本功能使用对象是前端研发。
通过标记功能给 Table 添加一些组件相关的属性,转码时会使用这些标记信息。
对于表格的基础转码,你可以不标记直接对 Table 转码,插件会自动识别表格的属性信息(见下方),在转码完成后,在您的项目代码编辑器里对表格进行二次修改。
标记内容(可选)
对于 Table Column,我们可以标记以下属性:
- title
- dataIndex
- 其他属性:透传给 column props
除此之外,你可以查看Semi Table 文档了解更多关于表格的属性信息。
使用方式
唤起标记
标记 Table 的入口与标记普通图层一样。

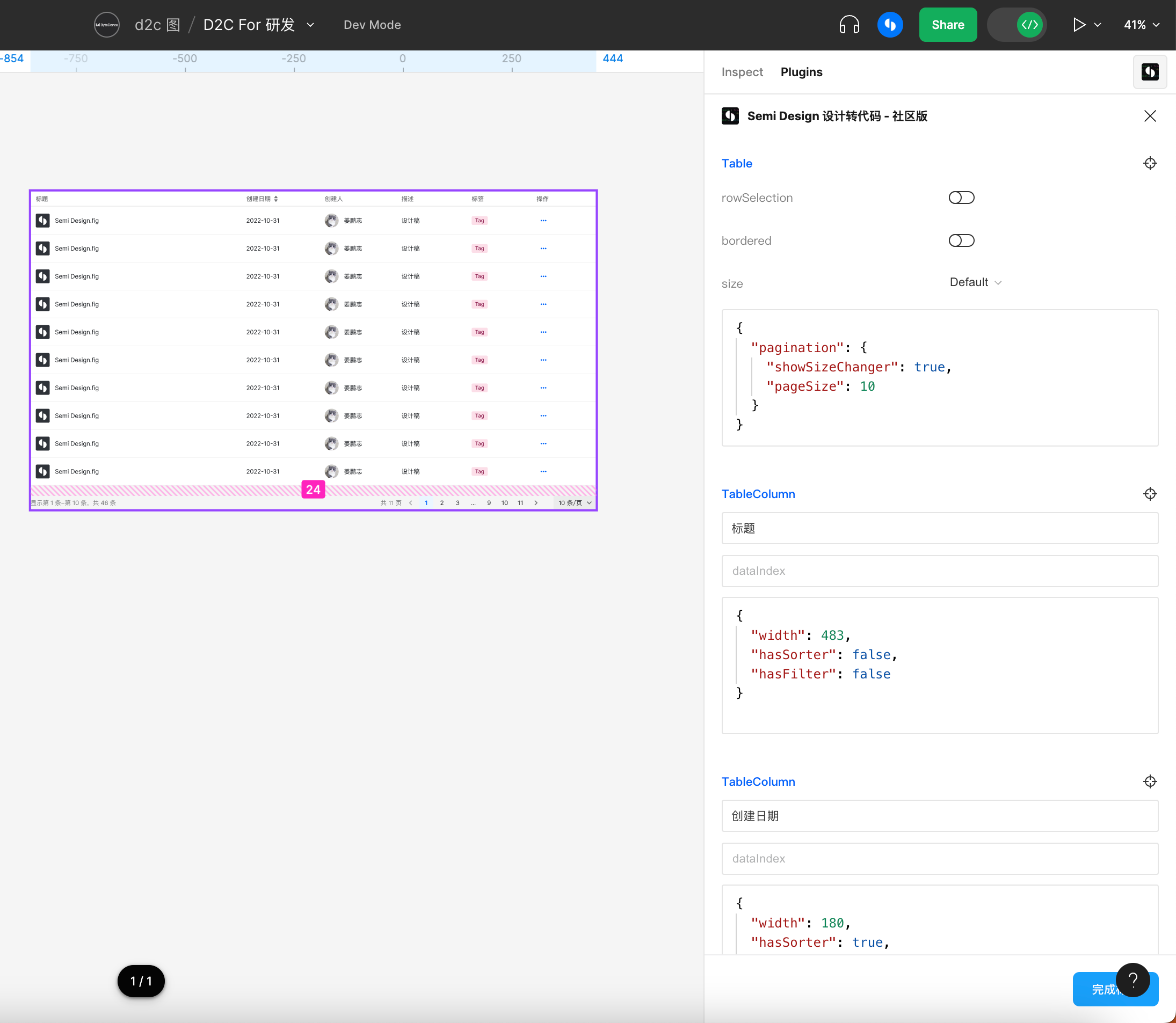
开始标记
