如何使用
- 在需要输入一个日期或者日期范围时使用。
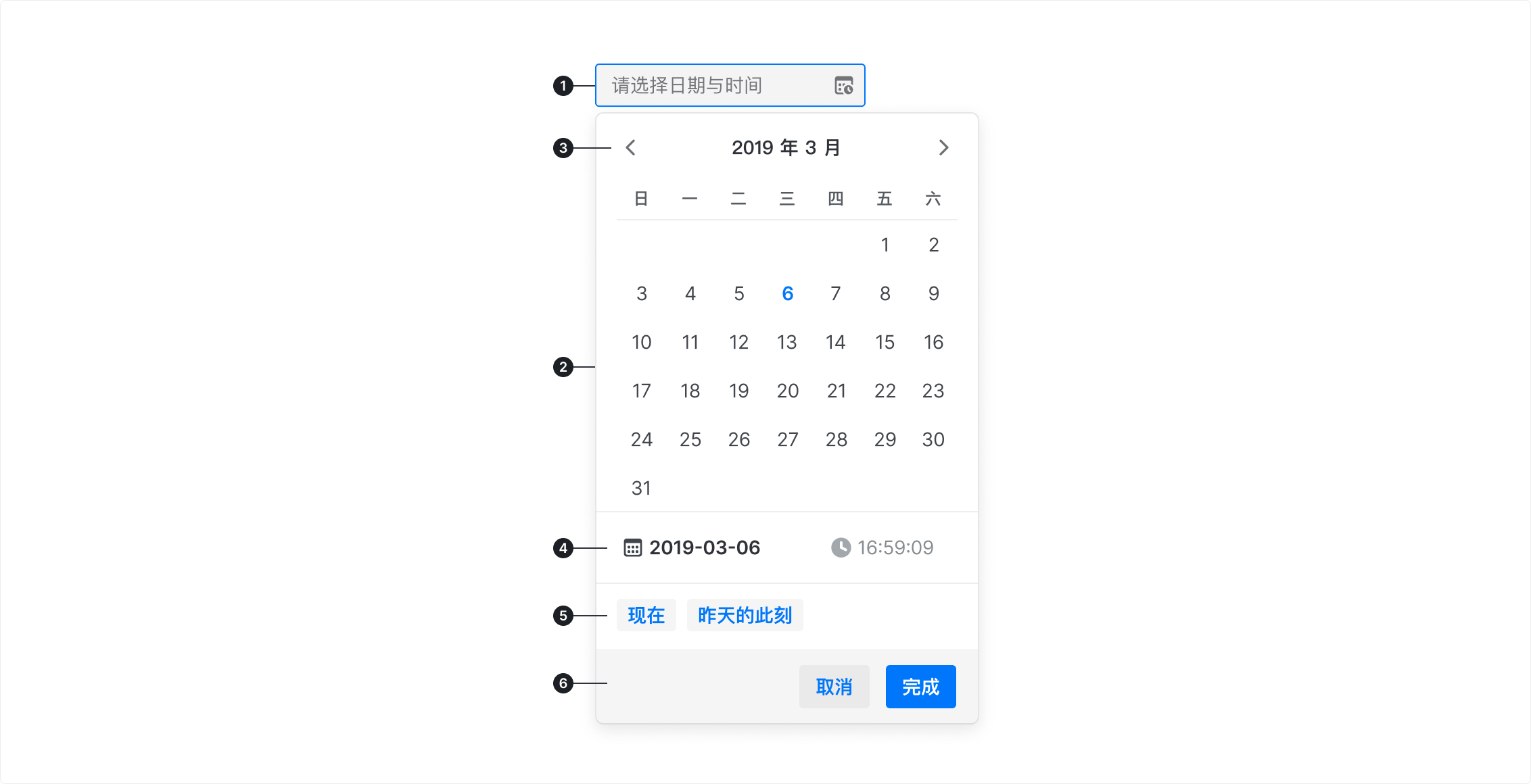
解构

- 输入框: 输入框作为触发器,点击可激活“选择面板”,并展示已选日期(时间)。
- 年月切换: 选择面板头部区域可以进行年月切换。点击<切换到上一个月,点击 >切换到下一个月。点击中间的年月可以快速跳至某年某月。
- 选择面板: 用户在该区域选择日期(时间)。
- 日期/时间切换: 点击 切换面板,空值时默认预填当天日期时间。
- 快捷选择(可选): 放置一些常用的、方便用户快速选择的预设值,默认禁用。
- 确认操作(可选): 用户在该区域内点击完成后日期变更方可生效,默认禁用。
Components Demo
✅ ️ Figma Variants
基本用法
日期与时间组合
支持在一些场景下需要日期与时间组合输入的情况下使用。
注意 时间显示格式与Timepicker一样根据需要进行自定义。
日期范围选择
支持在一些场景下需要日期与时间组合输入的情况下使用。
年月选择器
自定义渲染面板 顶部/底部 区域
尺寸
包含三种尺寸 大 (Large) / 默认 (Default) / 小 (Small);