如何使用
- 立即开启或者立即关闭一个项目时;
- 当有高亮颜色存在时为开启状态,关闭时则为无色或者灰色。
- 在一组设置中,最好不要通过开关(Switch)来替换复选框。
解构
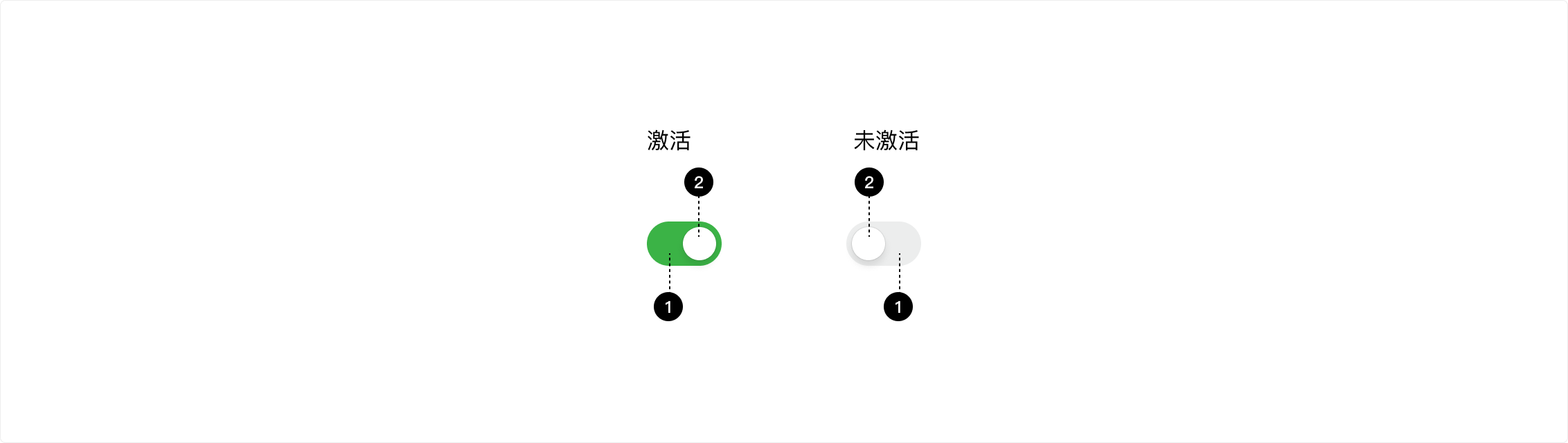
开关的常见状态包括激活、非激活,用户通过鼠标单击切换两者之间的状态,或者 Tab 选中之后,通过空格键切换状态。

- 轨道 当前状态的显示,常见存在激活和未激活两种状态;
- 开关把手 开关把手;
Components Demo
✅ ️ Figma Variants
基本用法
单选框有两个恒定状态:未选中、选中状态。选中与未选中可以通过点击事件进行切换。
默认情况下,从未选中点击可进入选中状态,但从选中状态不能通过点击回到未选中状态。所以有时在一些用户界面上会有空白的选择、重置或默认按钮。
当选项很多时,单选下拉菜单可能比较适合,因为它所占用的画面空间比单选按钮要少。
尺寸
开关(Switch)支持三种尺寸,分别为 小(Small)、默认(Default)、大(Large)
大(Large)
默认(Default)
小(Small)
文本提示
可以在开启以及关闭的状态中设置文本提示。
⚠️注意: 当尺寸为小(Small)时不支持文本提示。
开 / 关
| / 〇