Semi Design 是一个设计体系,为了更高效地维护这个设计体系,我们使用 Figma 作为主要设计工具。
入门 Figma
Figma 与 Sketch 非常相似,除了包括 Sketch 的功能外,Figma 还支持多人同时在线编辑设计稿、标记设计稿并评论,这些功能使得产品团队合作变得高效。
Figma 元素
Figma 支持插入文本、矩形、多边形、线条、箭头等。此外,Figma 具有一个新的元素概念叫 Frame,你可以把 Frame 理解为一个画板,你可以自由地在这个画板中进行绘制。一个登录界面可以是一个 Frame,一个仪表盘首页也可以是一个 Frame。Frame 还能支持嵌套,所以一个侧边栏也可以是一个 Frame,甚至一个按钮也可以是一个 Frame。
使用 Semi Design Figma 组件的技巧
Auto Layout 自动布局
Semi Design 组件大多数都已经使用 Auto Layout 技术,使用 Auto Layout 能够大幅提高绘制设计稿的效率以及确保设计稿像素准确。
所有命名以 Template 结尾的 Component,设计师在使用时可以直接 Dettach Instance,然后再添加或修改内部的元素。
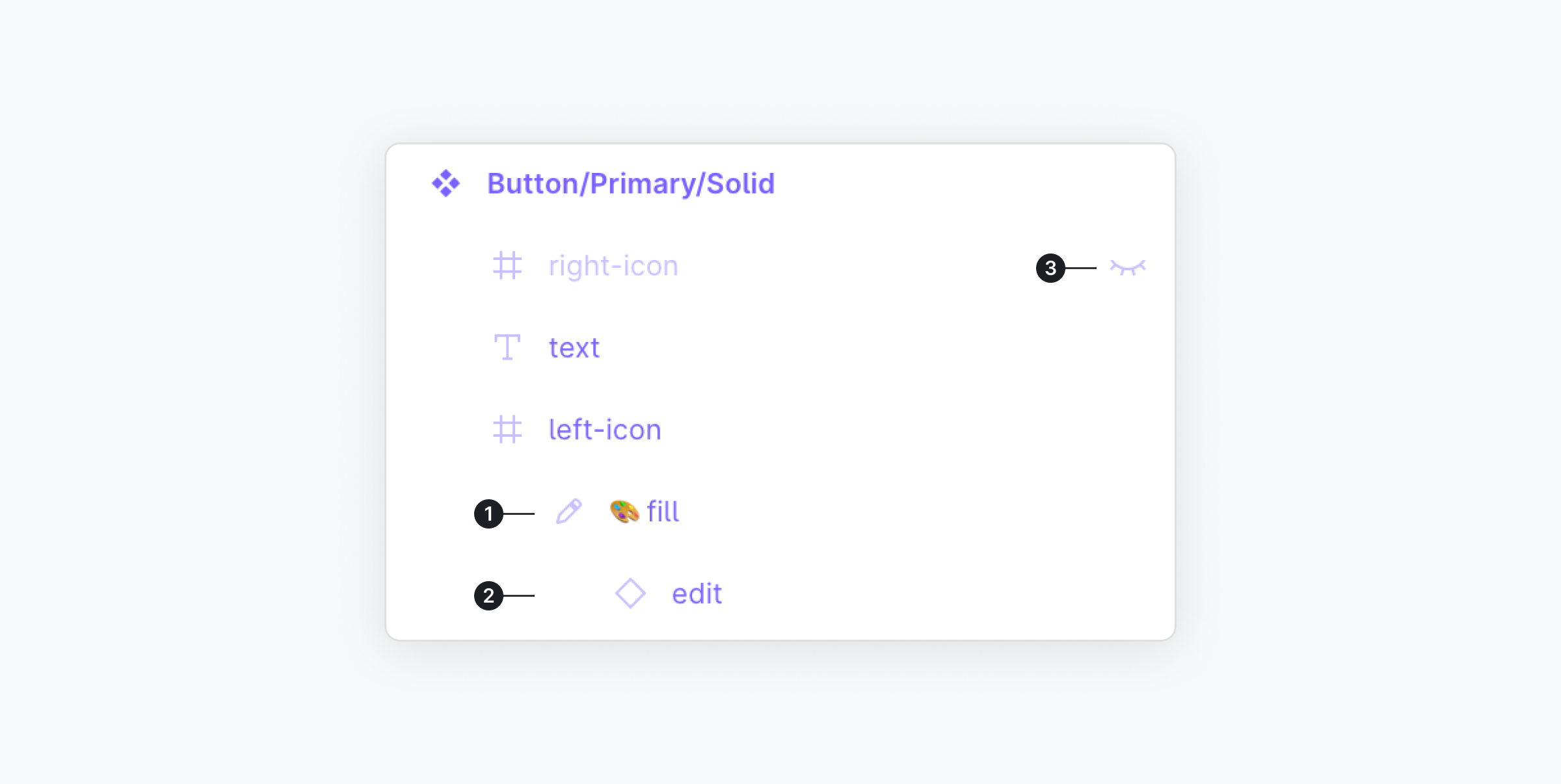
图标颜色

为了设计方便,所有可替换图标的组件,比如带图标的按钮,我们都将使用上图所示的图层格式。1 为填充颜色层,这个图层的填充颜色(Fill)即为图标最终展示的颜色。1 图层下有一个 2 图层,这个 ◇ 图层就是图标组件的 Instance,它的名字就是图标的名称。
如果需要替换图标,则把 2 图层替换成你想要的图标即可,这样替换能够保证填充颜色不变。
许多组件内部都含有一些隐藏的元素,比如 3。你可以选择显示这些元素来了解这些隐藏的元素的意图。
