本页预计阅读时间 5min。
如果你在阅读 D2C 文档时遇见了不理解的术语,可以回到这一页查看。
C2D
Code to Design(简称 C2D),指代码转设计稿。
What:作为 D2C 的前置流程,Semi C2D 输入 Semi 组件,输出 Figma 设计资产
Why:节省设计师维护 Figma 变体的成本,人工维护 -> 代码自动生成。保持设计与代码的同步
What:作为 D2C 的前置流程,Semi C2D 输入 Semi 组件,输出 Figma 设计资产
Why:节省设计师维护 Figma 变体的成本,人工维护 -> 代码自动生成。保持设计与代码的同步
D2C
Design to Code(简称 D2C),指设计稿转代码。
What:识别 Figma 设计稿中的 Semi 组件和所在页面,一键转代码,自动生成对应的 JSX 和 CSS
Why:节省 JSX、布局和样式相关编码人力,研发只需关注交互逻辑和事件的绑定
What:识别 Figma 设计稿中的 Semi 组件和所在页面,一键转代码,自动生成对应的 JSX 和 CSS
Why:节省 JSX、布局和样式相关编码人力,研发只需关注交互逻辑和事件的绑定
Figma 术语
组件
在 Figma 中,组件在图层面板如下图所示。图标由 4 个实心菱形组成。

组件集
在 Figma 中,组件集是由相同组件的不同形态组成的集合。图标由 4 个实心菱形组成。
组件集的子级包含了不同形态的组件,这些不同形态的组件也称为变体。

变体
变体是相同组件名,不同 API 类型的集合。图标是一个实心的菱形。
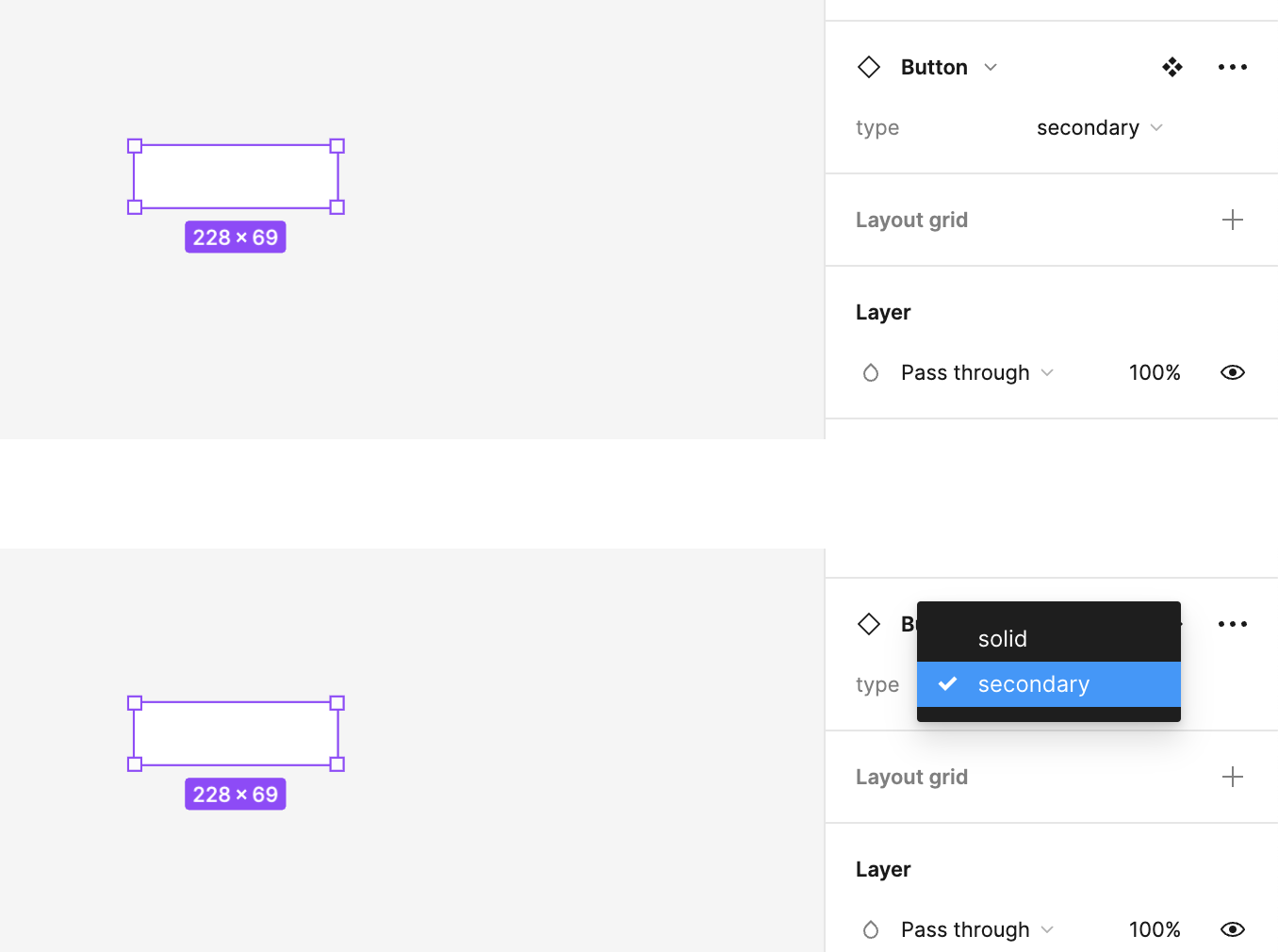
以 Button 组件为例,我们创建一个 Button 组件,它的 type 有两种类型,分别是 solid、secondary。
type=solid 这个 Button 组件是一个变体。

