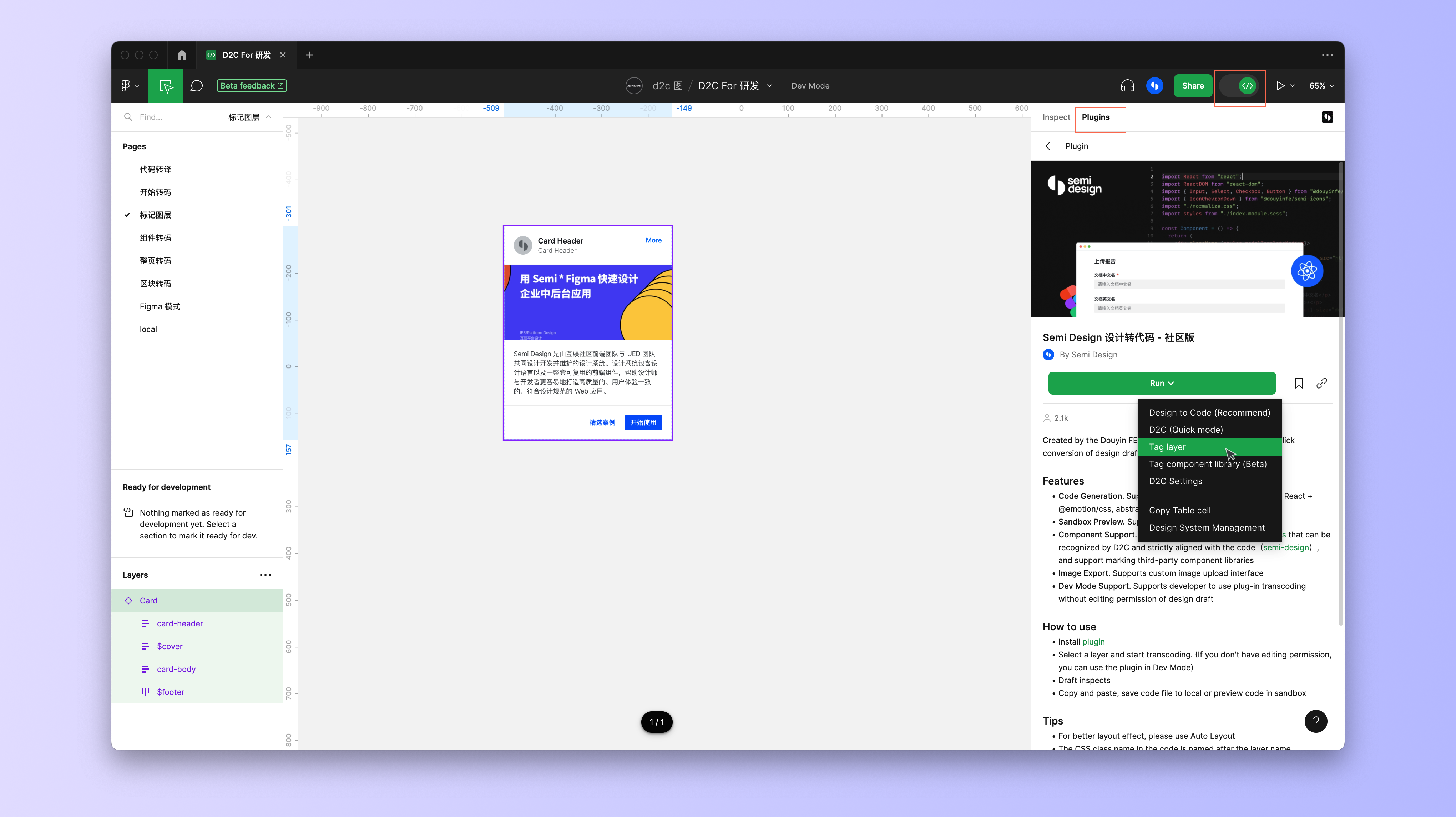
Evoke markers
Marking the entry of a Table is the same as marking a normal layer.

