This document introduces how designers and project managers can use the Semi Figma plug-in to quickly create and update tables.
Follow the usage below to make the Table in the design draft capable of transcoding.
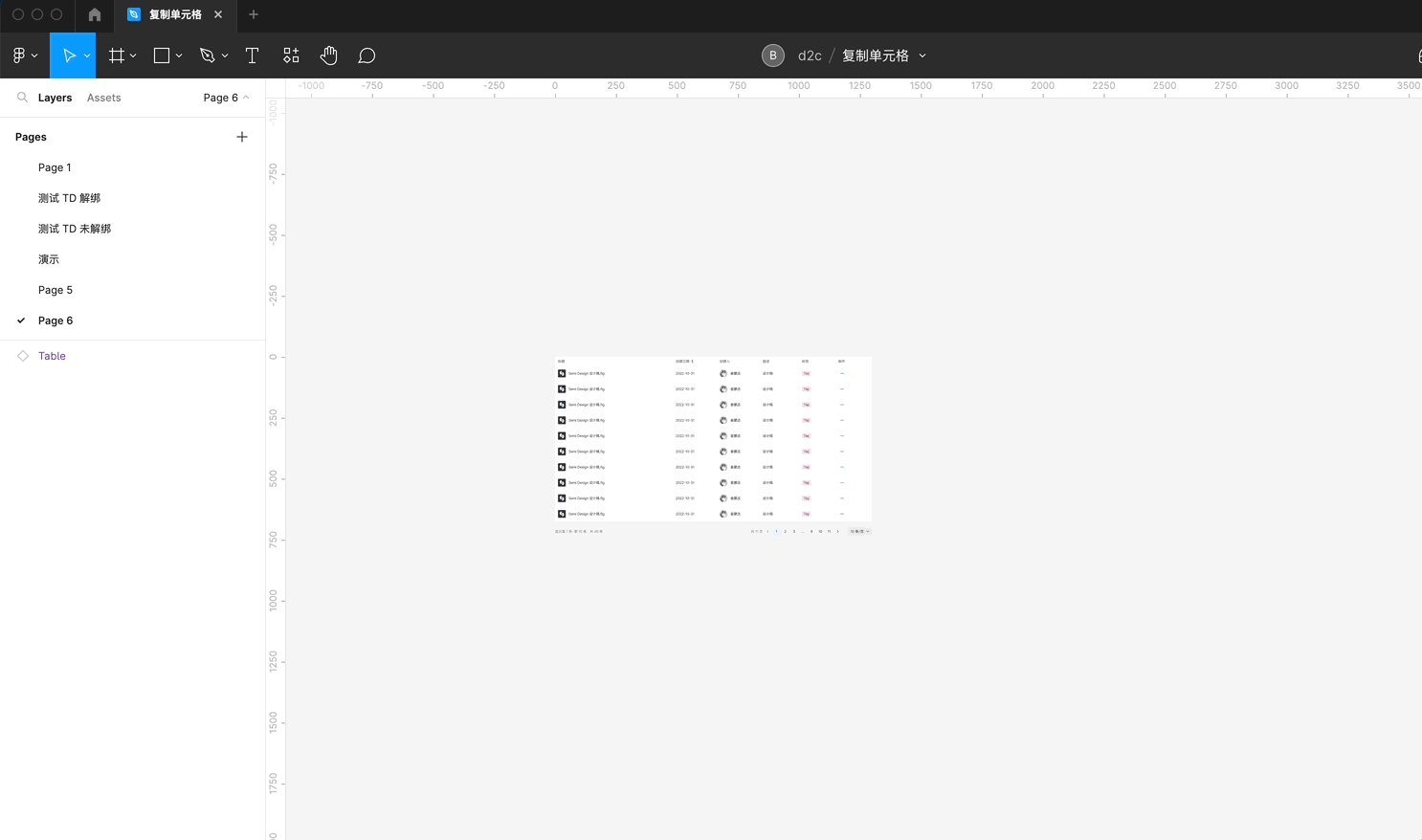
Insert the table into the canvas
