This feature is intended for frontend developers.
Scenes to be Used
- The team maintains their own Figma icon library and hopes that it can be recognized as the corresponding Icon component during the D2C process.
Note
Marking icon libraries is similar to marking component libraries, but the difference is that icon marking supports marking all icons on a Figma page at once.
Integration
Step 1: Open the Plugin in the Figma Icon File
Icon marking can tag all icon components on a Figma page at once. Therefore, make sure all the icons are in the same file.
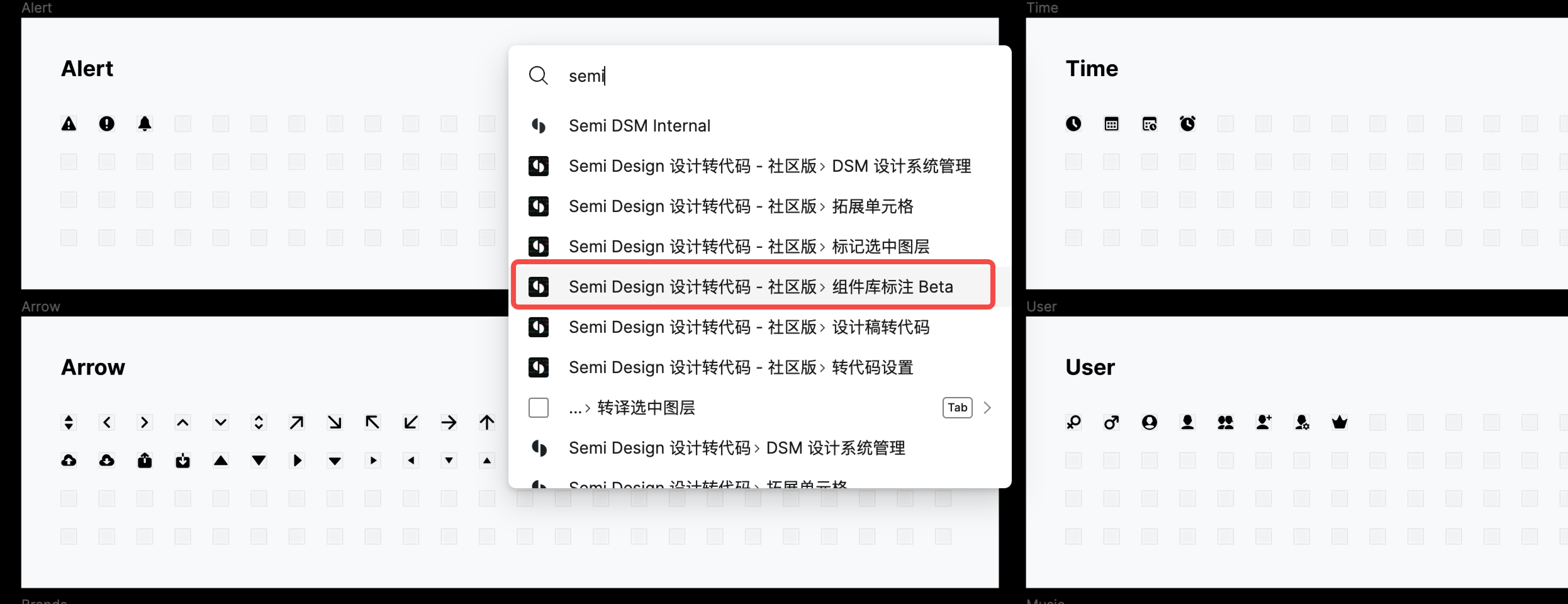
Open the plugin through the command method by entering "Semi" with a keyboard shortcut:
- Mac: ⌘ Command / or ⌘ Command P
- Windows: Control + / or Control + P

Step 2: Add Tags
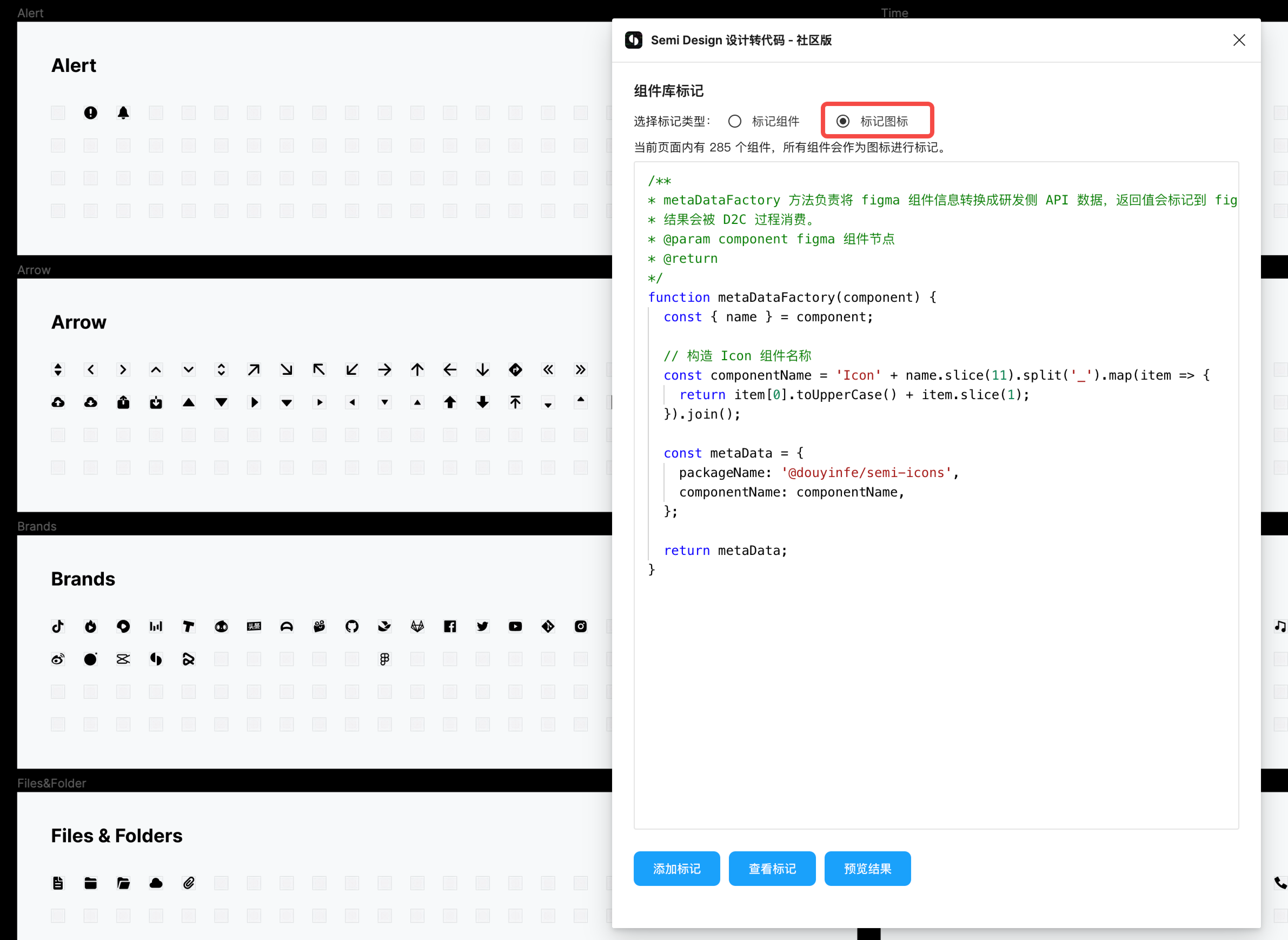
After opening the plugin, select 【tag icon】. You can now implement the
metaDataFactory method in the code editing area. All icon components will be processed through this method.
After the code is finished editing, click "Start Marking". After marked all the icons, you will get the Icon component during the D2C process.
If you want to further recognize the color of the icon, see the content below.
