- 介绍
- 简介
- 精选案例
- 更新日志
- 常见问题
- Web
- AI 定制主题
- 创建主题
- 添加协作者
- 全局 Token
- 组件级 Token
- 发布主题
- 使用主题
- Figma 插件
- 安装插件
- 写入主题
- 在Figma中同步更新
- 切换主题与模式
- 生成文档
- 主题商店
- 预览
- 创建主题副本
- 发现更多优秀主题
定制全局主题
定制颜色
Semi 通过色盘 + 色阶组合的方式来自定义组件整体颜色观感。
色阶: Semi 将每种颜色分为十个色阶,亮色模式下颜色随色阶增加而加深,暗色模式下随色阶降低而降低。
色盘:Semi 将颜色按照不同用途分割成不同色盘,例如主色、第二主色、成功色,背景色 等,每种色盘内部又分为 hover active 等不同状态的颜色。色盘的颜色不是绝对值,而是引用了色阶颜色。因此色盘色必定是某一色阶色。
暗色模式和亮色模式彼此独立,可以通过 DSM 右上角亮暗色按钮切换当前定制的模式
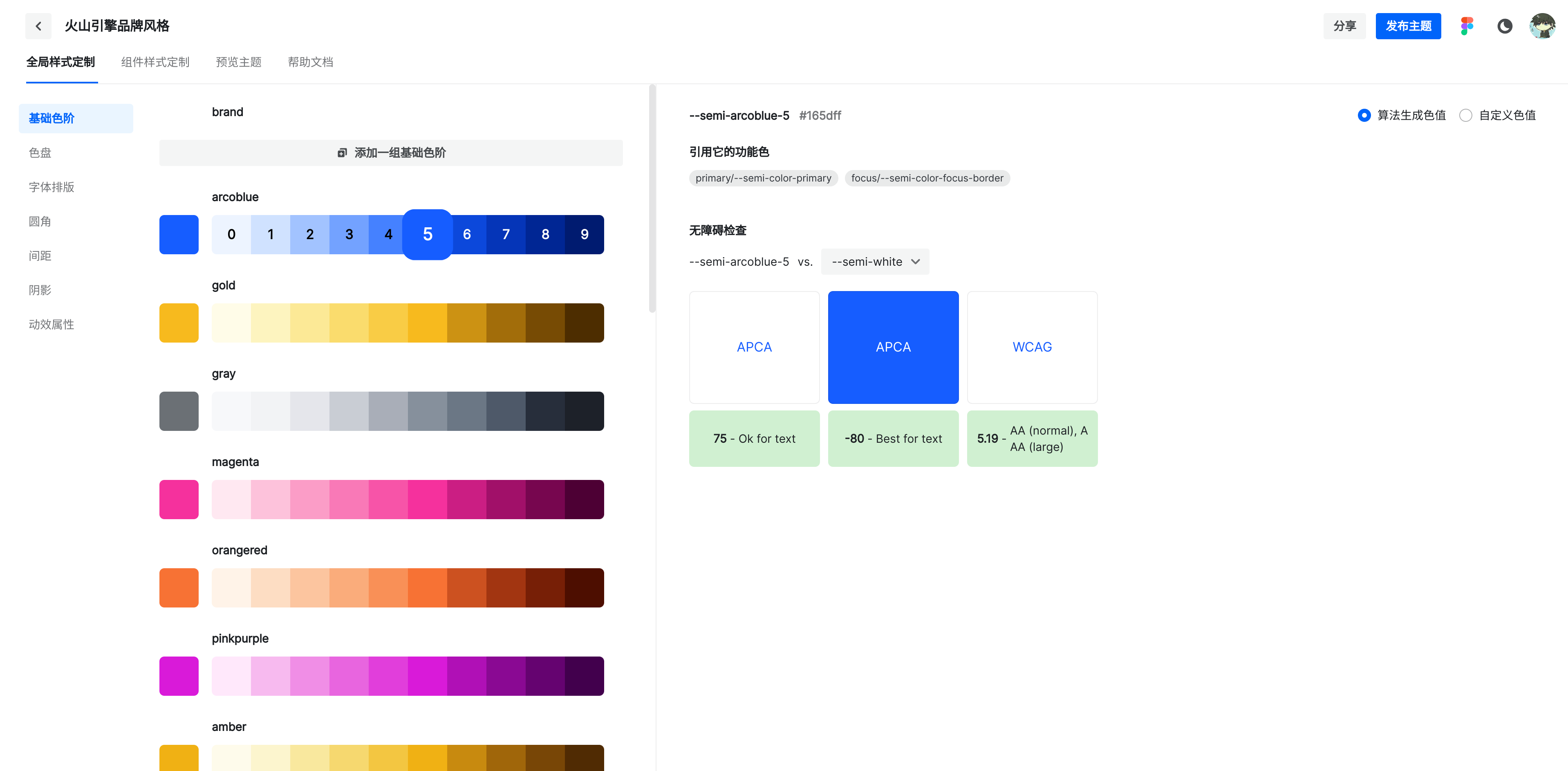
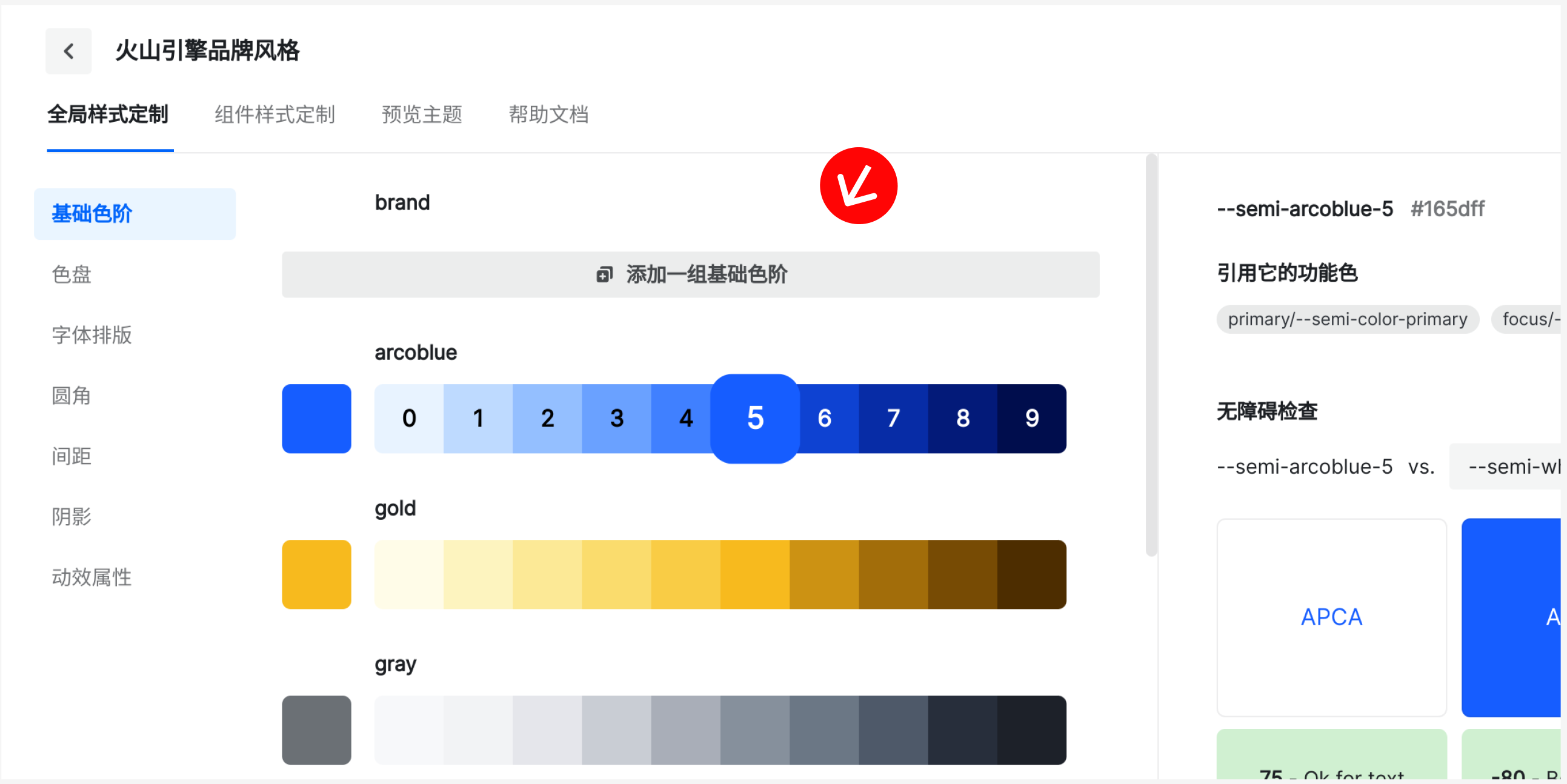
定义色阶
点击左侧导航进入色阶自定义页面。

Semi 预先提供了以下几种默认色阶
| 色值 | 名称 |
|---|---|
#F0B114 | amber |
| #0077FA | blue |
| #0077fa | brand |
| #05A4B6 | cyan |
| #38AA43 | green |
| #6b7075 | grey |
| #3F51B5 | indigo |
| #0095ee | light-blue |
| #7bb63c | light-green |
| #9bd100 | lime |
| #fc8800 | orange |
