如何使用
模态对话框用于临时地呈现内容,用户可在模态对话框内完成一个简单的独立完整的任务,并且不会丢失上下文。模态对话框需要用户进行交互才能够退出模态模式。使用模态对话框可以帮助:
- 迅速聚焦到主要任务上
- 确保用户查看了内容并且进行了相应的操作
解构
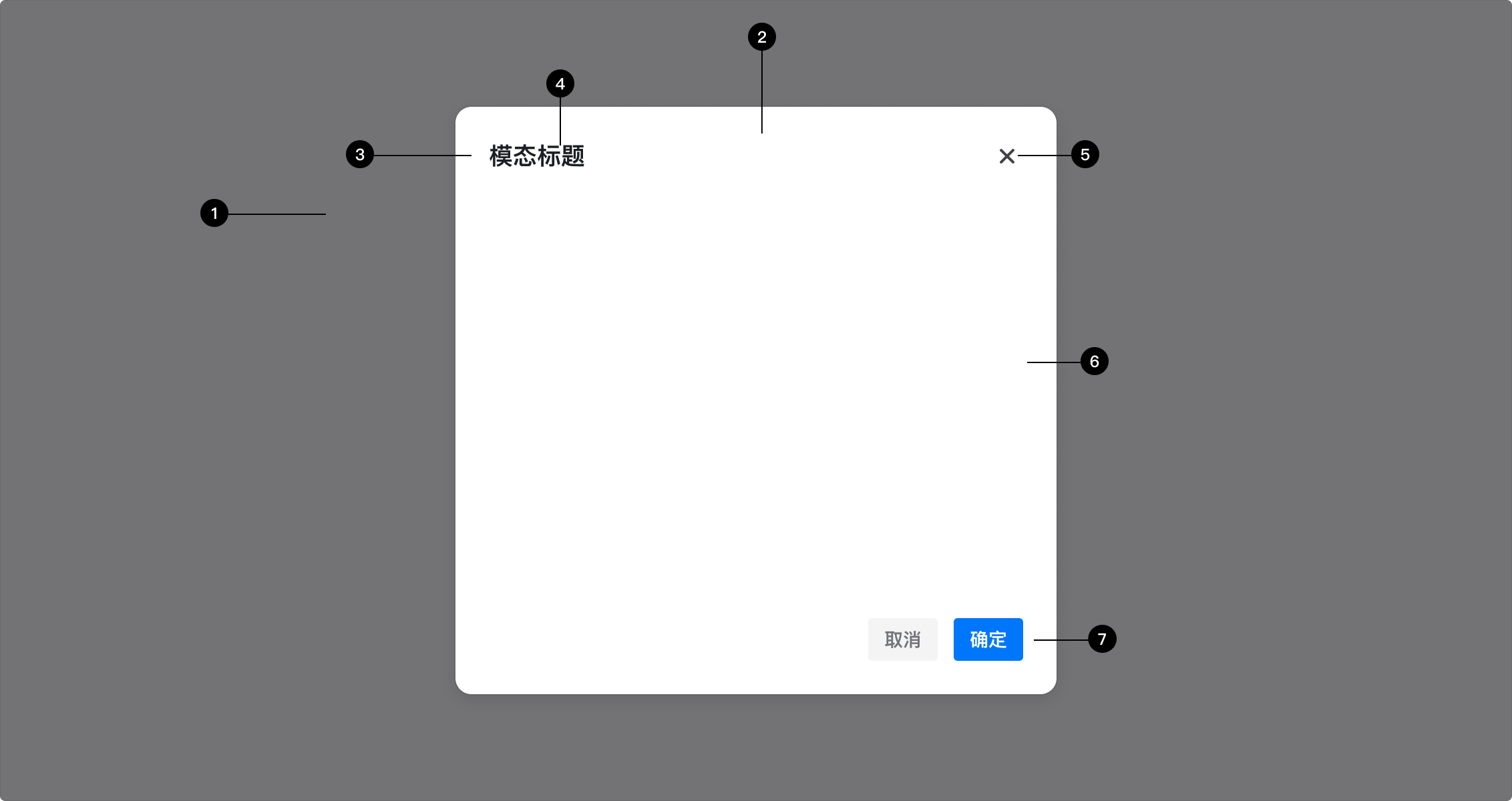
基本结构

- 蒙层 蒙层为一个半透明的图层,用于降低上下文背景的亮度来帮助用户聚焦到对话框上。通常点击蒙层可以关闭对话框。
- 对话框 将需要呈现的内容以及操作展示在对话框内。
- 头部 包含标题:用于明确指示当前对话框所承载的内容或者行为;
- 标题 用于明确指示当前对话框所承载的内容或者行为;
- 关闭按钮 点击该按钮可以用于关闭对话框,回到主页面上。
