组成元素

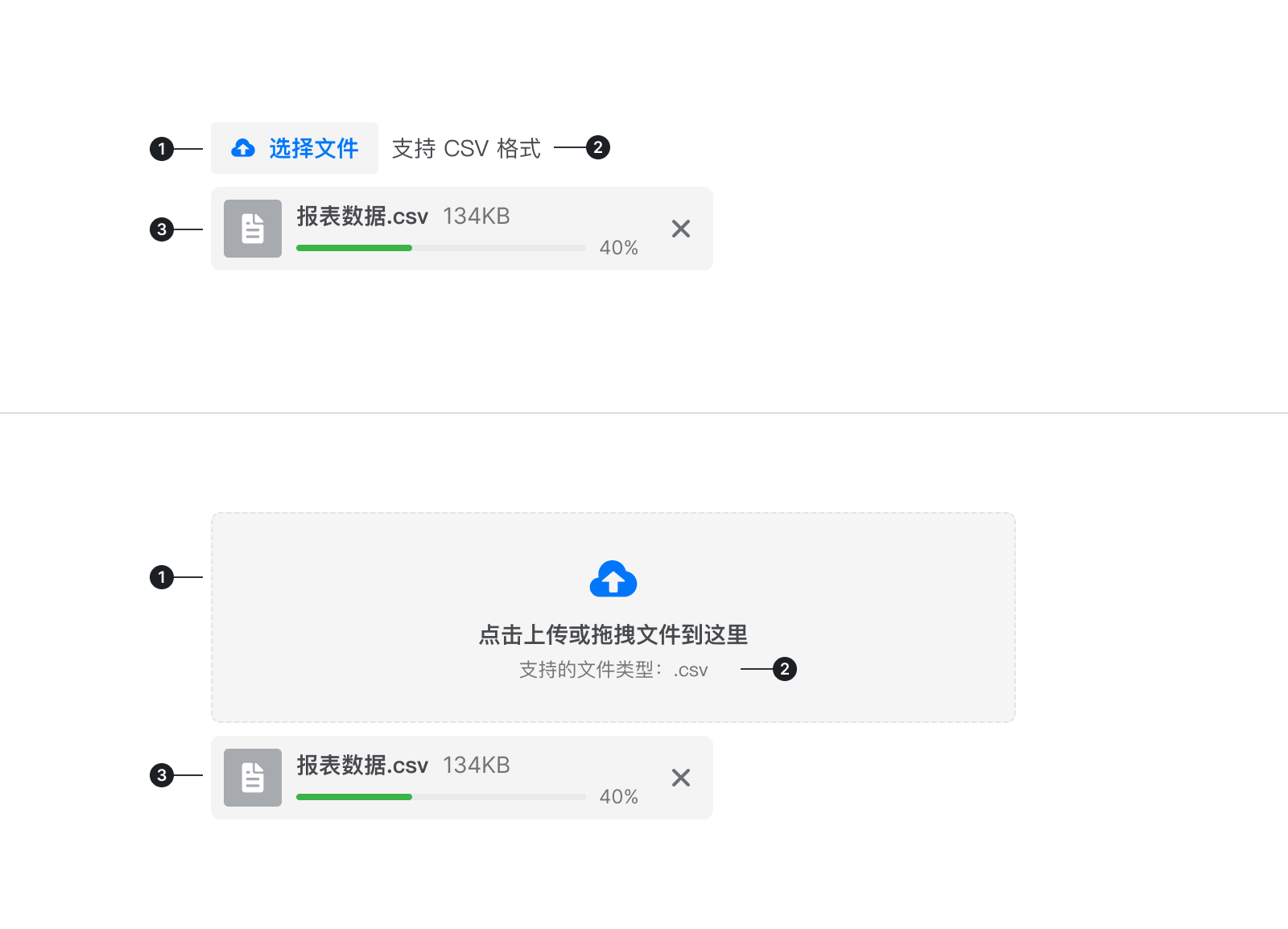
- 触发器:触发器用以唤起浏览器的文件选择器。
- 帮助文本:帮助文本用以补充描述文件要求等。
- 已选择的文件列表:展示用户已经选择的文件。
常见的使用场景
| 类型 | 描述 |
|---|---|
| 简单文件上传 | 最简单的文件上传器 |
| 可拖拽文件上传 | 支持用户直接将文件拖拽到指定区域上上传 |
| 图片墙上传 | 特别的,针对图片文件类型的上传方式 |
Components Demo
✅ ️ Figma Variants
基础用法
通过定义触发器用以唤起浏览器的文件选择器,通常使用 按钮 (Button) 作为触发器。你也可以选择单个或者多个文件进行上传。
可拖拽文件
支持用户直接将文件拖拽到指定区域上上传
图片墙
针对图片等媒体文件类型的上传方式