如何使用
用户编辑的文字进行编辑和格式调整;
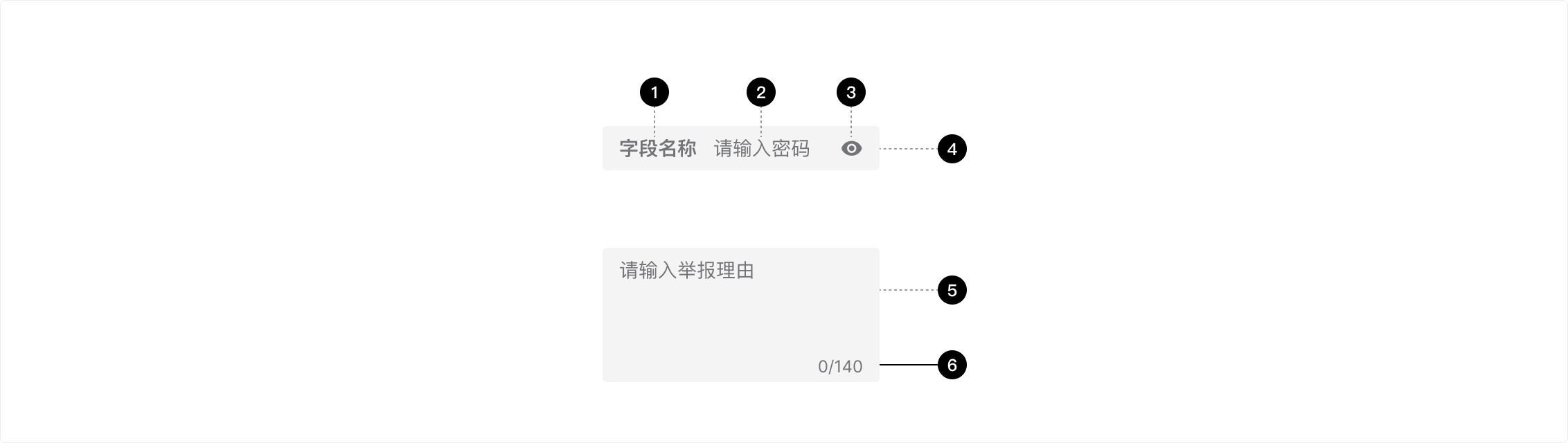
解构
输入框分为单行 文本输入框(Input) 和 多行文本输入框(Textarea) 两种。

- 前缀(可选) 输入框的前缀,可使用文本或 Icon;
- 文本或占位文本 用户输入的文本内容或占位文本;
- 后缀(可选) 输入框的后缀,可使用文本或 Icon;
- 单行输入框框体
- 多行输入框的框体
- 字数统计(可选) 输入框的字数统计与限制。
Components Demo
✅ ️ Figma Variants
单行文本输入框 Input
单行文本输入框适用于对文本内容没有分段要求的文本及字符。
多行文本输入框 Input
对于文本内容以及字符内容长度较大,以及有段落输入要求的内容可以使用多行文本输入框。
前后缀
在一些场景中,通常会在输入框中增加Lable文本或者图标用于提示输入内容。
前缀 Prefix
后缀 Suffix
校验状态
在输入的内容中,可以根据一定的规则触发校验状态,根据校验提示的强度不同分为 默认/警告/错误 三个级别
输入框尺寸
输入框 包含三种尺寸 大 (Large) / 默认 (Default) / 小 (Small)
输入框组合
可以将多个输入框类型放置于一个输入框组合内(InputGroup)。