无论是页面还是区块,它们的转译过程一致。
获取组件代码
在 Figma DevMode 模式下,启用 Semi 插件,选中图层后右侧即可实时展示对应代码。适合快速查看组件以及组件对应的 API

获取区块代码
在 Figma DevMode 模式下,启用 Semi 插件,快速得到组件 HTML 结构和样式,无需从 0 实现布局及样式

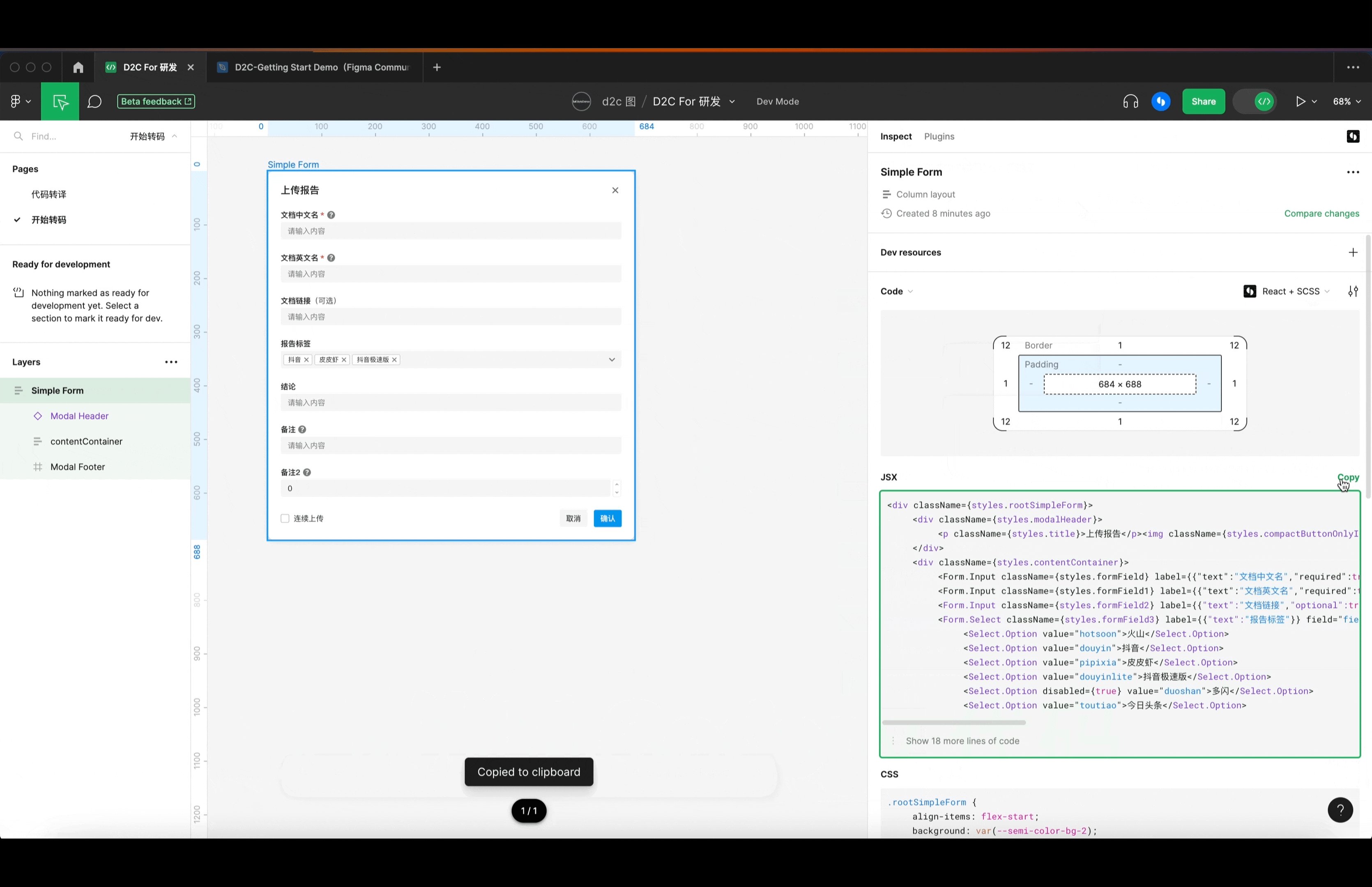
获取页面代码
支持针对整页 D2C,但实际开发中通常需要拆分组件,同时生成的代码量越大需要手动调整的可能性越大。

如何转码
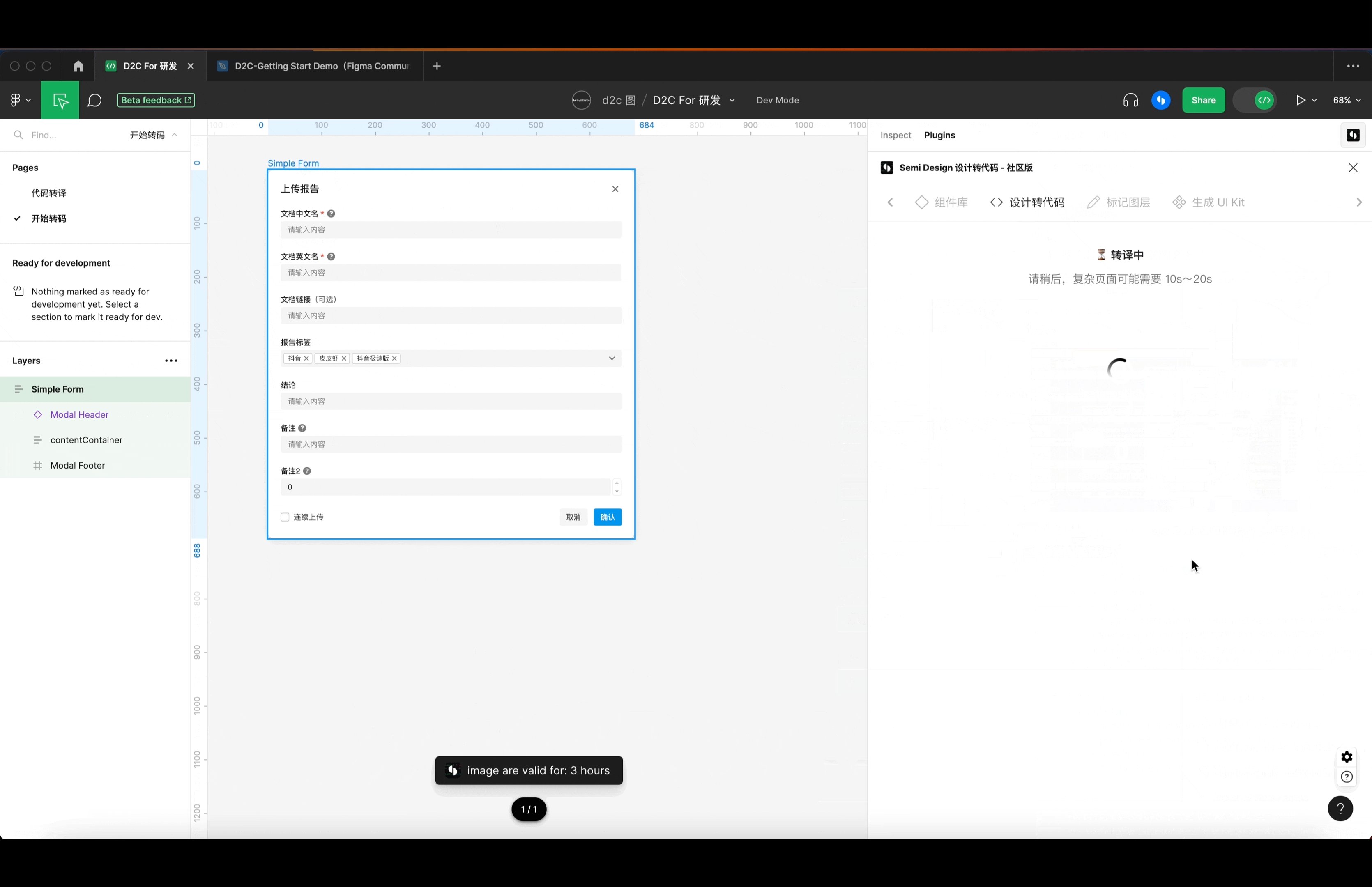