选择列或者表格,标记相应属性。选择 Table 时,面板会聚合列以方便标记所有列。选择列时,您只能标记当前一列。

标记时,插件会把标记信息保存在对应的图层上。关闭插件、或者复制图层后标记信息也还在。
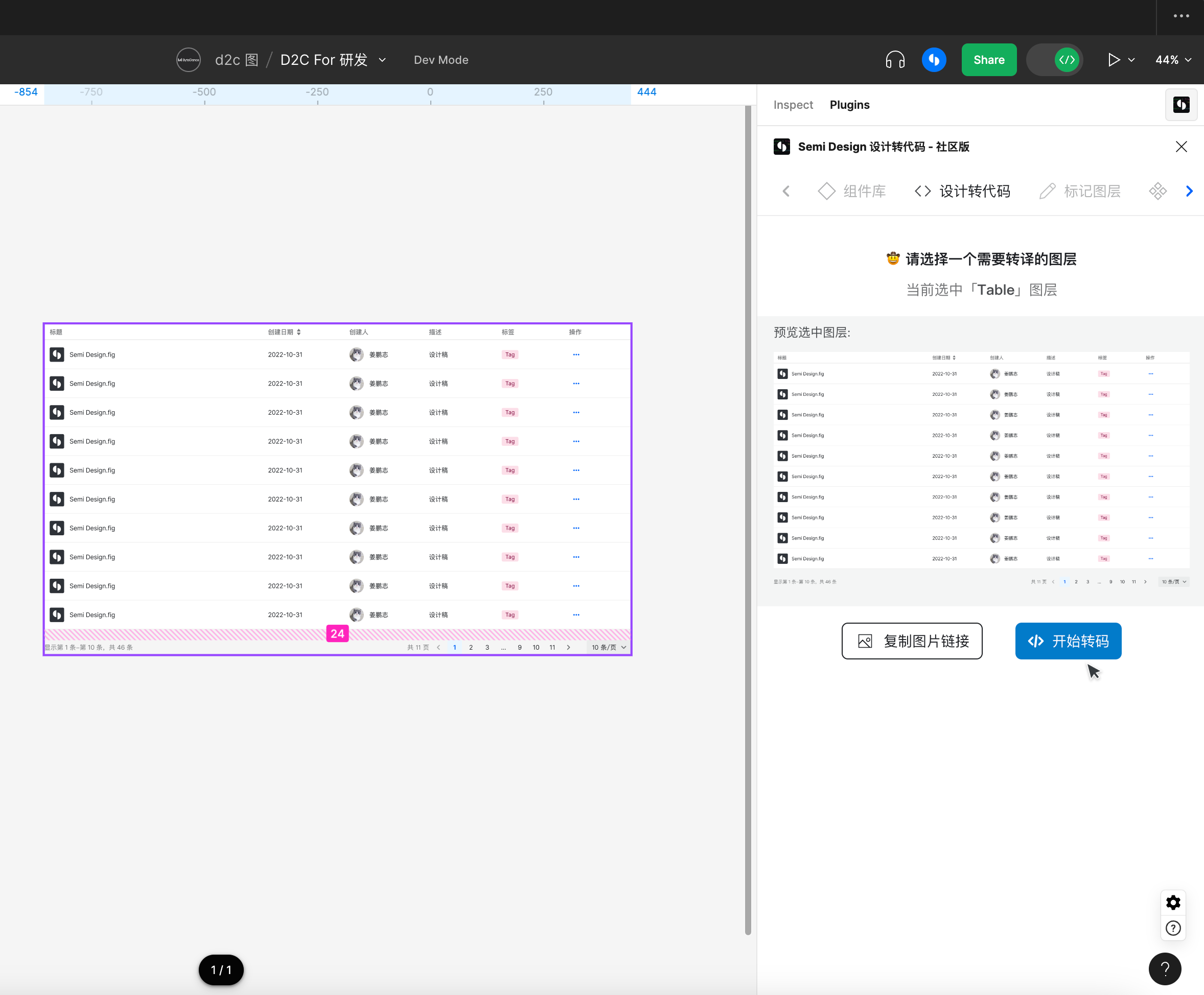
完成标记
点击完成标记后,开始转码获取代码或者 JSON Schema。

表格属性自动提取
对于 Table 和 Table.Column,插件会自动帮我们提取一些属性。研发可以打开插件的标记功能对自动提取的属性二次修改。当然,也可以不修改。
| 组件 | 自动提取的属性 | 备注 |
|---|---|---|
