- 介绍
- 简介
- 精选案例
- 更新日志
- 常见问题
- Web
- AI 定制主题
- 创建主题
- 添加协作者
- 全局 Token
- 组件级 Token
- 发布主题
- 使用主题
- Figma 插件
- 安装插件
- 写入主题
- 在Figma中同步更新
- 切换主题与模式
- 生成文档
- 主题商店
- 预览
- 创建主题副本
- 发现更多优秀主题
预览
预览主题效果
更新时间: 9/1/2023, 6:00:28 PM
在线上应用预览
对已发布的主题,你可以在任意基于 Semi 2.0 实现的线上应用实时预览效果,全程无需开发介入。
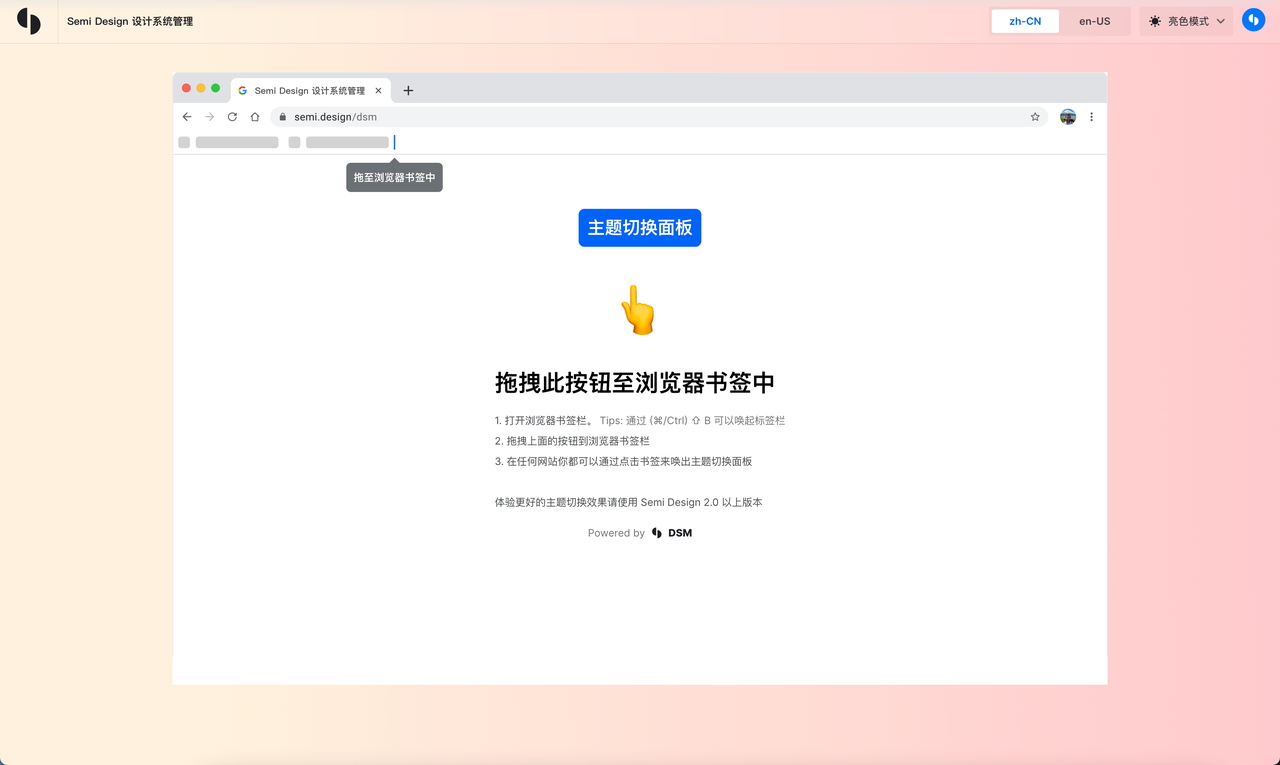
首先打开链接,按下图所示,将主题切换面板按钮拖拽至浏览器书签栏。

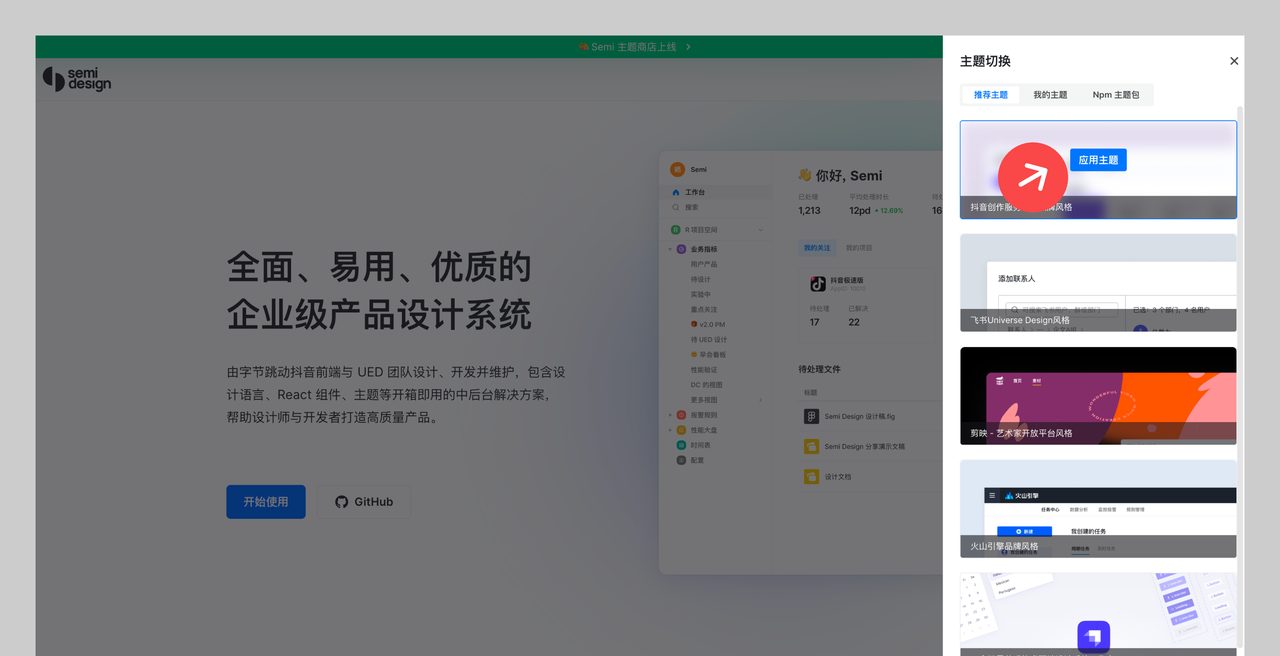
随后访问目标应用,点击刚刚添加到书签栏中的主题切换面板,你将看到全部官方精选主题,以及自己创建/参与协作的主题。 点击应用主题,即可将当前所在应用切换为该主题下的样式。

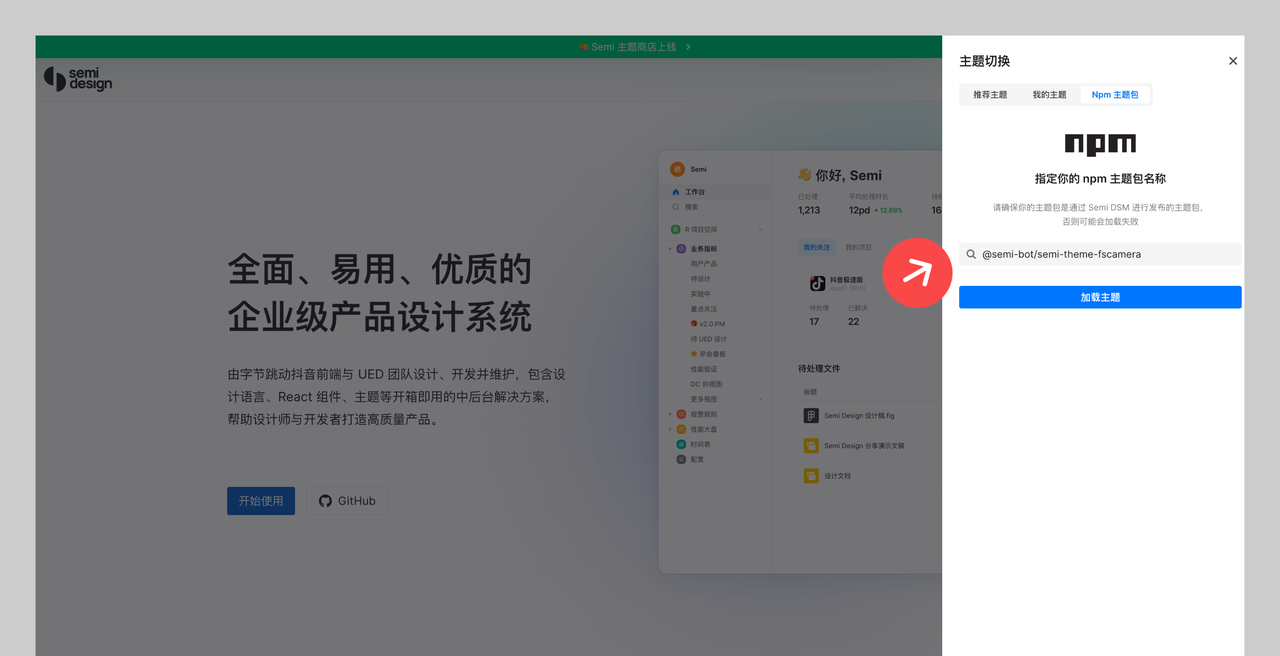
若要预览主题商店中的主题,可切换到 NPM 主题包,输入 npm 包名并点击加载主题即可生效。