如何使用
- Semi 将所有自带的输入控件(文本输入框、下拉选择、复选框、单选框等)等组件的再次封装,在表单中需要调用这些输入控件时可以进行调用。
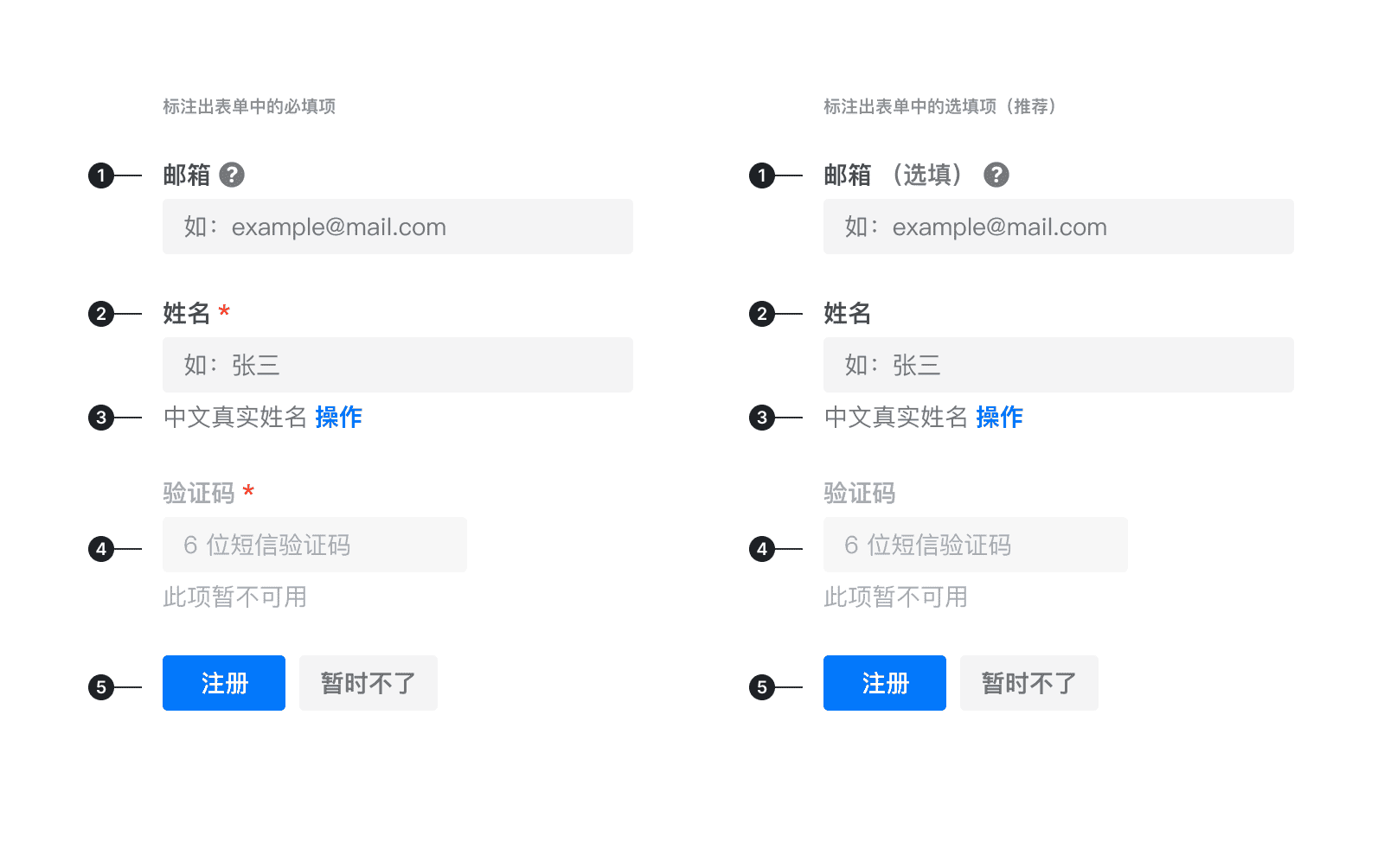
解构

- 字段标签 说明该输入框字段的名称。如有需要可以添加帮助信息的标示,当鼠标悬停时展示补充信息。
- 必填与选填 可以用一个红色的 * 字符代表此表单该字段必须填写,或将表单中的选填项用文字标出。
- 帮助文本 补充说明该字段的含义,指引用户正确填写该字段,可添加文字链接。
- 禁用字段 降低对比度以让用户知道该表单字段被禁用。
- 表单操作 对表单整体进行操作。一般情况下,按钮左对齐,且肯定按钮位于左侧。
Components Demo
✅ ️ Figma Variants
标签
标签可以放在顶部或侧面, 顶部标签是默认标签,是推荐使用的标签,因为它们在长拷贝、本地化和响应式布局中效果更好。当垂直空间有限时,侧面标签最有用。
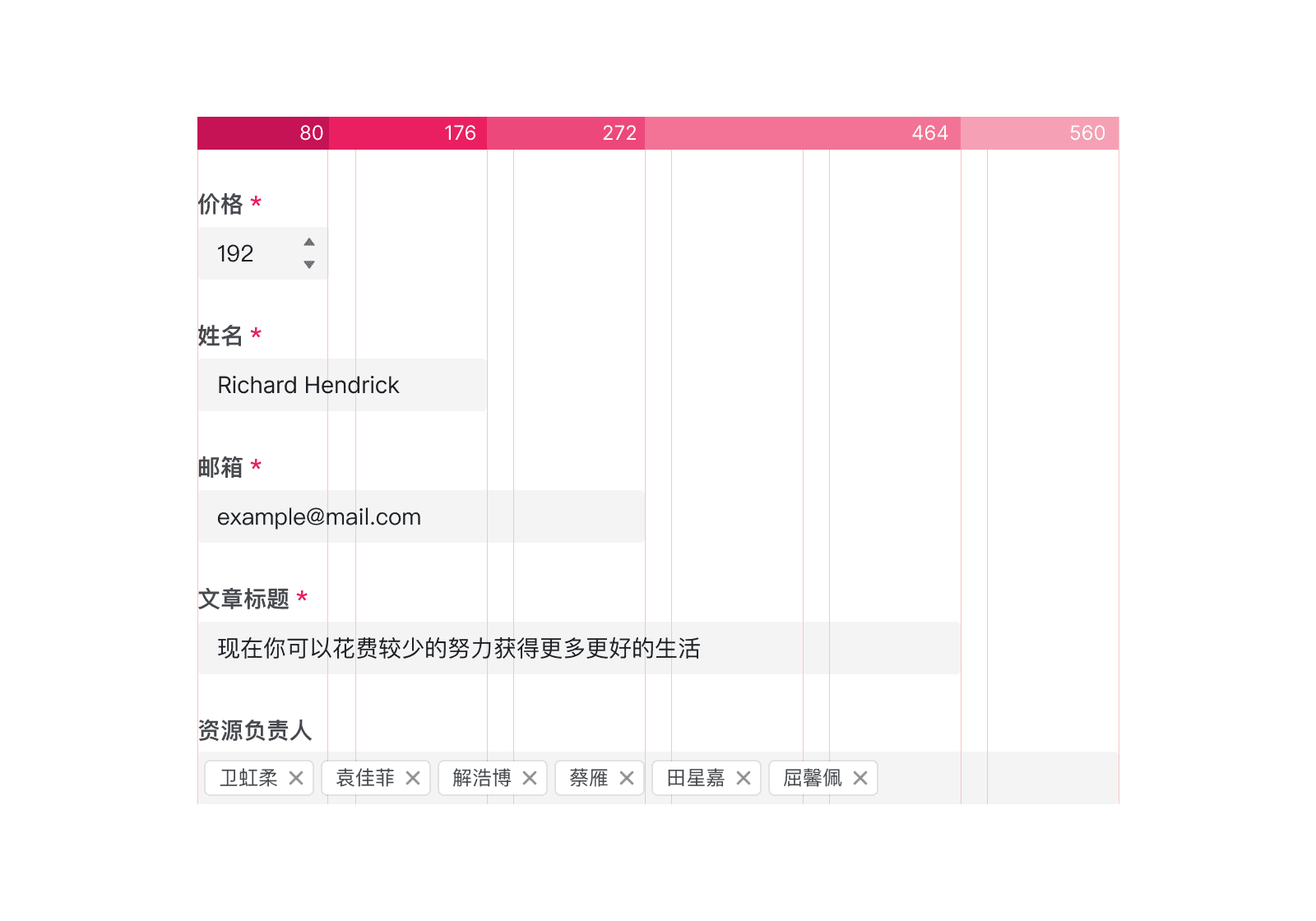
表单控件的宽度
- 利用表单控件的宽度暗示用户输入合适长度和正确格式的内容。
- 表单控件宽度含有以下几个不同的标准尺寸:80px, 176px, 272px, 464px, 560px。根据不同的内容类型选择合适的尺寸。

分组
