如何使用
- 用户可以通过 Select 选择器从一个选项集合中去选中一个或多个选项,并呈现最终选择结果;
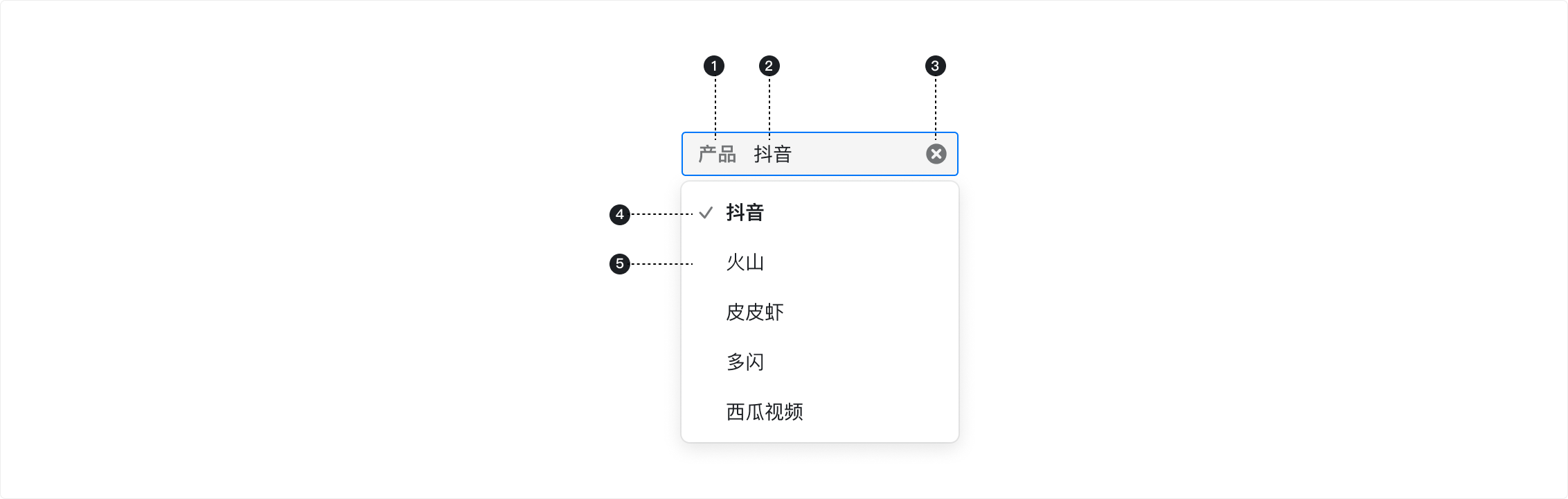
解构

- 前缀标签(可选) 用于显示选项类目,可为文字或图标,可禁用;;
- 已选择项 用于显示已选项信息,单选/多选时有多种不同展现形式,样式可自定义;
- 清空/重置功能键(可选) 用于快速清空已选项,或恢复选择器默认值,可禁用;
- 下拉菜单-已选条目 用于展示下拉菜单中的已选项;
- 下拉菜单-待选条目 下拉菜单未被选择的条目。
Components Demo
✅ ️ Figma Variants
基本用法
通常用于从数量有限的一组条目中,选择一个或多个并进行展示。二者的主要区别在于对已选项的展示形式不同。
选项分组
对待选项进行分组展示
多选
除了对单个项目进行选择外,还可以对待选项进行多选。多选的内容将以标签的形式进行选择。
带搜索/条目创建的选择器
当待选择条目数量很多,或是需要组件具有输入并创建新条目的功能(如选择联系人邮件地址,或是动态标签系统),我们可以考虑使用带搜索/条目创建类型的选择器。无论是单选还是多选,都可以配合带搜索选择器使用。
校验状态
在选择器中,可以根据一定的规则触发校验状态,根据校验提示的强度不同分为 默认/警告/错误 三个级别。
前后缀
在一些场景中,通常会在选择器中增加Lable文本或者图标用于提示输入内容。
前缀 (Prefix)
后缀 (Suffix)
下拉选择器尺寸
选择器包含三种尺寸 大 (Large) / 默认 (Default) / 小 (Small);
通常情况下,推荐选择器的尺寸高度与 输入框(Input)尺寸保持一致。
键盘交互
当选择器进入选中态,组件提供了以下快捷键,帮助用户更快速完成选择操作。
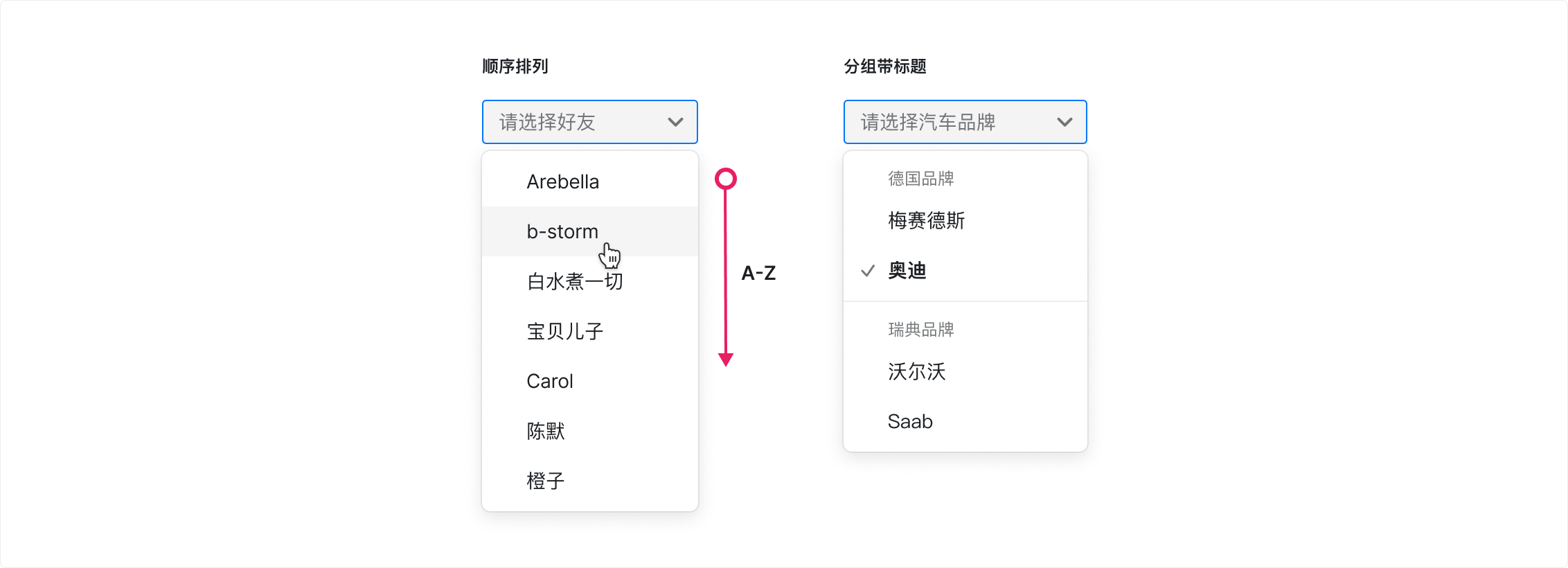
下拉菜单排序
对下拉菜单中的条目,我们应采用字母顺序,数字顺序,或选择频率高到低等规则进行排序,以方便用户自上而下扫描内容。对于没有严格顺序,但分类清晰的条目集,可以采用带分组标题的形式展示。