This function is used for front-end research and development.
scenes to be used
- Mark a layer as a component or material, and the layer will be recognized as a component or material when transcoding
- Mark some extra attributes for the layer, which will bring extra attributes when transcoding
tag content
For each common layer (currently supports Frame, Component, Instance), we can mark three attributes:
- component name
- Package names
- other properties (as component props)
How to use
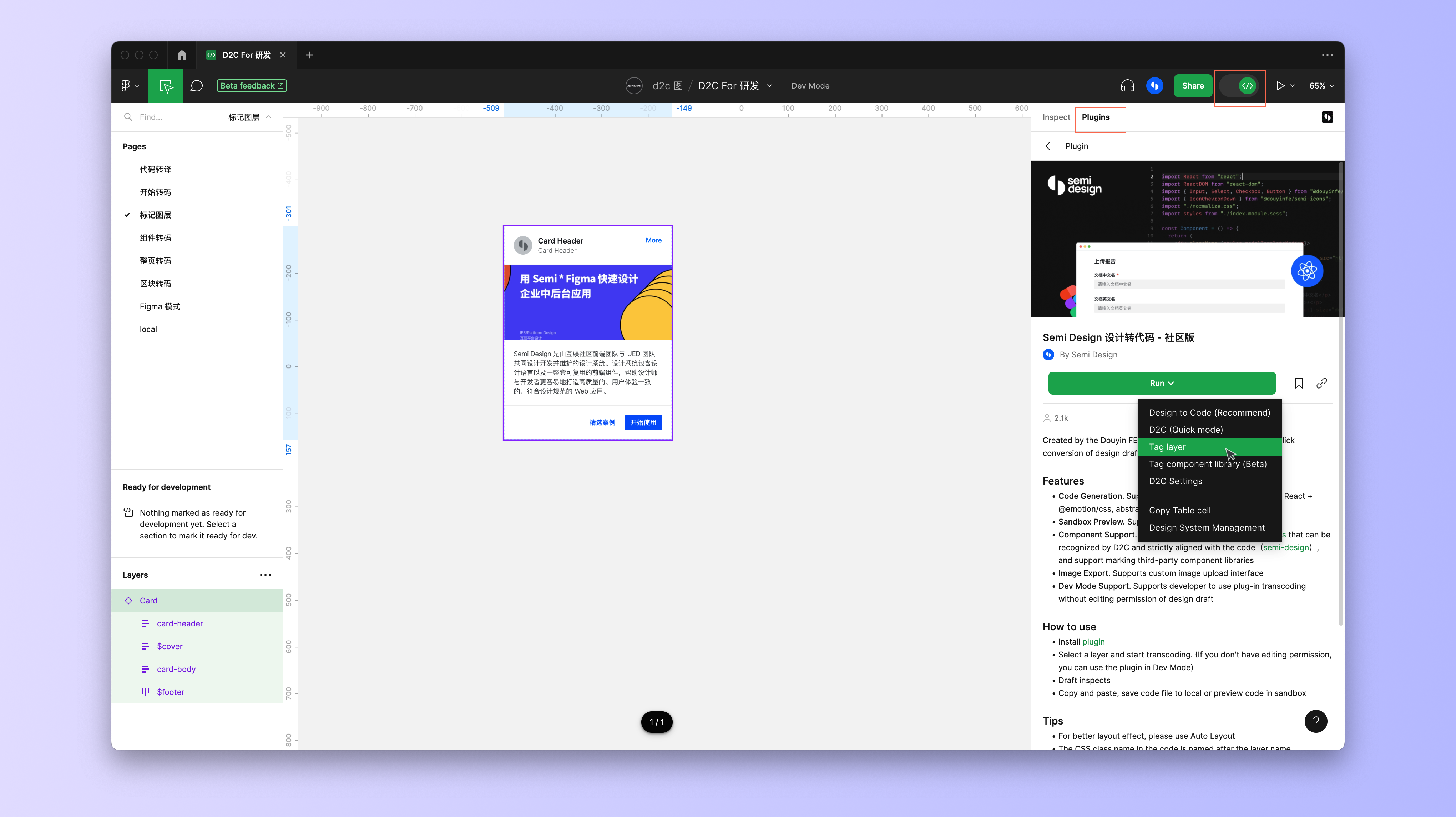
Open the plug-in mark entry, select the layer that needs to be marked. You can open the tag entry in the following ways.

