- 介绍
- 简介
- 精选案例
- 更新日志
- 常见问题
- Web
- AI 定制主题
- 创建主题
- 添加协作者
- 全局 Token
- 组件级 Token
- 发布主题
- 使用主题
- Figma 插件
- 安装插件
- 写入主题
- 在Figma中同步更新
- 切换主题与模式
- 生成文档
- 主题商店
- 预览
- 创建主题副本
- 发现更多优秀主题
在Figma中同步更新
介绍使用插件对figma的design token同步管理
更新时间: 2/3/2023, 11:54:54 AM
双向同步
在构建属于你的组件库Figma文件后,可以通过插件同步调整组件库中的token的值到DSM Web编辑器中,保持双向同步。
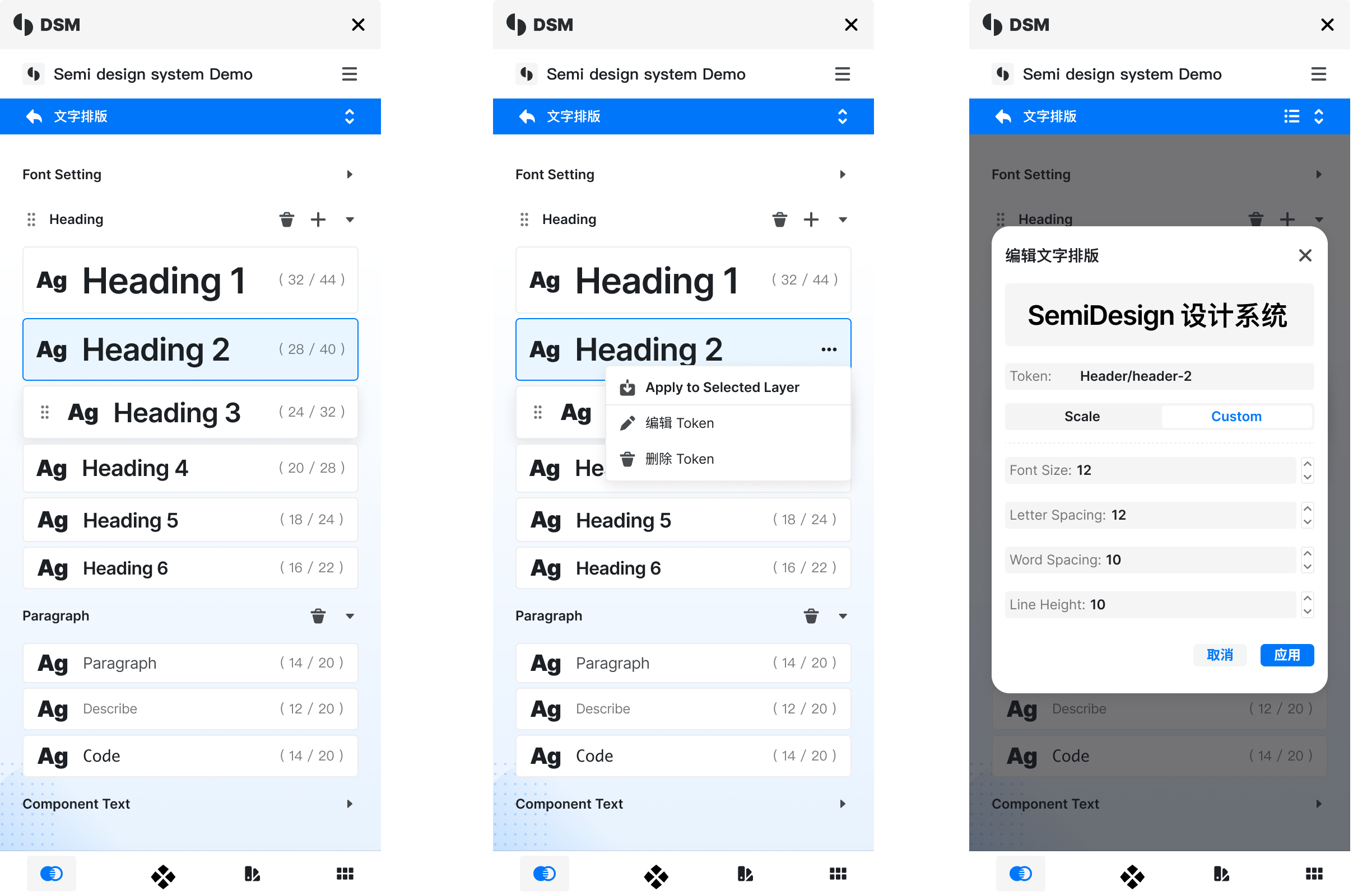
支持的全局 Token
目前支持的全局 token 包含:
- 基础色阶 Palette
- 色盘 Color Usage
- 字体 Typography
- 边框&圆角 Border&Radius
- 阴影 Shadow
- 间距 Spacing

支持的组件级 Token
使用 组件级 Token 刷新设计稿功能 需要升级插件到新版本,新版本插件已经合并了 Semi 设计转代码插件,见 安装指引
目前支持的 token 包含:
- 颜色 Color
- 背景色 Background Color
- 边框 Border
- 圆角 Radius
- 外边距 内边距 Margin Padding
- 宽度 高度 Width Height
- 间距 Gap
组件级 Token 支持的组件
| 组件名 | 组件类型 | 备注 |
|---|---|---|
| Avatar | 基础组件 | 含 AvatarGroup |
| Button | 基础组件 | 含 ButtonGroup |
| Badge | 基础组件 | |
| Tag | 基础组件 | |
| Checkbox | 表单组件 | 含 CheckboxGroup |
| Cascader | 表单组件 | |
