使用
- 为页面和功能提供可点击跳转的导航菜单列表,常见顶部与侧边两种类型。
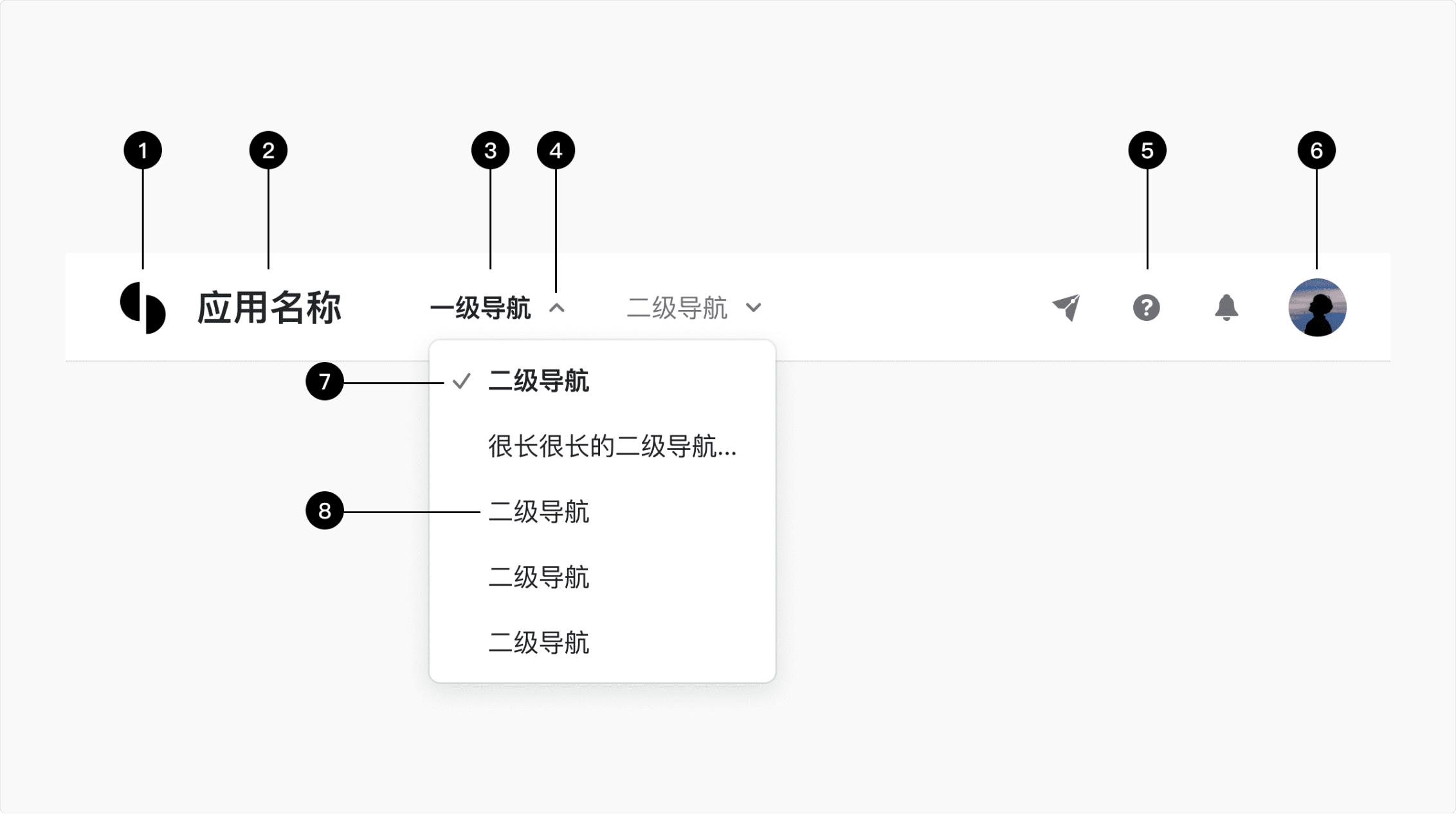
解构

- 应用 LOGO 当前应用的 LOGO,点击后能够跳转到应用应用;
- 应用名称(可选) 当前应用的名称,当LOGO中带有名称时可省略;
- 一级导航选项 一级导航选项的标题;
- 折叠标识(可选) 当有二级导航选项时,用来展示当前一级选项是否展开的标识;
- 功能按钮(可选) 功能触发器区域;
- 用户档案(可选) 当前登陆的用户;
- 二级导航选项标识 表示当前二级导航选项是否选中;
- 二级导航选项 二级导航选项的标题