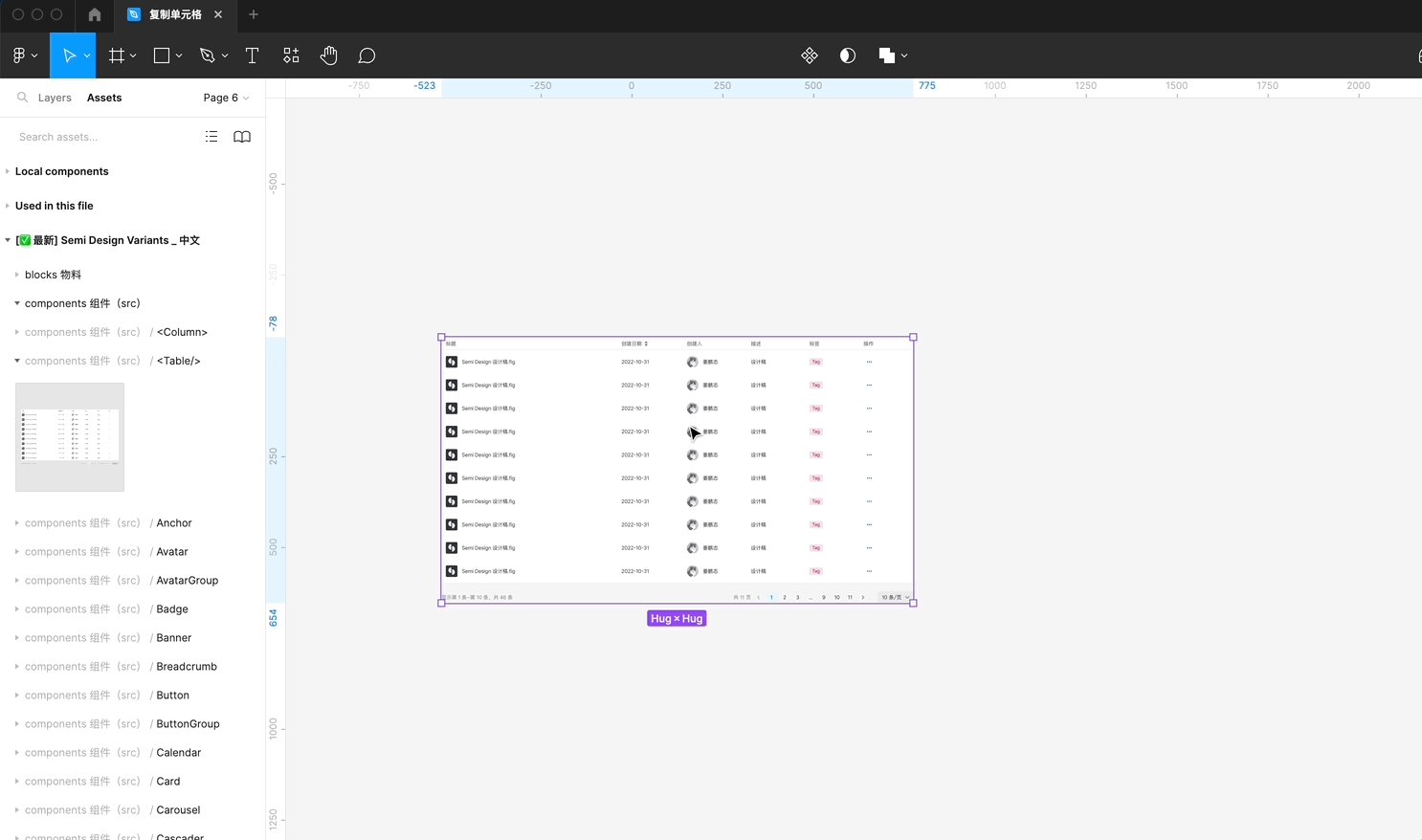
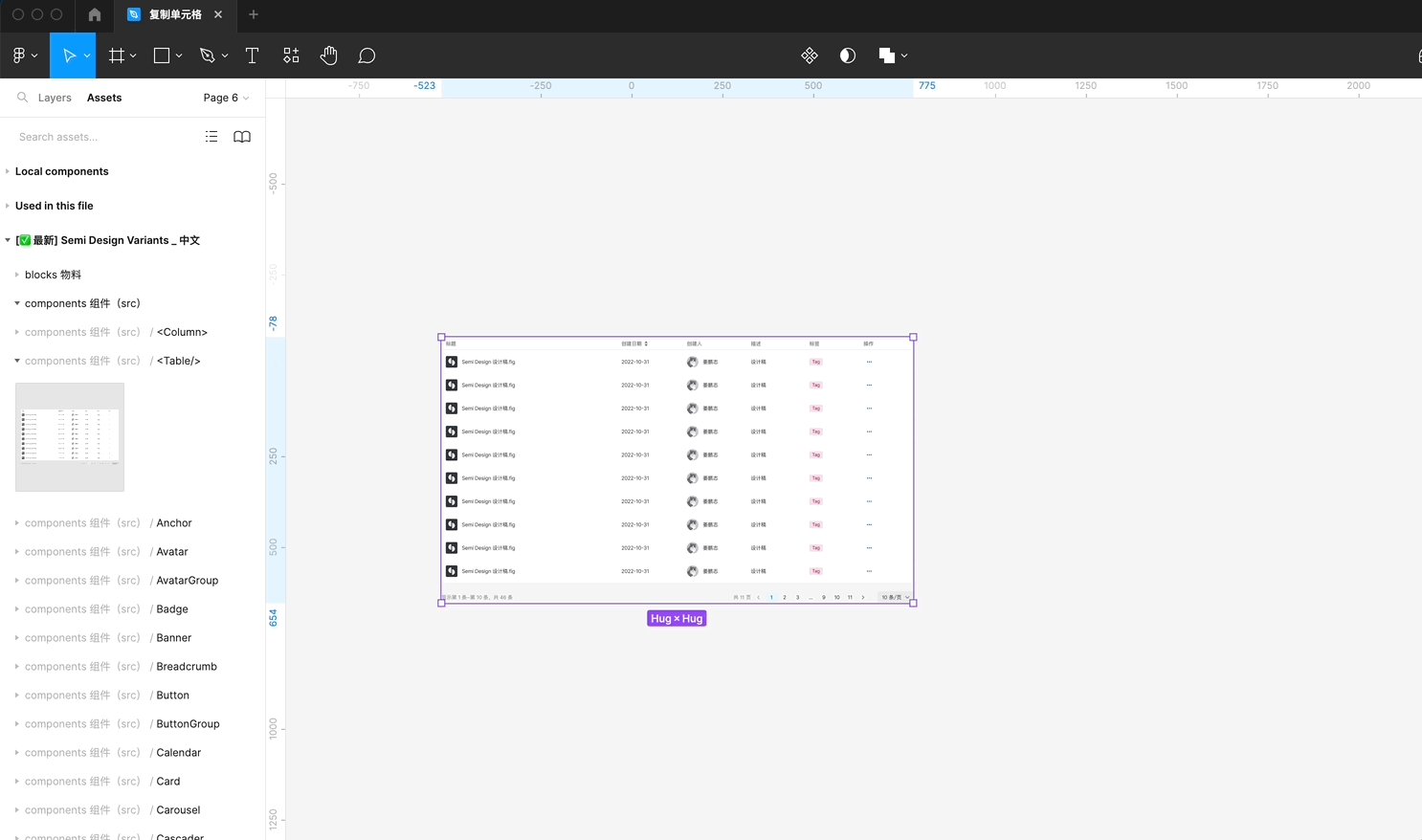
- Method 1: Drag and drop Table from Assets

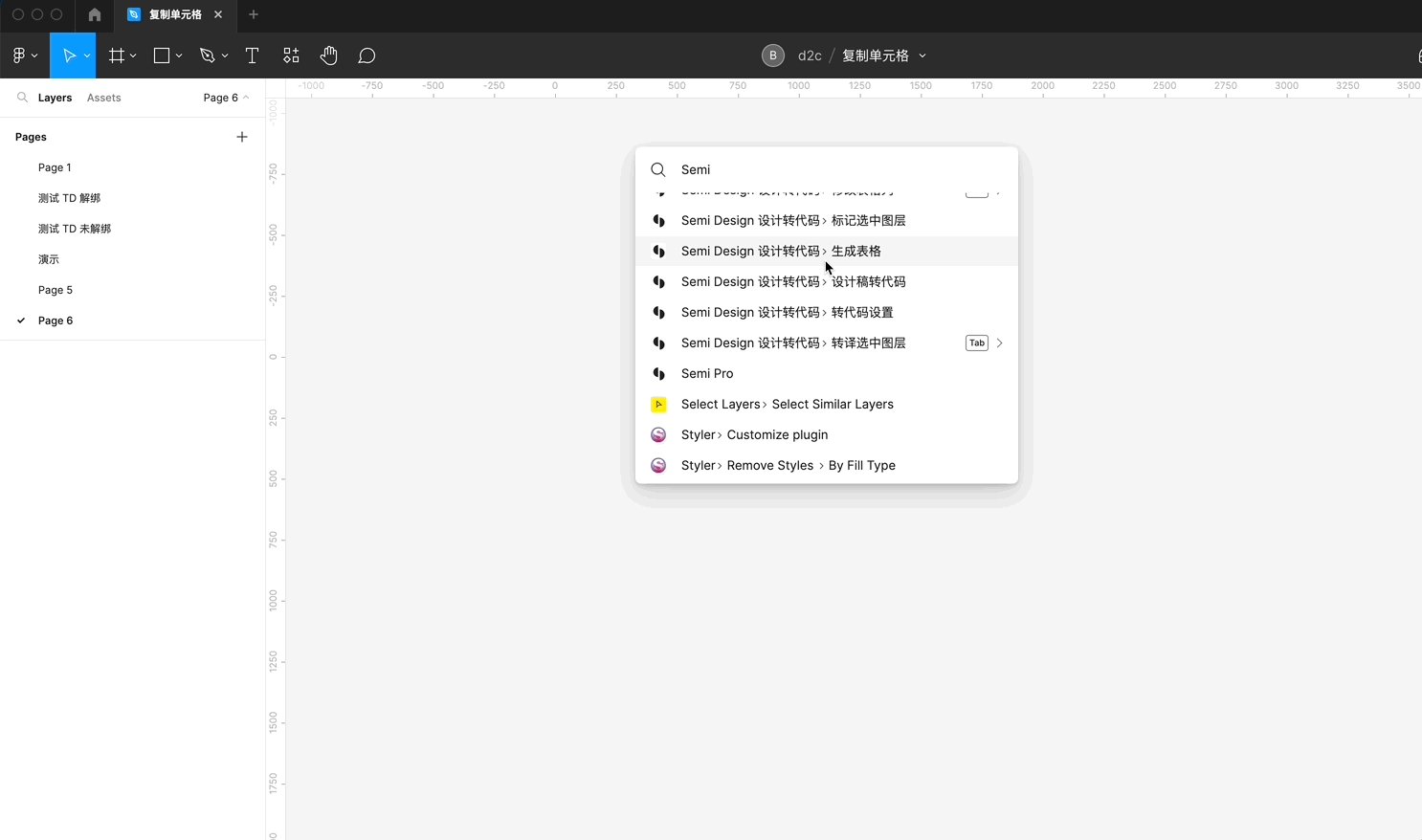
- Method 2: Use the
cmd + /command to invoke the Semi plugin, select Generate Form, and the form will be quickly inserted into the canvas after pressing Enter.