type=secondary 这个 Button 组件也是一个变体。

实例
实例是组件的副本,如果组件有变体,则实例可以在变体之间进行替换。图标是一个空心菱形。

接着上面的例子,由于它有一个 type 变体属性,包含两个值 solid、secondary,那么 Button 的实例可以从 type solid 切换到 type secondary。

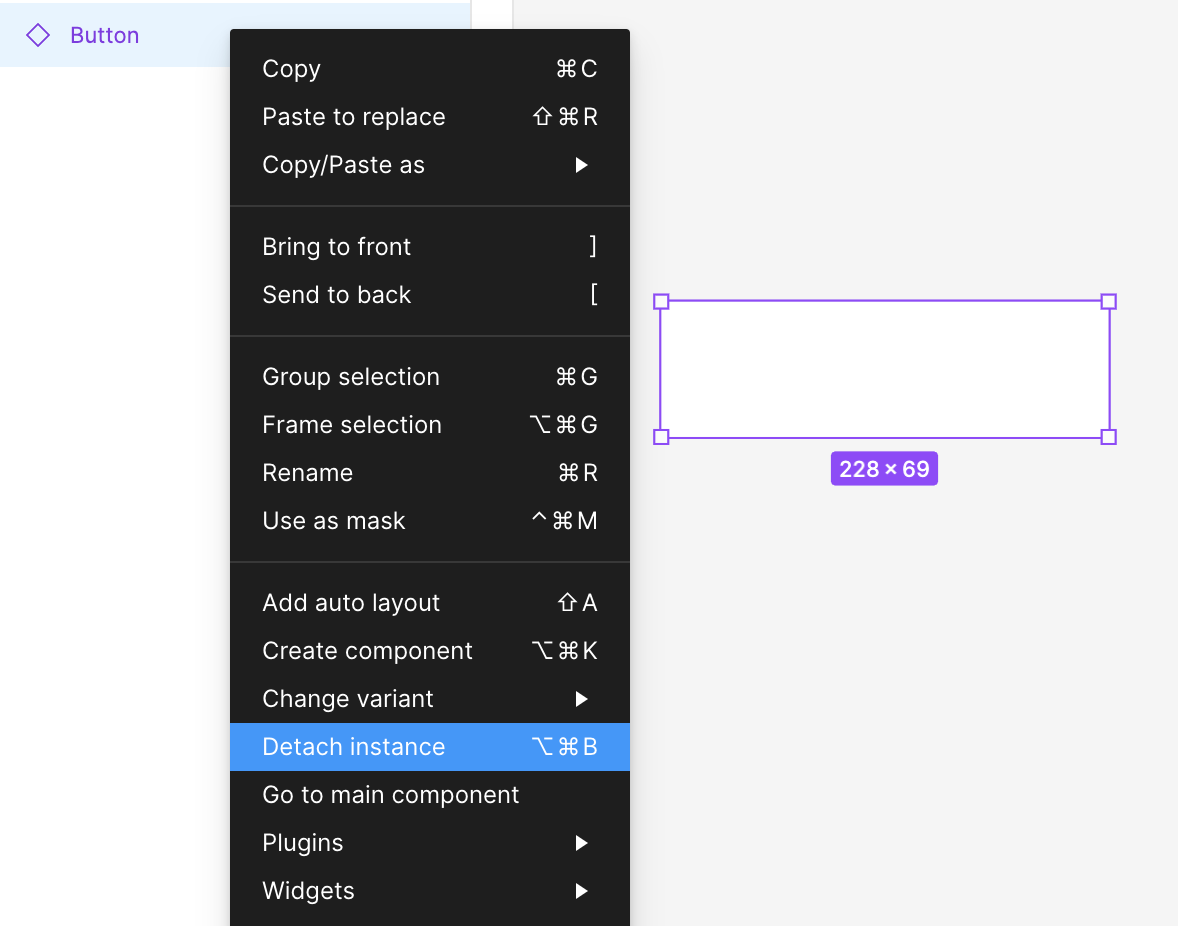
实例解绑
实例解绑后可以对自身进行修改而不影响组件本身
- 未解绑时 Figma 会对实例的修改做限制 (不能自由修改图层内容),只能通过右侧操作面板修改有限的事先预设好的属性
- 解绑后,可以随意修改图层内容或顺序或布局……

