如何使用
- 单选按钮一旦选上,除了选择另一个选项之外,便没法取消。所以有时在一些用户界面上会有空白的选择、重置或默认按钮。
- 当选项很多时,单选下拉菜单可能比较适合,因为它所占用的画面空间比单选按钮来得要少。
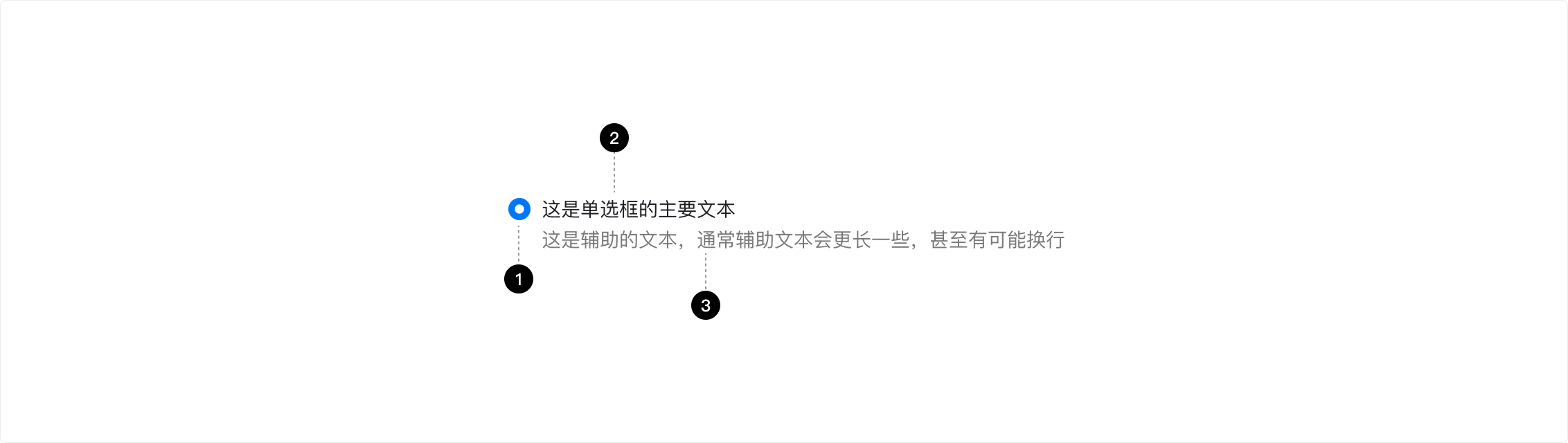
解构
复选框通常有一个文字的标签。它的用途除了描述之外,还可用于选择该选择:当用户按下标签,所应的选择钮就会被选上。

- 选框 当前选择状态的显示,存在选中和未选中状态;
- 主要文本 单选框的主要说明文本;
- 补充文本(可选) 补充文本是对主要文本的进一步说明,或者对主要文本的解释来帮助用户做选择。
Components Demo
✅ ️ Figma Variants
基本用法
单选框有两个恒定状态:未选中、选中状态。选中与未选中可以通过点击事件进行切换。
默认情况下,从未选中点击可进入选中状态,但从选中状态不能通过点击回到未选中状态。所以有时在一些用户界面上会有空白的选择、重置或默认按钮。
当选项很多时,单选下拉菜单可能比较适合,因为它所占用的画面空间比单选按钮要少。
补充文本 Extra
以补充文本来描述当前单选框的待选项。
卡片样式
单选按钮
单选按钮支持类似按钮的样式来显示,并且支持 大(Large)、默认(Middle)、小(Small)三种尺寸;
需要注意的是: 单选按钮暂不支持辅助文本(extra)和垂直排列(direction='vertical')。