Use Cases
Add a special identifier to the layer
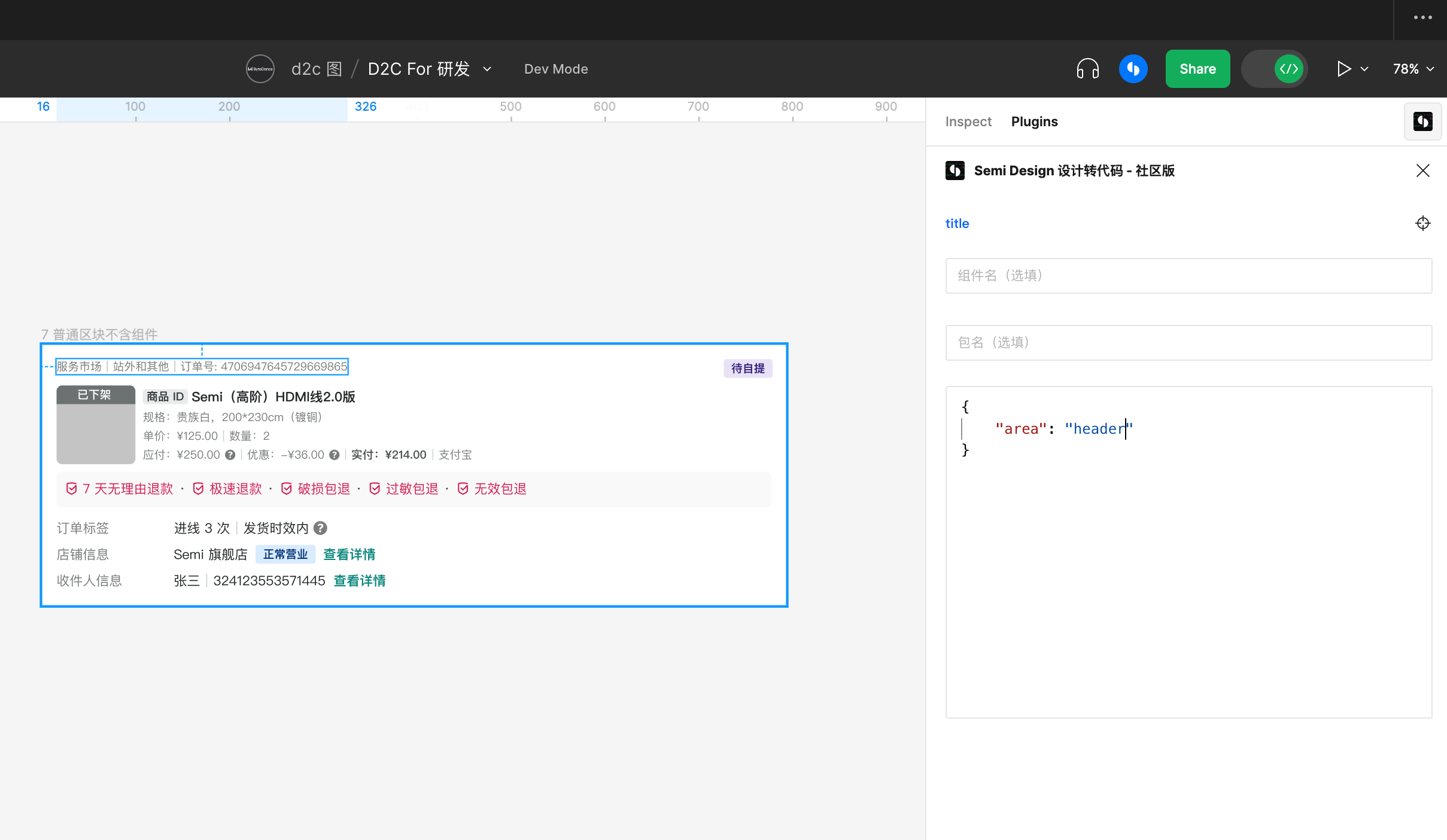
After selecting a common layer, we can add attribute information to the layer through marking. This will be useful when you need to consume this markup, and the JSON Schema will carry this part of the information after transcoding.
