如何使用
- 在需要输入一个时间或者时间范围时使用。
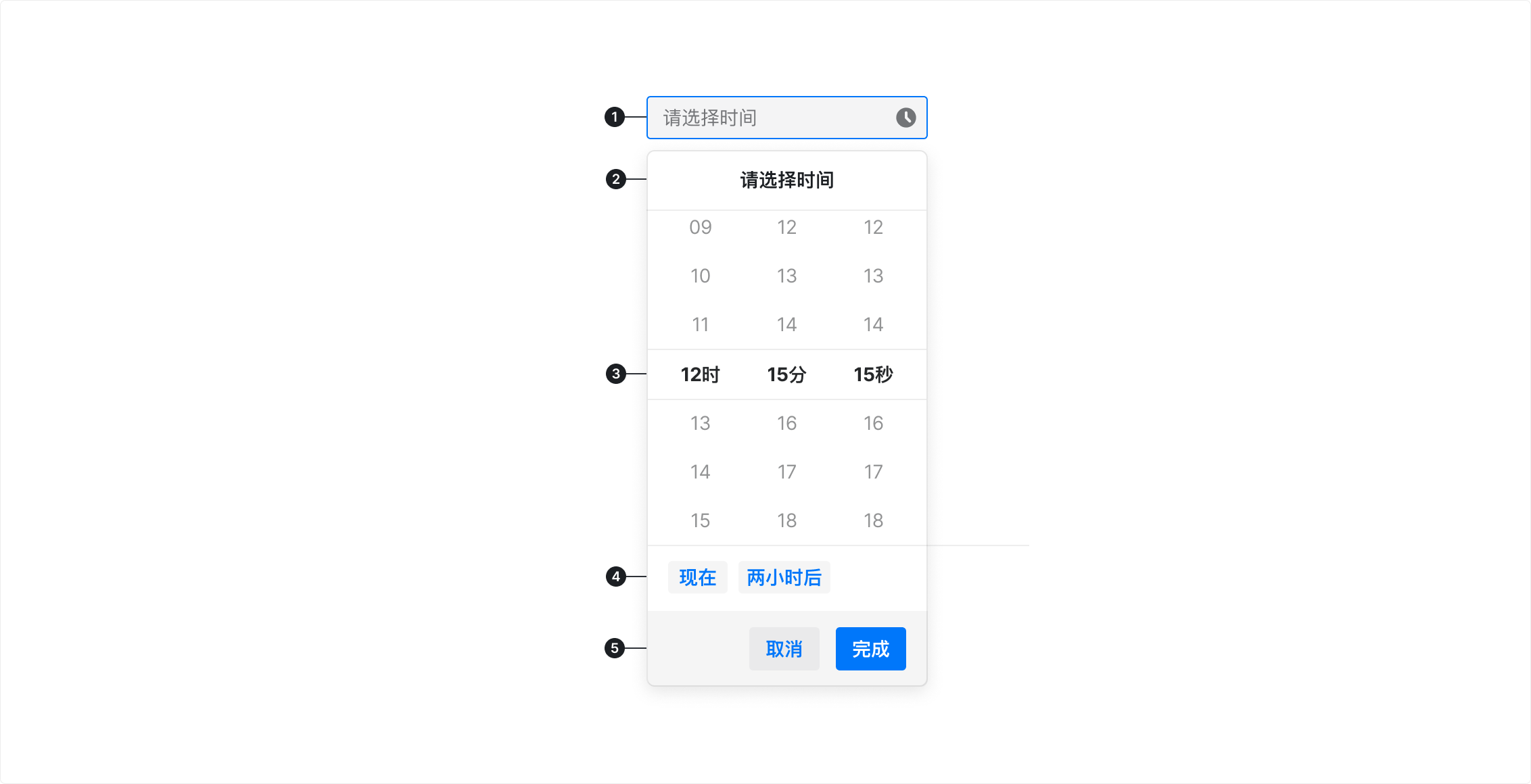
解构

- 输入框 输入框作为触发器,点击可激活选择面板,并展示已选时间
- 选择面板标题(可选) 对单一时间选择器默认禁用
- 选择面板 用户在该区域选择日期(时间)。
- 快捷选择(可选) 放置一些常用的、方便用户快速选择的预设值,默认禁用。
- 确认操作(可选) 用户在该区域内点击完成后时间变更方可生效,默认禁用。
Components Demo
✅ ️ Figma Variants
基本用法
选择一个符合时间格式要求的
时间范围
可以通过选择器对一短时间进行选择。
时区选择
时区选择与时间选择器组合使用
自定义面板头部,底部
在时间选择面板中,可以对面板的头部底部进行自定义
尺寸
包含三种尺寸 大 (Large) / 默认 (Default) / 小 (Small);