注意
不推荐在一套设计稿中同时维护亮色和暗色模式的组件,你需要在不同设计稿中维护亮色和暗色的组件 UiKit
生成 UI kit 需要预先下载 Figma 初始文件和 DSM Figma 插件。
https://bytedance.feishu.cn/docx/doxcnCCyrja1XckOPdHGGWP00Dc
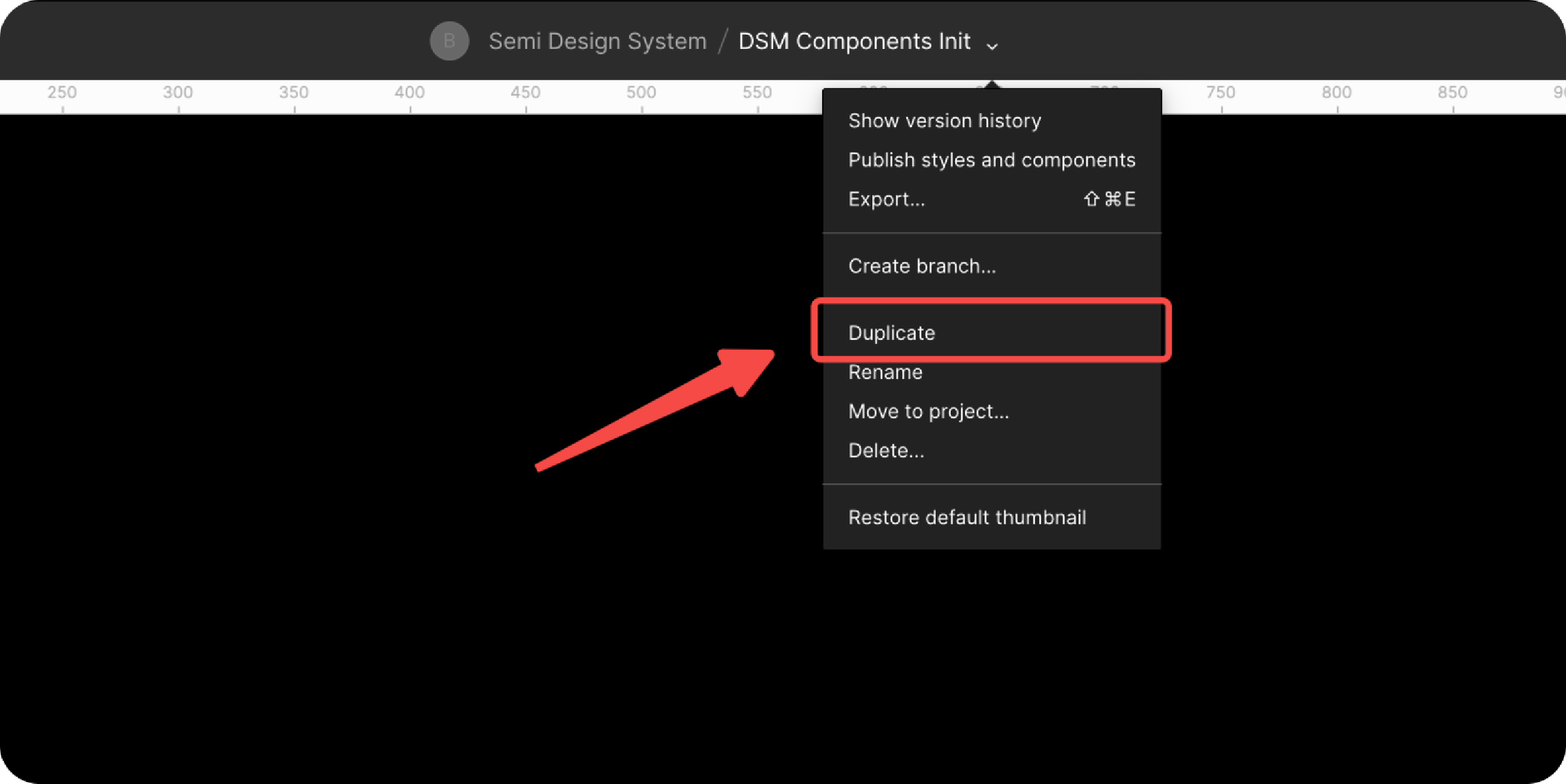
首先需要你将 Figma 初始文件复制到你的项目中 。 Figma 初始文件中包含了基于 Semi Design 的 UIKit。我们将基于这份UIKit 快速的转化为你的 UIKit 。

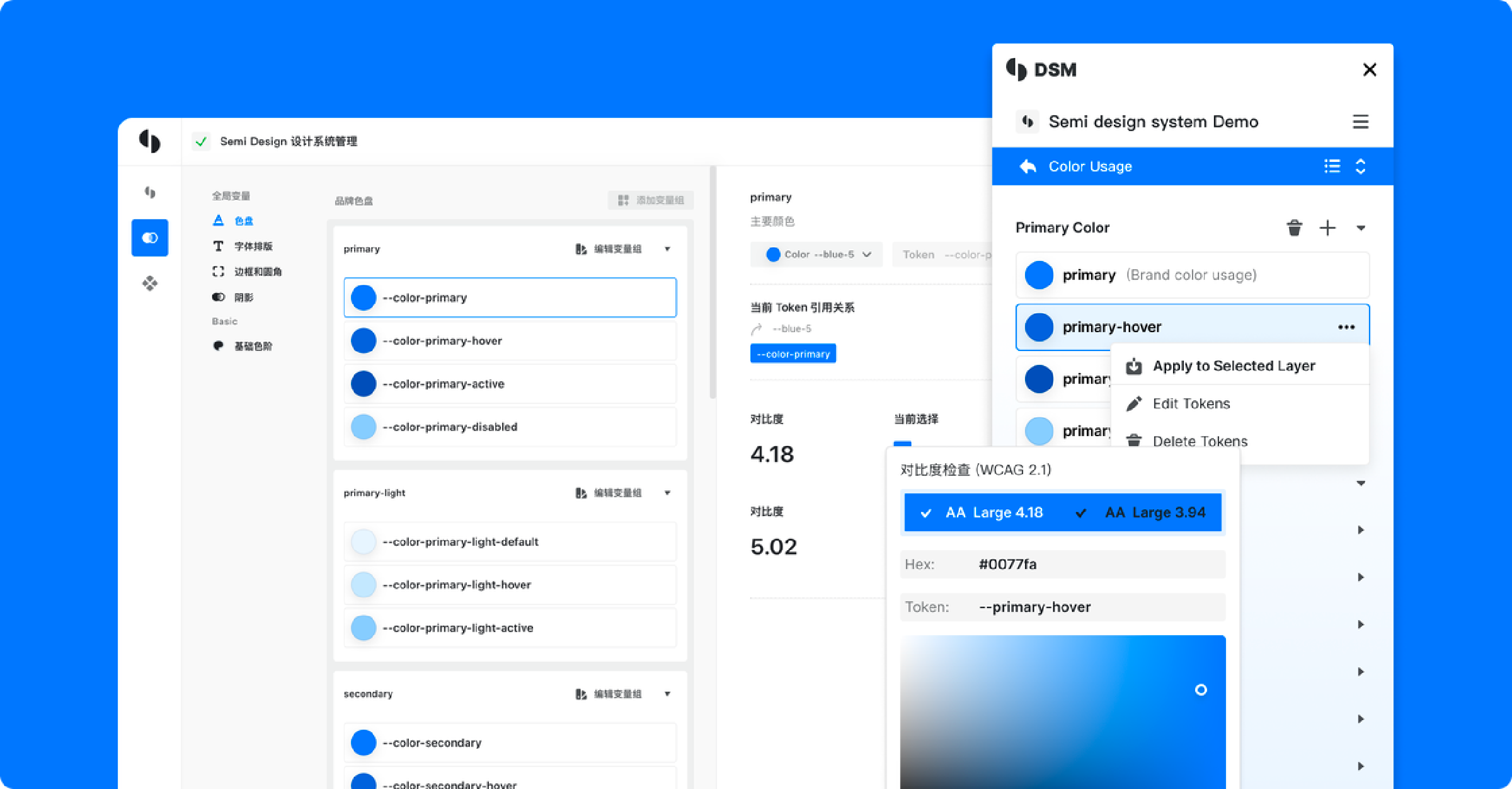