实例解绑后会变成一个普通图层,如下图所示。上面是实例,下面是解绑后的结果。

响应式布局
可以简单理解为 Figma 中的 flex 布局,在 Figma 中被称为 Auto Layout。
组件变体支持 AutoLayout,在实现业务设计稿时,会更方便。无需额外关注或手动调整组件内部元素在组件尺寸变化后的位置变化。
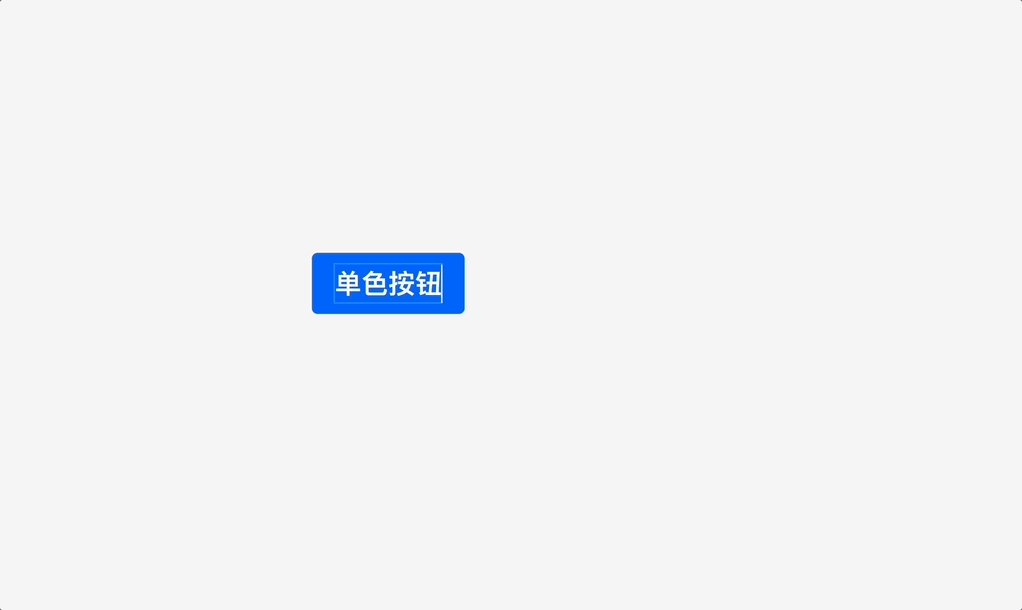