Warm Reminder
This function is limited in the community version, please use the design component library you have published, and use method 1 to drag the table component onto the canvas.

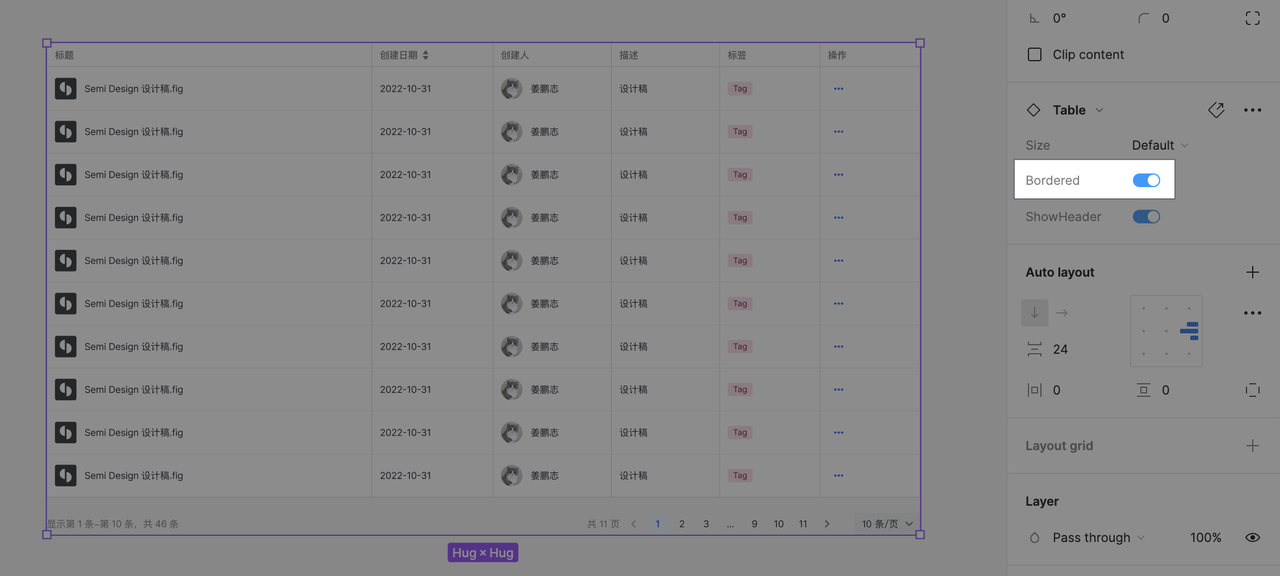
Toggle table variants
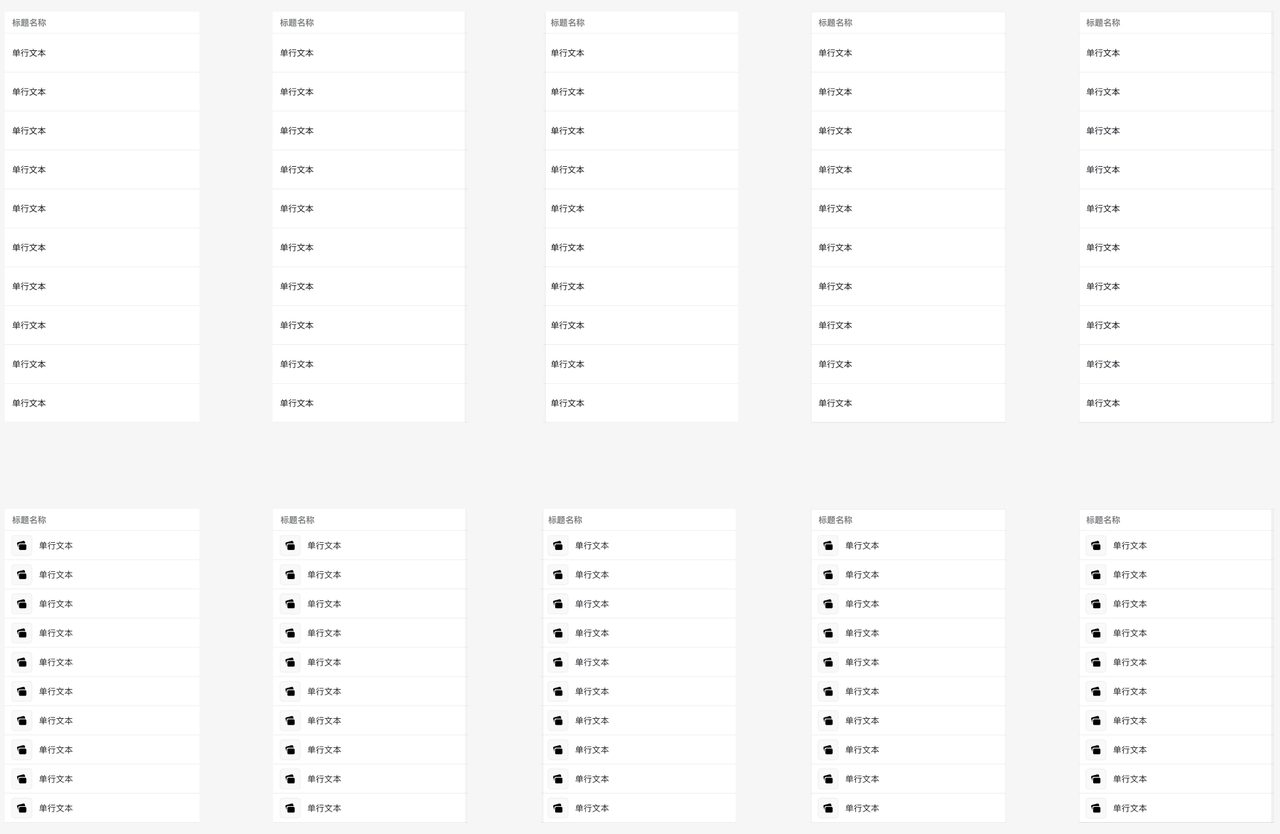
Select a different size, bordered table by switching variants.