| #E91E63 | pink |
| #9C27B0 | purple |
| #F93920 | red |
| #00a696 | teal |
| #6A3AC7 | violet |
| #fac800 | yellow |
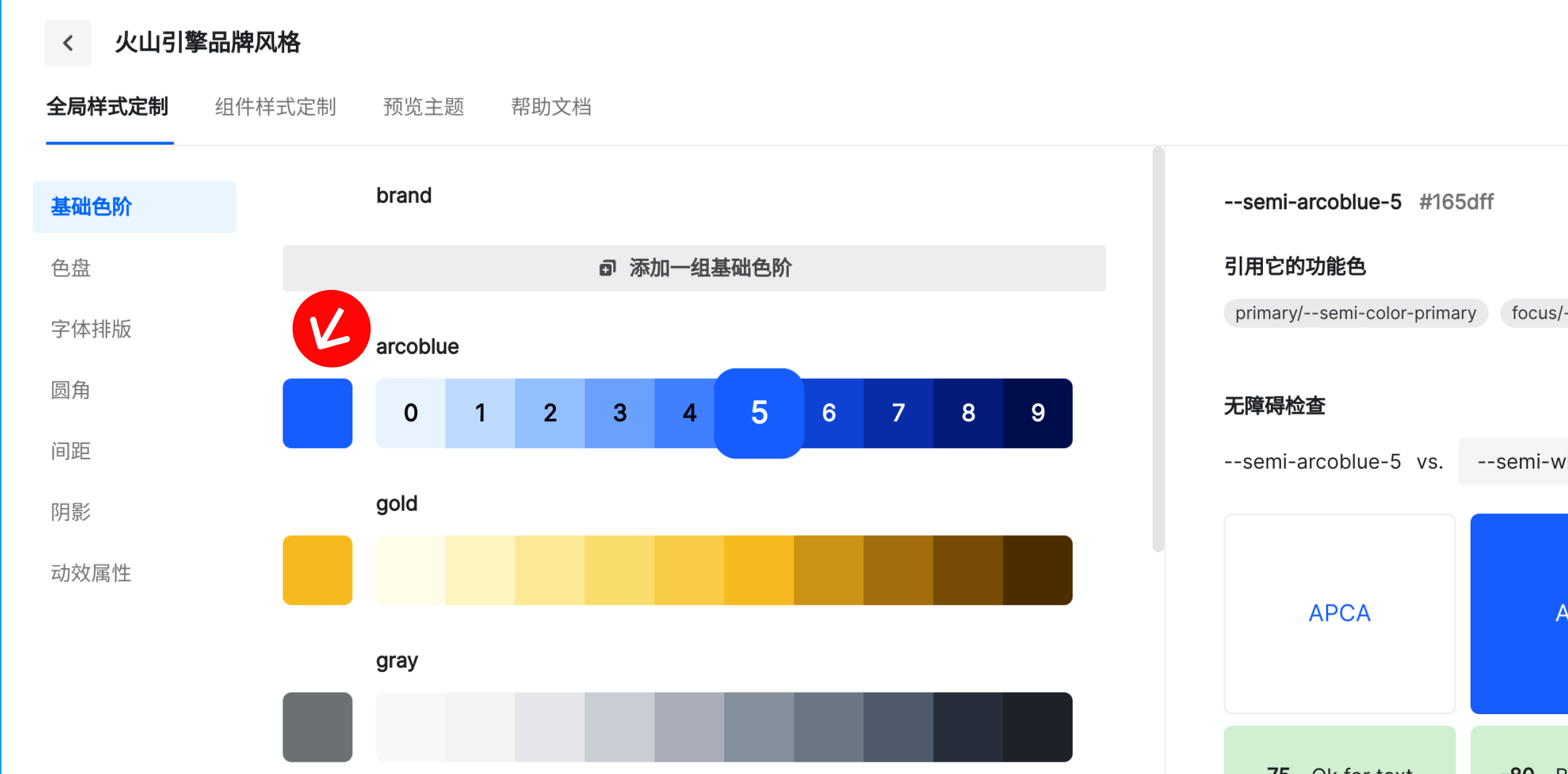
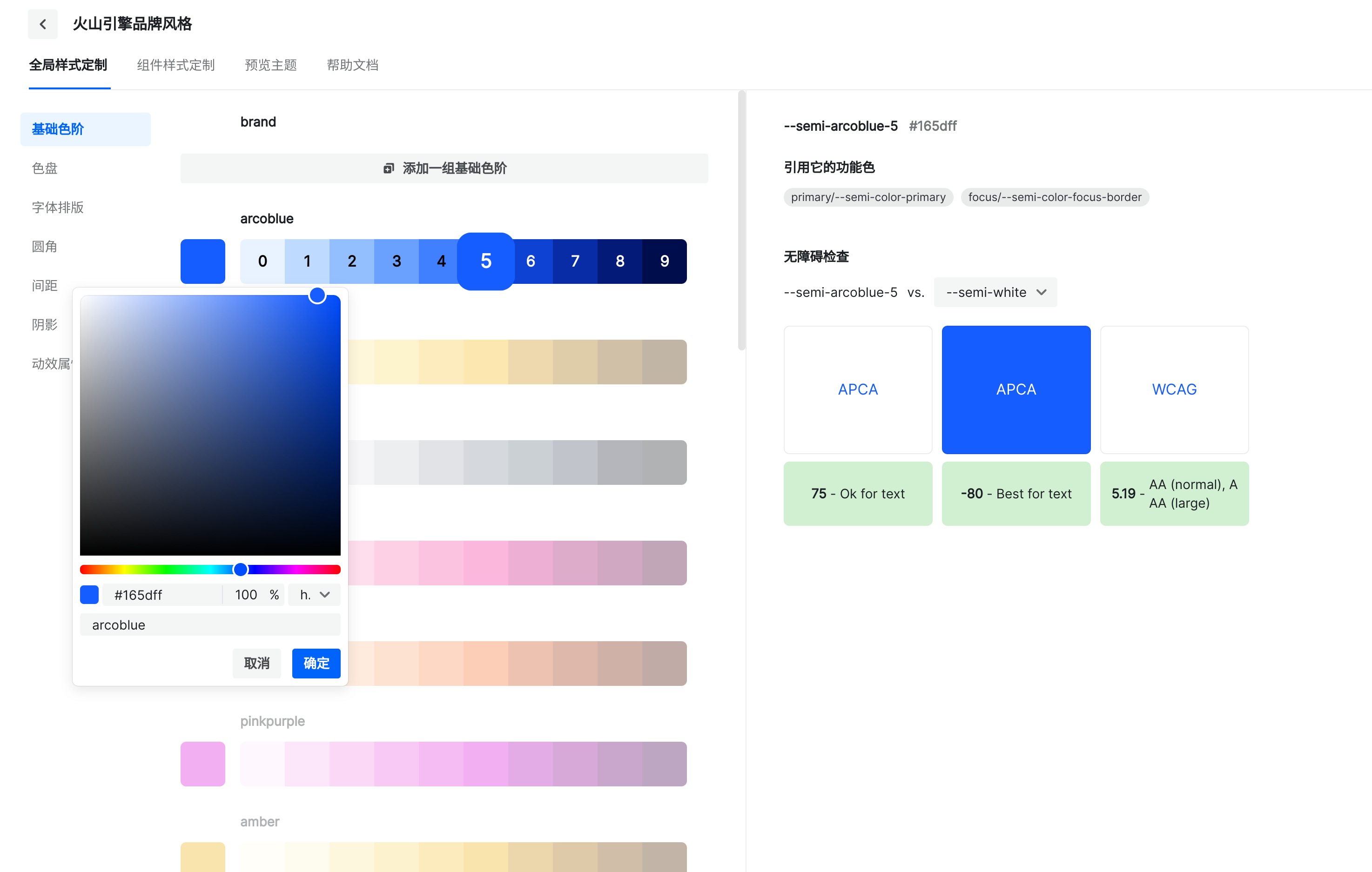
编辑已有色阶
点击色阶前的色块编辑当前色阶

在弹出窗口输入颜色,DSM 会自动按照算法生成对应十个色阶,如果对某一色阶不满意,可以点击右侧按钮从推荐模式切换为自定义模式,即可自由更改,点击确定保存。

新增色阶
如果需要新增色阶,点击 基础色阶 右侧新增按钮,按照和修改色阶相同的方式自定义色阶,自定义完毕后点击 确定 保存

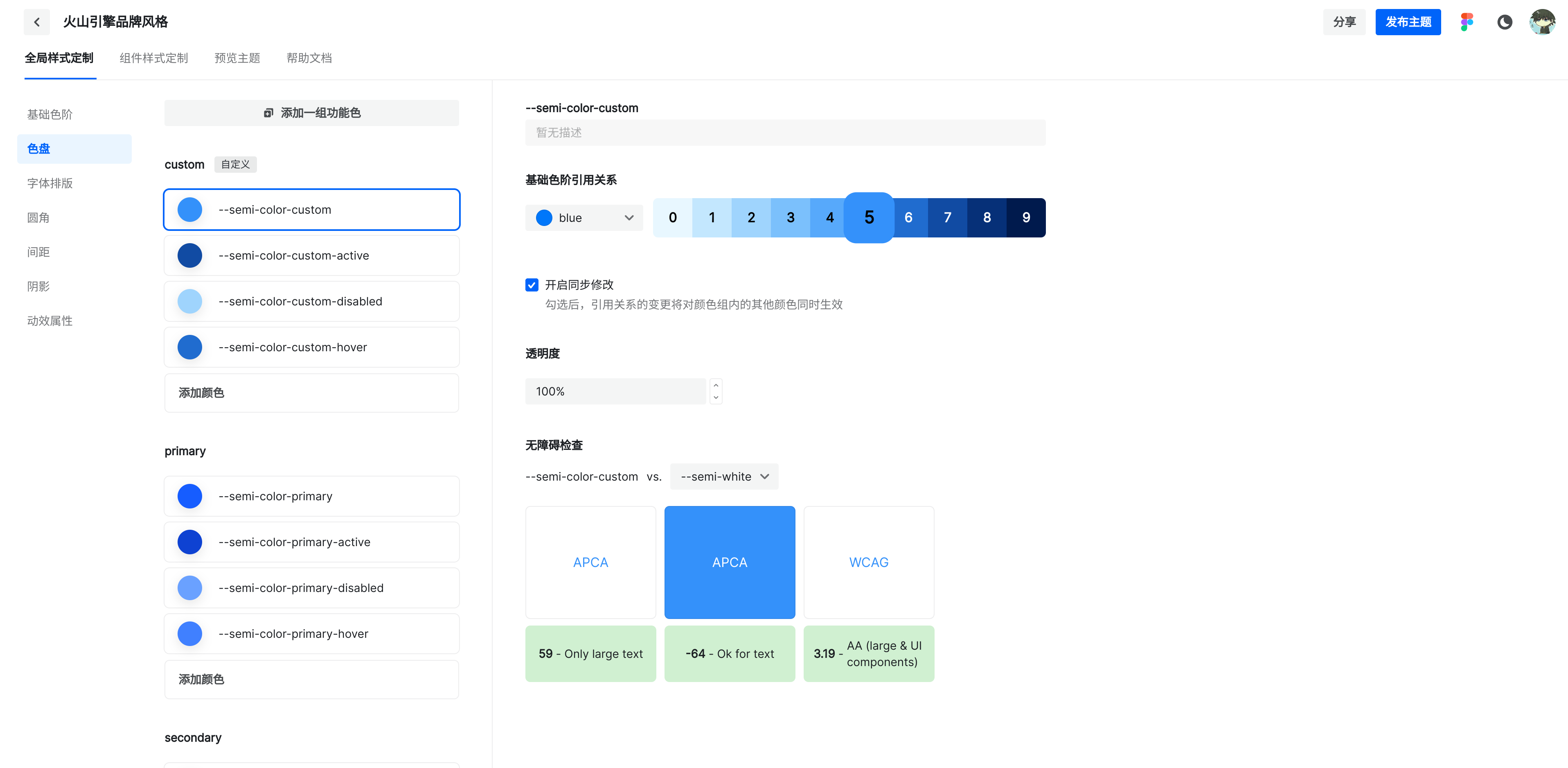