在 DSM 中创建一个项目,并定制你的样式规范。 👉🏻 如何定制请参阅 如何使用 DSM 定义设计规范

当定制好的你主题色等样式后,可以通过DSM Plugin 将样式同步到准备好的 Figma 初始文件中。 你可以通过当前的 Figma 初始文件切换各种风格主题的 UIKit 。
写入主题时会做以下几件事:
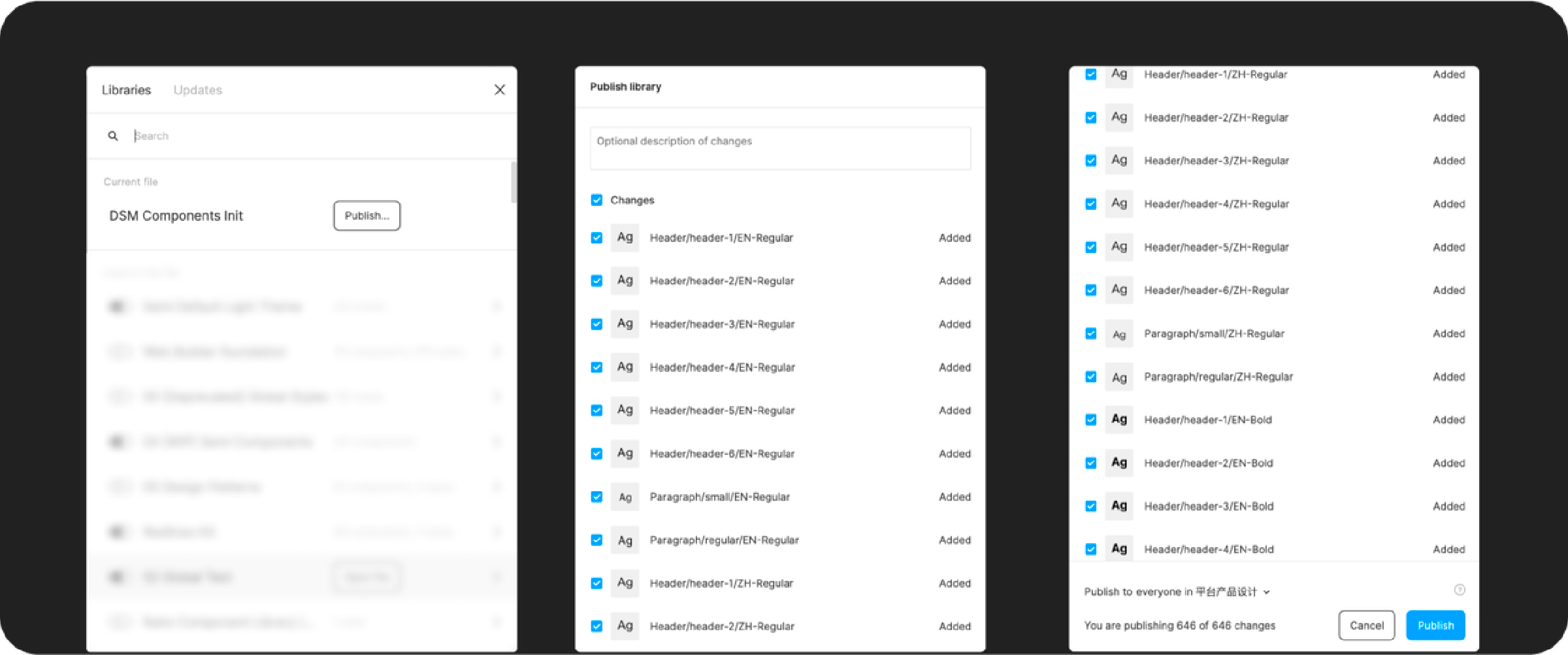