| DatePicker | 表单组件 | |
| Form | 表单组件 | 2023.01 支持 |
| Input | 表单组件 | 含 TextArea |
| InputNumber | 表单组件 | |
| TagInput | 表单组件 | |
| Radio | 表单组件 | |
| Rating | 表单组件 | 含 RadioGroup |
| Switch | 表单组件 | |
| Slider | 表单组件 | |
| Select | 表单组件 | |
| TimePicker | 表单组件 | |
| TreeSelect | 表单组件 | |
| Upload | 表单组件 | |
| Transfer | 表单组件 | |
| Empty | 展示组件 | 2023.01 支持 |
| Dropdown | 展示组件 | 2023.01 支持 |
| Breadcrumb | 导航组件 | 2023.01 支持 |
| Pagination | 导航组件 | 2023.01 支持 |
| Tabs | 导航组件 | 2023.01 支持 |
| Banner | 反馈组件 | 2023.01 支持 |
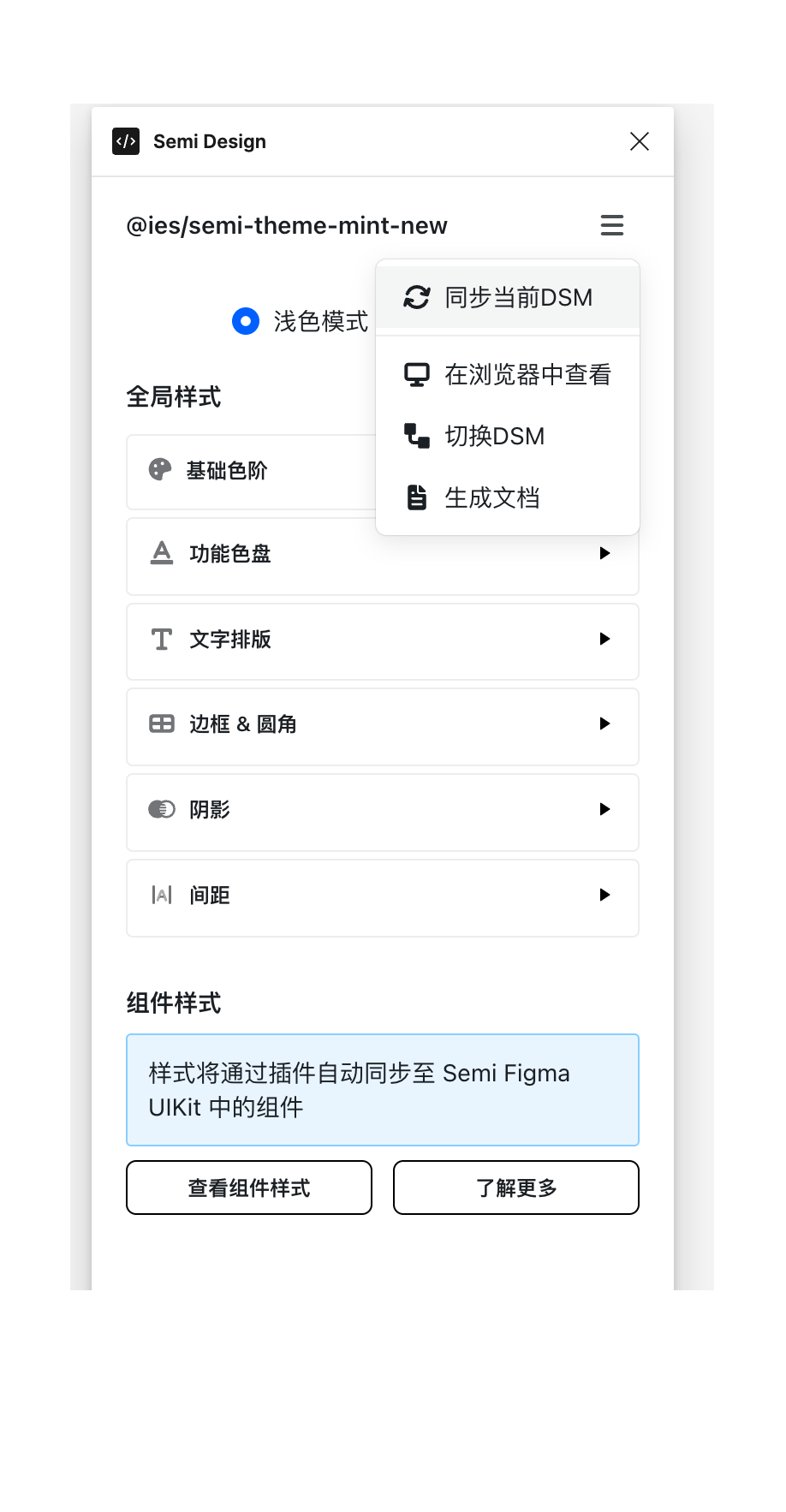
组件级 Token 使用方式
在插件中选中一个主题应用后,会自动注入全局 token 和 组件级 token,无需额外操作
你也可以通过点击右上角菜单中的 "同步当前 DSM" 来手动同步

组件级 Token 同步到设计稿的已知问题
- 对于颜色相关的组件级别 Token,不会同步直接使用 palette 基本色的 token,例如
$color-button_primary-bg-default: rgba(var(--semi-red-0),1),更推荐使用$color-button_primary-bg-default: var(--semi-color-primary)然后在全局token中 配置--semi-color-primary的颜色为rgba(var(--semi-red-0),1),这样可以保证语义化。