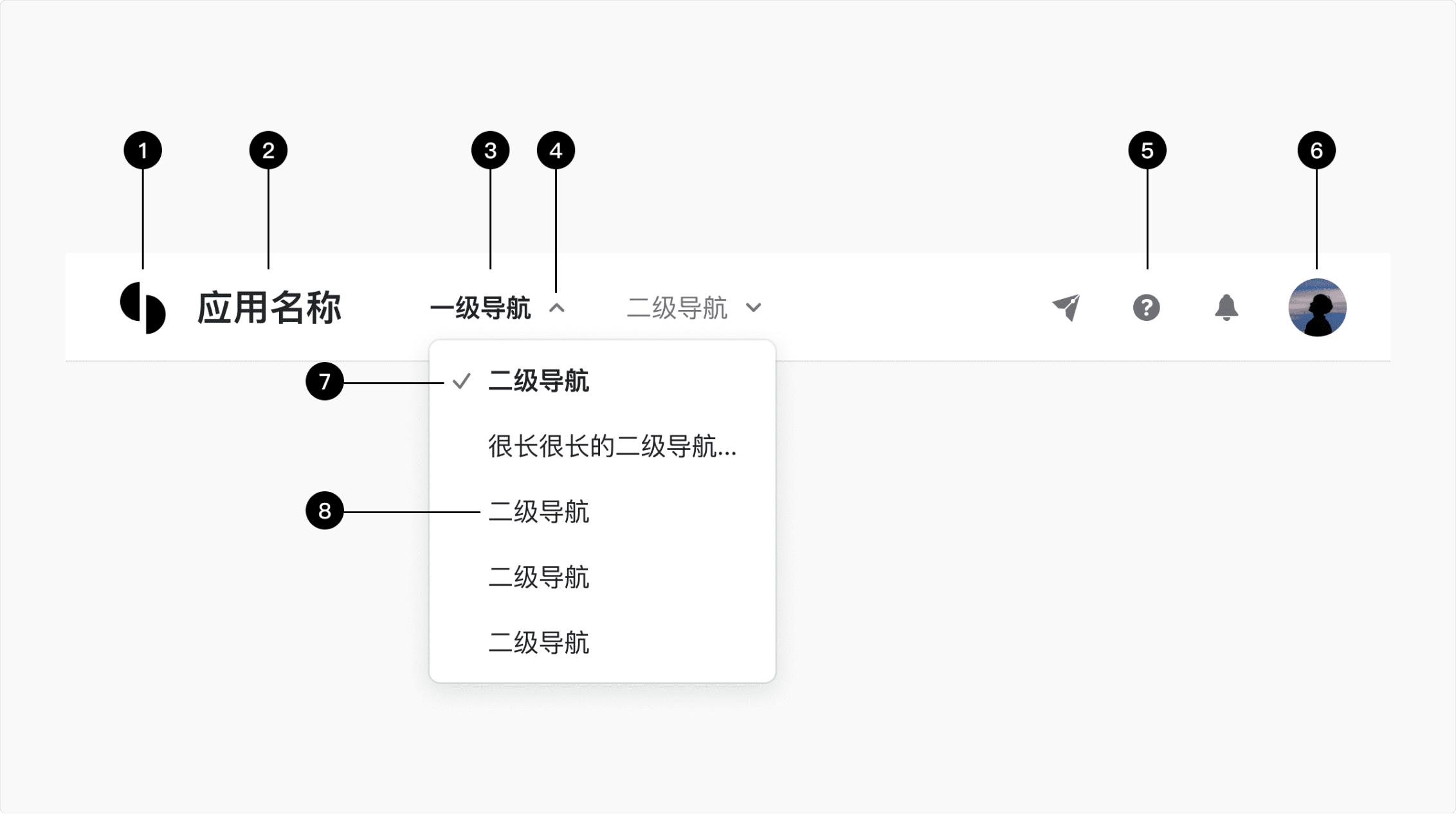
- 应用 LOGO 当前应用的 LOGO,点击后能够跳转到应用应用;
- 应用名称(可选) 当前应用的名称,当LOGO中带有名称时可省略;
- 一级导航选项 一级导航选项的标题;
- 折叠标识(可选) 当有二级导航选项时,用来展示当前一级选项是否展开的标识;
- 功能按钮(可选) 功能触发器区域;
- 用户档案(可选) 当前登陆的用户;
- 二级导航选项标识 表示当前二级导航选项是否选中;
- 二级导航选项 二级导航选项的标题
组件 Demo
✅ ️ Figma Variants
垂直导航栏
多用于侧边导航
展开与收起
当主窗口宽度过小时,考虑自动收起
水平导航栏
多用于应用顶部导航栏