- 介绍
- 简介
- 精选案例
- 更新日志
- 常见问题
- Web
- AI 定制主题
- 创建主题
- 添加协作者
- 全局 Token
- 组件级 Token
- 发布主题
- 使用主题
- Figma 插件
- 安装插件
- 写入主题
- 在Figma中同步更新
- 切换主题与模式
- 生成文档
- 主题商店
- 预览
- 创建主题副本
- 发现更多优秀主题
简介
Semi DSM 是 Semi Design 提供的设计系统管理工具(Design System Management),支持全局、组件级别的样式定制,并在 Figma 和前端代码之间保持同步。
更新时间: 8/23/2023, 3:18:56 PM
🤩 使用 DSM,可将 Semi Design 适配为 Any Design

Why DSM
Semi DSM 相比其他 Design System 的主题商店,有什么优点/区别呢?
社区中大部分的 Design System 库的主题商店,定位往往是仅面向研发的,和设计流程割裂。无论是何种使用方式(显式配置 JSON、或者 Sass/Less/CSS in JS Token,或者 npm 主题包),Design Token的配置往往仅能在研发代码端消费,无法与设计平台做同步打通。
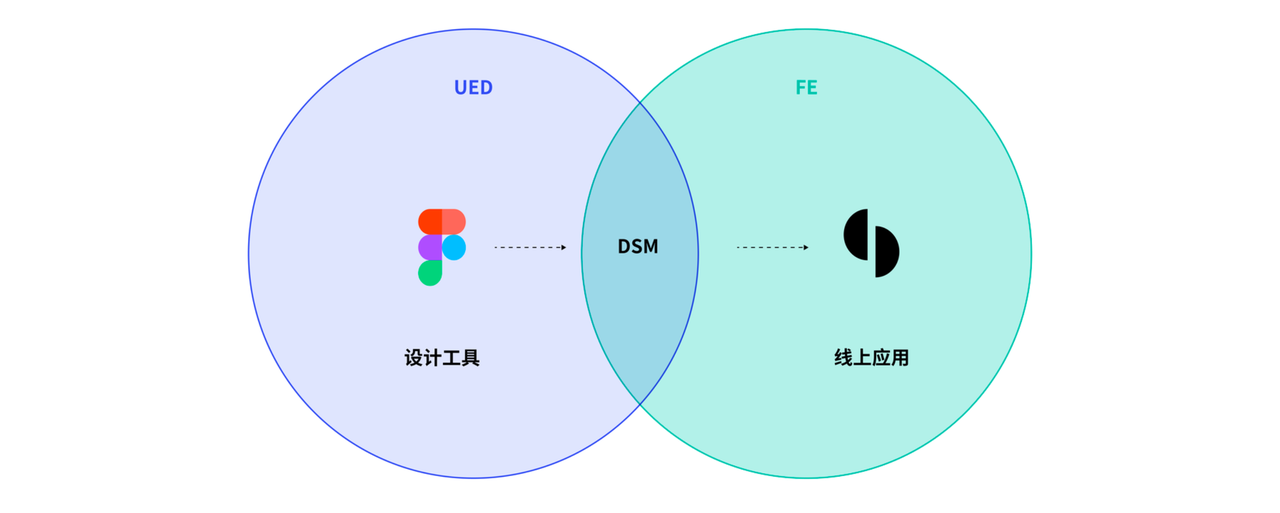
而 Semi Design 一直围绕连接 DesignOps 与 DevOps 进行功能建设,除了基础组件库 Semi UI 外,我们提供的生态工具(DSM 设计系统管理、C2D 代码生成 UI Kit、D2C 设计稿转代码)都是这一核心理念的体现.