定义色盘
组件中使用的颜色从功能维度被分成不同组,在颜色组内部,dsm 可根据主颜色自动生成变体颜色。通过修改颜色组内部的主色和变体颜色,可以批量修改整个组件库的颜色视觉效果。
修改色盘
点击想要修改的色盘

修改颜色
在右侧选择色阶,如果没有想要的颜色,需要到色阶页面新增色阶。 如果选中 跟随基础 Token,修改主色时,变体 Token 会被自动选择为合适的色阶。
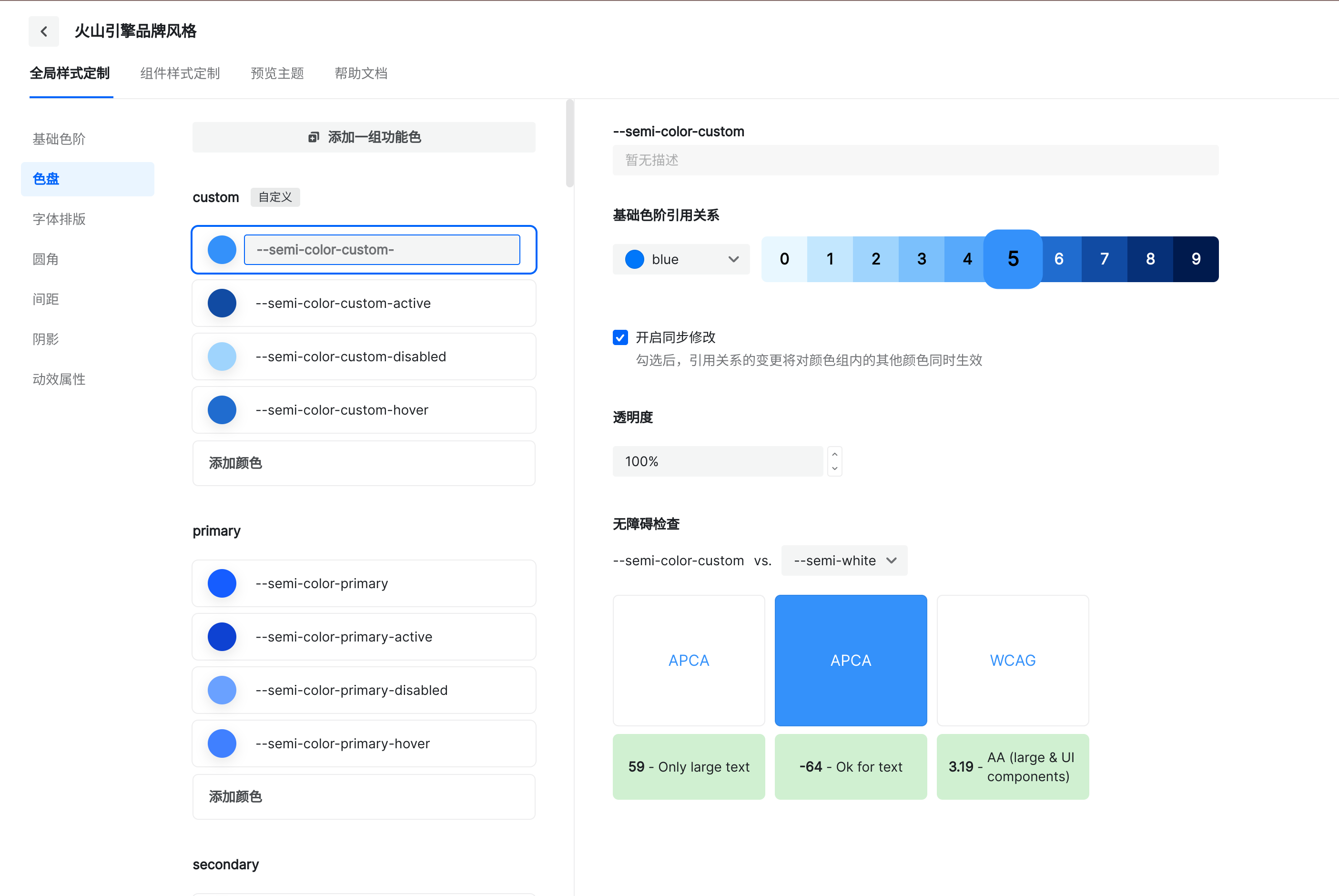
修改 Token 名称
点击 Token 名称即可修改。
只有新增的色盘组才可修改色阶,Semi 默认色盘组只能修改颜色,不能修改名称。
新增色盘
点击添加一组功能色按钮来新增色盘。
添加色盘和修改色盘操作方法相同。

定义其他
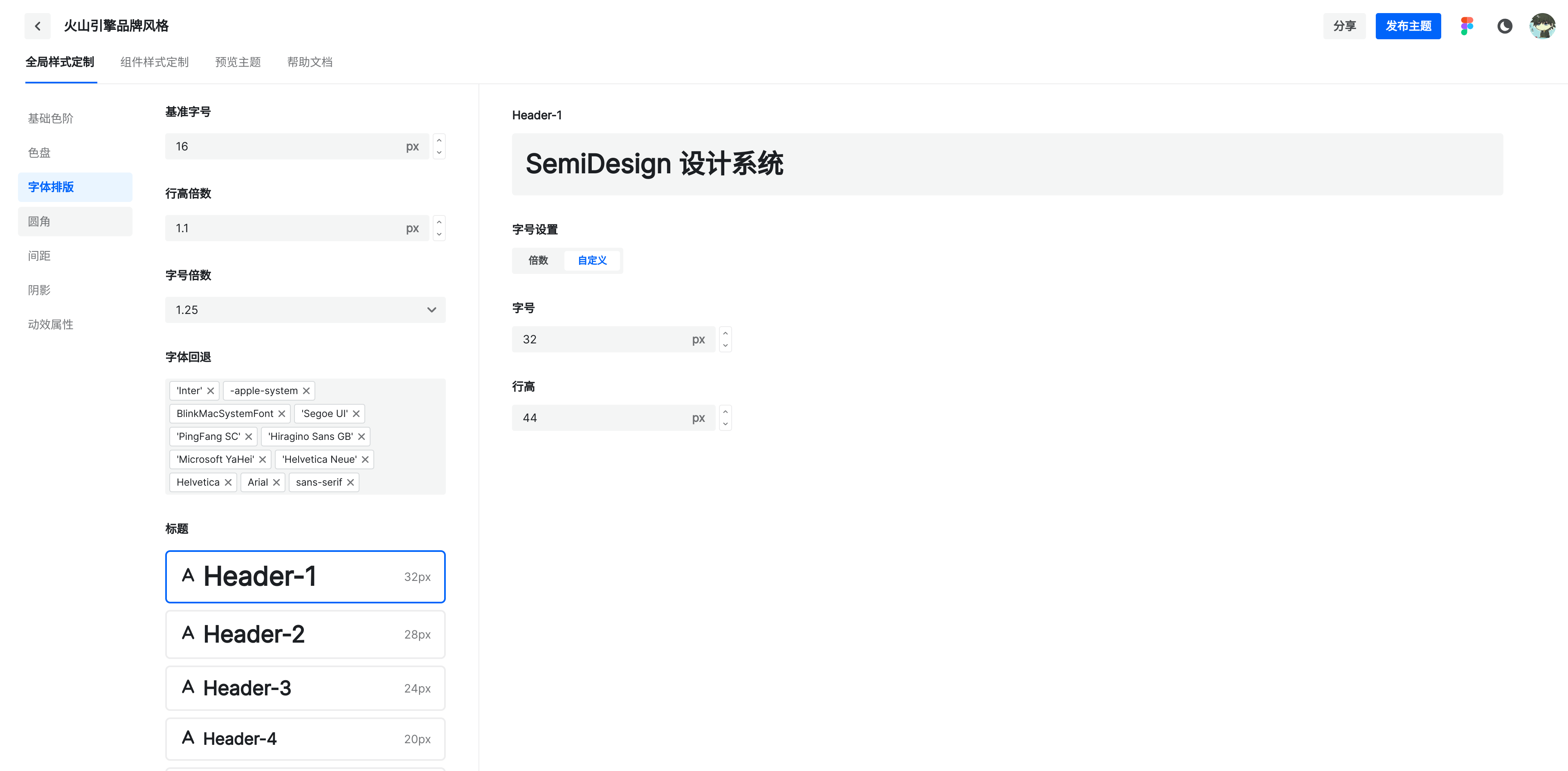
