Whether it is a page or a block, their translation process is the same.
Get component code
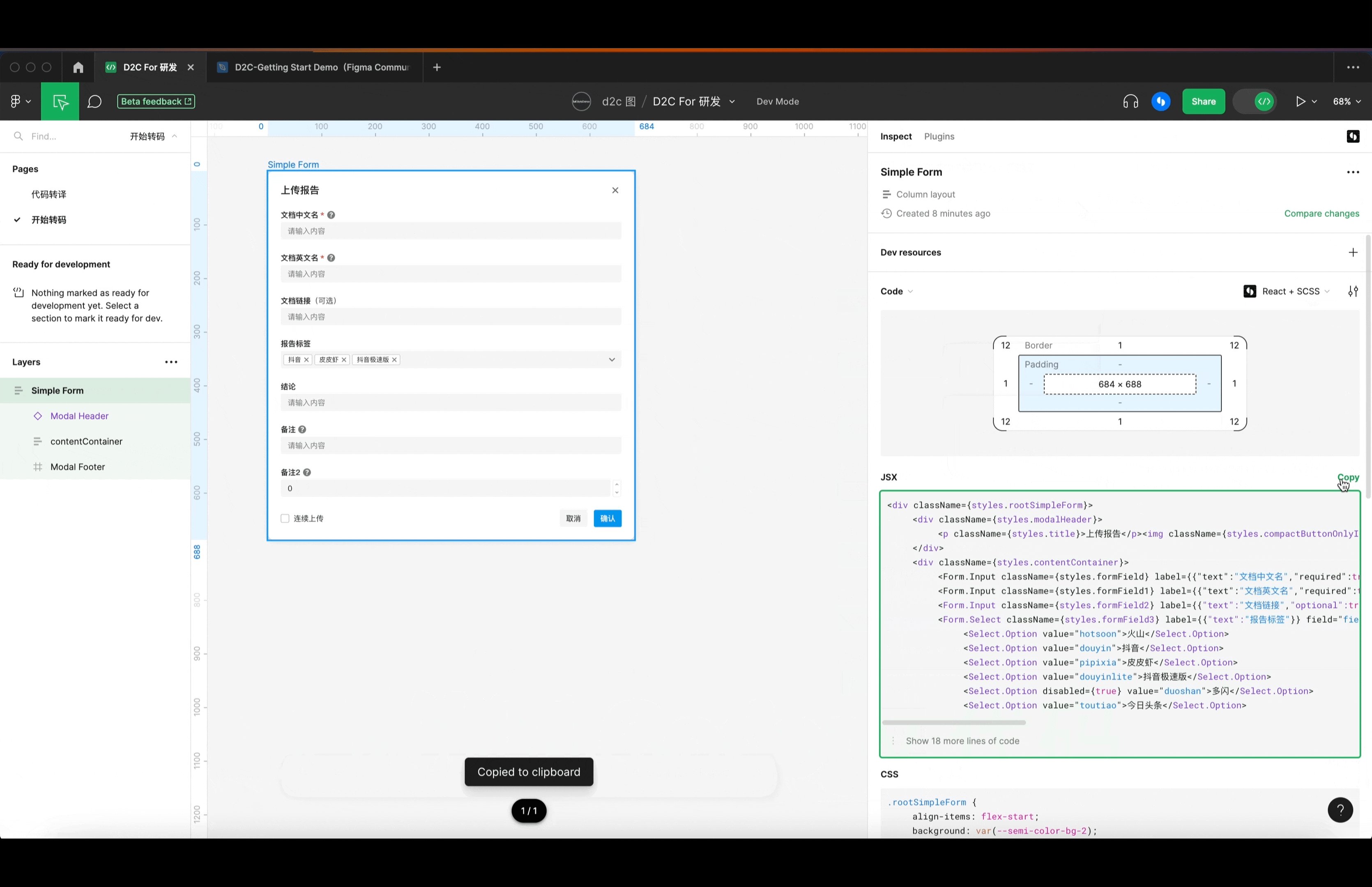
In Figma DevMode mode, enable the Semi plug-in, and the corresponding code will be displayed in real time on the right side after the layer is selected. Suitable for quickly viewing components and their corresponding APIs

Get block code
In Figma DevMode mode, enable the Semi plugin to quickly get the HTML structure and style of the component, without implementing layout and style from 0

Get page code
It supports full-page D2C, but in actual development, components usually need to be split, and the greater the amount of generated code, the greater the possibility of manual adjustment.