字段数量较多的表单需要考虑对字段进行分组展示
如何使用
提供帮助
大多数情况下,我们可以表单的帮助文本来帮助用户正确地填写表单。表单的帮助文本可以放置在三个地方:工具提示、输入组件下方的帮助文本和占位符文本。
工具提示
使用 icon,鼠标悬浮时出现工具提示,帮助用户获取标签字段的说明性或附加信息。
建议
- 说明文本或附加信息较长时使用工具提示;
- 工具提示中不要包含重要信息,因为不要让用户为了完成输入而四处寻找这些信息
帮助文本
帮助文本出现在标签或输入控件的下方,帮助用户正确、快速的输入信息
建议
- 重要信息可使用帮助文本;
- 帮助文本尽量简短、清晰、具体;
占位符文本
占位符文本在输入框内,提供输入提示或示例。
建议
- 占位符文本不要包含重要信息,因为一旦用户输入信息,占位符文本会消失;
- 简短,不要超过输入控件的宽度;
- 恰当地匿名化示例,而不是使用真正的值;
- 无意义的占位文本可以去掉;
校验及报错
表单允许用户输入,但同时也需要帮助用户输入正确的内容。校验是指对用户输入的内容进行合法校验,如果输入内容有误,应该及时告知用户。按照校验的时机进行区分,可以分为即时校验、失焦校验和提交后校验
| 时机 | 描述 |
|---|---|
| 即时校验 | 判断用户是否停止键入,若停止键入则进行校验。即时校验仅适用于使用键盘输入且值为英文的控件。 |
