如何使用
- 当内容需要分组,并在不同模块页面中展示,可使用 Tabs 标签栏
- 标签栏中的标签卡条目应该相对平级
- 当页面内出现多个标签栏嵌套时,建议采用不同布局和样式类型的标签栏组件,避免混淆
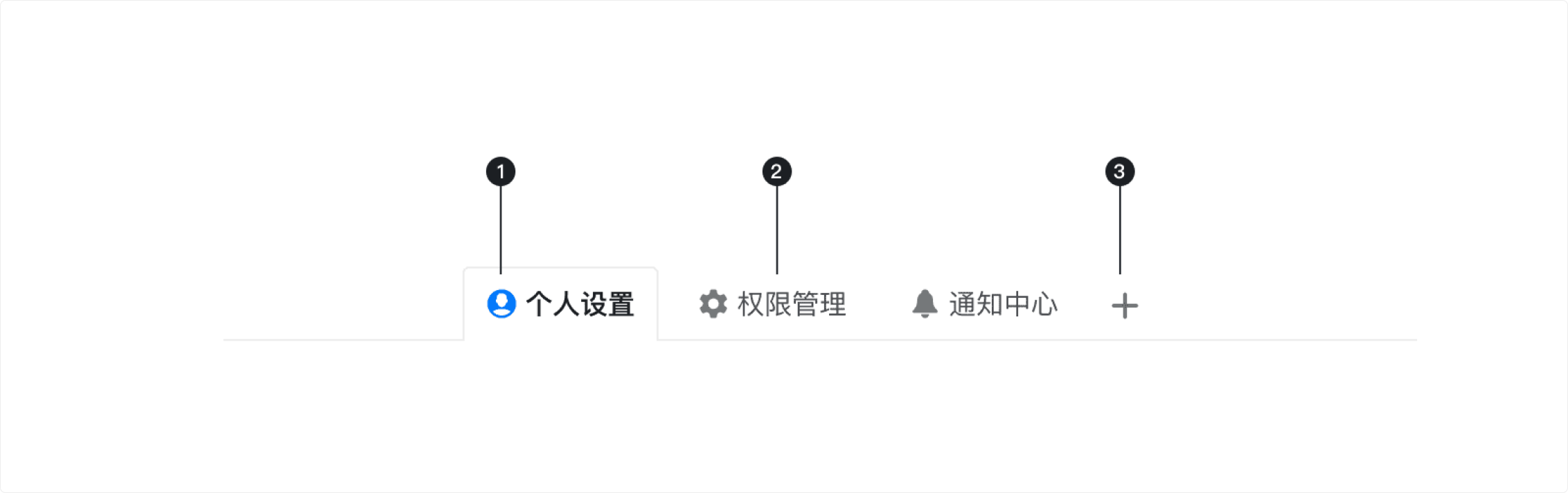
解构

- 已选中标签卡 :当页面内出现多个标签栏嵌套时,建议采用不同布局和样式类型的标签栏组件;
- 未选中标签卡 未选中标签卡,按指定顺序依次展示;
- 标签栏辅助操作(可选) 标签栏辅助功能(添加新标签卡,个数超限折叠等)入口,置于最后一个标签卡之后;
组件 Demo
✅ ️ Figma Variants
标签栏样式类型
标签栏组件提供三种不同标签栏样式,对于页面内的每个标签栏组件,必需明确其中一种样式。通常建议使用卡片式/线条式的标签栏决定更高的页面层级。
线条式
按钮式
卡片式
标签卡样式类型
在明确标签栏类型后,设计师可根据空间大小,以及对标签卡的强调程度选择标签卡样式。若无法满足特殊需求,也可进行自定义。
线条式
按钮式
卡片式
标签卡折叠
如需在有限空间下显示数量较多的标签卡,展示不下的标签卡将折叠收起。用户可通过左右箭头切换,或悬浮下拉菜单访问被收起的标签卡。