- 打开插件(根据你所处的 Figma 模式不同,入口有所区别)
- 选择图层、开始转码
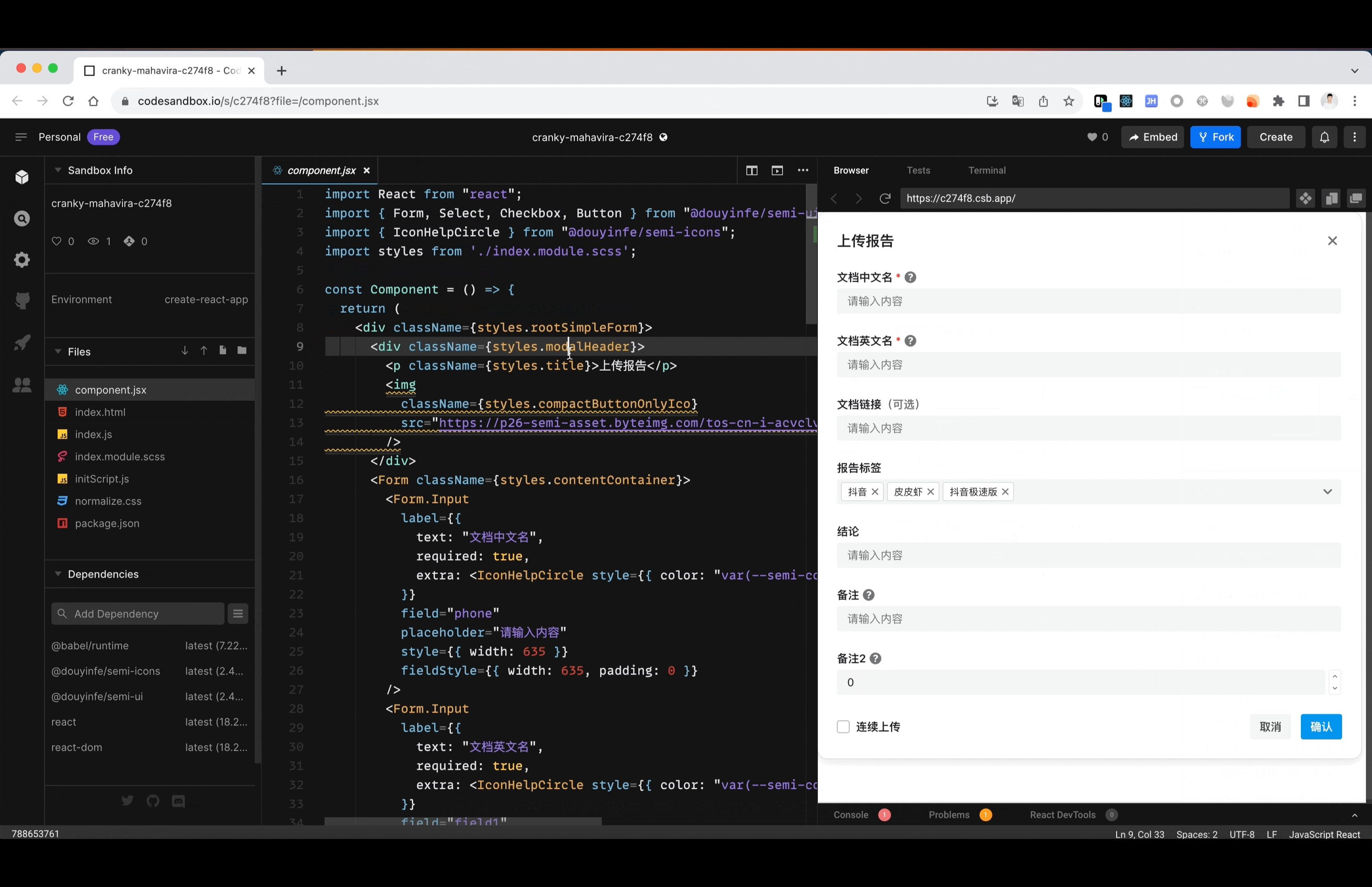
- 预览结果、复制代码

温馨提示
由于安全原因,图片链接有效期为 3 小时。您可在全局设置里自定义图床上传地址。字节跳动组织内插件无此限制。