Customize Your Design to Code
Provides out-of-the-box design draft to code conversion and rich extensibility capabilities to quickly build team-specific design and development collaboration tools.



8k
+
Plugin Downloads
220k
+
Total Transformations
23k
+
Monthly Transformations
294w
+
Monthly Lines Transformed



抖音搜索




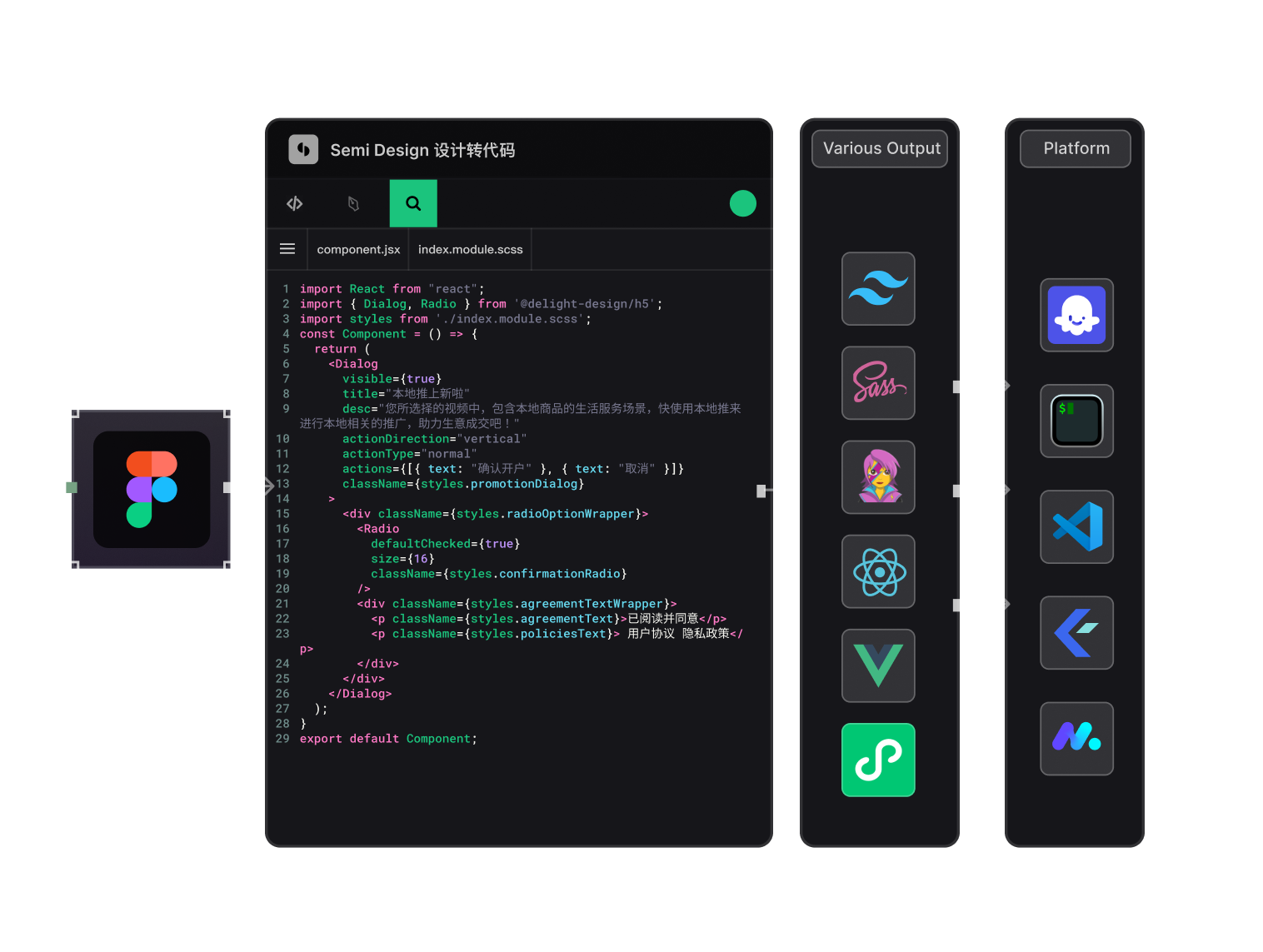
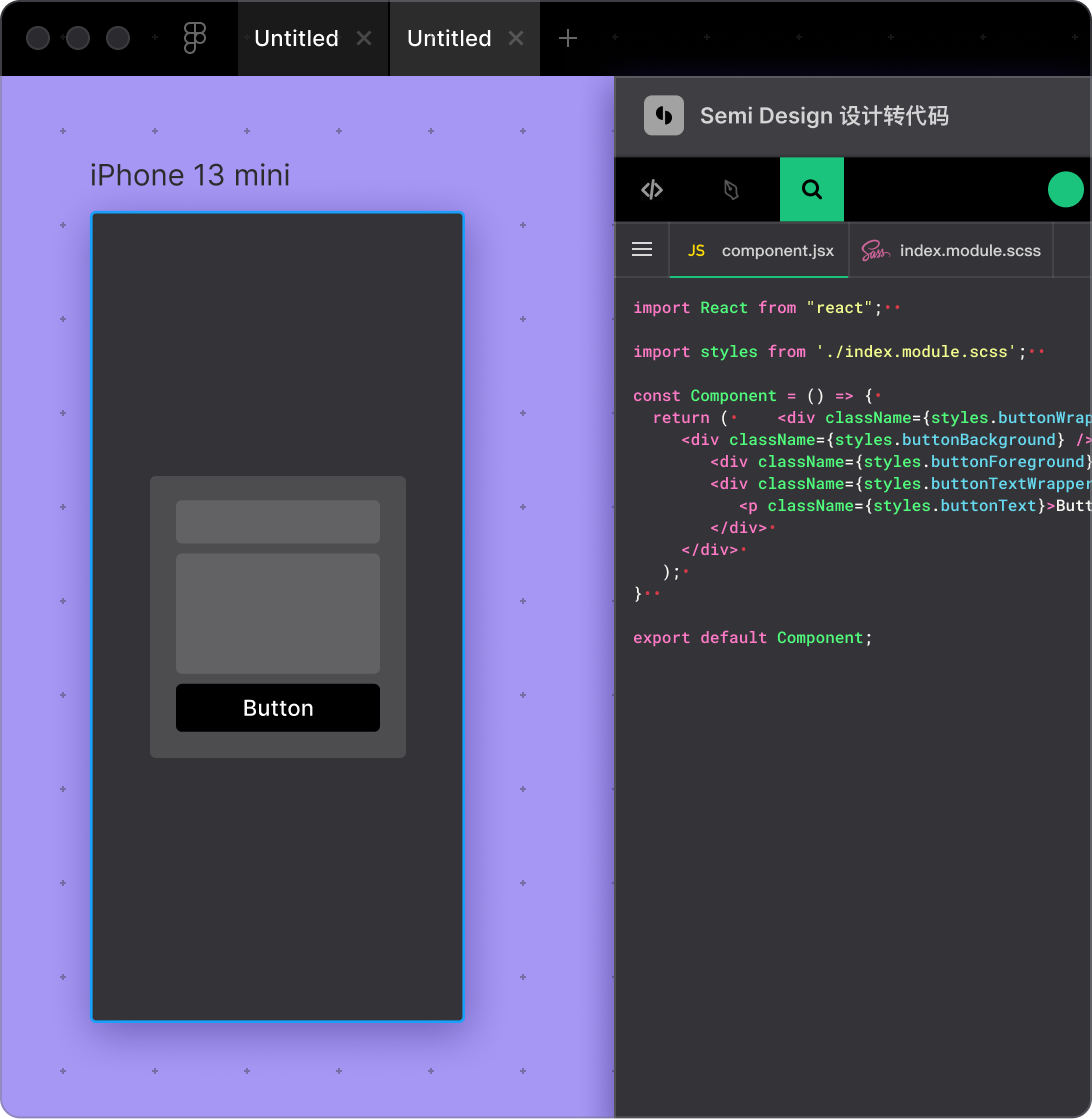
Modern Development Delivery Method

