使用
徽章分为以下两种类型:Count 数字徽章、Dot 点状徽章。前者用来提示具体数量或摘要,后者用来提示状态。
解构
根据头像中填充的内容,头像可以分为 文本头像 / 图标头像 / 图片头像。
头像中,必须包含以下元素中的其中一个元素。

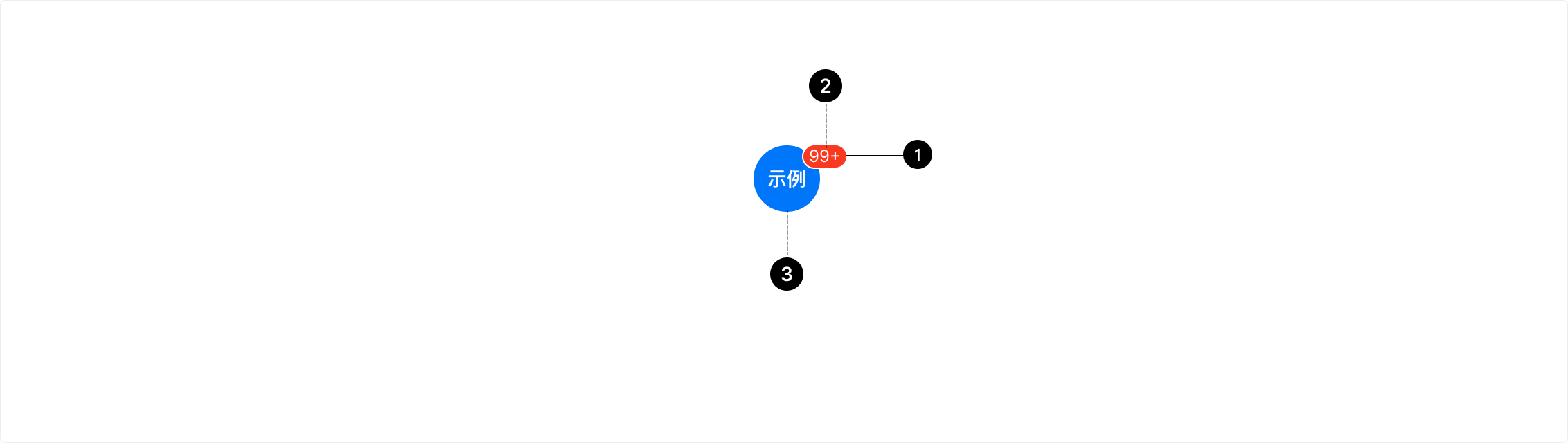
- 徽章本体 用字母或前 1~2 个中文字作为头像,辅以不同的背景颜色。文字头像一般作为兜底的选择,比如用户未上传头像时,可使用用户名生成文字头像。
- 徽章内容(可选) 可以使用图标作为头像,更加清晰、直观地表达语义,比如系统默认头像的展示。
- 徽章所属实例 用一张实际的图片比如照片作为头像。用图片作为头像时,图片不能变形比如拉伸、旋转等。
Components Demo
✅ ️ Figma Variants
圆点徽章
轻量级的状态提示可以用圆点徽章进行展示。
单色 Solid
浅色 Light
反色 Inverted
数字徽章
可以选择数字徽章展示具体的数字或摘要。
单色 Solid
浅色 Light
反色 Inverted
文本徽章
用文本内容作为徽章内容进行填充。
单色 Solid
浅色 Light
反色 Inverted
徽章位置
在不同的使用场景下,徽章通常会有不同的位置。