start tag
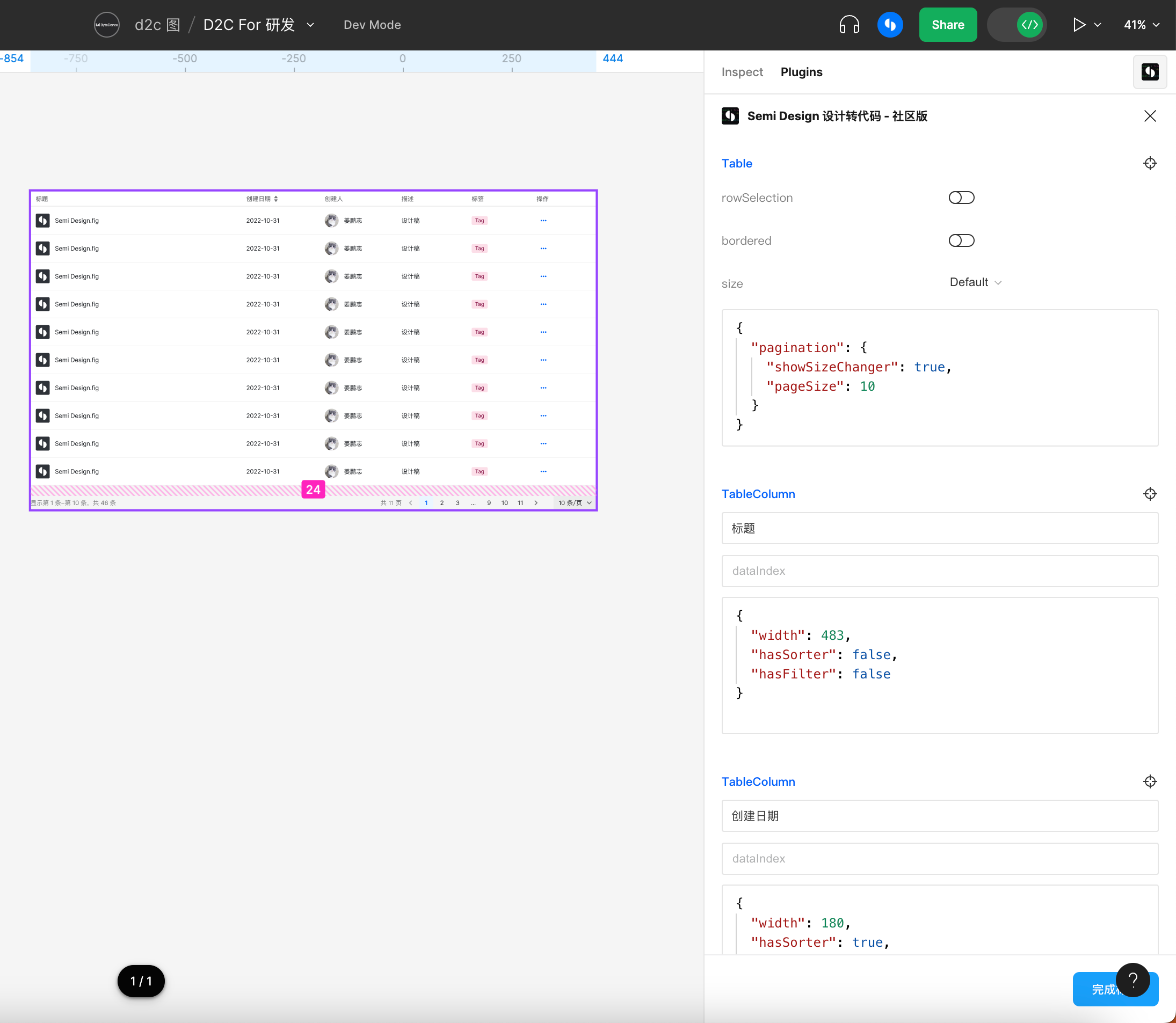
Select a column or table and mark the corresponding properties. When Table is selected, the panel aggregates columns for easy labeling of all columns. When selecting columns, you can only mark the current column.

When marking, the plug-in will save the marking information on the corresponding layer. The marker information is still there after closing the plug-in or duplicating the layer.