样式同步后就可以将组件进行发布,当然之后在 DSM Web 中的样式修改通过插件也可以及时的同步给你的UIKit。

第一次发布由于设计变量以及组件数量较多,时间相对较长,请耐心等待发布完成。
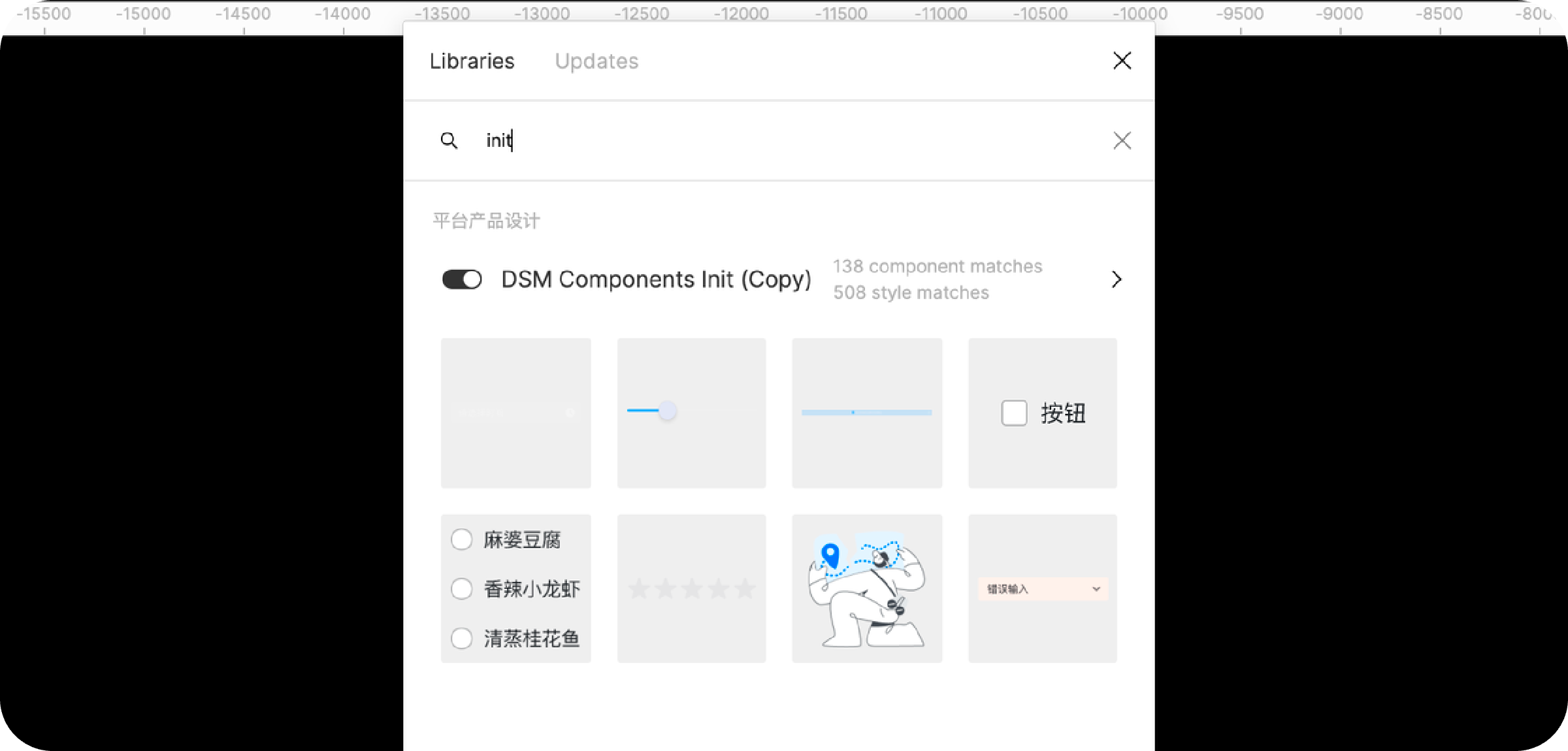
找到你发布的组件库,并进行关联,即可使用你的 UIKit ~