- 对话框主体 根据主体内容展示的不同,可以使用不同尺寸的对话框。
- 底部 容纳对话框的操作按钮。为保证一致性,操作按钮靠右放置,而且肯定意义的按钮必须放在最右边。
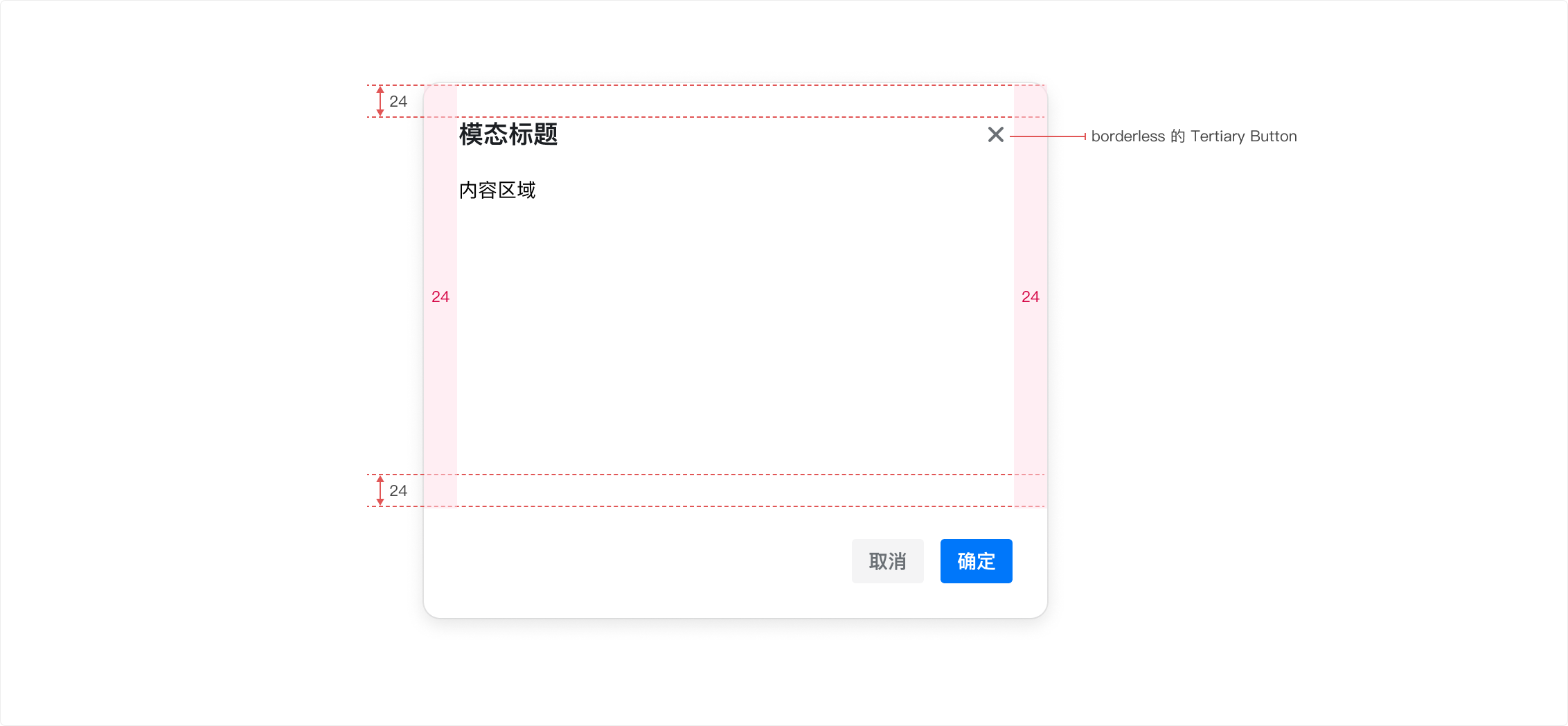
间距

内容区域允许滚动。当高度未达到最大高度时,对话框垂直增长,若达到最大高度时,则激活内容区域的垂直滚动。
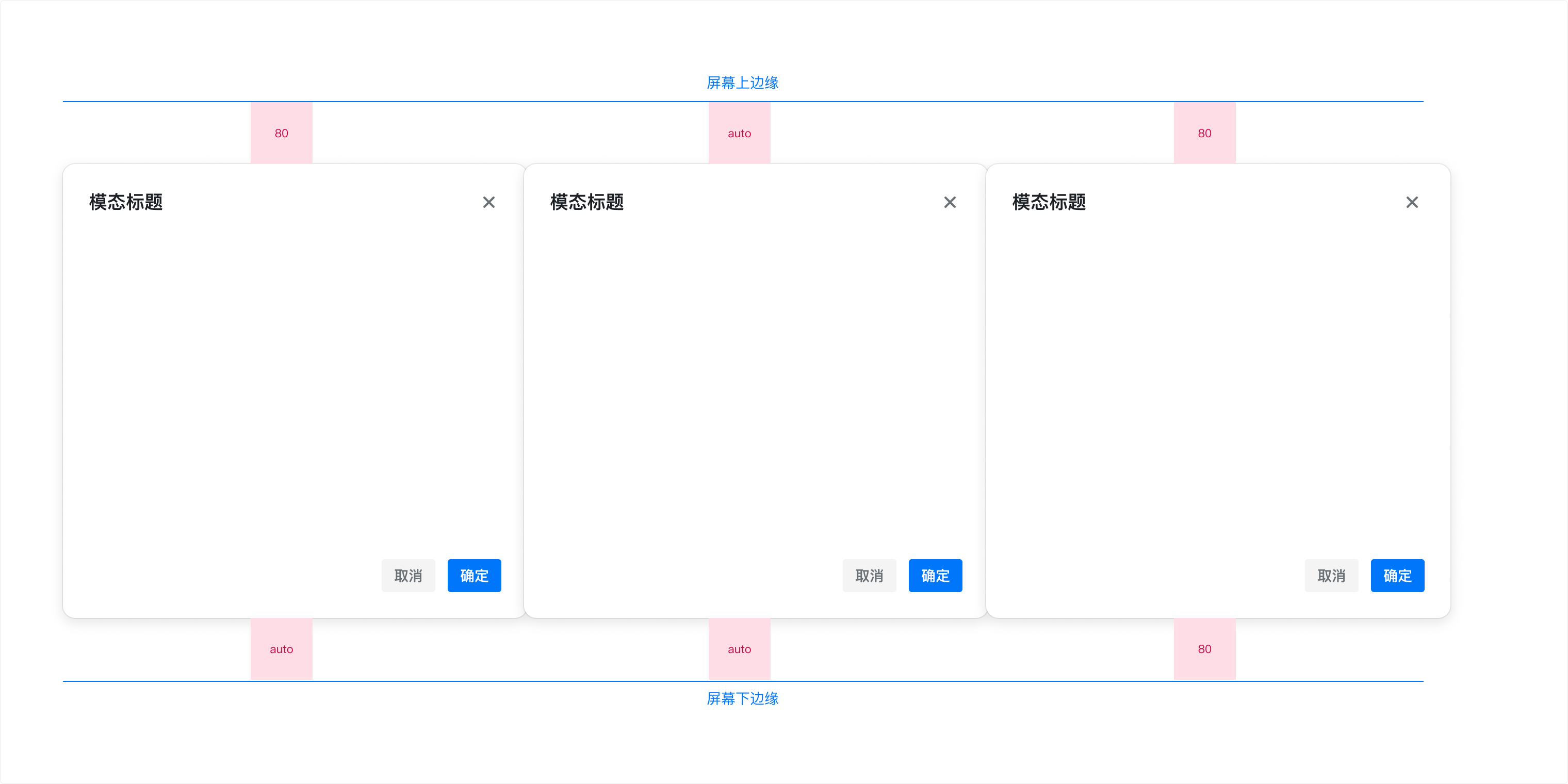
位置与高度

Components Demo
✅ ️ Figma Variants
组件交互
模态对话框被激活之后,用户可以再对话框内进行交互操作。用户可以通过点击 退出模态对话框。通常情况下,点击对话框外的蒙层部分也可以触发退出操作,但特殊情况下,例如模态操作框内含有大量用户输入的信息,为了避免用户误操作退出模态对话框导致丢失已输入的内容,此时可以:
- 仍然允许点击蒙层退出模态对话框,但需保存用户已填写的内容,当用户下一次打开时,还能够找回已填写的内容
- 禁用点击蒙层退出模态对话框
基本使用
默认通过一个按钮或者元素进行触发,展开模态对话框
提示状态
根据提示反馈的状态不同,模态对话框 提供了 信息 / 成功 / 错误 / 警告 / 确认 等几种状态类型。
尺寸
模态对话框的尺寸按照宽度的不同,分为小尺寸、中尺寸、大尺寸以及全宽。具体大小见下表:
| 名称 | 宽度 |
|---|---|
| 小尺寸 | 448px |
| 中尺寸 | 684px |
| 大尺寸 | 920px |
| 全宽 | 100vw - 64px |
对话框的高度是灵活的,限制最小高度为 174px,最大高度为屏幕高度减去上边距和下边距(上下边距均为 80px)