How to transcode
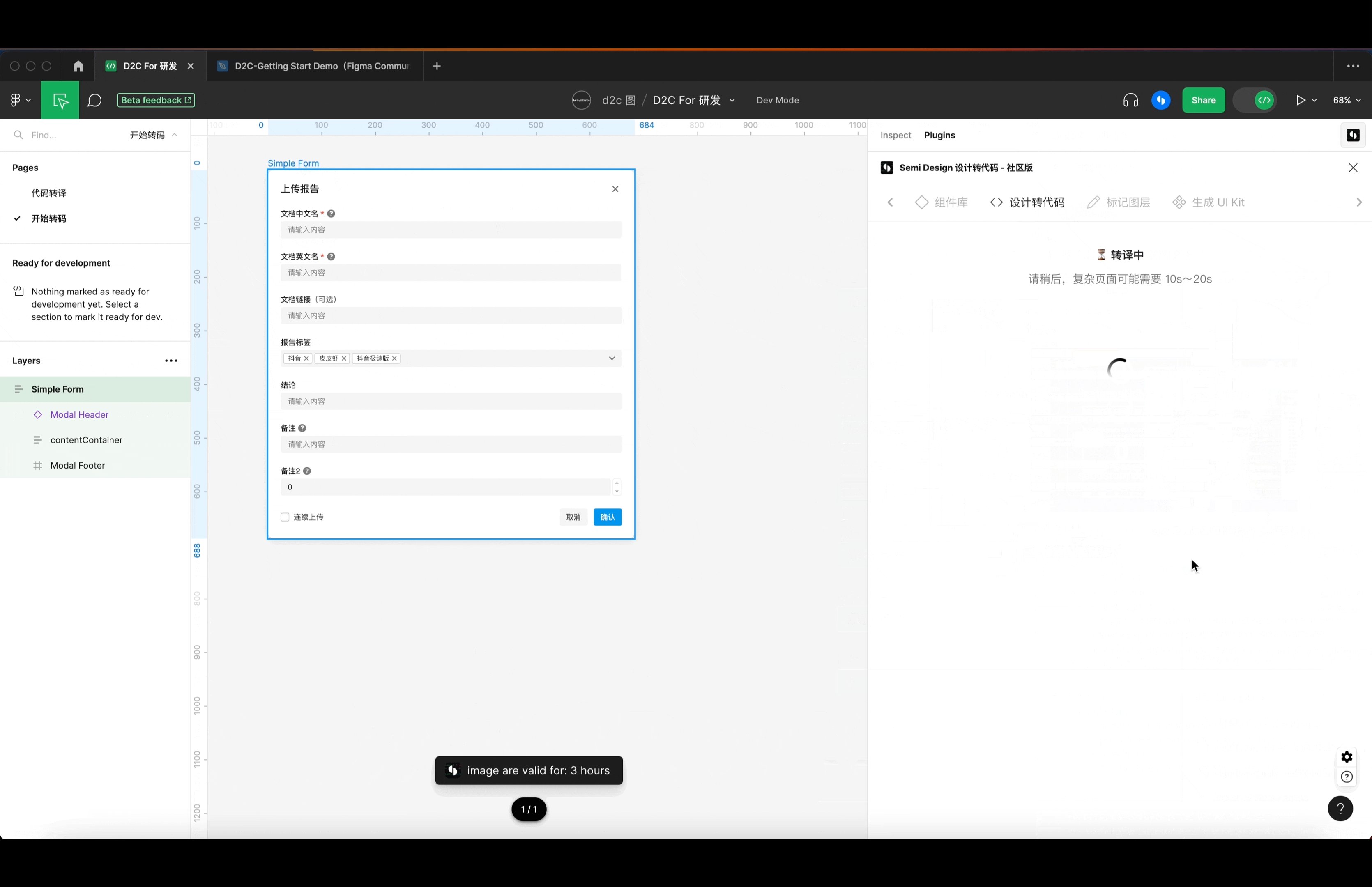
- Open the plugin (the entrance is different depending on the Figma mode you are in)
- Select a layer and start transcoding
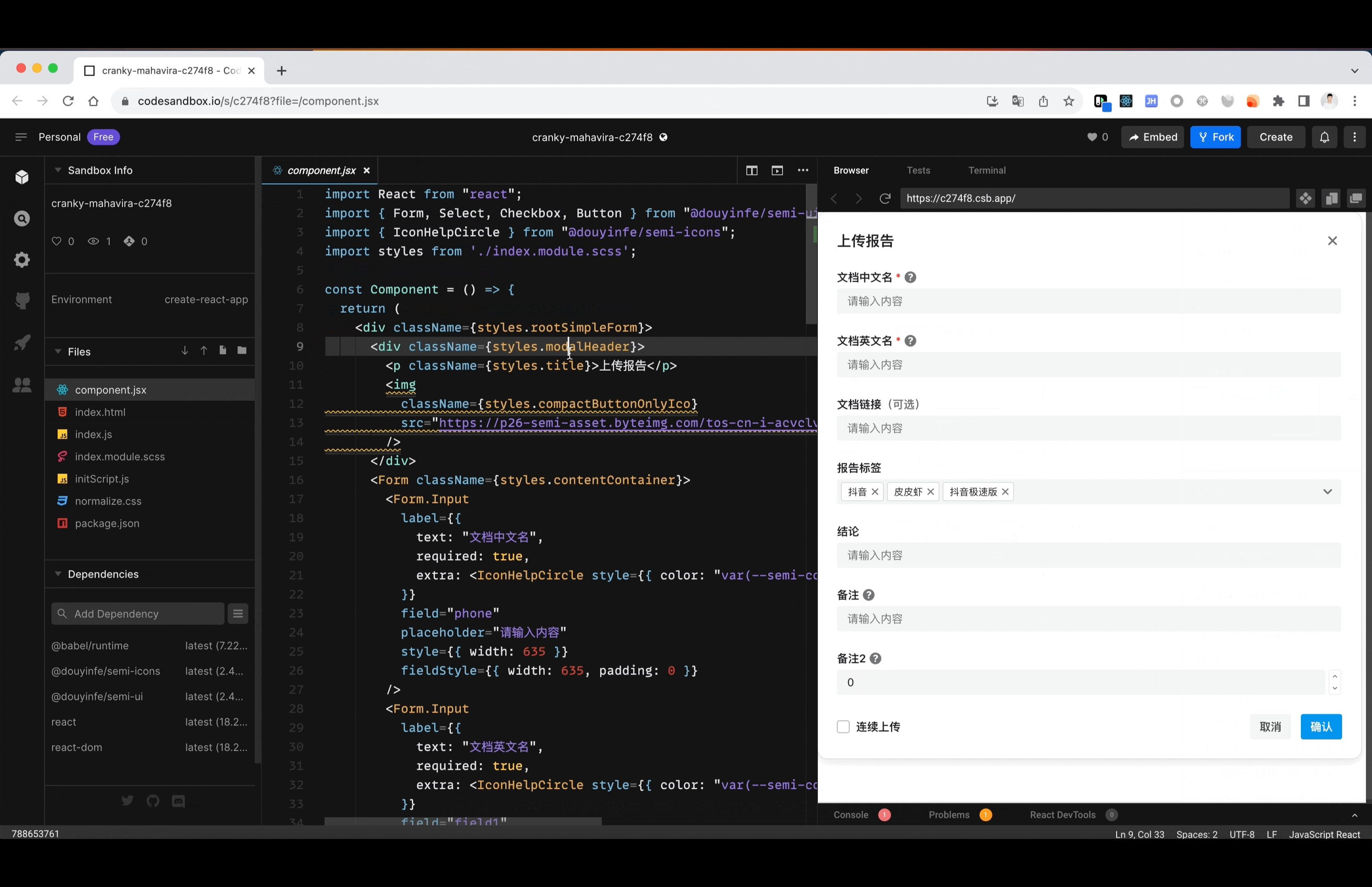
- Preview the result and copy the code

Warm Reminder
Image links are valid for 3 hours due to security reasons. You can customize the image bed upload address in the global settings. There is no such limitation for ByteDance plug-ins.