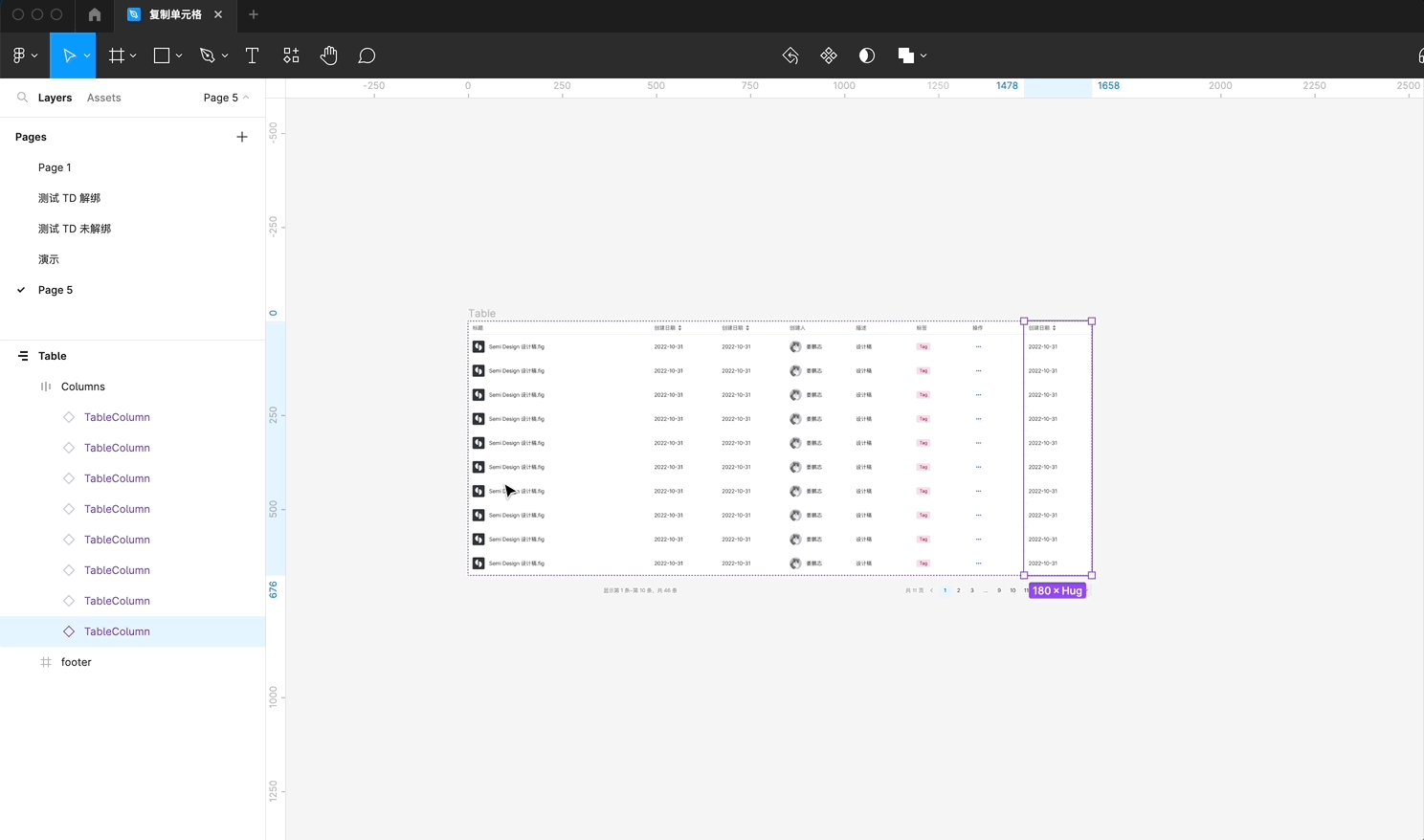
add column
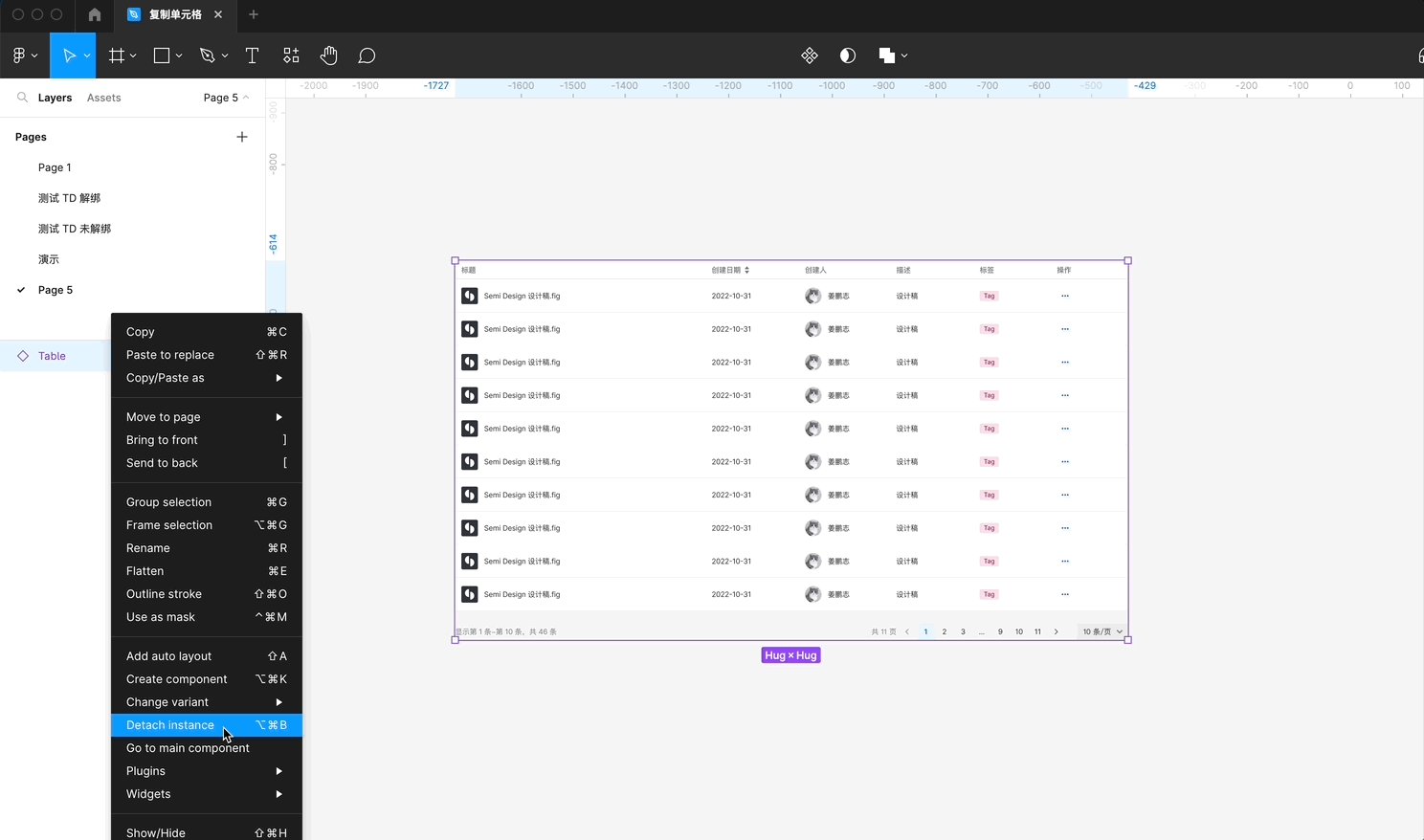
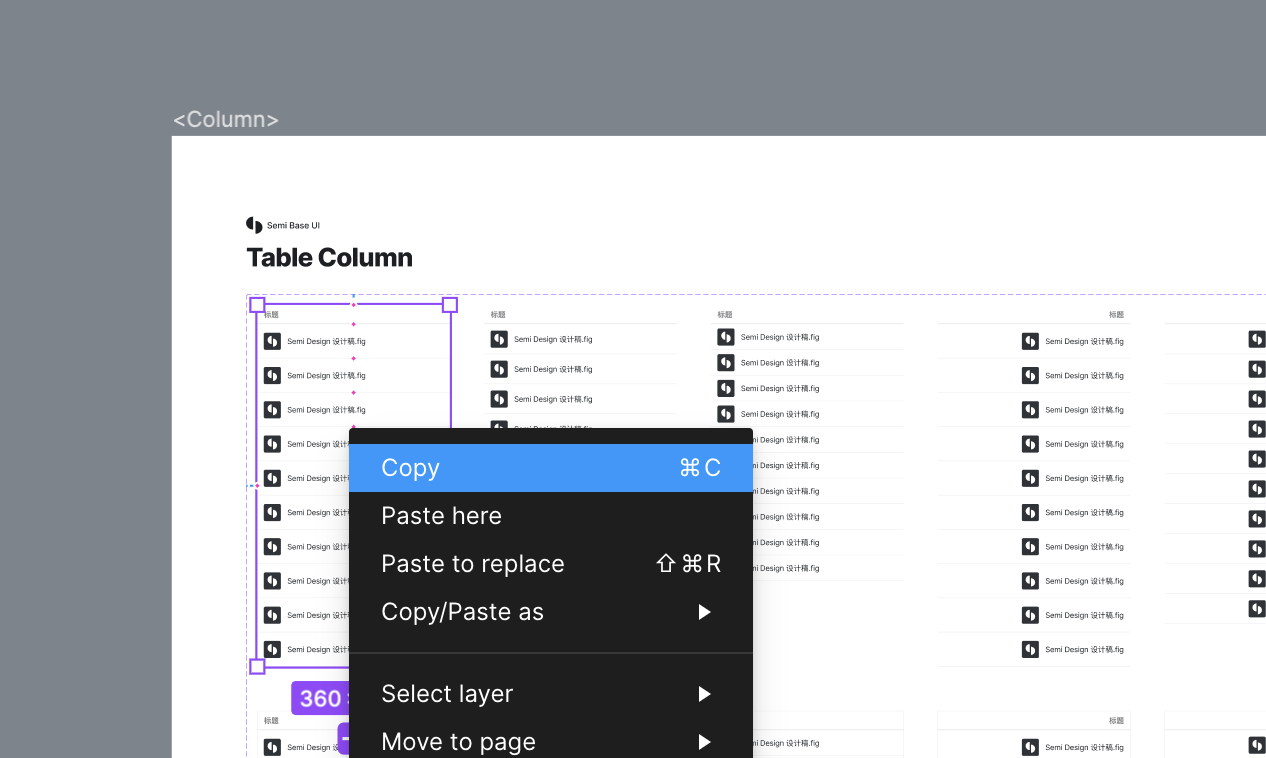
Step1. Select the table layer, right click to unbind.
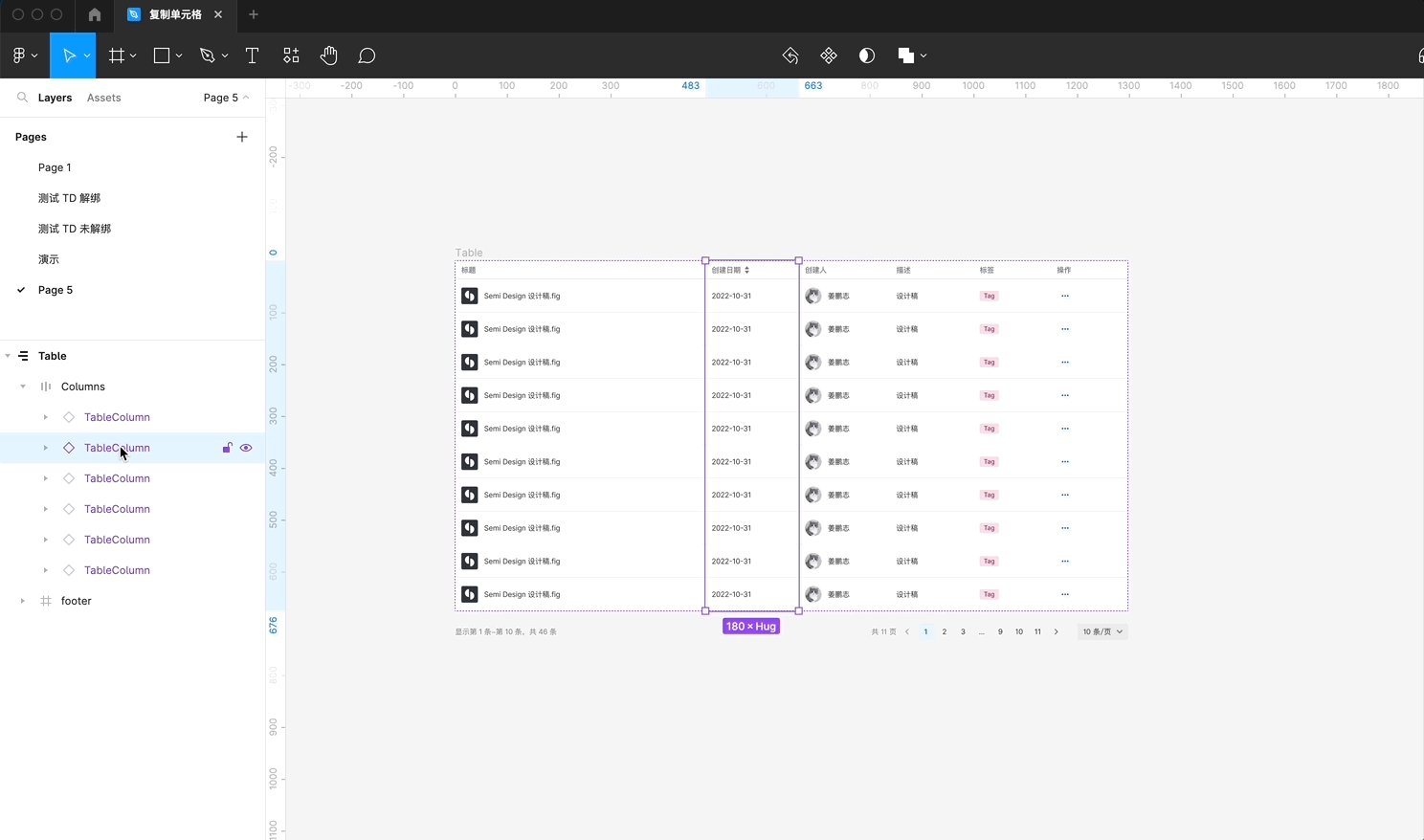
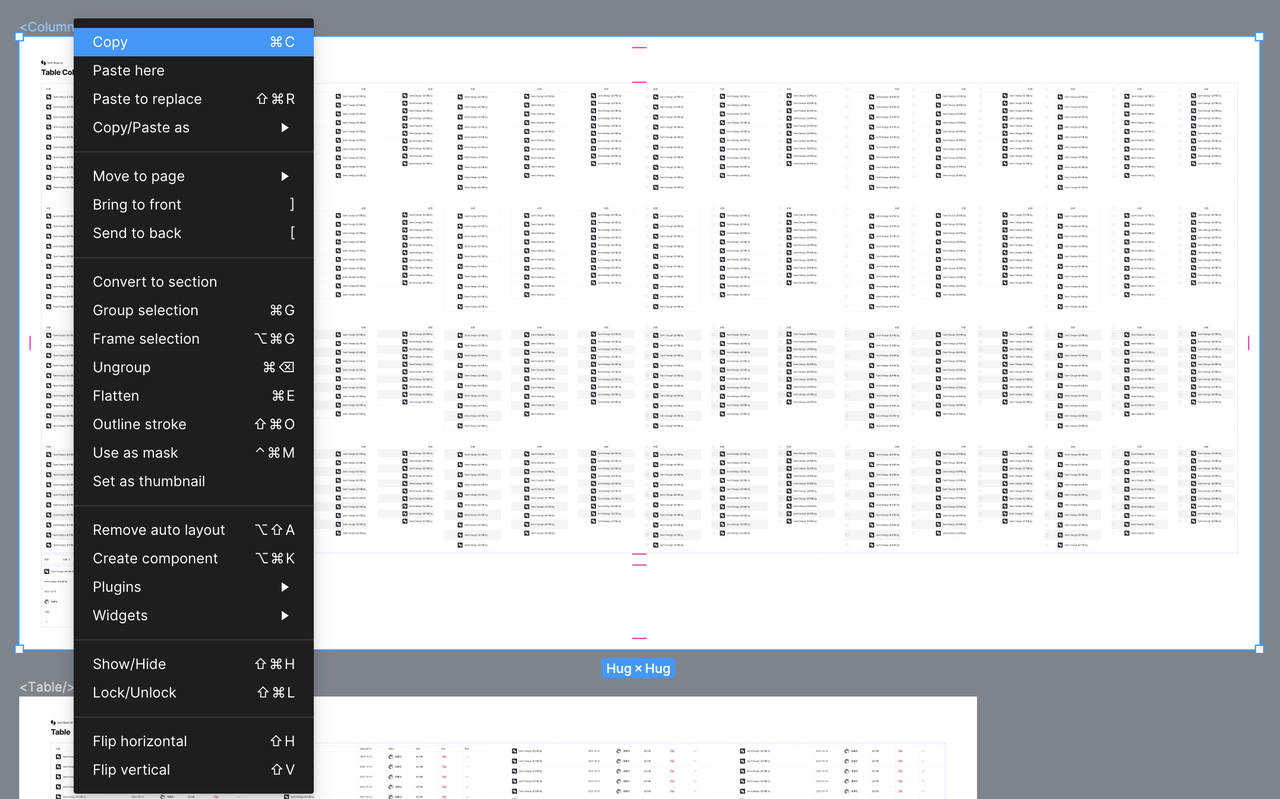
Step2. Select any TableColumn, copy and paste.

Update table content
Tips
