定制你的设计稿转代码
提供开箱即用的设计稿转代码和丰富的扩展能力,快速打造团队专属的设计研发协作工具。



8k
+
插件下载次数
220k
+
累计转码次数
23k
+
月转码次数
294w
+
月转码行数



抖音搜索




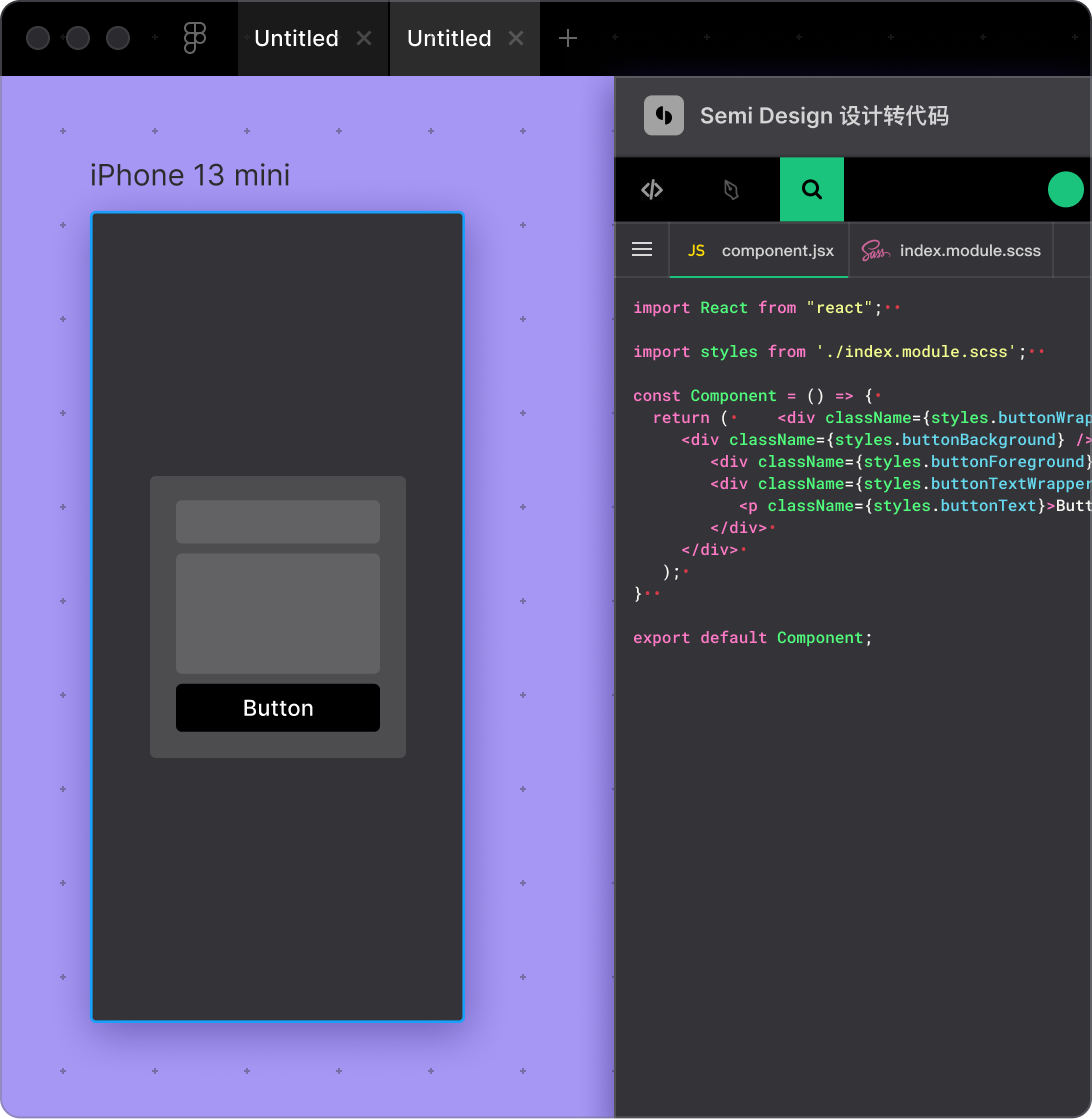
全面易用的 Design to Code 解决方案
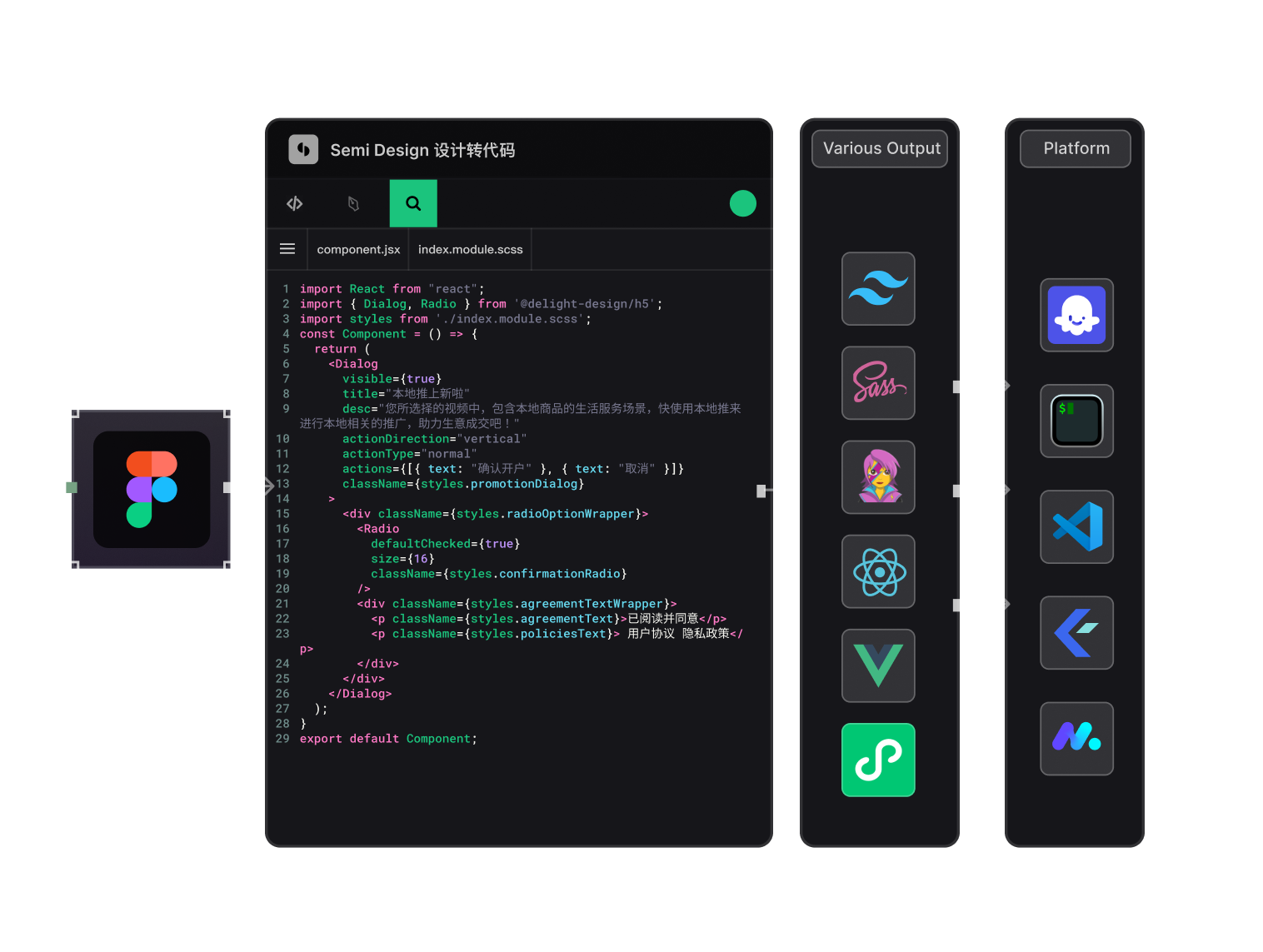
开箱即用的多样化出码配置

