C2D
Code to Design (C2D for short), refers to code to design draft.
What: As a pre-process of D2C, Semi C2D inputs Semi components and outputs Figma design assets
Why: Save the cost of designers maintaining Figma variants, manual maintenance -> automatic code generation. Keep design and code in sync
D2C
Design to Code (D2C for short), refers to the conversion of design drafts into codes.
What: Identify the Semi component and the page in the Figma design draft, convert the code with one click, and automatically generate the corresponding JSX and CSS
Why: Save JSX, layout and style-related coding manpower, R&D only needs to focus on interaction logic and event binding
Figma Terminology
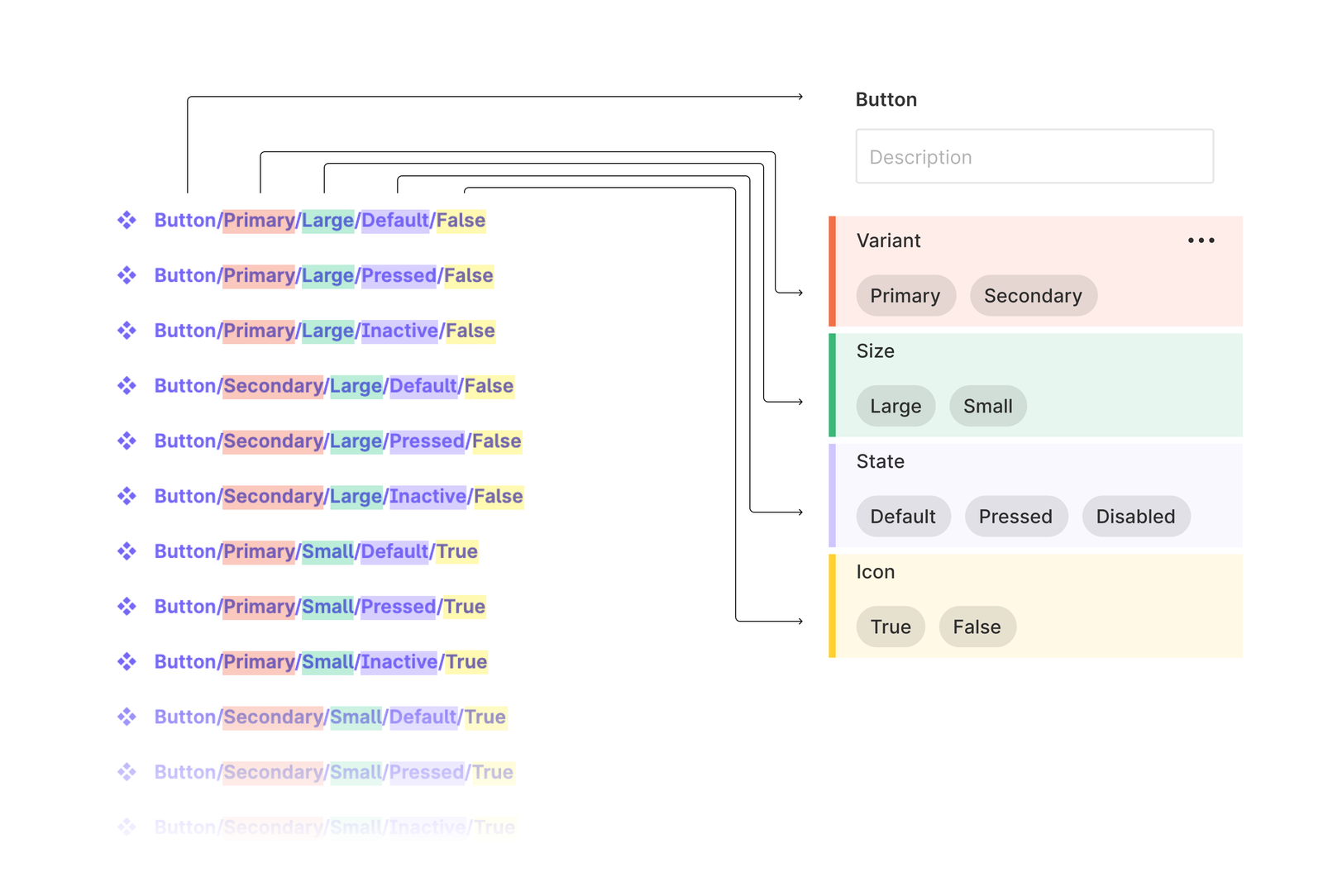
Variants
Same component, collection of different API types. In Figma, different variants are usually distinguished by different layer names
For example, the Button component has a combination of multiple different states such as disabled and type, so each independent state is a variant
For detailed definitions, please refer to Figma official document

Auto Layout
It can be simply understood as the flex layout in Figma, which is called Auto Layout in Figma.
Component variants support AutoLayout, which is more convenient when implementing business design drafts. There is no need to pay extra attention or manually adjust the position changes of the internal elements of the component after the component size changes.
Instance
A copy of the component, and modifications to the component will also be synchronized to the instance
Detach Instance
After the instance is unbound, it can modify itself without affecting the component itself
- When it is not unbound, Figma will restrict the modification of the instance (you cannot modify the layer content freely), and you can only modify limited preset properties through the right operation panel
- After unbinding, you can modify the layer content or order or layout at will...