Semi provides the "Extend Cell" function to help quickly update the table content.
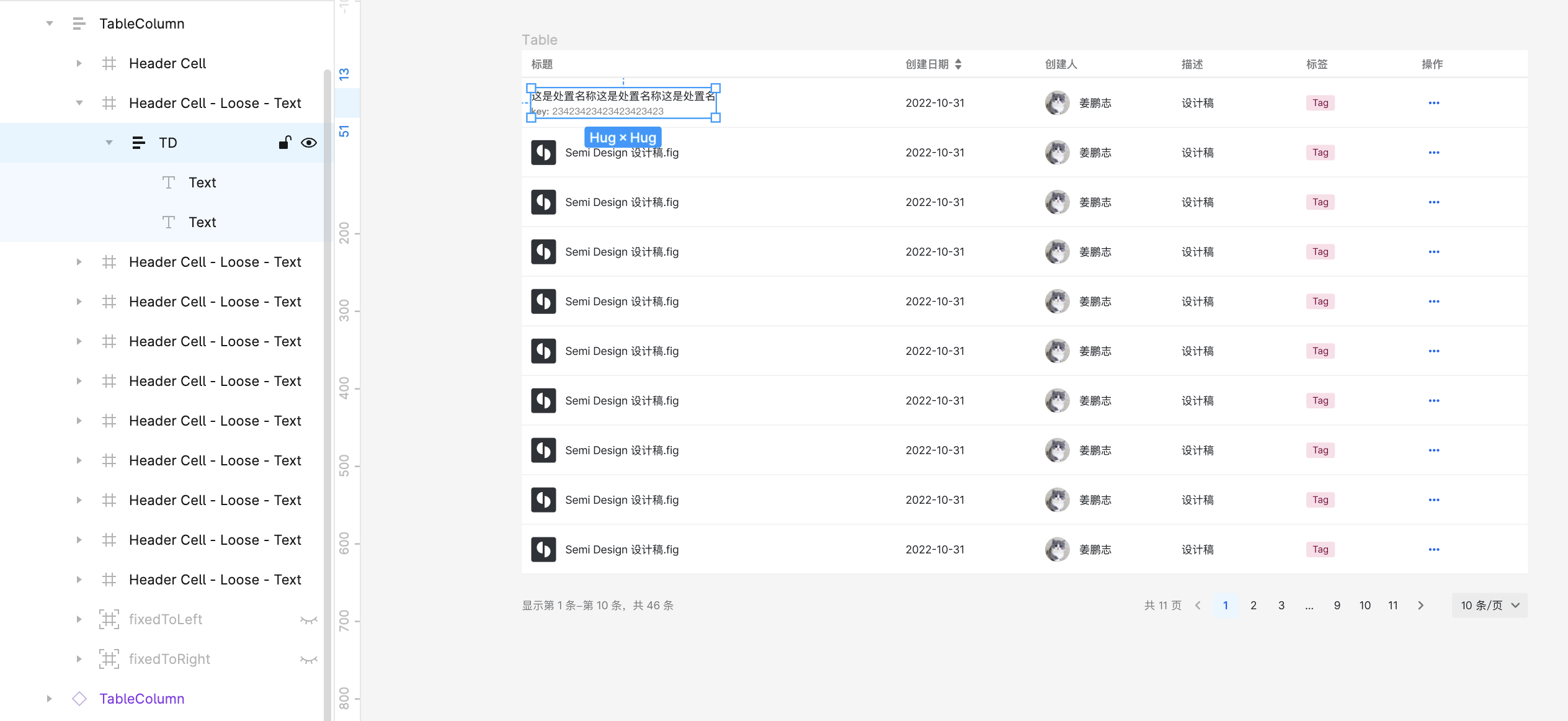
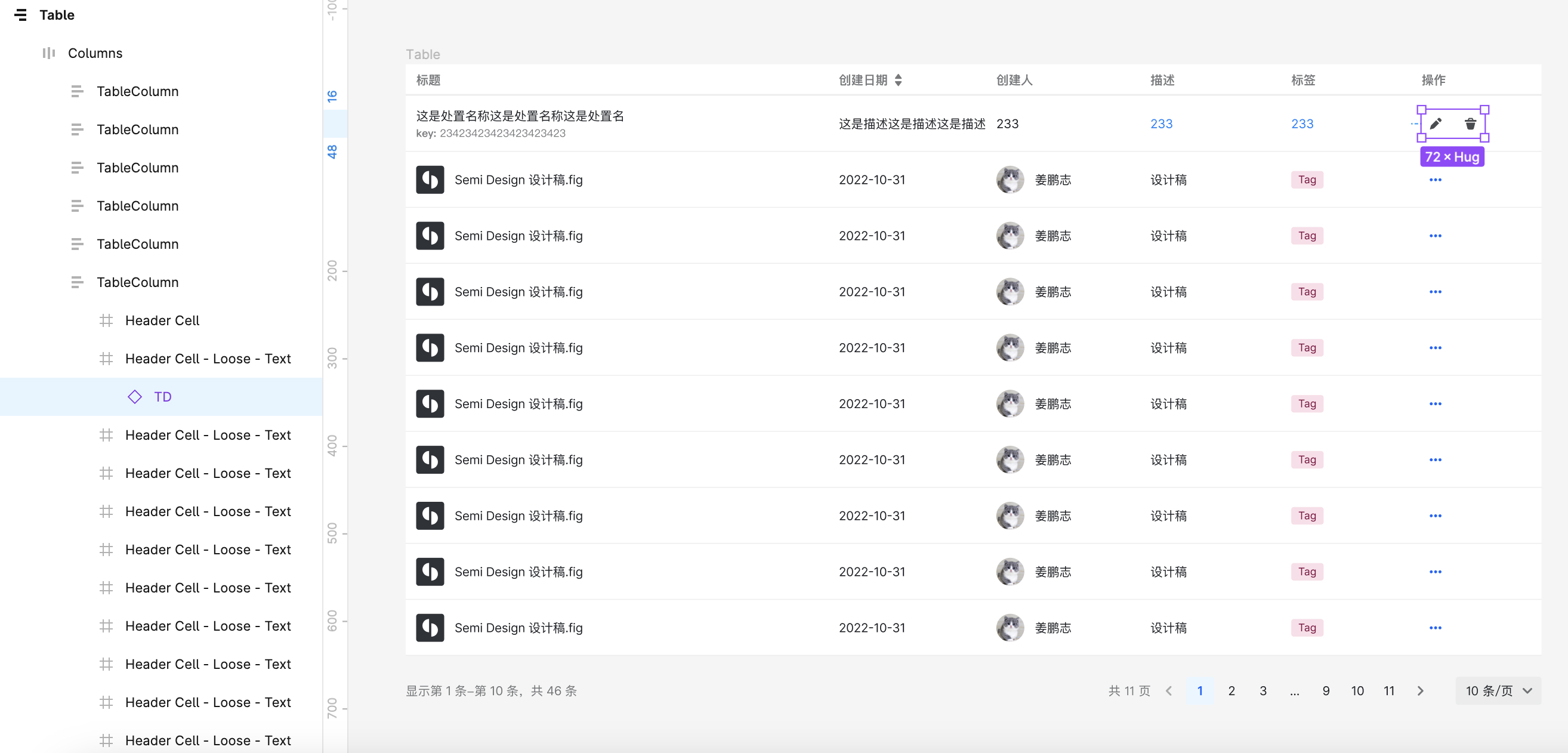
Step1. After unbinding the TableColumn, update the first TD of each column.

Step2. If other columns also need to be updated, repeat the above operation. It doesn't matter whether the TD is