本功能使用对象是前端研发。
使用场景
- 团队有维护自己的 Figma 图标库,希望 D2C 过程中能够识别为对应的 Icon 组件。
温馨提示
标记图标库和标记组件库的方式类似,区别是图标标记支持一次性将 Figma 页面内的所有图标进行标记。
接入方式
Step1: 在 Figma 图标文件内打开插件
图标标记可以实现一次性对 Figma 页面内的所有图标组件进行标记。因此请确保所有的图标已经放在同一文件内。
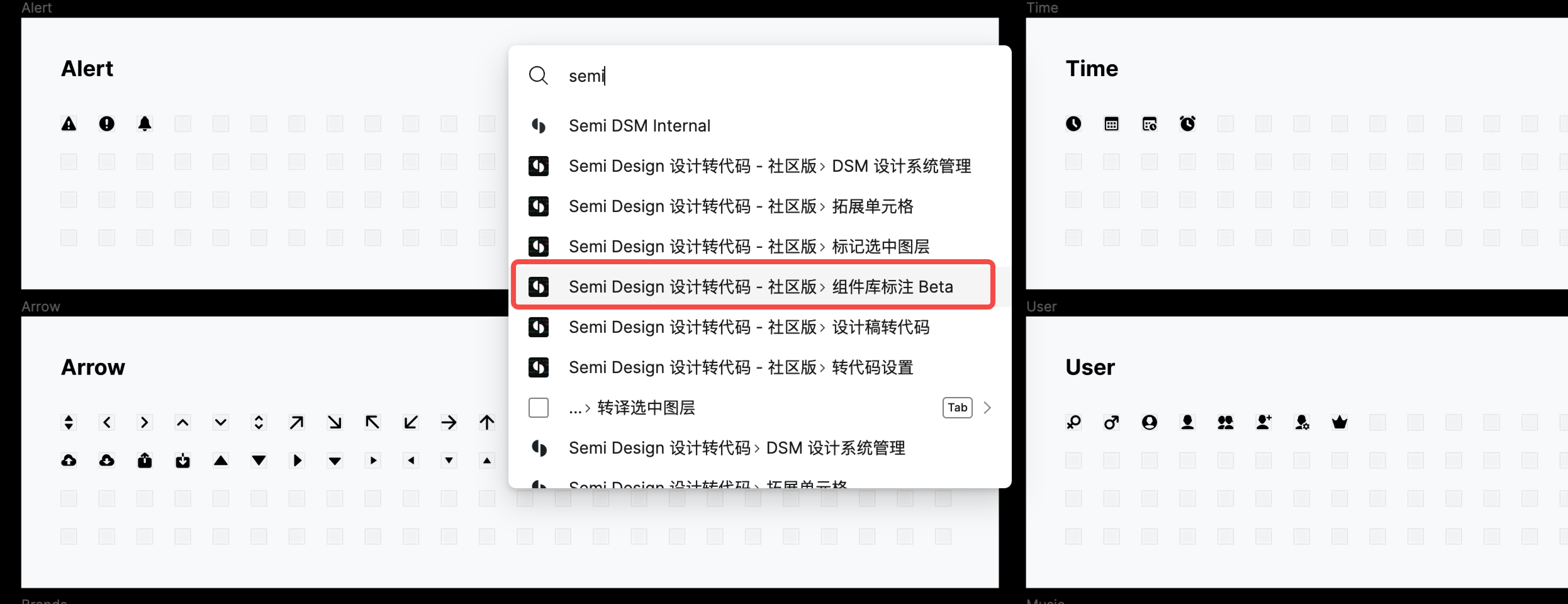
通过命令方式打开插件,通过如何快捷键并输入 Semi,选择 【组件库标注 Beta】入口。
- Mac: ⌘ Command / or ⌘ Command P
- Windows: Control + / or Control + P

Step2: 添加标记
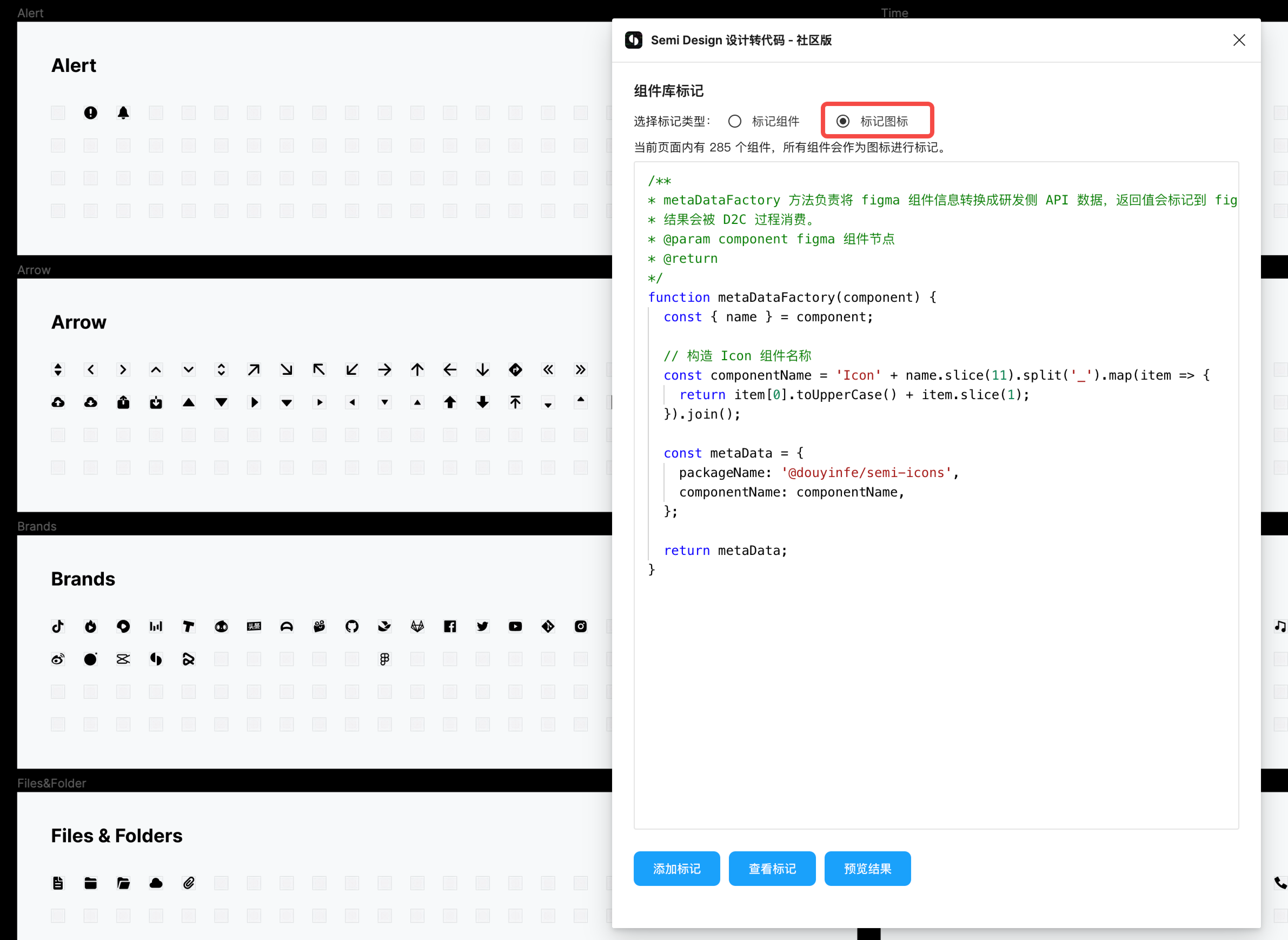
打开插件后,选择【标记图标】。此时可以在代码编辑区域实现
metaDataFactory 方法。所有的图标组件都会经过该方法进行处理。
代码编辑完成后,点击【添加标记】即可开始标记。标记完成后,对图标进行 D2C 可得到 Icon 组件。