定义字体和排版
点击左侧字体排版进入字体排版自定义界面。
通过自定义字体和排版,控制所有组件字体渲染效果

定义基础设置
基础设置会影响其余字体大小推荐值的计算逻辑和默认值 。
点击字体基础设置右侧编辑按钮,通过修改弹窗内表单来修改基础设置。字号倍数我们建议保持在 1.15 - 1.333 之间。 1.15-1.333 的范围中字体的层级相对清晰,也有助于组织与副标题部分。这个阶段的字体层级适用于各种桌面站点,包括博客和官网。

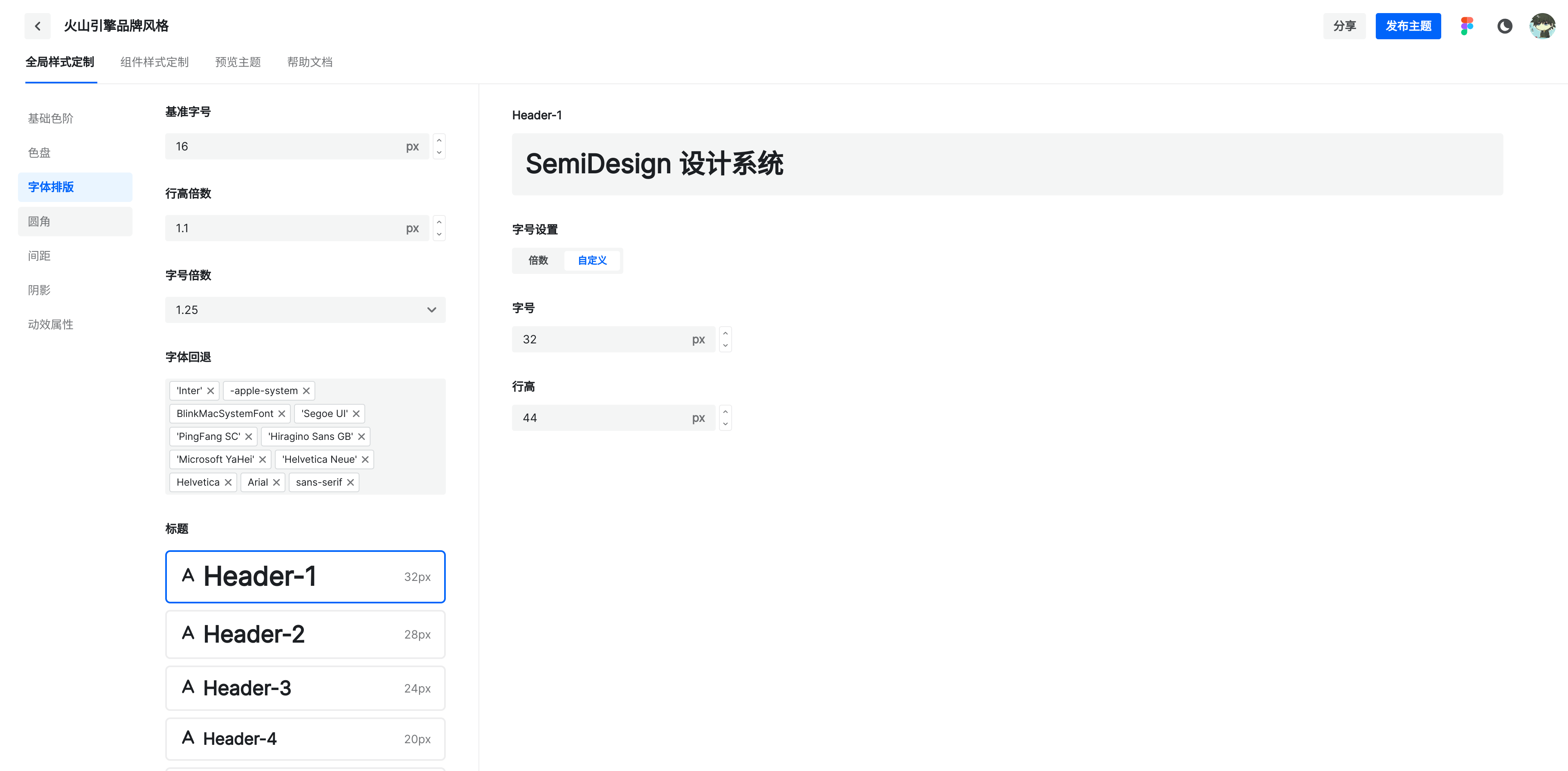
修改 Heading
修改 Heading 大小会影响 Typography 等组件渲染对应 header 字体大小。也会影响部分内部使用 Typography 组件对应字体大小。
在列表中点击需要修改的 Heading 在右侧区域修改响应配置。