unbound or not. If you swap TD, you need to keep the TD layer name.

Step3. Open the plug-in and run "Expand Cell", the plug-in will automatically expand the content of the first cell in each column to the rest of the rows

Implementation principle
"Extended Cell" takes the first cell as the basis and copies it to other rows, reducing the cost of manual copying.
Custom form
If you need to update the table content without untying the TableColumn, you can customize the table column TableColumn or customize the cell TD.
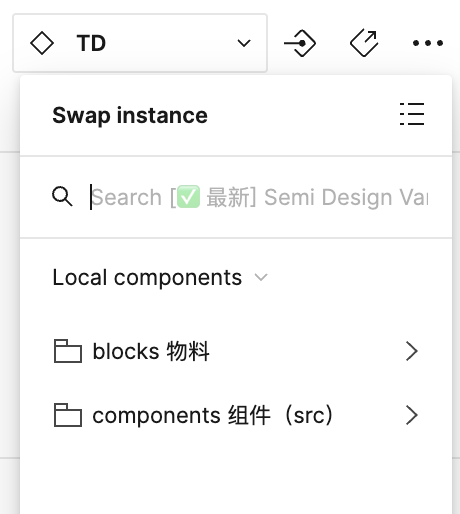
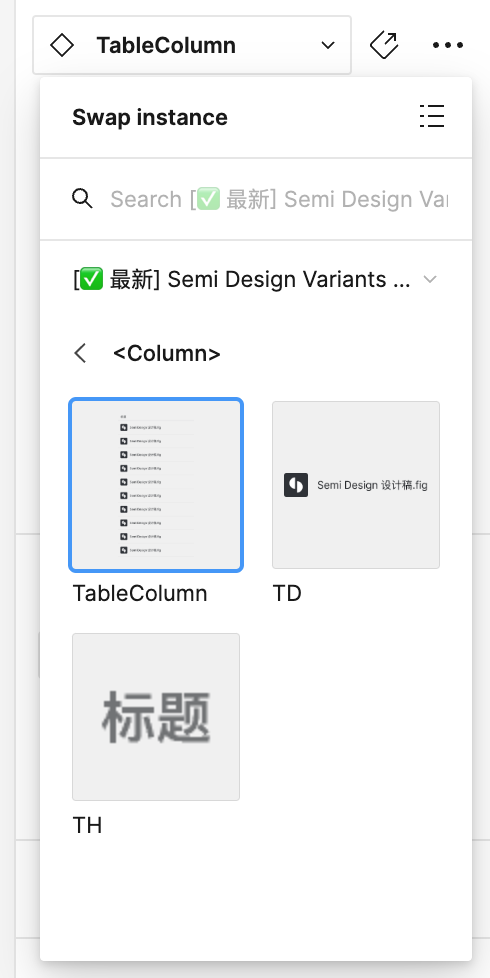
Then replace the default TableColumn or TD with a custom component through the swap function.