如果想要进一步识别 Icon 的颜色,可以查看下面的内容。
MetaFactory 方法介绍
metaDataFactory 方法负责将 Figma 组件信息转换为研发侧的 API 数据,返回值 metaData 会标记到 Figma 组件节点中,D2C 过程中会消费该结果。
metaData 中
packageName, componentName, props 三项属于静态数据,标记的值是什么,D2C 过程中拿到的值就是什么。dynamicProps 字段用于标记动态数据,比如图标的颜色。使用图标时通常会修改图标颜色,但是在标记时无法确定最终图标的颜色,因此这部分信息属于动态数据。此时需要通过 dynamicProps 字段进行标记。详细介绍可以查看 metaDataFactory 介绍。
图标颜色的识别

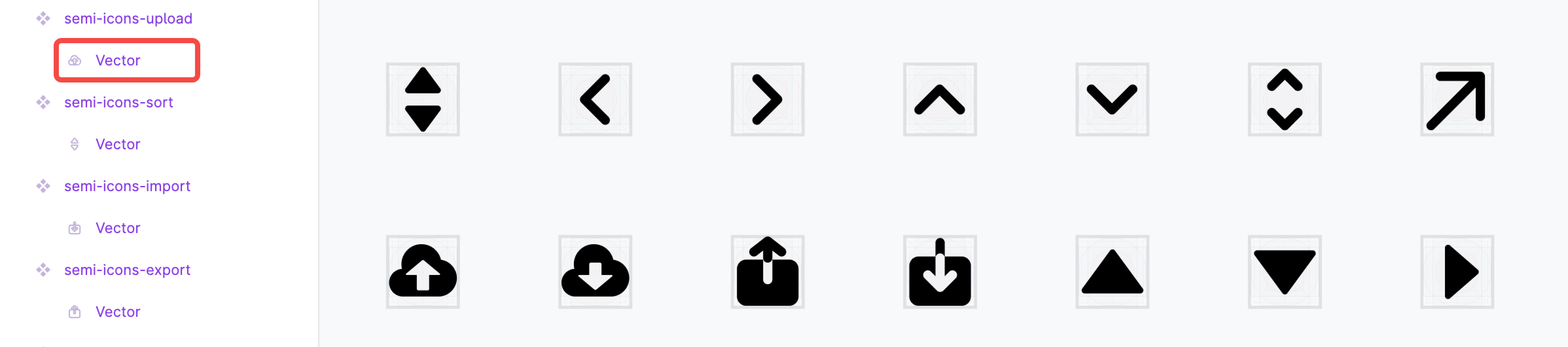
图标的图层结构上,图标由通过
Vector 图层的颜色决定。下面实例代码中,实现了如何在 D2C 时确定图标颜色,并复制给 color API 。想了解如何通过
dynamicProps 进行标记,可以查看 metaDataFactory 介绍。