code
Support Component Recognition
Get component code quickly without frequently referring to component documentation. Supports Semi Design component by default.
View Now
{ }
DSL

Vue

React
Easy Code Customization
Provides DSL intermediate output and 19+ hook functions, supporting user-customized code generation results, such as converting to Vue code.
View Now

Open API

Node SDK
Quick Tool Integration
Support using D2C capabilities through OPEN API or Node SDK without the Figma plugin, enabling integration into self-built platforms.
Coming Soon
Comprehensive and Easy-to-use Design to Code Solution
Out-of-box Code Generation Configuration

By default, it supports generating React code, and style code supports three formats: SCSS, Tailwind, and Emotion. It also supports setting up image upload interfaces and different viewport scales.
Try Now
Customizable Code Generation

AI Code Optimization

Design Draft Standards Check

Team Usage Analytics


User Reviews

@Huang Yu
Developer, ByteDance
The efficiency improvement is clearly visible. Previously, it took us half a day to develop a template, now we can get it done in minutes. Many thanks to the D2C team for their support. During this big promotion when we were under iteration pressure, it really helped us solve a major problem.

@Himesh Kumar
Developer, ByteDance
It really made the template generation even quicker with the help of the D2C plugin.👏👏👏

@Wang Wenkai
Developer, ByteDance
The generated code has high fidelity and only needs minor modifications to be used in real business scenarios. Throughout our one-year collaboration, they have maintained stable support, responding promptly to feedback and following up quickly.

@Zhang Siwang
Developer, ByteDance
D2C is convenient to use, and the generated code has high fidelity. With slight adjustments, we can quickly complete related page development. They actively follow up on feedback issues and resolve them quickly, providing an excellent overall user experience.

@He Yitan
Developer, ByteDance
You just need to select the parts that need to be converted, and you can get the results you need. Based on various plugins, the converted results can be post-processed to produce code that meets requirements in various scenarios.




FAQ
Learn More
Common Questions
What is the integration cost?
Generally, it can be divided into three levels:
L (Low Cost): For businesses not using component libraries or using @douyinfe/semi-ui component library, lightweight integration is possible. The main cost in this scenario is customizing the code output. If no special customization is needed, it can be used directly by simply enabling the plugin in Figma.
M (Moderate Cost): For businesses with specific code output needs, a custom transcoding plugin needs to be implemented. Currently, D2C supports React/ReactLynx/Vue code output by default. Implementing a Vue code output plugin takes approximately 3-5 days. Reference here.
H (Higher Cost): For businesses using custom component libraries, if component recognition is needed, the library needs to be marked. Currently, 10+ component libraries have integrated with D2C. Integration time per component varies from 0.5 to 1 hour, averaging about 1 hour. The entire component library integration takes approximately 2-3 weeks. View more D2C component library integration cases.
Other Scenarios (Low Cost)
Simple modification of a node's style takes about 1-2 hours. Reference here.
Developing a plugin to check custom rules in design drafts takes about 2 hours. Reference here.
How does it differ from other solutions?
Generally speaking, besides platform-specific FigmaToCode/SketchToCode, design-to-code solutions include Image to Code, and AI multimodal code generation can be considered a variant of Image to Code.
- Image to Code:
Traditional ImageToCode relies on methods like YOLO to segment and recognize image elements. This approach struggles with similar elements (e.g., confusing Select with Button when styles are similar) and has limited improvement potential after reaching certain fidelity thresholds.
After the rise of large models, LLM multimodal capabilities like GPT-4V can convert simple designs to code, but this path still struggles to support specific design systems (or their theme-customized derivatives) and restore based on specific design specifications. With numerous edge cases in spacing, alignment, and element recognition, the review cost for designers increases significantly. For scenarios requiring high-fidelity Pixel Perfect visual restoration, practicality remains limited. The cost of improving these cases remains high.
- Figma to Code:
Most mainstream D2C products in 2023/24 are based on this approach. Being a structured information conversion, it has significant advantages in recognition accuracy for design systems and similar elements that ImageToCode cannot handle. Our D2C is also based on this.
Unlike other D2C solution providers, we are also design system maintainers, focusing more on design system integration. Our D2C natively supports DesignSystem component-level transcoding recognition, supports third-party design systems, and provides C2D functionality integrated with Figma variants. We also keep up with Figma platform feature updates more promptly.
We are trying to combine these two approaches, leveraging their advantages for more practical generation: first generating basic code with Figma2Code, then combining image information to use AI for more reasonable code rewriting.
How to measure benefits?
Benefits can be measured through final usage data. We provide a data dashboard (ByteDance internal only) where you can view team transcoding data. The dashboard includes information such as conversion count, copy count, user count, and more. This information helps evaluate transcoding benefits.
Some teams also add annotations, using special comment identifiers in code output to track the frequency of final repository consumption.
Who Are We?
D2C is maintained by Douyin Frontend Architecture. Our team also maintains two design systems: Semi Design (open source & for PC)、Delight Design (closed source, used in Douyin App). We have rich experience in DesignOps / DevOps collaboration and Figma toolchain ecosystem.

Lark Help Center