| Table | rowSelection、bordered、size、pagination、columns、dataSource(空数据) | |
| Table.Column | title、render、fixed、align、width、filters、sorter | filter、sorter 仅识别是否包含该属性,标记信息为 hasFilter 和 hasSorter |
使用示例
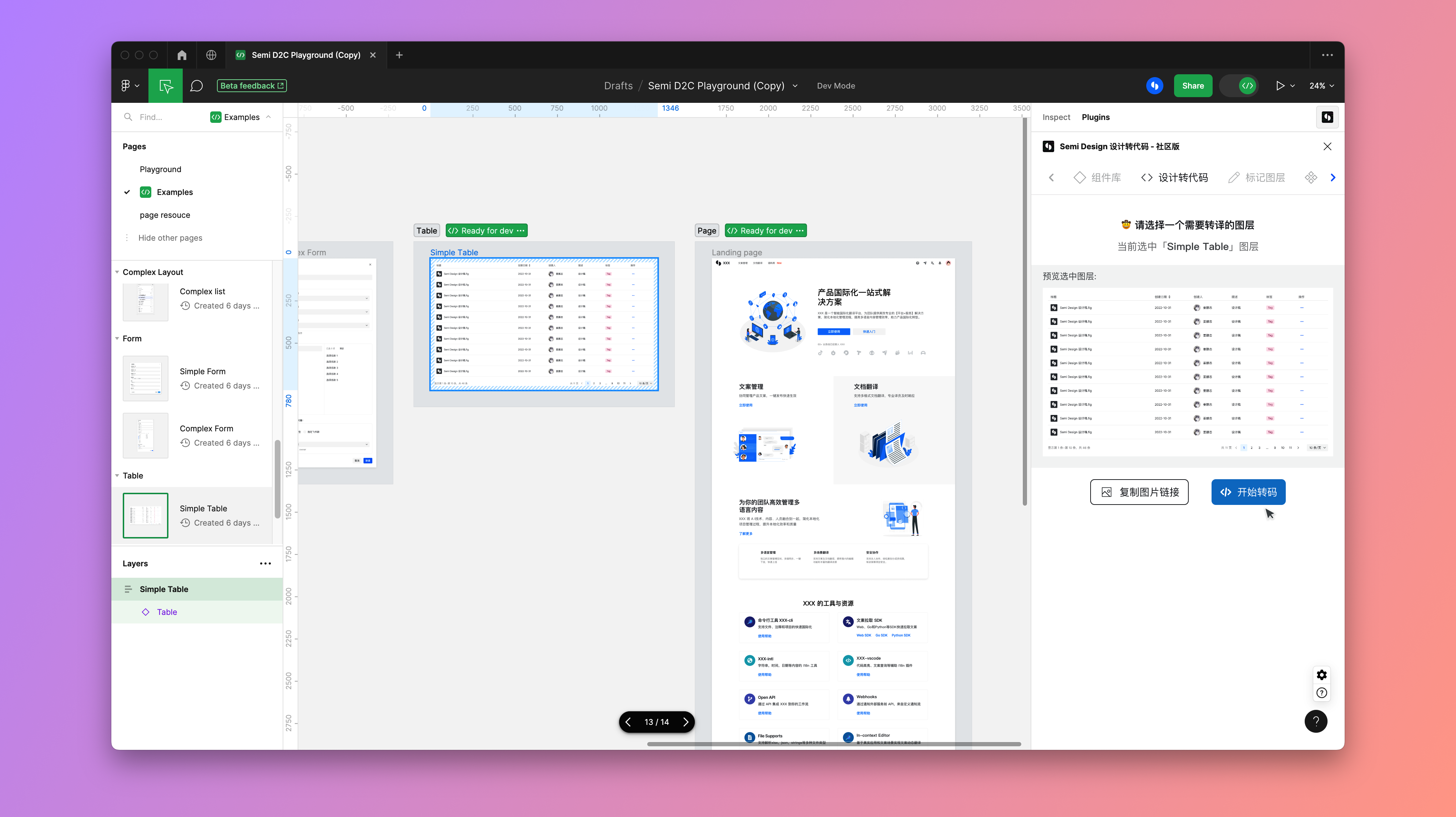
安装插件 后,点击 try it out 进入 playground。
选择 Simple Table 图层进行转码。

FAQ
任意表格都能标记吗?
必须使用 Semi 插件插入到画布的表格,它有一定的图层结构和图层的命名约束。