💡 Basic Translate logic
Understanding the basic translate logic may be helpful for you to use D2C tools
Flex layout or absolute positioning layout?
In the result of Figma to Code translate, there are only two layout methods, flex layout and absolute positioning layout. So what scene will correspond to what layout?
- When the two layers are at the same level and the layers are mutually blocked, a Wrapper container will be created at this time, and the absolute positioning layout will be used inside. Test Design Draft
- When the layer is set to Auto Layout, the Flex layout will be used. At this time, the converted UI has a certain responsiveness. Test Design Draft
- In other cases, the Flex layout will be used by default. In this case, the sublayers will be automatically grouped to apply the Flex row layout and column layout. At this time, the positions of the layers are restored through the margin, so there is no responsive effect. Test Design Draft
How to automatically group?
When all elements are at the same level, the layers are automatically grouped by default and then flex layout is applied. The general idea of grouping elements is as follows:
- First determine whether there is occlusion between child elements, if it is to create a parent container
- Try to group the elements individually
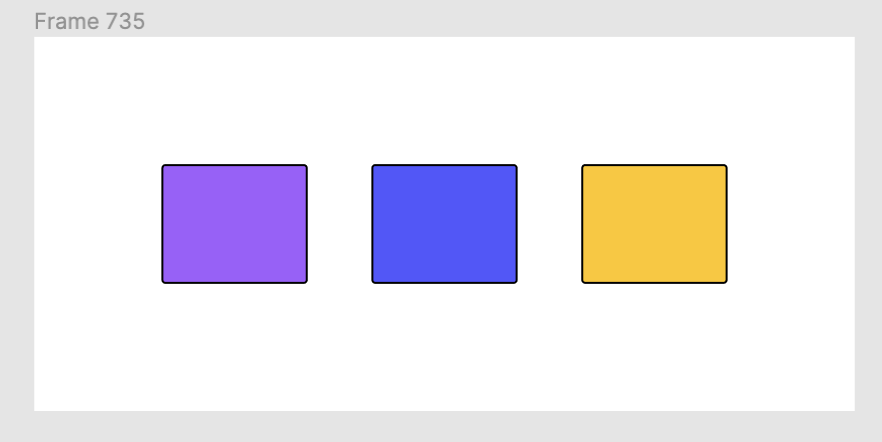
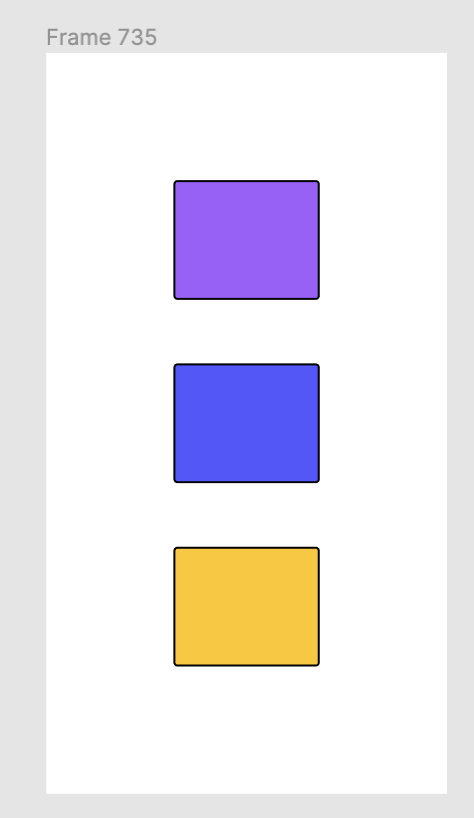
When there is an overlap in the horizontal direction, it will be grouped by row; when there is an overlap in the vertical direction, it will be grouped by column;
- Group by row, find the mean and variance of the number of grouped elements
- Group by column, find the mean and variance of the number of grouped elements
- According to the mean and variance, determine whether to group by row or by column. The smaller the mean, the better (the more dispersed the distribution), and the smaller the variance, the better (the more even the distribution). If you finally group by column, the flex layout direction is 'row' , if finally grouped by row, the flex layout direction is 'column', and the number of elements in the group is greater than 1, a parent container is automatically created.
- Recursively judge the sublayer, go to step 1



Which situations will be converted into pictures?
There are currently four situations that will be translated into images:
- When the layer is set to Export, the layer will be translated into an image;
- When the layer type is LineNode, VectorNode, StarNode, PolygonNode, BooleanOperationNode, the layer will be converted into an image;
- When all sublayers of a layer are LineNode, VectorNode, StarNode, PolygonNode, BooleanOperationNode, the layer will be translated into an image as a whole;
- When a layer is marked as a mask, all layers above this layer will be converted into images.
How is the Class name determined?
By default, the layer name will be used as the CSS class to organize the CSS styles. In this case, the layer name will be changed as follows:
- The Chinese name will be replaced with the layer type name
- If the name is too long, the first 20 characters will be truncated
- Repeated layer names will be deduplicated
- When different layer names have the same style, the names will be unified