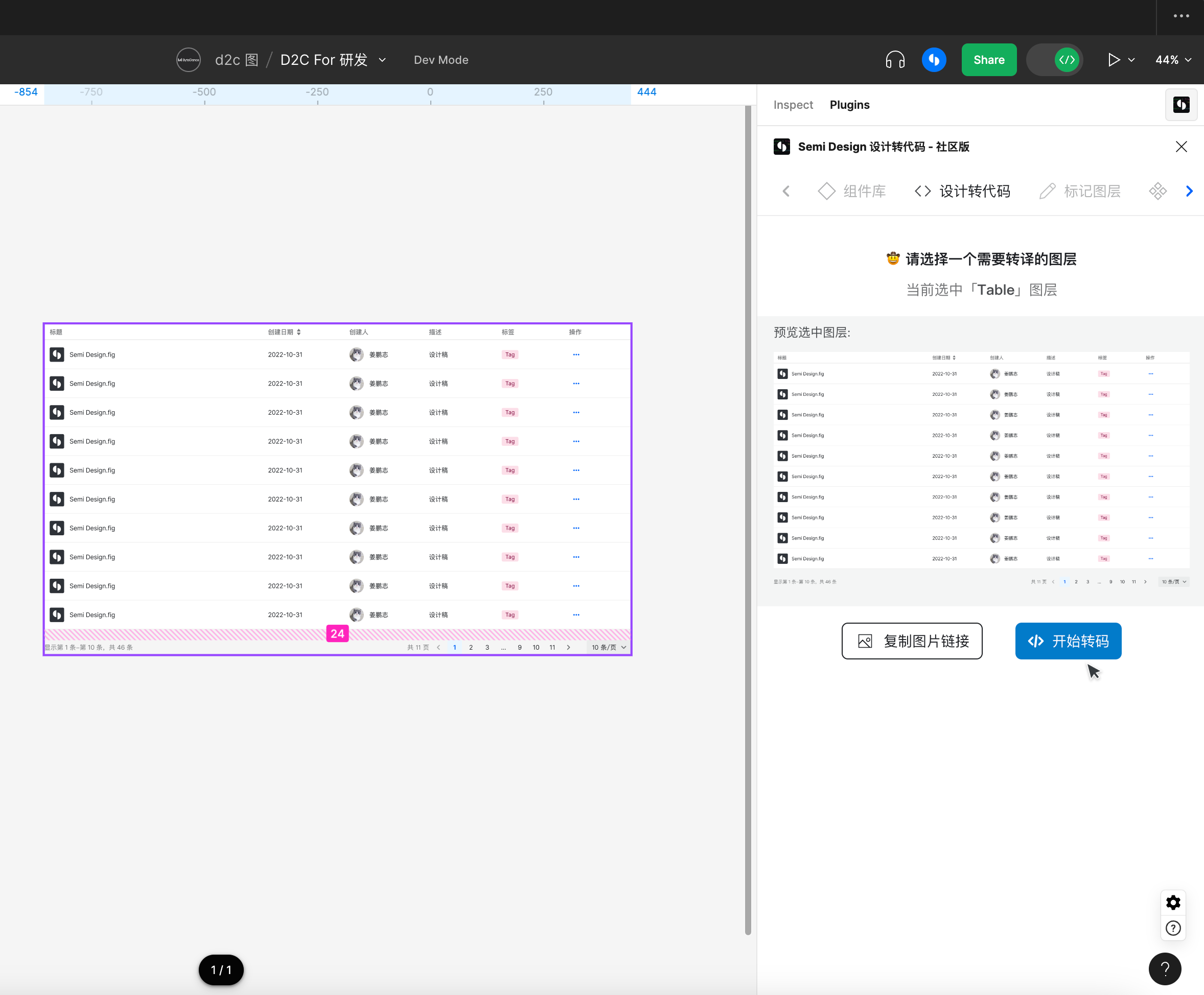
Completion Markup
After clicking the finish mark, start transcoding to get the code or JSON Schema.