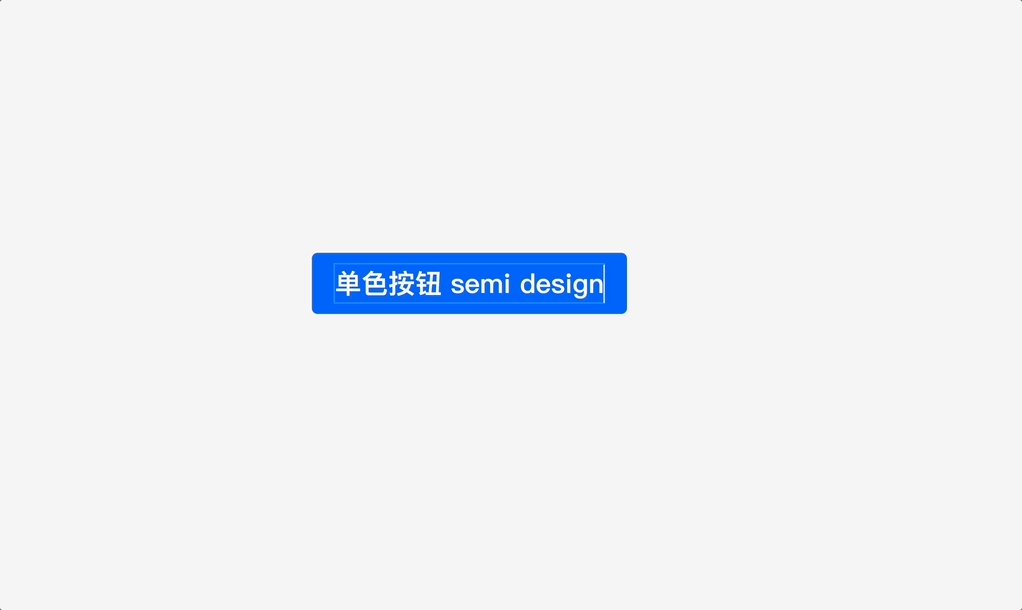
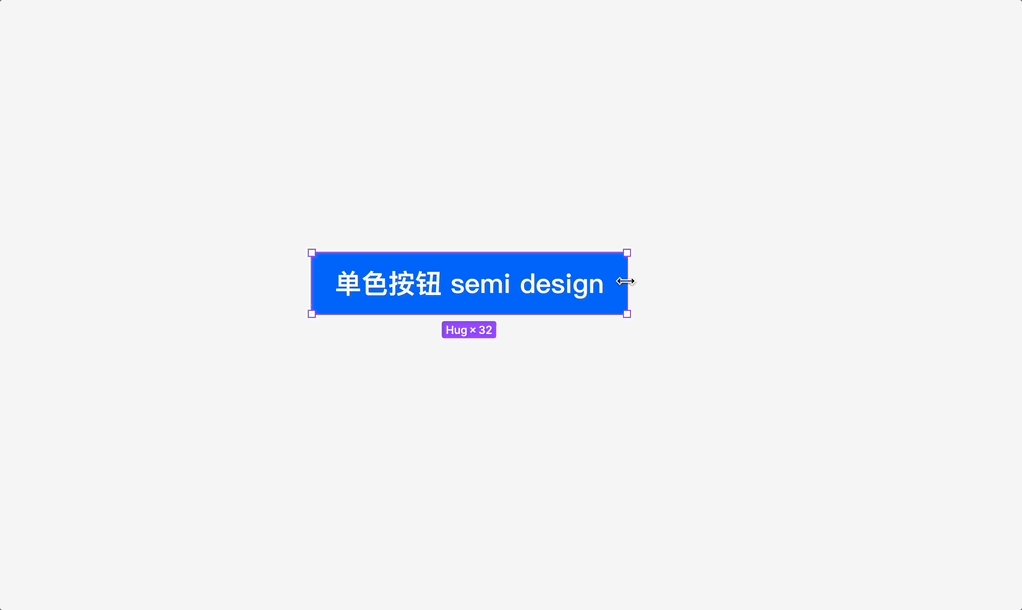
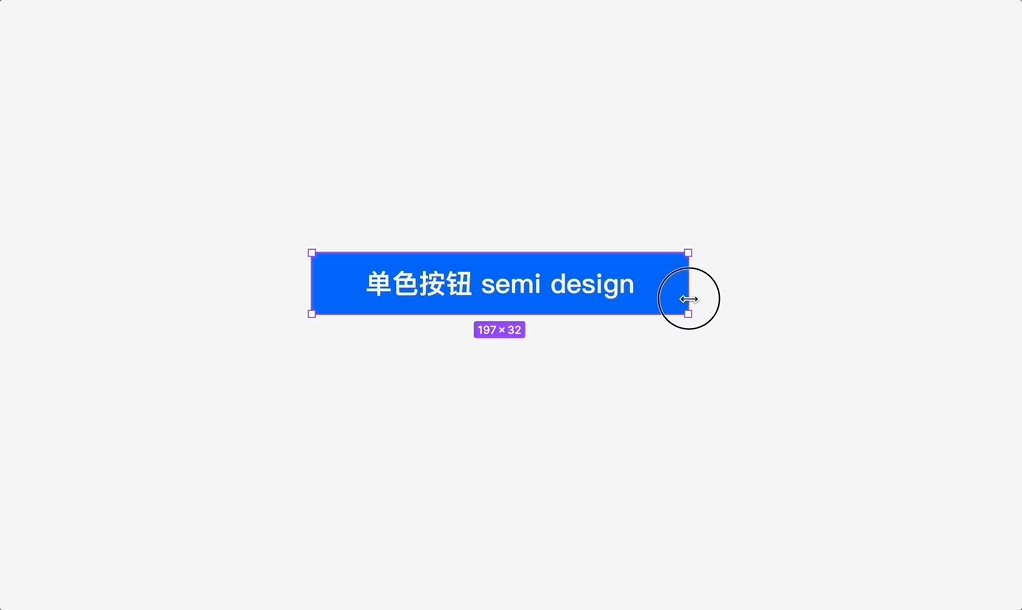
一个示例,有 Auto Layout 的 Button 组件,输入文本后,Button 的宽度会自动适应文本宽度。