Introduction to the MetaFactory Method
The
metaDataFactory method is responsible for converting Figma component information into R&D-side API data. The returned value metaData is tagged to the Figma component node, and will be consumed during the D2C process.The three items in
metaData, packageName, componentName, and props, are static data. The value of what is being marked is what will be obtained during the D2C process.The
dynamicProps field is used to tag dynamic data, such as icon color. When using icons, the color of the icon is usually modified. However, at the time of tagging, it is impossible to determine the final color of the icon. Therefore, this part of information belongs to dynamic data. At this time, tagging needs to be done through the dynamicProps field.For a more detailed introduction, see metaDataFactory Introduction.
Recognizing Icon Colors

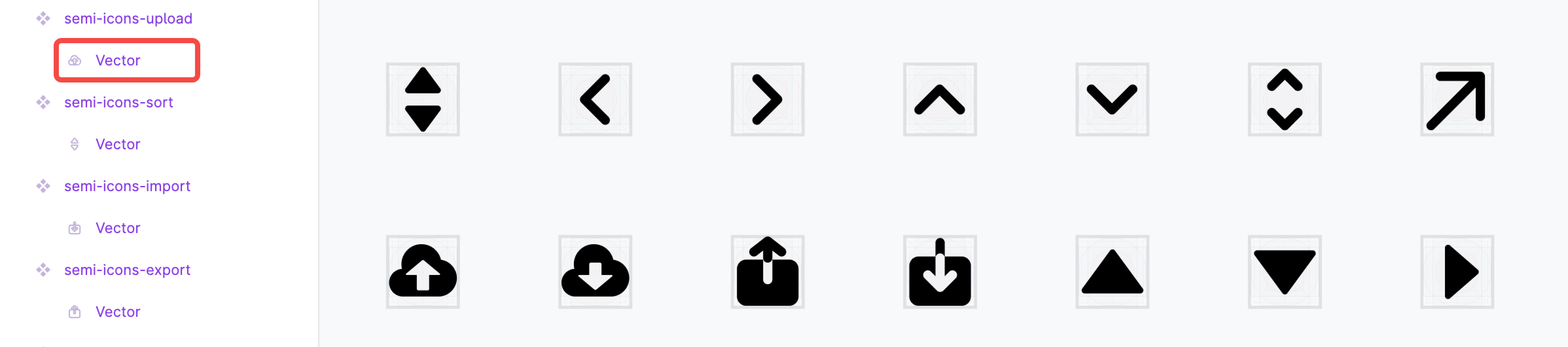
In the layer structure of the icon, the color of the icon is determined by the
Vector layer. In the example code below, it is shown how to determine the color of the icon during the D2C process and copy it to the color API.If you want to know how to tag with
dynamicProps, see metaDataFactory Introduction.