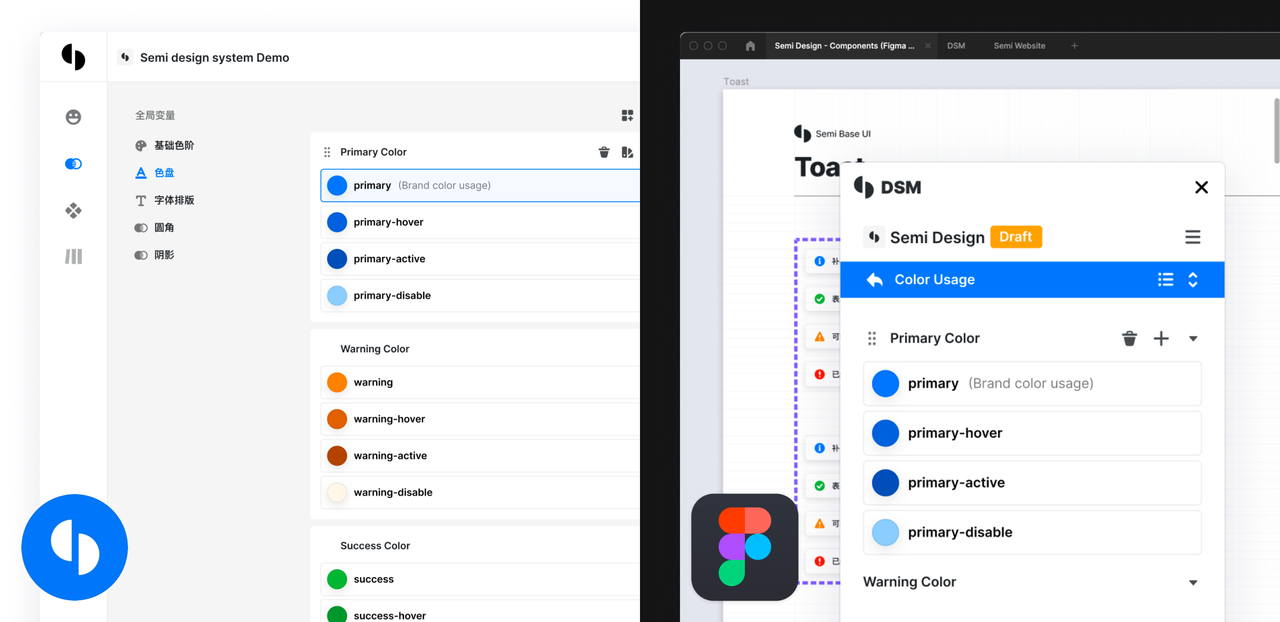
Semi DSM主题商店创建和更新的主题,都可以通过插件在Figma文件中进行双向同步,更好地助力设计师的工作流程。DSM 中配置的 Token,还会在 D2C 设计稿转代码环节消费,贯穿设计系统的核心生命周期。
连接设计师与研发

DSM 的核心优势是:
让设计和研发共同管理、使用同一套样式变量,最大限度减少样式层面的沟通和开发成本
- —— 设计侧可以专注在表现层,并进行更准确的定制
- —— 而研发侧无需关注这部分内容,一行代码即可快速应用由设计师定义的主题
🎨 使用 DSM,设计师可以节省从 0 - 1 建立 Styleguide 的繁琐任务
- 🚀 快速创建主题,基于品牌自定义全局样式
- 📝 使用 Figma 插件,自动生成 Figma Styleguide 文件
- 🔍 在线上可视化编辑色盘、圆角、阴影、描边等样式,并预览效果
- 🧙🏻♂️ 在 Semi 主题的基础上,添加自定义变量
- 🧩 组件级别的深度样式定制,2700+ token 自由定义
- 🔁 在 Figma 实时同步,一键将设计稿切换为深色模式,或不同品牌主题
👩💻 使用 DSM,研发无需手动实现/翻译设计规范
- 🆙 与设计师保持高度协作,主题配置高度收敛,使用 npm 发布 & 管理主题,不再需要通过硬编码 CSS 实现样式覆盖
- 🌐 在任意线上 Semi 应用一键预览主题效果
- ✔️ 一套代码,通过切换主题,轻松适配多个不同宿主风格
你也可以访问 主题商店,查看由 Semi 团队精选和社区用户发布的主题,并快速复用。
适用对象
Semi DSM 适用于各种规模的团队,无论你是需要简化工作流程,提高团队协作,还是增加生产力,我们都有适合你的功能。
初创企业
- 无需从 0 到 1 投入大量研发资源,快速复用开源社区优秀方案, 低成本快速定制具备品牌特色的设计系统。
- 一键支持暗色模式生成,支持根据品牌色快速生成包含 320 个全色阶、兼容深/浅两种模式的色彩系统,并支持动态切换
- 不断进化,DSM + Semi Design 组件由抖音前端架构团队专业维护(已稳定迭代四年+),值得信赖
大型企业
- 深入每一处细节的定制可能,色彩,阴影,边距,圆角,动效,渲染结构。均可深度定制
- 功能强大,经过抖音内部数千项目验证过的 UI lib,轻松应对各类复杂场景
- A11y 无障碍友好,国际化功能完备
- 面向社区建设,完全开源,无使用限制
- 自动化工作流,从 designOps 到 devOps,从设计到研发实现,一切皆可提效
自由设计师
- 低成本快速创建风格各异的设计系统,更少时间,更快交付
- 研发接入友好,无需反复沟通,交付npm包产物,一键完成代码接入