如何使用
- 适用于待选项以及被选项比较多的场景,需要直观的看到选项与被选项。
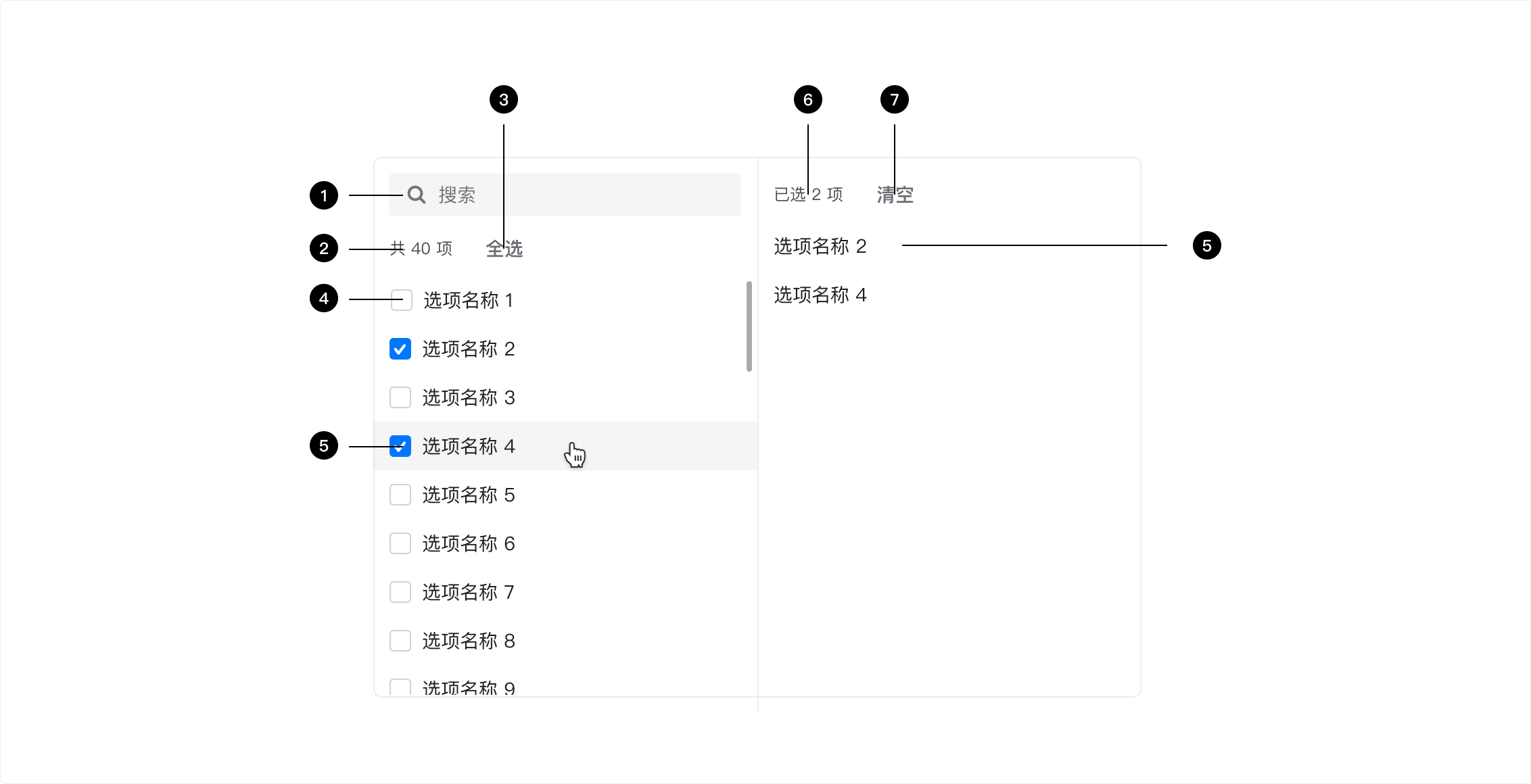
解构

- 搜索器 支持在可选元素中搜索,帮助用户快速找到目标对象;
- 可选项数量 显示左列对象的数量;
- 全选按钮 快捷选中所有可选对象;
- 未选中元素 checkbox 未被勾选,表示对象未被选中;
- 已选元素 checkbox 被勾选,表示对象已被选中;
- 已选项数量 显示已选对象的数量;
- 清空按钮 快捷取消选中全部已选对象
Components Demo
✅ ️ Figma Variants
基础用法
选择和取消 点击左列的对象或 checkbox 即完成选择过程,右列中将显示已选对象、数量和「清空」按钮。鼠标悬浮右列已选对象时,将显示关闭图标,点击后该对象将从右侧消失,左侧 checkbox 将返回默认态。另外,也可从左列再次点击已选对象完成取消选择行为。
开启搜索 用户可通过搜索功能快速找到目标对象。在搜索器中输入关键词后左列内容将进行模糊匹配,若有值,将显示对应的搜索结果和数量;若无值,将反馈“搜索无结果”。
全选与清空 穿梭框提供全选和清空功能,帮助用户快捷选择/取消选择全部内容。点击「全选」按钮,左列全部对象将为勾选状态,同时右侧将显示全部已选内容和数量,「全选」按钮变为「取消全选」,点击「取消全选」或者「清空」按钮则取消选择全部对象,返回默认态。
数据分组
可以对待选项进行分组展示。( 注意 暂时不支持多层嵌套)
树穿梭框
以树选择器作为内容,对穿梭框的待选项进行内容展示。