字体大小有两种配置方式,倍数和自定义。两种方式只是交互的区别,实际应用主题时并无观感区别。

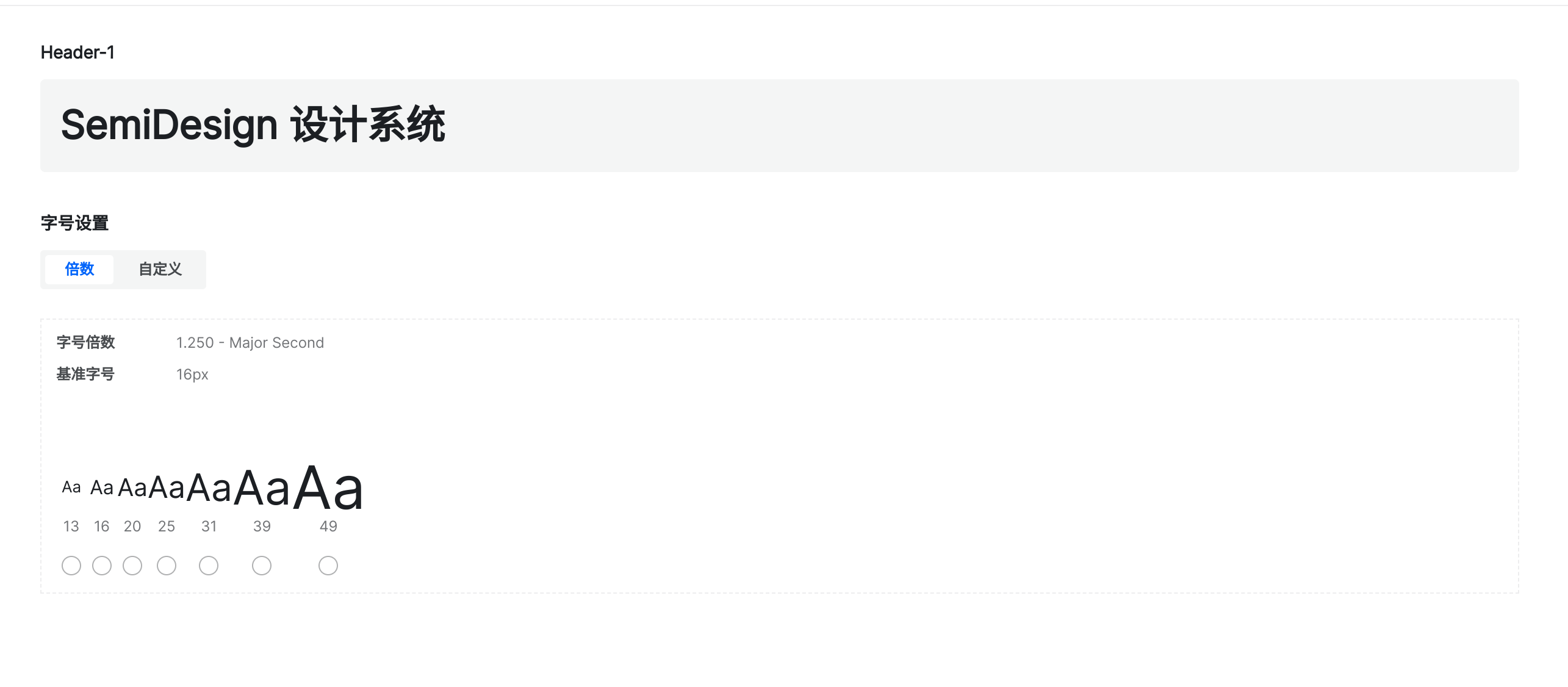
倍数
DSM 自动计算出依次变大的较合适的字体大小阶层,通过选择阶层来修改字体大小。通过设置偏移量来微调大小。
自定义
通过 InputNumber 自定义想要的字体
在自定义和倍数方式中,如果对生成的字体排版不满意,你都可以通过下方的 Collapse 来自定义字体的 行高 字符间距 和字体设置。 注意字体设置中,至少保留一个字体,否则会出现无法发包的问题
修改 Paragraph
你可以通过修改 Paragraph 来影响组件内大部分文字的渲染效果。通常用于大字体和无障碍设计
修改操作和 修改Heading 部分相同
新增 Paragraph
如果默认的 Paragraph 不能满足需求,可以点击 Paragraph 右侧 + 来新增。
