💡基础转换逻辑
了解基础的转换逻辑,可能对你使用 D2C 工具有帮助
Flex 布局还是绝对定位布局?
Figma to Code 转换结果中,只会有两种布局方式,Flex 布局和绝对定位布局。所以什么场景会对应什么布局呢?
- 当两个图层在同一层级,且出现图层相互遮挡时,此时会创建一个 Wrapper 容器,内部使用绝对定位布局。测试设计稿
- 当图层设置了 Auto Layout 时,会使用 Flex 布局。此时转换后 UI 具有一定的响应式能力。测试设计稿
- 其他情况下会默认使用 Flex 布局,此时会对子图层进行自动分组,从而应用 Flex 行布局和列布局。此时图层之间通过 margin 进行位置还原,因此不具备响应式效果。测试设计稿
如何自动分组?
当所有元素在同一层级时,默认会对图层自动进行分组后应用 Flex 布局,大致对元素分组的思路为:
- 首先判断子元素之间是否存在遮挡,如果是创建父容器
- 分别尝试对元素进行分组
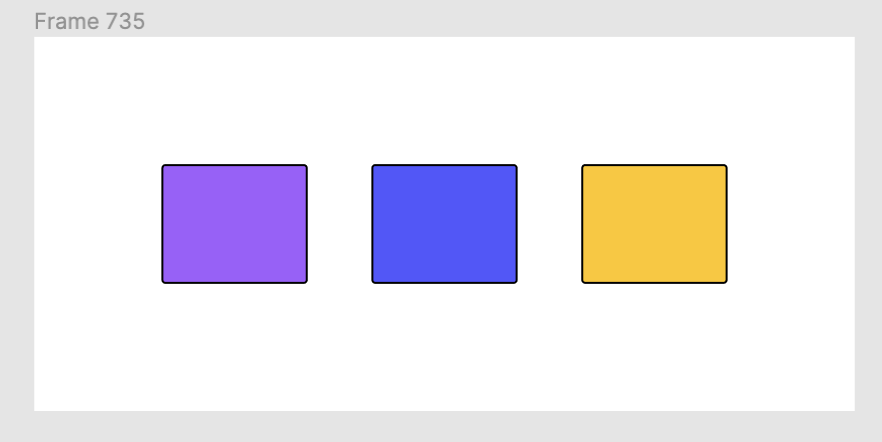
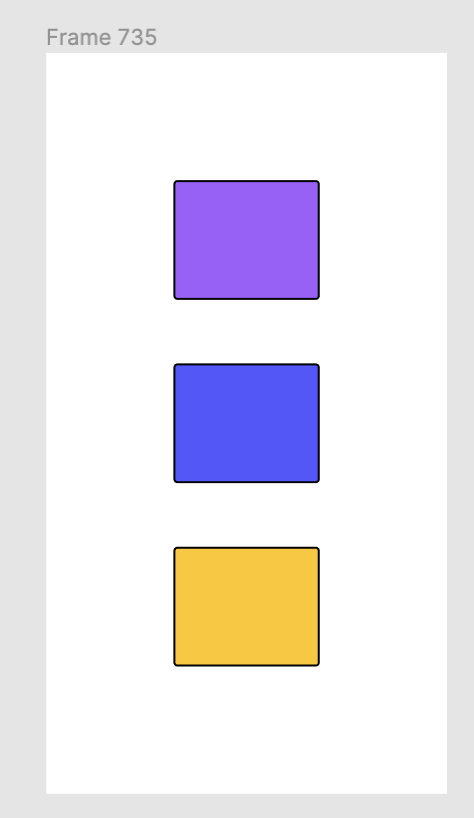
水平方向存在交叠时,会按行分为一组;垂直方向存在交叠时,会按列分为一组;
- 按行分组,求分组元素数量的均值和方差
- 按列分组,求分组元素数量的均值和方差
- 根据均值和方差,判断按行还是按列分组,均值越小越好(分布越分散),方差越小越好(分布越平均),如果最终按列分组,flex 布局方向为 'row',如果最终按行分组,flex 布局方向为 'column',同时分组内元素数量大于1的,自动创建父容器。
- 递归进行子图层的判断,进入步骤 1



哪些情况会转成图片?
当前共有四种情况会转译为图片:
- 当图层设置了 Export 时,该图层会被转译为图片;
- 当图层类型为 LineNode, VectorNode, StarNode, PolygonNode, BooleanOperationNode 时,该图层会被转译为图片;
- 当图层的所有子图层为 LineNode, VectorNode, StarNode, PolygonNode, BooleanOperationNode 时,该图层会整体转译为图片;
- 当图层被标记为 mask 时,所有在该图层之上的图层都会被转译为图片。
Class 名称是怎么确定的?
默认情况,会以图层名称作为 CSS class 来组织 CSS 样式,此时会对图层名称做如下改动:
- 中文名称会替换为图层类型名
- 太长的名称会进行截取前 20 个字符
- 重复图层名称会进行去重
- 不同图层名称样式相同时,会统一名称