- 介绍
- 简介
- 精选案例
- 更新日志
- 常见问题
- Web
- AI 定制主题
- 创建主题
- 添加协作者
- 全局 Token
- 组件级 Token
- 发布主题
- 使用主题
- Figma 插件
- 安装插件
- 写入主题
- 在Figma中同步更新
- 切换主题与模式
- 生成文档
- 主题商店
- 预览
- 创建主题副本
- 发现更多优秀主题
发布主题
通过 dsm web 将主题发布到外网
更新时间: 8/12/2022, 2:01:54 PM
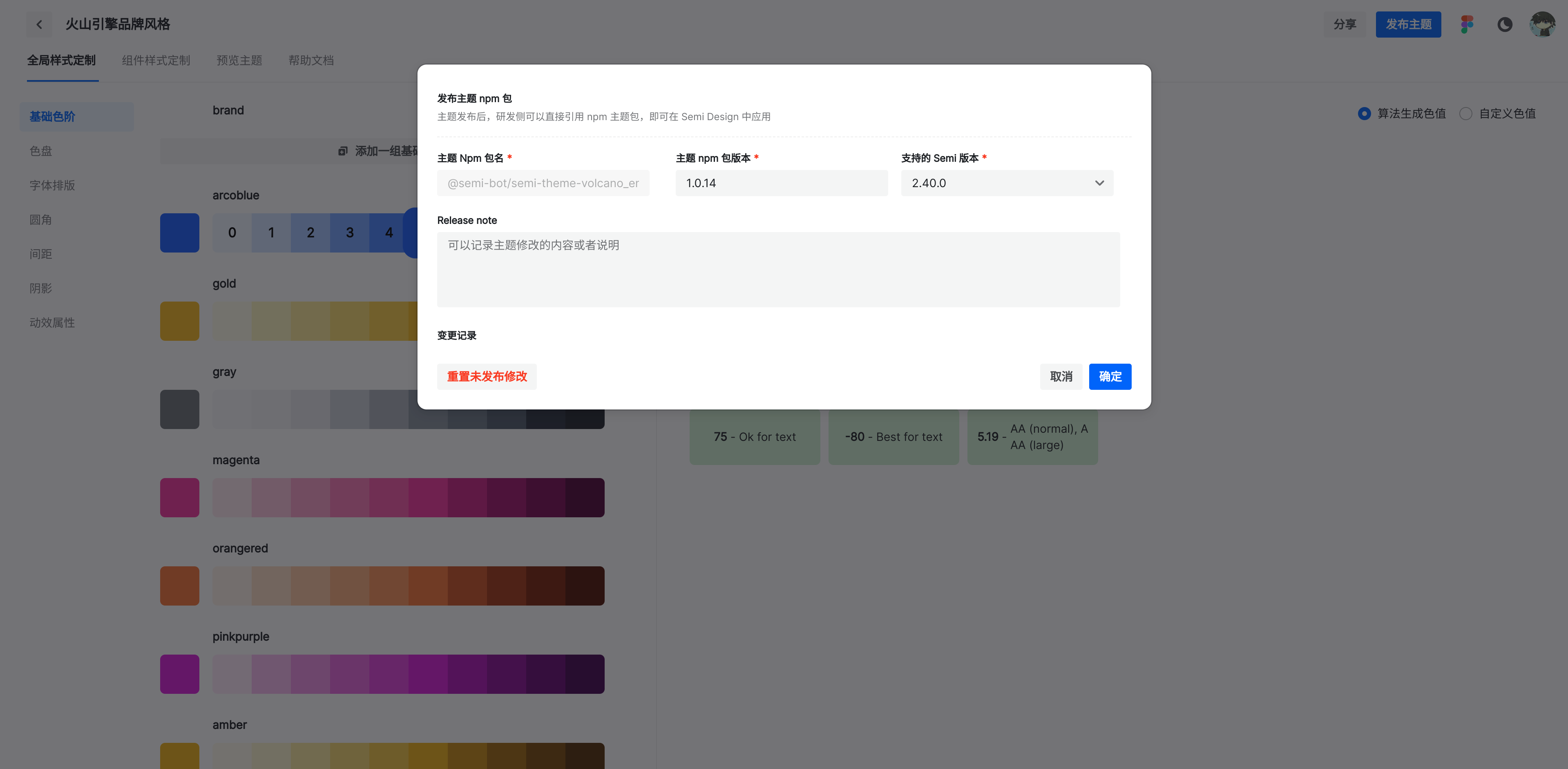
发布主题
当我们完成了所有 Token 样式配置后,就可以通过 Semi DSM 将配置的主题进行发布了。 主题将会被发布至 npm 上,发布后,前端项目可下载接入并应用,Figma Plugin 可以进行下发同步配置。
在发布之前,我们需要填写以下信息
- 主题包名
- 在 npm 上发布的具体包名,默认均以
@semi-bot/semi-theme前缀开头,你可以定制后面的名称(不允许与已有主题重复)
- 在 npm 上发布的具体包名,默认均以
- 主题 npm 版本号
- 前端 npm 包的版本号,一般为
x.y.z(均为数字)格式,建议遵循 Semver 规范 - 若你是设计角色,对 Web 前端的 npm 包规范不了解,此处可不填,将由系统自动生成。每次发版时,自动递归生成(默认会递增 minor 版本)
- 前端 npm 包的版本号,一般为
- 支持的 Semi 版本号
- 支持该主题包的最低 Semi 版本,默认会基于当前操作时刻 Semi 的最新稳定版本。Semi 组件库仍在频繁迭代,根据实际需求,我们可能会增加或删除某些 Token,因此主题包需要与 Semi 组件版本进行对应。
- Release Note
- 本次发布的变更说明。建议填入你本次修改的主要内容。例如:'修改 primary 色阶;定制了 Select的样式'

完成上述信息填写后,我们可以正式进行发布主题包,发布完成后,就可以直接在项目中一键接入使用了。详细步骤请参考下一章节 使用主题