Custom TableColumn
- Step1. Copy Semi Variants TableColumn, paste it into your own component library or blank file

- Step2. Add a new TableColumn variant, or create a component set from 0 to 1 according to the TableColumn structure

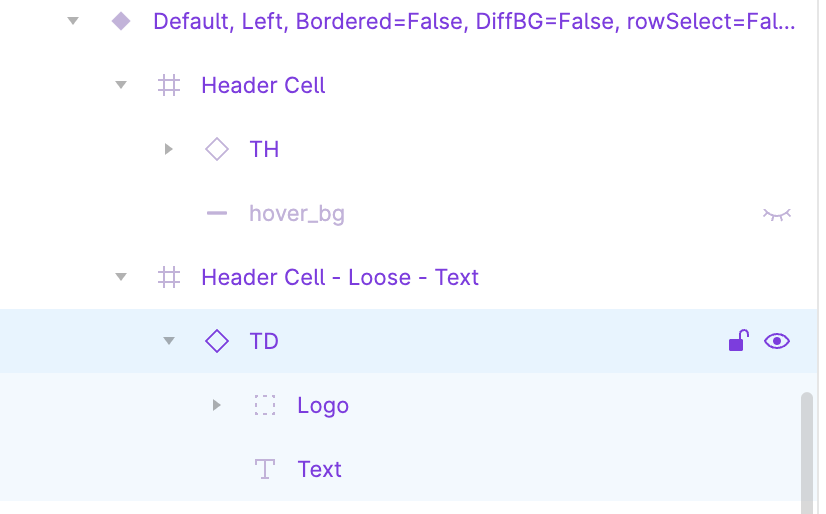
If you are creating the TableColumn component set from 0 to 1, it is recommended to use a variant of TableColumn as a template to start extending.

When expanding, swap TH and TD for TD and TH maintained by yourself.


- Step3. Publish the component and publish the TableColumn for use
Notice
TableColumn should retain original variant properties like Size, Align, fixedToLeft, fixedToRight, rowSelect. These variant properties will be recognized as props of the Table.Column component during D2C.
Using the TableColumn component
When building a Table component or using the default Table component, select TableColumn, and swap is the TableColumn component maintained by itself.

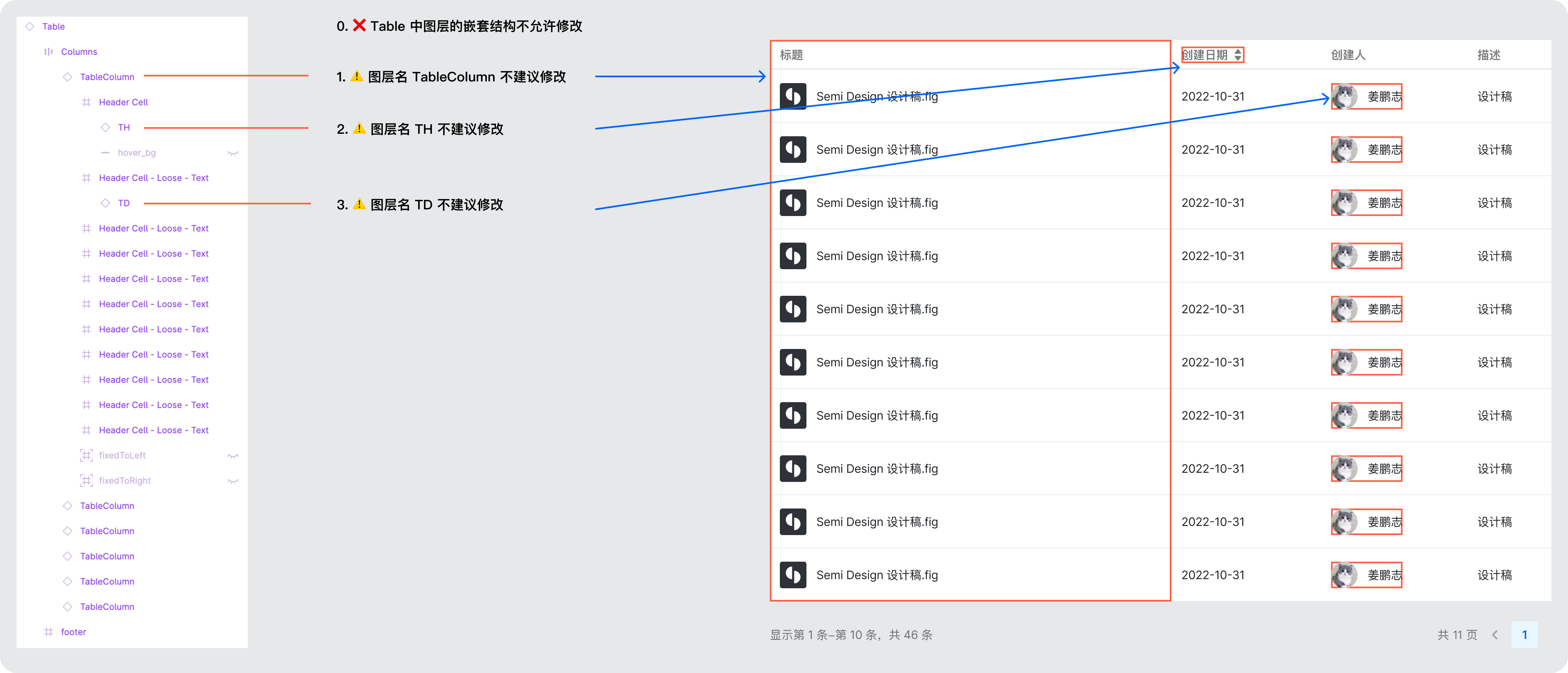
Table usage specification
Designers please note that the use of default TableColumn and custom TableColumn need to follow the restrictions in the figure below.

Why are there these restrictions?
D2C needs to find the content that needs to be identified based on relevant information. For example, identifying a cell requires knowing where the cell is, so the names of TableColumn, TH, and TD cannot be modified.