默认支持转出 React 代码,样式代码支持 SCSS、Tailwind、Emotion 三种格式。同时支持设置图片上传接口,支持不同的设计稿倍率等。
立即体验
支持自定义出码配置

AI优化代码结果

支持检查设计稿规范

记录团队使用数据


用户评价

@Huang Yu
Developer, ByteDance
确实肉眼可见的提效了,以前我们开发一个模版要半天,现在几分钟就能搞定,非常感谢D2C团队同学的支持,这次大促我们迭代压力大,确实帮我们解决了一个大问题.

@Himesh Kumar
Developer, ByteDance
It really made the template generation even quicker with the help of the D2C plugin.👏👏👏

@Wang Wenkai
Developer, ByteDance
生成的代码还原度很高,只需要稍作修改即可用于真实业务。合作一年以来,一直稳定维护,对于反馈的问题,即时回应并快速跟进。

@Zhang Siwang
Developer, ByteDance
D2C使用很方便,生成的代码还原度高,略微调整就能快速完成相关页面开发。对反馈问题能够积极跟进,快速解决,整体使用体验极佳。

@He Yitan
Developer, ByteDance
只要圈选需要转换的部分,就能够转换出需要的结果。基于各种插件,把转换出来的结果二次加工,能在各种场景下生产满足需求的代码




FAQ
了解更多
常见问题
接入成本如何?
大体上可以划分为三个等级:
L(低成本):不使用组件库的业务、或使用 @douyinfe/semi-ui 组件库的业务,可轻量接入,此场景的主要成本在于业务对出码的定制,如无特殊定制可直接使用。即直接在 Figma 中开启插件即可。
M(较低成本):有特定出码需求的业务,需实现一个自定义转码插件。目前 D2C 默认支持 React/ReactLynx/Vue 等出码,实现 Vue 出码插件耗时预计开发成本在 3-5 天左右。参考这里。
H(中等成本):使用自定义组件库的业务,如需实现组件的识别,需标记组件库,目前已有 10+ 组件库接入了 D2C。单个组件的接入耗时大概在每个组件 0.5 ~ 1 小时不等,平均每个约 1 小时。整套组件库接入耗时预计在 2 ~ 3 周左右时间。查看更多 D2C 组件库接入情况。
其他场景(低成本)
简单的修改某个节点的样式,预计需要耗时 1 ~ 2 小时左右。参考这里。
开发一个插件,检查设计稿中存在的自定义规则,预计耗时 2 小时左右。参考这里。
与其他方案有什么差异?
通常而言,设计转代码除了依赖于特定设计平台的 FigmaToCode/SketchToCode 外,还有 Image to Code,基于 AI 多模态的 Code 生成也可以认为是 Image to Code 的一种变体
- Image to Code:
传统的 ImageToCode 路线依赖 yolo 等手段对图片元素进行切割,然后识别。这类技术路线对相似元素的识别不佳(例如 Select 与 Button 在样式相似的情况下,识别可能会混淆),同时设计稿还原度在达到一定阈值后很难再优化
大模型爆发后,依赖 LLM 多模态能力如 GPT-4V 等手段亦能做到对简单设计稿的 toCode 还原,但该路径目前依然很难承载一个特定的设计系统(或者一个特定设计系统+主题定制的衍生体),并基于特定的设计规范去还原。同时对于间距、对齐、元素识别等存在非常多边边角角的diff,对设计师来说,验收成本会剧增,对于 Pixel Perfect 视觉还原效果要求高的场景而言,实用性依然不佳。针对这些 case 的改善成本,目前依然居高不下
- Figma to Code:
23/24 年业界主流的 D2C 产品基本都是基于该技术路线,它由于属于结构化信息的互相转换,所以对设计系统,相似元素等 ImageToCode 无法解决的 case 里,识别精准度上会有非常大的优势。我们的 D2C 亦基于此。
与其他 D2C 方案提供者不同,我们本身亦是设计系统的维护者,会更注重与特定设计系统的联通,提供的 D2C 原生支持 DesignSystem 组件级转码识别,也支持第三方设计系统,额外还提供了 C2D 功能,跟 Figma 的 variant 做了打通。对 Figma 平台上各类功能的 catch up 更新也更及时
我们正在尝试将上述两个路线做结合,结合两者优点去做更靠近实际应用的生成,先基于 Figma2Code 生成基础代码,再结合 Image 图像信息,使用 AI 将基础代码做更合理的改写。
如何衡量收益?
可以从最终使用数据上作为观测指标,我们提供了数据看板(仅字节内部支持),可在数据看板查看团队的转码数据。看板包含转码次数、复制次数、使用人数等信息。 这些信息可辅助用于判断转码的收益情况。
有的团队也会添加注释,通过在代码产物上添加特殊评论标识用于判断转码的最终入库消费频次。
我们是谁?
D2C 由抖音前端架构专职维护。团队同时负责 B 端中后台 Semi Design(已开源,用于 PC)、抖音移动端 Delight Design(未开源,用于抖音 App 内)两个设计系统的开发维护工作,我们对 DesignOps / DevOps 协同、Figma 生态工具链等有较丰富的经验

Lark 帮助中心