在弹窗中输入 变量名,字体大小,如果有需要也可以展开 Collapse 来修改 行高 字符间距 和 字体。注意字体设置中,至少保留一个字体,否则会出现无法发包的问题
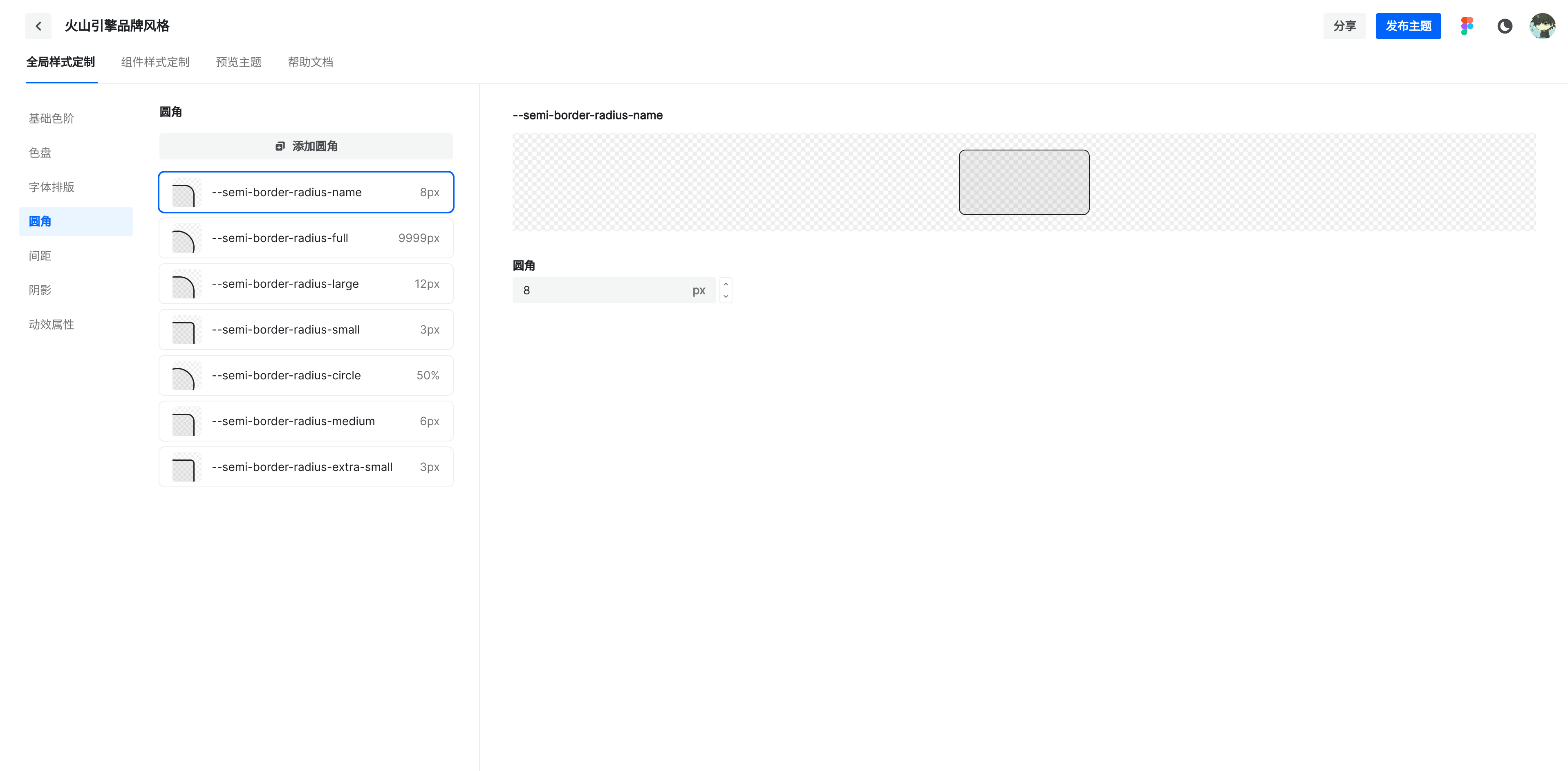
自定义圆角
点击 圆角 开始自定义。圆角的修改会影响大部分组件的观感。

自定义边框
在左侧列表点击想要修改的描边,在右侧修改属性 (颜色 宽度 样式)
自定义圆角
在左侧列表点击先要修改的圆角,在右侧修改圆角大小。
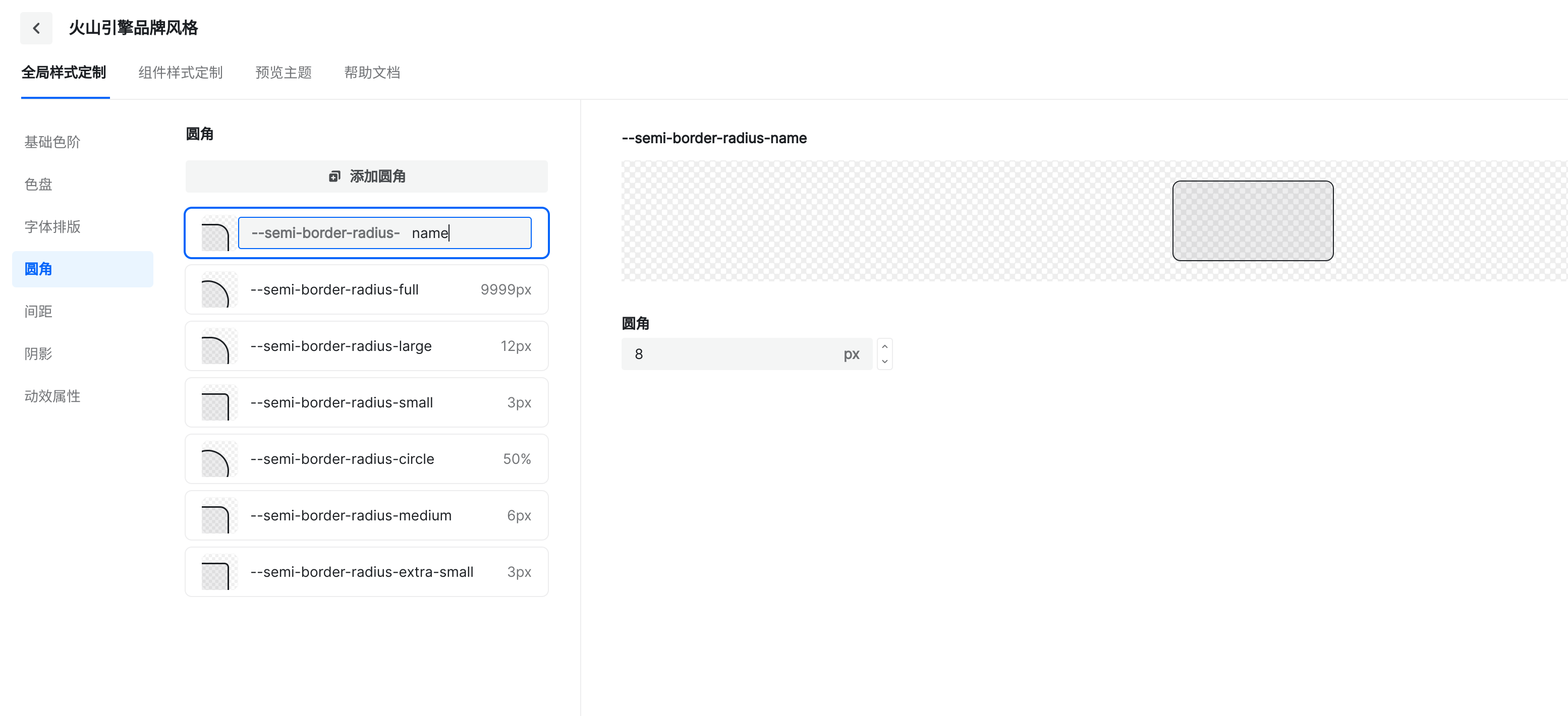
新增圆角
点击圆角右侧按钮新增圆角
在左侧输入圆角 token 名称,右侧设置圆角大小,点击确定保存。

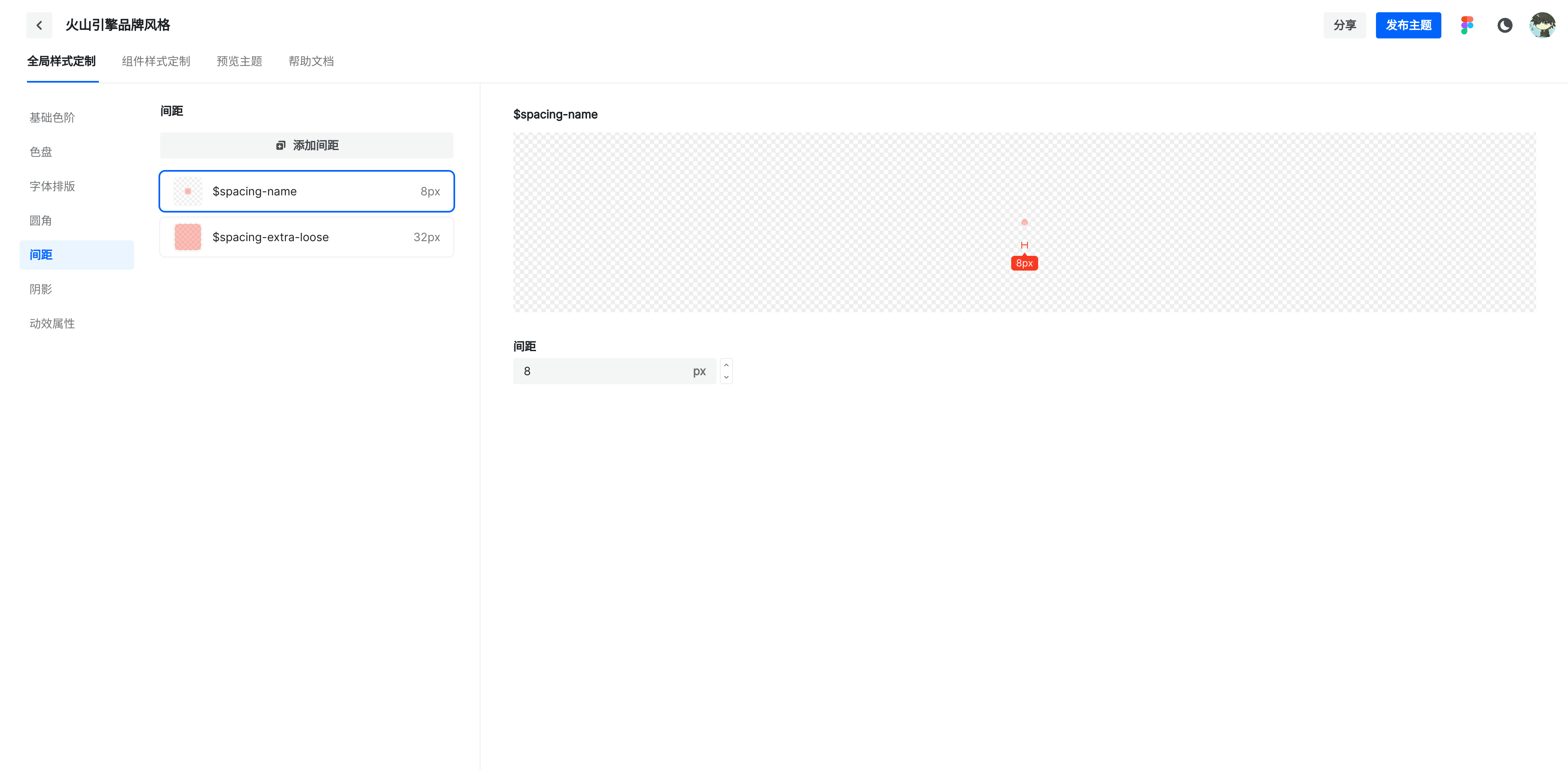
自定义间距
点击 间距 开始自定义。组件内部元素之间的间距会受到影响。

修改间距