Figma Handoffs
工程师在拿到 Figma 设计稿的 URL 之后,可以在浏览器中打开这个地址,并且登录进入 Figma。(如果还没有账号,可以使用公司的 Google 登录账号进行注册)。
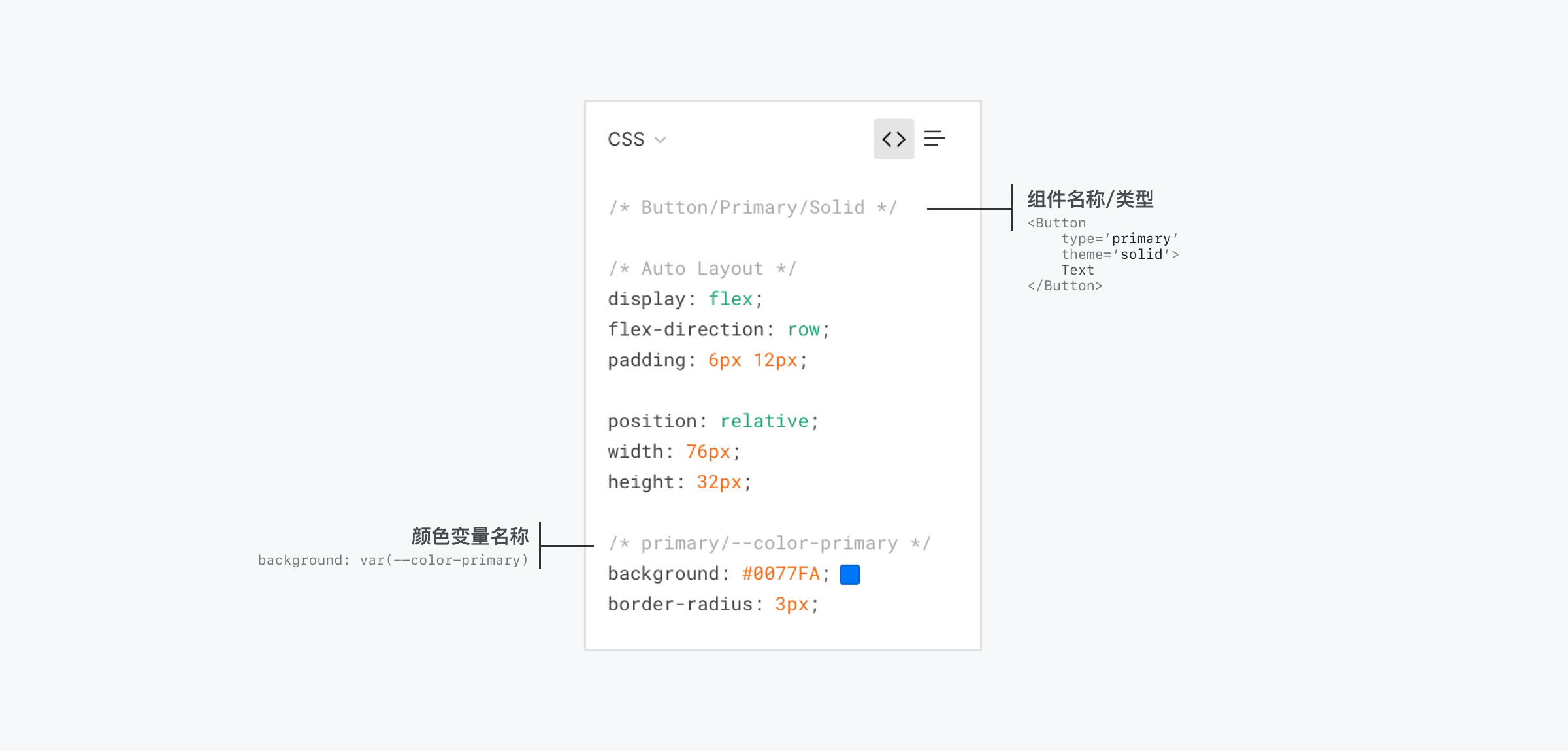
查看元素属性
点击设计稿中的元素,右侧边栏中会显示该元素的属性或 CSS 代码。下图为点击某一个组件实例时,右侧面板上显示的信息。

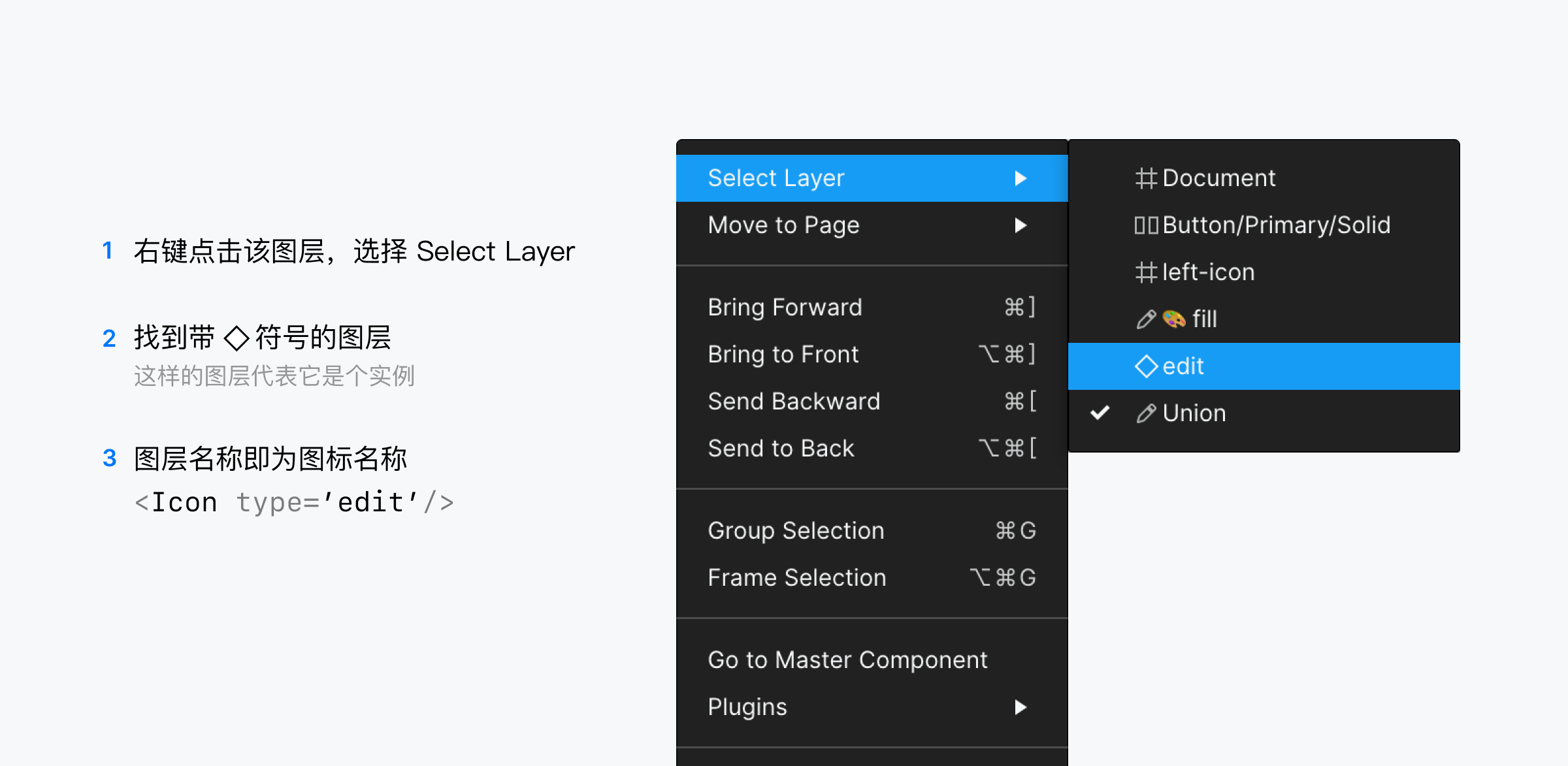
Figma 中如何查看图标的名称或者导出图标?
鼠标右键点击图标,在弹出的菜单中选择 Select Layer,此时会列出这个图标所含有的图层以及所有上级图层。在列表中找到带菱形符合 ◇ 的图层,图层名称即为图标名称,点击选中后,在右侧边栏可以看到图标的尺寸等信息。