In the figure below, add an area attribute to the title layer of the card, and the value is header.

Identify the layer as a component
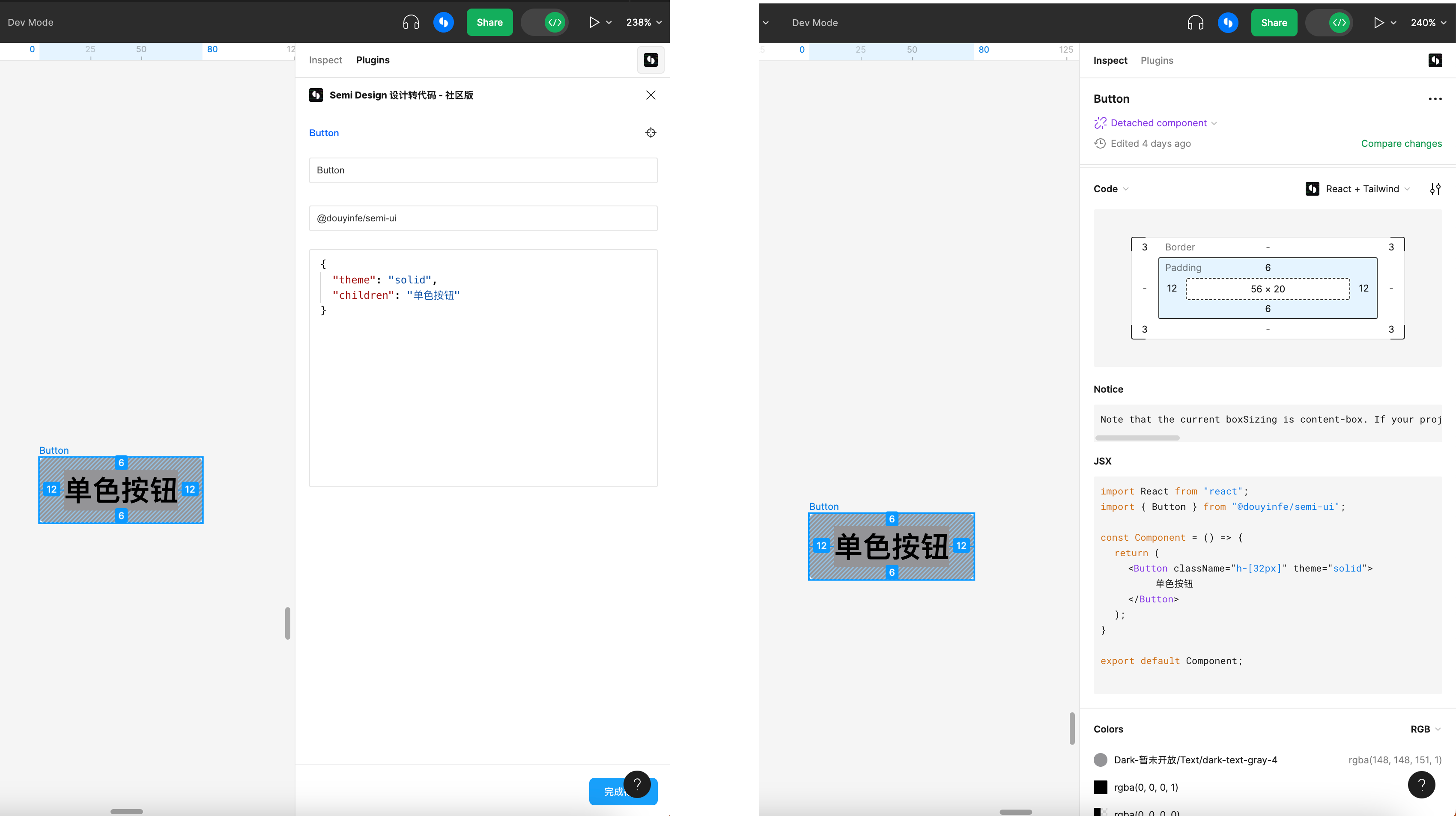
Common layers can be marked, input component name, package name, component properties (optional), to identify it as a component.

