如何使用
- 它通常是常驻的,需要用户主动将其关闭。
- 这些信息可以是整个网站级别的,或者是某个模块甚至是组件级别的。
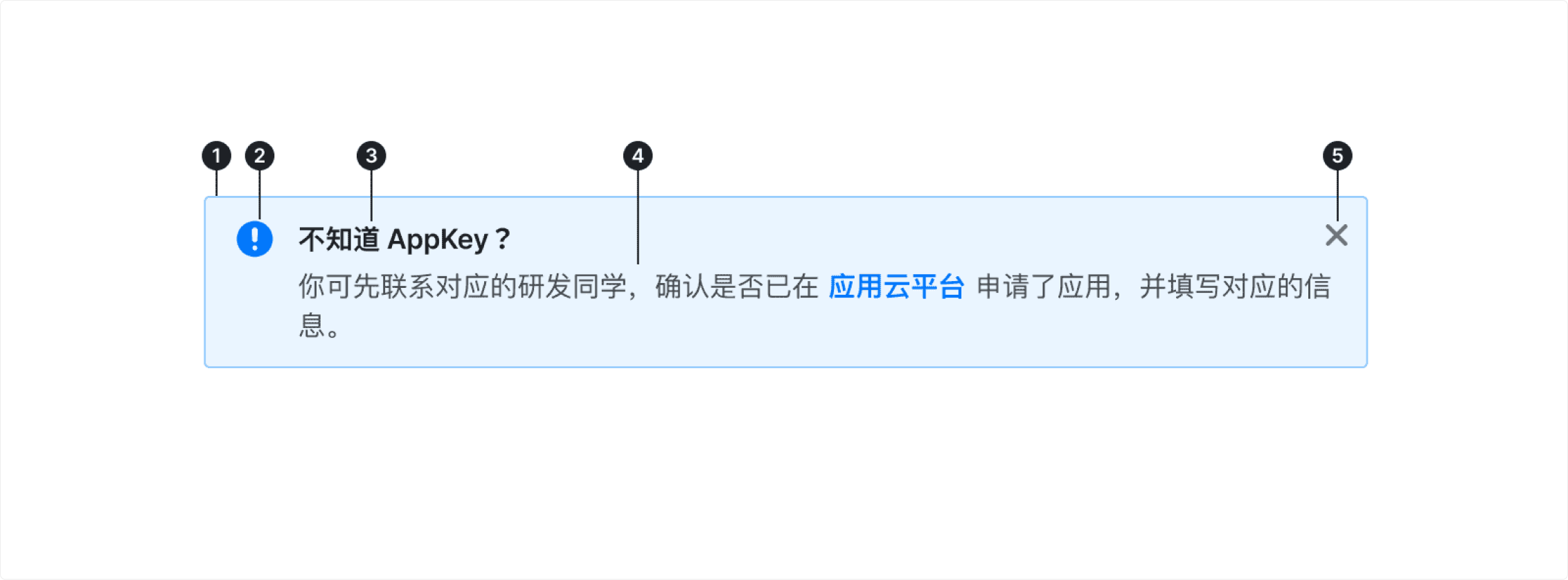
解构

- 容器 :横幅的容器占有单独的空间,不覆盖在页面元素上。根据含义不同,容器共有 4 钟不同的颜色。
- 图标 图标默认使用 Large 尺寸,并且根据含义不同,图标也具有 4 个不同的颜色。
- 标题 将最重要的文本简短地写在标题里。
- 正文 根据需要,可加上正文进行补充描述。正文是可选的。
- 关闭按钮 关闭按钮供用户主动关闭此横幅提示。关闭按钮也是可选的。
组件 Demo
✅ ️ Figma Variants
基础用法
根据信息提示的类型不同,Banner支持4种类型:info、warning、danger、success。默认为 info。