Table attribute automatic extraction
For Table and Table.Column, the plugin will automatically extract some properties for us. R&D can enable the tag function of the plug-in to modify the automatically extracted attributes twice. Of course, it is not necessary to modify it.
| Component | Auto-Extracted Properties | Remarks |
|---|---|---|
| Table | rowSelection, bordered, size, pagination, columns, dataSource (empty data) | |
| Table.Column | title, render, fixed, align, width, filters, sorter | filter, sorter only identify whether this attribute is included, and the tag information is hasFilter and hasSorter |
Example of use
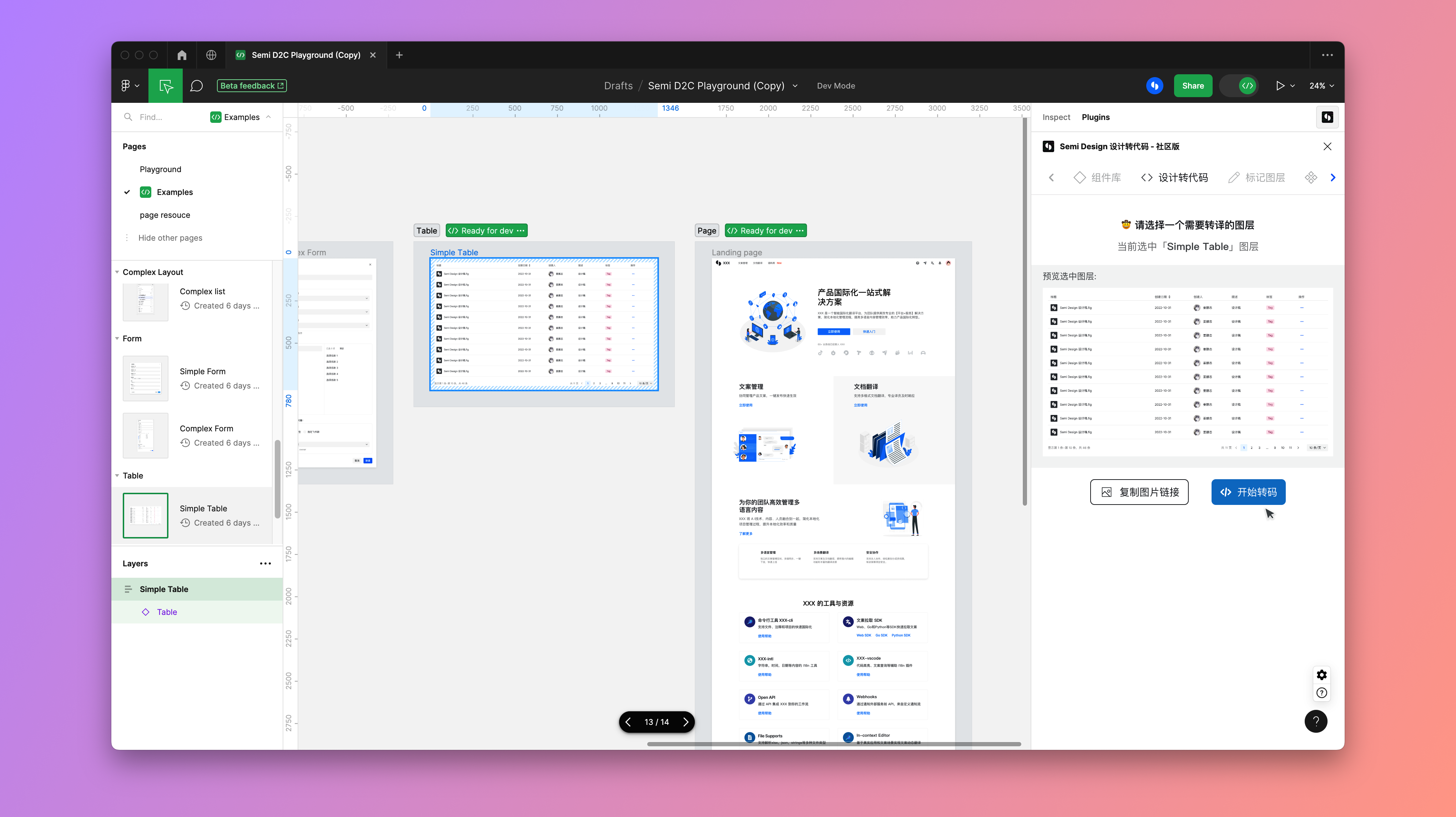
After installing the plugin, click try it out to enter the playground.
Select the Simple Table layer for transcoding.

FAQ
Can any form be marked?
You must use the Semi plugin to insert the table into the canvas, which has a certain layer structure and layer naming constraints.