If you want the value of the tag attribute to be a node type, you need to convert the tag information to JSON Schema TreeNode.
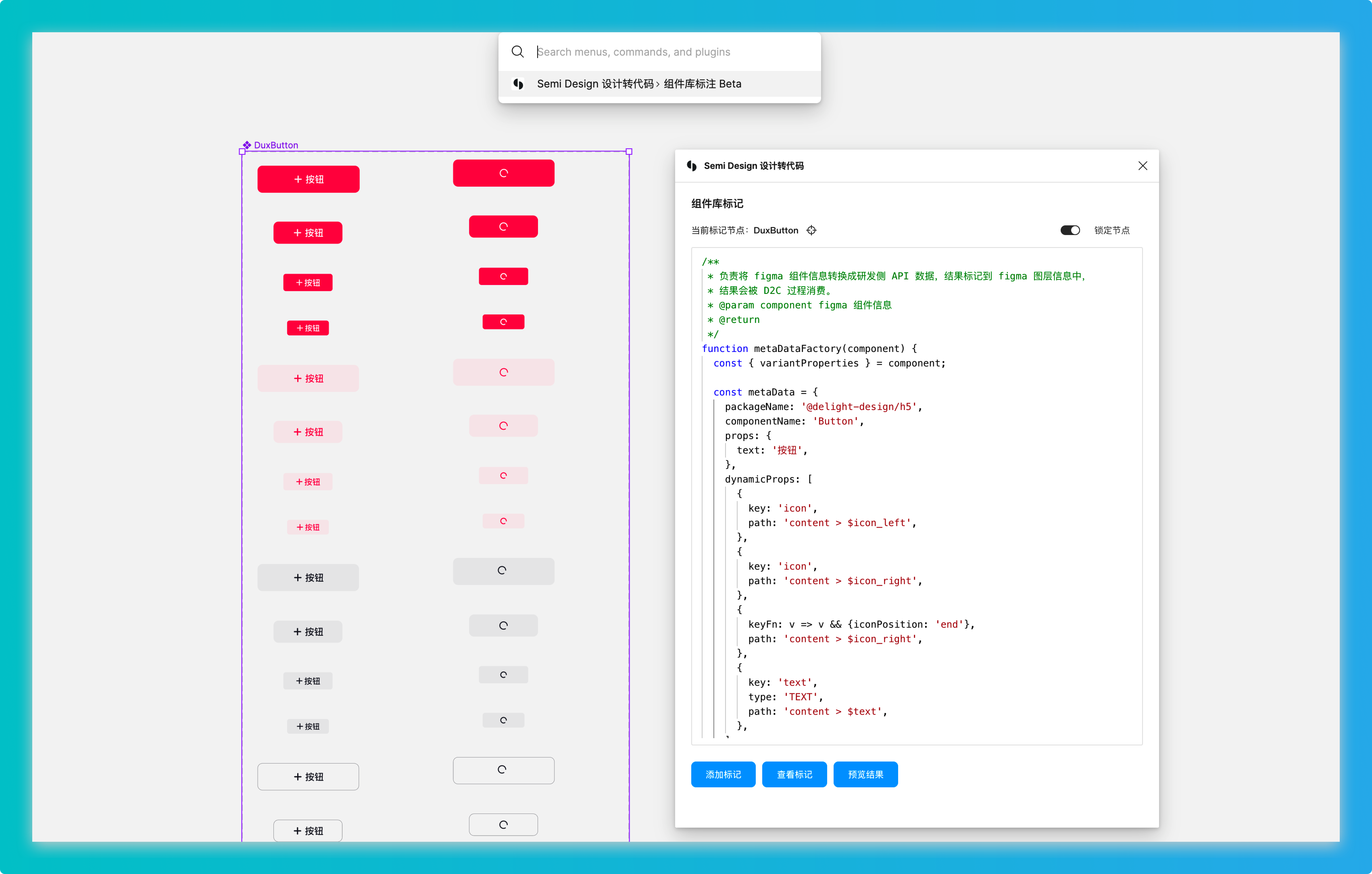
Mark component library
If you need to mark the component library, please check Mark Component Library.

FAQ
Which types of nodes support custom tags?
Currently supports Frame, Component, Instance three types.