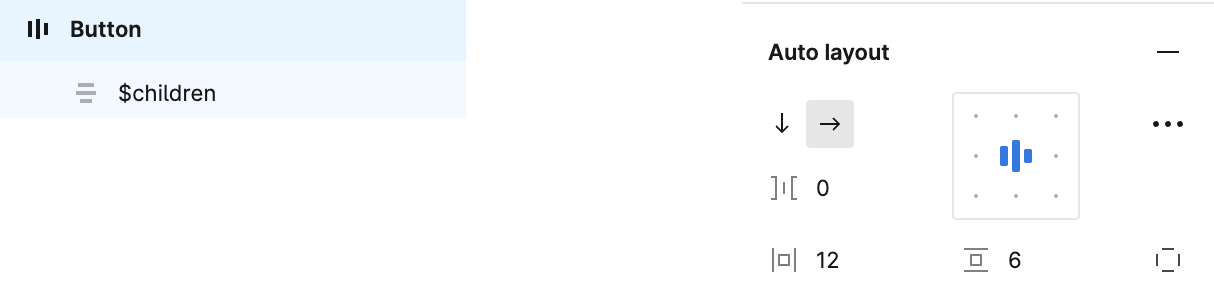
在画布上,有 Auto Layout 能力的图层会展示三条横线或三条竖线。它们的区别是 flex-direction 不同,你也可以在右侧面板查看图层是否是 Auto Layout。

详细的定义请参考 Figma 官方文档