| 失焦校验 | 仅在输入框失焦时才进行校验。适用于值为中文的控件。另一方面,如果校验不在浏览器端进行,失焦校验还能够降低服务器端的压力。 |
| 提交后校验 | 在用户点击提交按钮后才进行校验。若无法进行即时校验或失焦校验时,使用提交后校验。 |
根据校验的内容进行区分,可以分为单值校验和联合校验。
| 内容 | 描述 |
|---|---|
| 单值校验 | 对表单中某一字段值进行校验 |
| 联合校验 | 对表单中的一组相关的字段值一起进行校验 |
错误验证
当用户输入的值不满足校验规则时,表单需要向用户报错。报错信息应该是友好的、礼貌的。
- 用短小但清晰的语言描述错误的原因
- 告知用户如何订正
- 切勿使用用户无法理解的术语报错,也不能表述模糊不清,如“该字段值不合法”
- 不要聚焦就校验,避免用户还未开始填写就收到不必要的负面信息
如果是字段值校验错误,应该将报错信息尽可能呈现在相应的字段控件旁。如果是因为其他原因如网络断开、服务器出错等,报错信息使用 Toast 消息提示来展示。
提示
大多数情况下,我们可以表单的帮助文本来帮助用户正确地填写表单。表单的帮助文本可以放置在两个地方:输入框下方或收纳进入 图标内。
表单的帮助文本也可以是动态的,即根据用户的输入动态改变帮助文本,这样的帮助文本能够更加准确地引导用户正确地进行输入。
提示也可以是警告样式的。警告样式的提示不影响表单的正常提交,属于一种弱警告。
错误验证