在左侧列表点击先要修改的间距,在右侧修改间距大小。
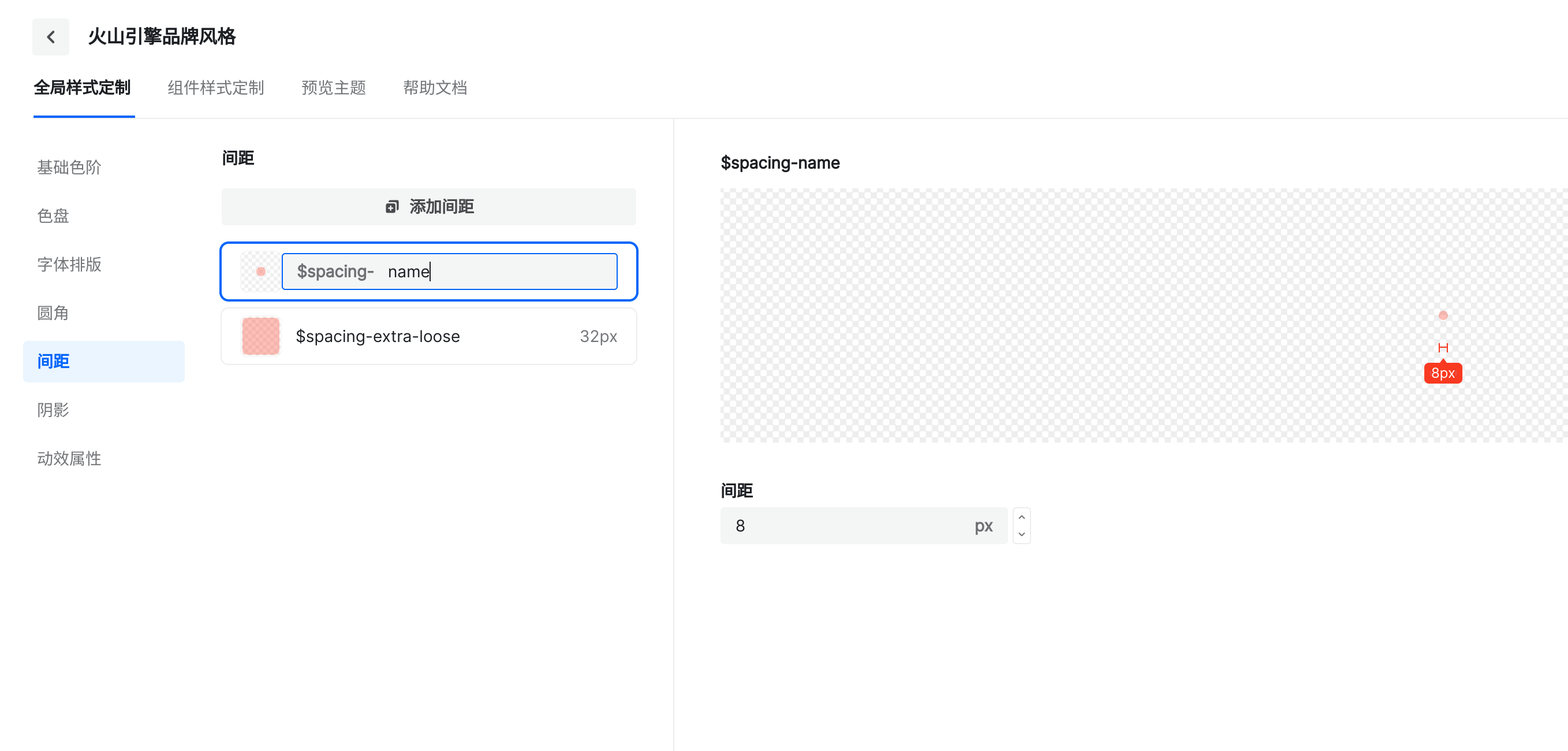
新增间距
点击间距右侧按钮新增间距
在左侧输入间距 token 名称,右侧设置间距大小,点击确定保存。

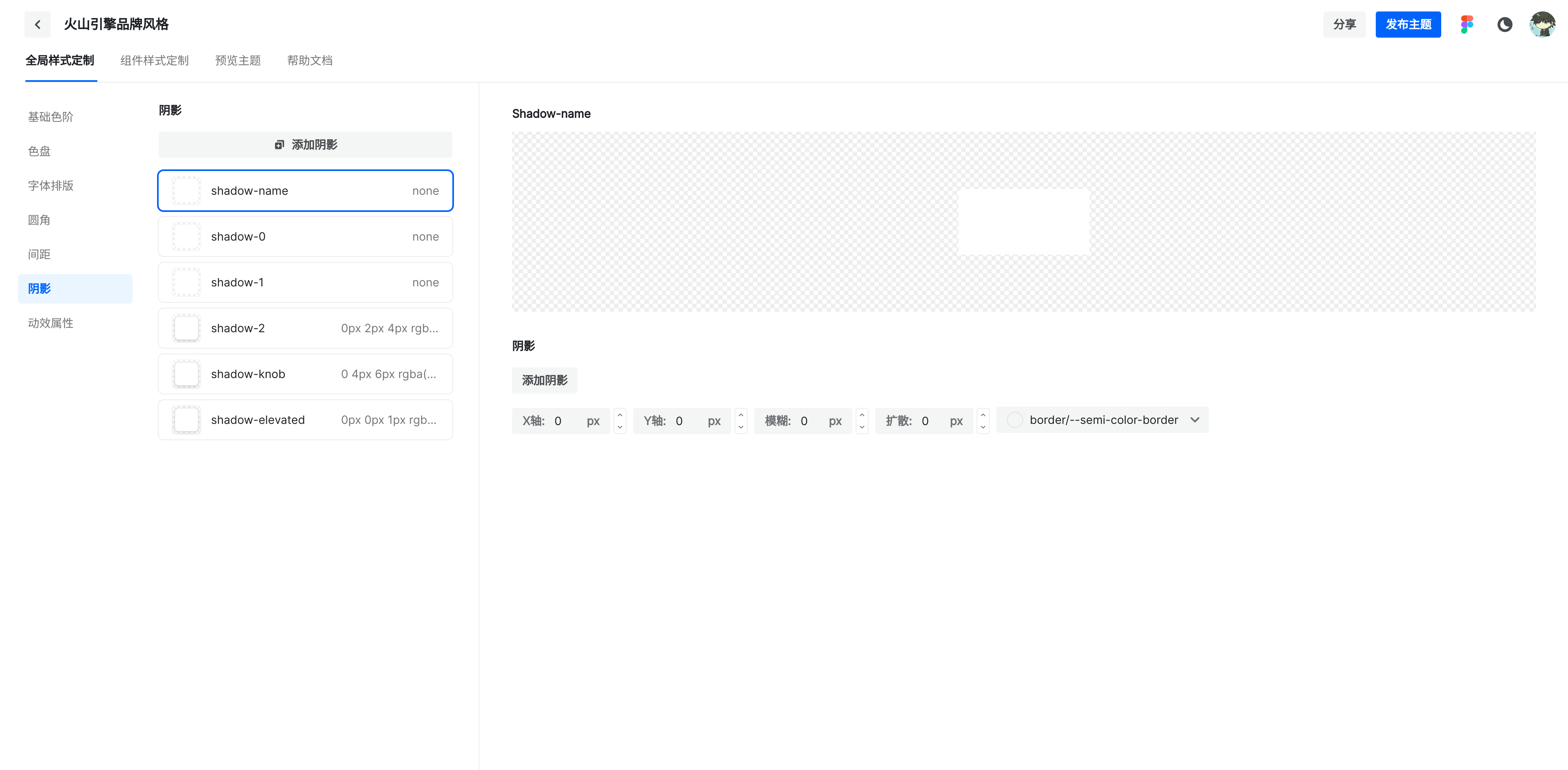
自定义阴影
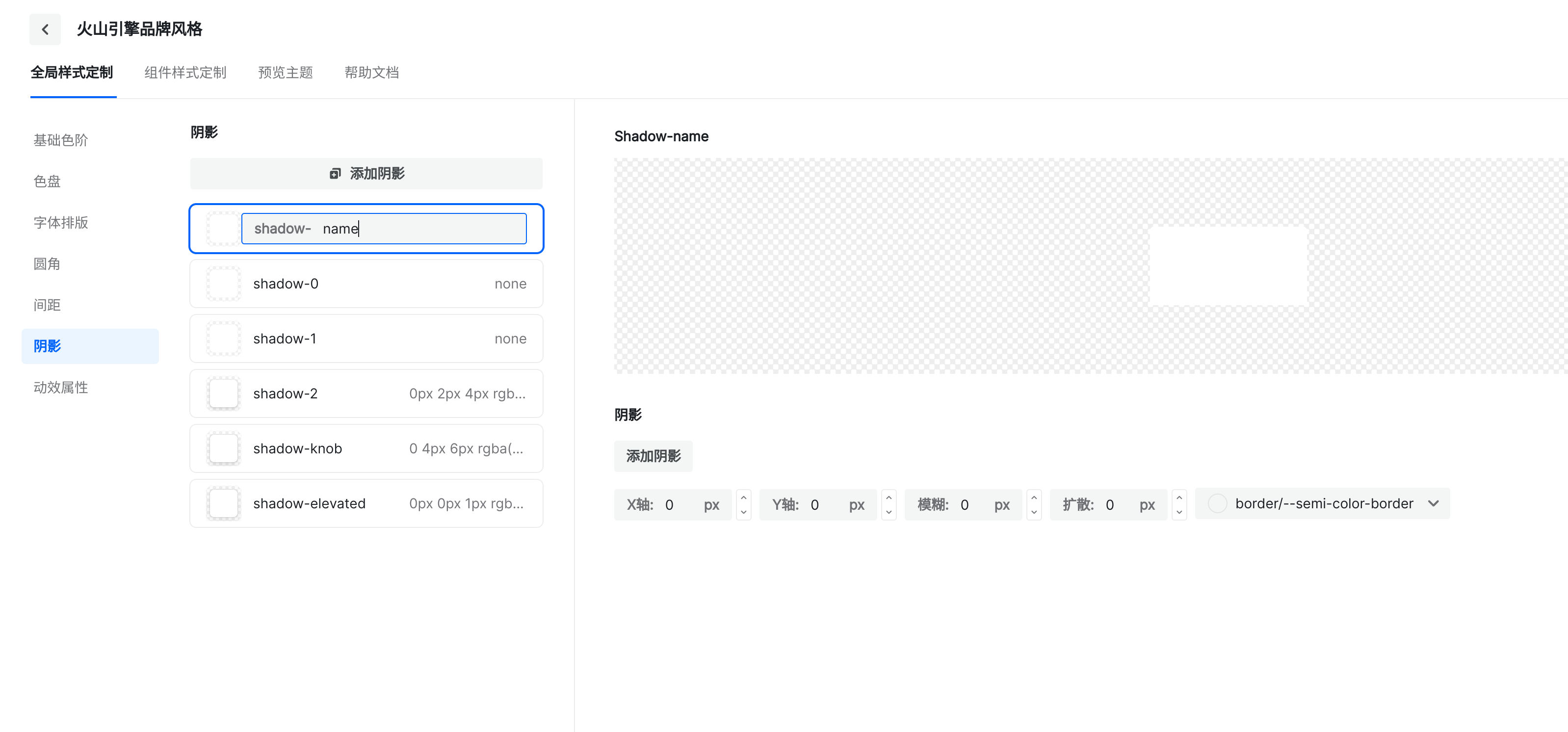
点击 阴影 开始自定义。阴影的修改会影响大部分组件阴影视觉效果。

修改阴影
在左侧列表点击先要修改的阴影,在右侧修改阴影属性(层数,偏移,模糊,发散,颜色)。
如果对默认层数不满意,可以点击 添加阴影层,通过不同层的阴影叠加,实现更复杂的阴影效果。
新增阴影
点击阴影右侧按钮新增阴影。
在左侧输入阴影 token 名称,右侧设置阴影属性(层数,偏移,模糊,发散,颜色),点击确定保存。